こんにちは。ウエディングドレスのクチコミサイト「Wedding Park DRESS」のチーフエンジニアをしているたかしま(@_at_tech)です。
最近はオーディション番組から誕生した推しのグループがデビューして嬉しい日々です
今回はある案件でグラフを表示するためのライブラリ
- Chart.js
- Charts.css
を検討・活用したので、そこで知ったことをまとめてみようと思います。
サイト内でグラフの表示を考えている方の参考になれば嬉しいです。
Chart.js
https://www.chartjs.org/docs/latest/
概要
- JavaScriptでグラフ(チャート)を描画するためのライブラリ
- MITライセンスのため自由に扱うことができる
- 公式サイトによると「JavaScript向けチャートライブラリの中で一番人気」
特徴
- 様々なグラフをきれいに描画することができる
- 比較的ドキュメントが充実している
- カスタムプラグインを利用してカスタマイズすることができる
- グラフが
<canvas></canvas>として描画されるので、CSSを使った細かいデザイン調整ができなかった(もう一方のCharts.cssはここが得意)
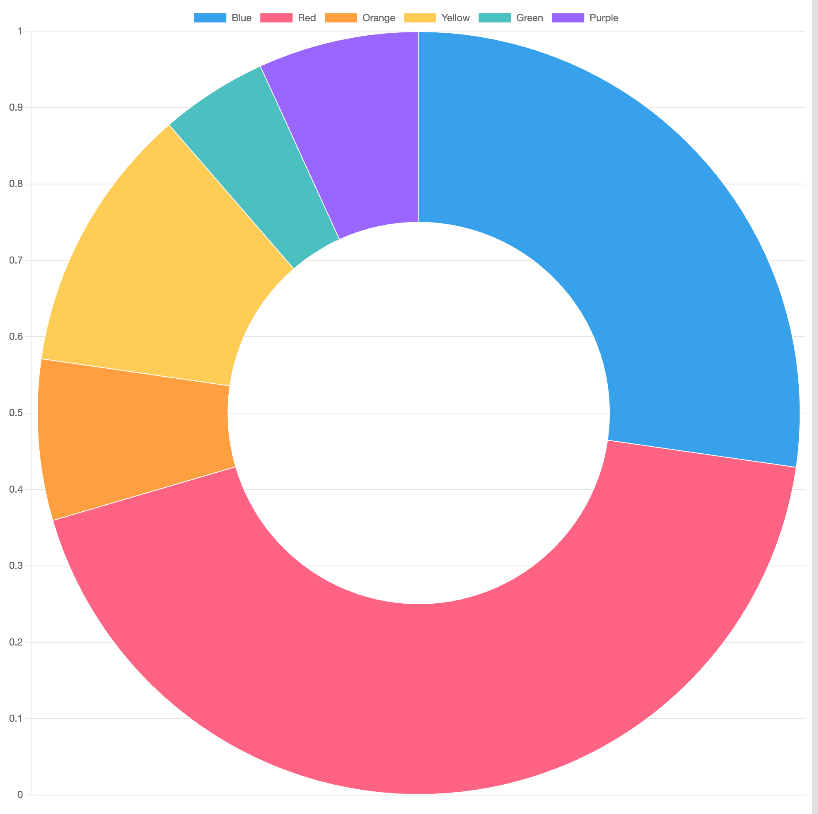
基本的な記述形式(ドーナッツチャート)
プログラム
<div>
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script>
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'doughnut',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
グラフ
設定したオプション・プラグインなど
カスタマイズするためのオプションは公式ドキュメントに記載されていますが、
思っていたより探すのに時間がかかってしまったので、つかったものを記載しておきます。
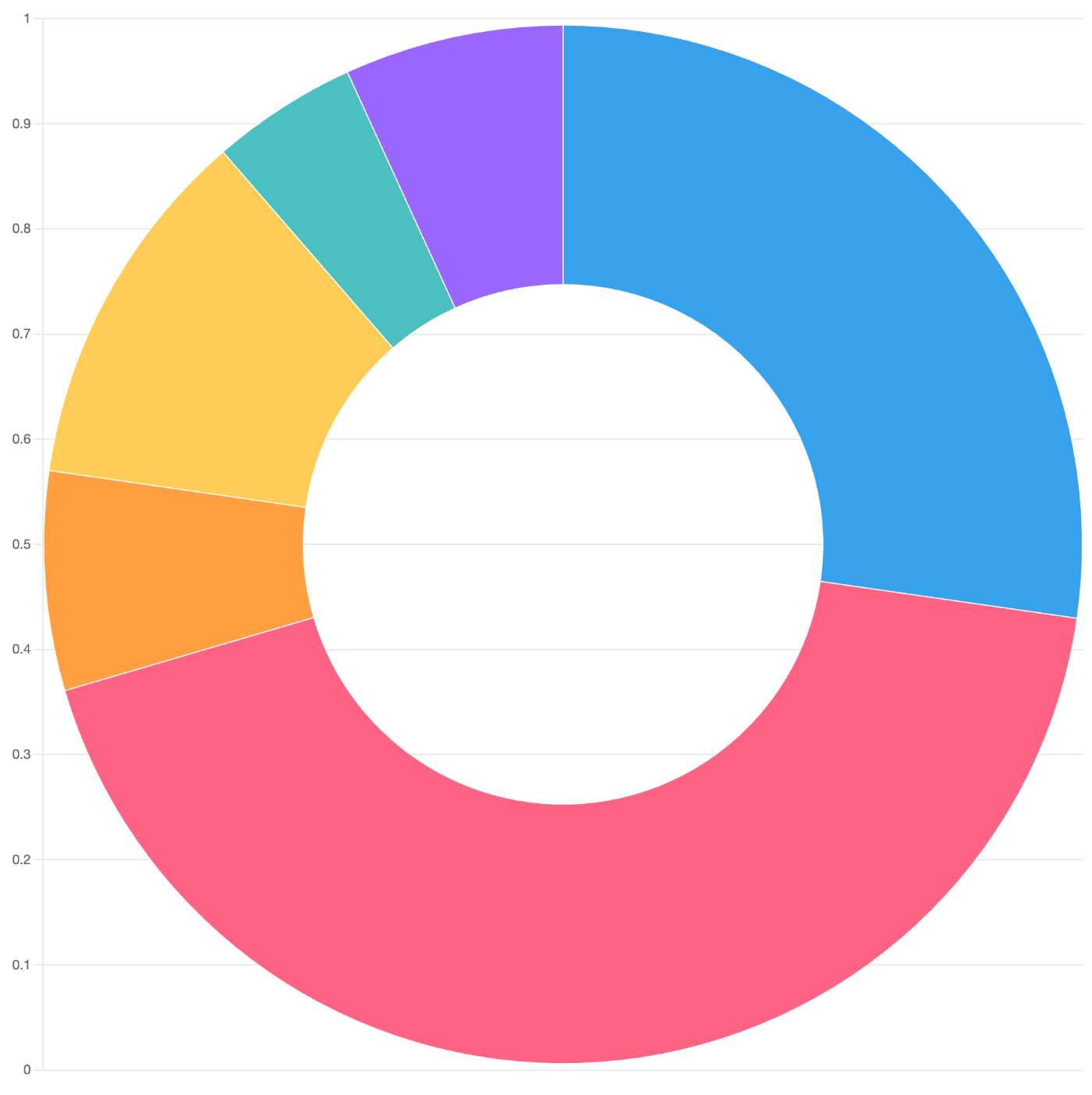
凡例の非表示
Chart.overrides['doughnut'].plugins.legend.display = false;
...
new Chart(ctx, {
tooltipの非表示
オンマウスした時に表示されるこれを非表示にします。
options: {
...
