こんにちは。会員システムグループの渡邊です。
皆さんはGitHubのリリースノートを使っていますか?
リリースノートはGitHubリポジトリでプロダクトのリリースを管理し、ユーザーに新しいバージョンや変更点を提供するための機能です。
私が所属するチームではスクラムを採用しており、細かいリリースが1スプリントで多く行わるので、このリリースノートをスプリントで行ったリリースの実績として活用しています。
ただし、私たちは複数のリポジトリにまたがった開発を行っており、各リポジトリごとに手動でリリースノートを作成するのは非常に時間がかかる作業でした。そこで、リリースノートの自動化を検討し、以下のような条件を付け加えて実装を行いました。
- 2週間で行われるスプリントの最終日に今回のスプリントで行ったリリース内容がリリースノートに公開される
- どのスプリントかをわかりやすくするために、リリースノートのタグとタイトルにスプリント名(sprint1,sprint2)をつける
前提
今回はRelease DrafterというGitHub Actionsのワークフローを使って実装していきます。
簡単にRelease Drafterの説明をします。
Release DrafterはPRを出したタイミングで変更したファイルの種類を検出して、自動的にラベルを付与します。
そのラベルをもとにmasterにpushなどの特定のトリガーを基準にリリースノートのドラフトを自動で作成するワークフローです。
加えて、GitHub公式が提供しているgithub-scriptというGitHub Actionを使うことで、ワークフロー内でJavaScriptを実行し、ワークフローをカスタマイズしています。
実装
configファイル作成
.github/release-drafter.yml というファイルを作成します。
これはconfigファイルになっていて、リリースノートに記載する内容の制御やPR時に付与するラベルの条件を設定することができます。
ラベルを付与する条件は、ディレクトリや特定の拡張子を指定することが可能です。
実行ワークフロー作成
次に.github/workflow/release-drafter.yml というワークフローを作成します。
処理内容について簡単に説明します。
- スケジュールおよびプルリクエストトリガーの設定
onセクションで、このワークフローが2つのトリガーで起動するように設定されています。scheduleトリガーは、毎週火曜日のJST 17:00(UTC 8:00)に設定されています。pull_requestトリガーは、プルリクエストが開かれた、再オープンされた、または同期された場合に発生します。
- 最新リリースタグの取得
get_tagステップは、github-scriptを使用して最新のリリースノートのタグを取得します。- タグ名は