plugins: {
tooltip: {
enabled: false,
},
}
}
グラフの値を表示
以下のプラグインを使うことで、グラフ状に値を表示することができます。
hover時の動きをなくす
オンマウスしたときに色が濃くなったりするのをなくします。(tooltipはこれでも消えます)
これはオプションではなく、cssで対象のグラフのクラスに以下を指定しました。
pointer-events: none;
Charts.css
概要
- CSSでグラフを描画するためのライブラリ
- MITライセンスのため自由に扱うことができる
- 公式サイトによると「従来のJSチャートライブラリをCSSフレームワークで置き換える」
特徴
- 現時点で正式対応しているのは棒/面/線グラフのみ
- Chart.jsに比べてドキュメントが少なかった
- グラフを
<table></table>で表現するのでCSSをつかったデザイン調整ができる
基本的な記述形式
HTML
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/charts.css/dist/charts.min.css">
<table id="bar-example-1" class="charts-css bar">
<caption> Bar Example #1 </caption>
<tbody>
<tr>
<td style="--size: 0.2;"></td>
</tr>
<tr>
<td style="--size: 0.4;"></td>
</tr>
<tr>
<td style="--size: 0.6;"></td>
</tr>
<tr>
<td style="--size: 0.8;"></td>
</tr>
<tr>
<td style="--size: 1;"></td>
</tr>
</tbody>
</table>
CSS
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
#bar-example-1 {
height: 200px;
max-width: 300px;
margin: 0 auto;
}
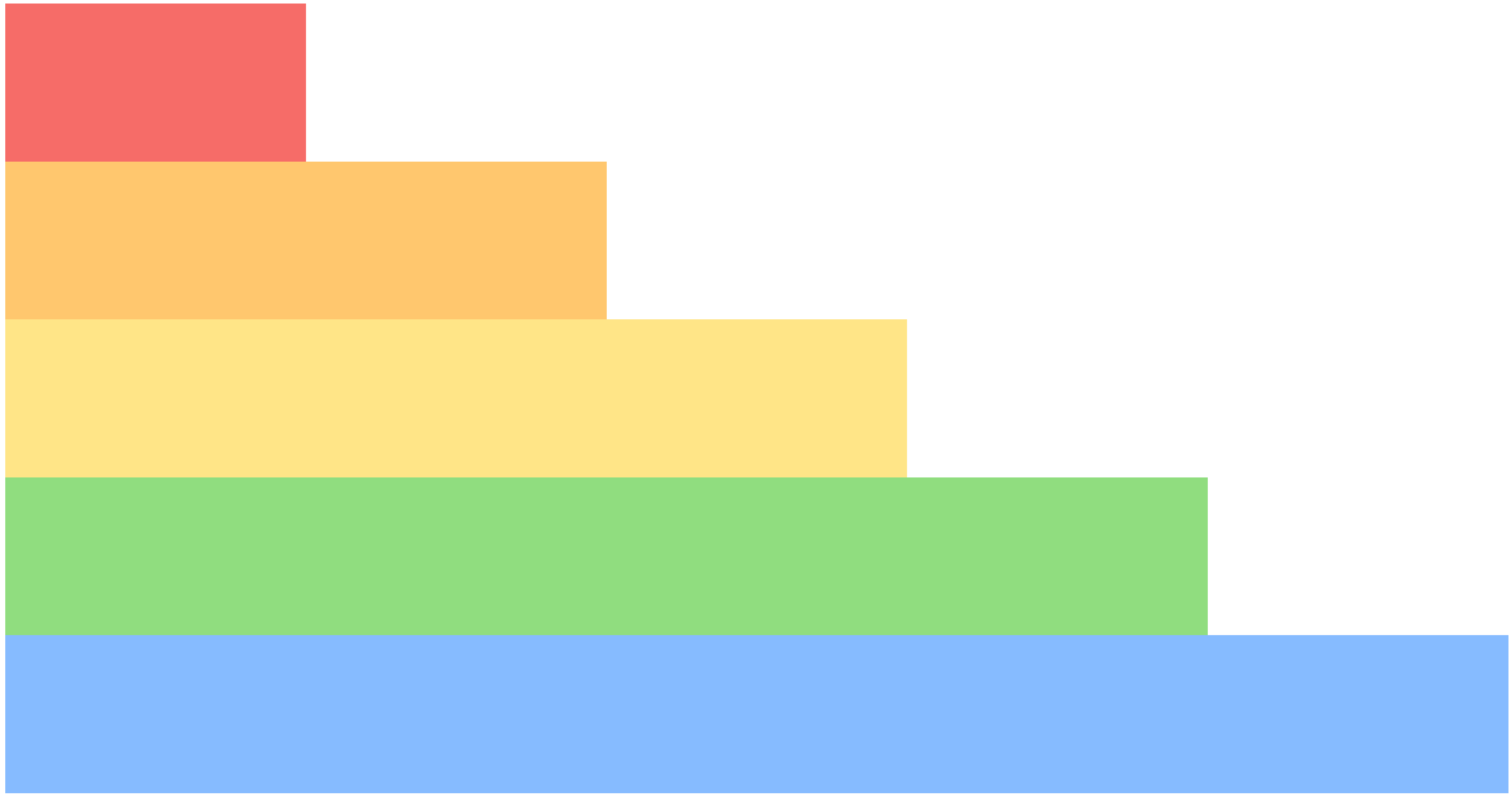
グラフ
HTML要素にclassを付与してCSSをあてることで、かなり自由度高くデザインをカスタマイズできます!
おわりに
グラフを描画するためのライブラリ Chart.js, Charts.cssについて書いてみました。
わたしは、サイトに合うデザインのグラフをつくりたかったので、
棒グラフはCharts.cssでつくり、ドーナッツチャートはCharts.cssで正式版がなかったためChart.jsをつかいました。
それぞれの良さを活かしながら、活用していけたらと思います!