sprintXの形式で、X は現在のスプリント番号です。 - 取得したタグを次のスプリントのタグに更新します。
- リリース日のチェック
check_dateステップは、最新のリリースノートの公開日と現在の日付を比較して、その間の日数を計算します。- 日数が10日以上経過している場合、後続のリリースノートを作成するための
if条件が満たされます。 - リリースノートを作成した日付を基準に動くため、2週間スプリントなので14日と設定すると1日でもリリースノート作成がずれると正しく動かないので、余裕を持って10日と設定しています。
- リリースノートの作成
createreleaseステップは、release-drafterアクションを使用して、日数が10日以上経過している場合はリリースノートを作成し、公開します。- タグとリリースノート名は、前のステップで取得した次のスプリント番号を使用します。
- ラベルの追加
addlabelステップは、日数が10日未満の場合に実行され、最新のリリースノートを自動で作成することを制御します。
リリースノートの作成タイミングを変更する場合
- scheduleのcronを実行したい日付に変更
- GitHub ActionsのタイムゾーンはUTCなので、日本時間に合わせるため9時間プラスします。
check_dateステップのdiffDays >= 10を変更- 1週間のスプリントならcronだけでいいので、
check_dateとaddlabelステップを削除します。
- 1週間のスプリントならcronだけでいいので、
動作確認
今回は火曜日の17:00に実行するようにcronを設定しています。
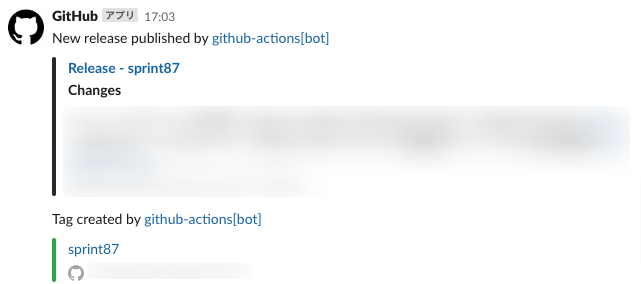
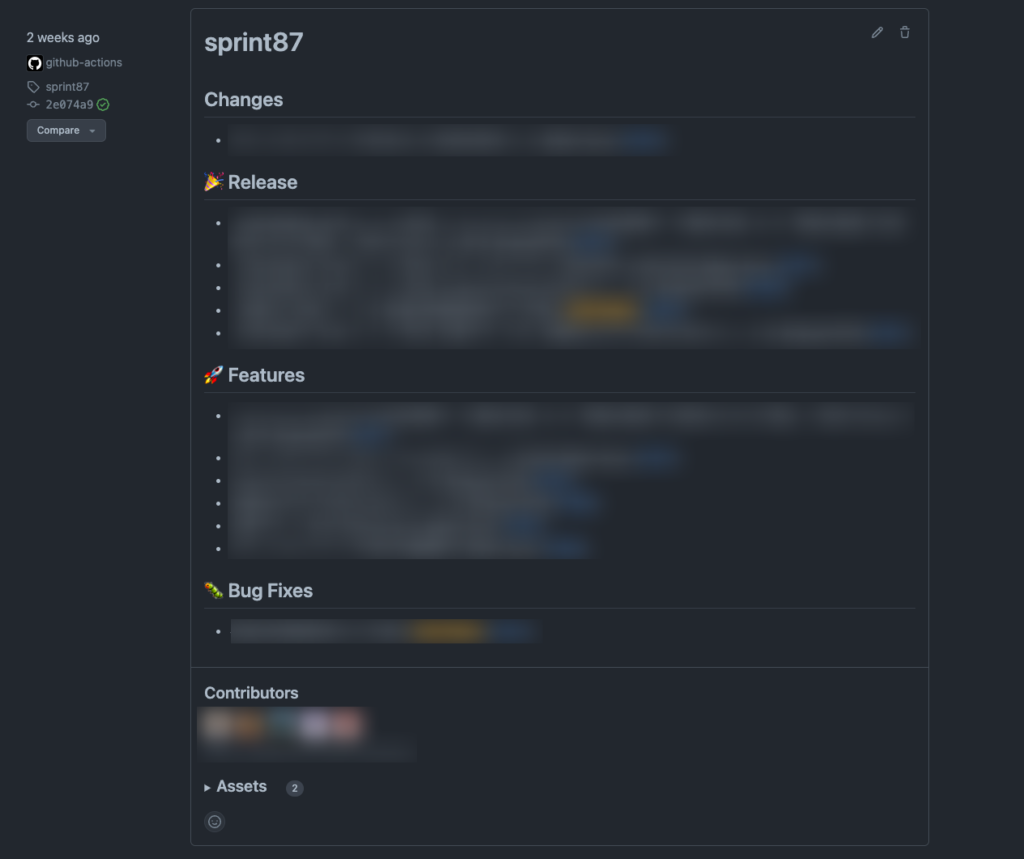
GItHubとslackを連携しているので、17時頃に実行者がgithub-actions[bot]でリリースノートとタグが自動的に作成されました。


まとめ
今回はRelase Drafterをチームの開発手法に合わせてカスタマイズしました。
github-scriptを組み合わせることによって、JavaScriptでGitHub APIが叩けるようになり、求めていた動作を実現することができました。

 Release'
Release' Features'
Features' Bug Fixes'
Bug Fixes' Maintenance'
Maintenance' Refactoring'
Refactoring' Documentation'
Documentation' Dependency update'
Dependency update'