GA4のアプリログ検証のため、SwiftUIでネイティブアプリを作成してみた
こんにちは、データアナリストの左海です。
最近アサインされたプロジェクトにてアプリ/WebのGoogle Analytics 4(以下GA4)での計測を検討していましたが、私自身アプリもGA4も知見がなかったため、SwiftUIでネイティブアプリを作成しログ検証を行うことにしました。
※なお、Apple Developer Programを契約していないためiOS Simulatorを使用しています。
実行環境
- XcodeのVersion:13.2.1 (13C100)
- iOS Simulatorの名前:iPhone 13
- iOSのversion:iOS 15.2
最終的にできたもの
以下の通り、テストアプリを作成しGA4のDebugViewでscreen_viewイベント、カスタムイベントが意図したタイミングで飛んでいるか検証可能になりました。
作業手順
以下の作業手順の通りに進めていきます。
- SwiftUIでネイティブアプリの作成を行う
- ネイティブアプリへFirebase SDKを追加する
- GA4のDebugViewでログを検証する
それでは、ネイティブアプリ作成の流れ、Firebase SDKの追加、GA4を用いたログ検証について説明していきます。
1.SwiftUIでネイティブアプリの作成を行う
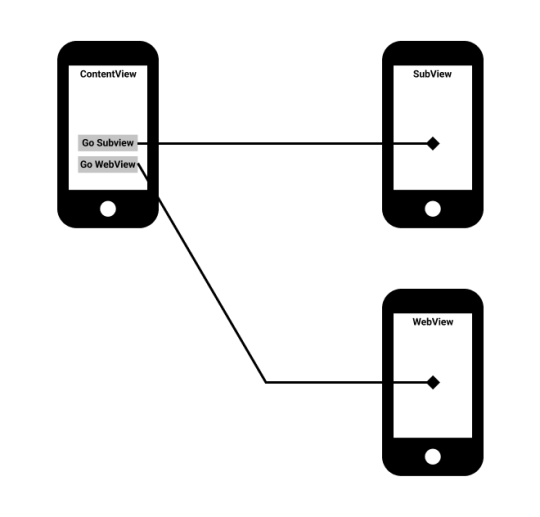
画面遷移のイメージ
まずは、XcodeでFirebase SDK追加に必要なアプリの作成を行います。 ここでは、3つの画面を作成します。画面遷移は添付画像のようなイメージです。
- ContentView
- SubView
- MyWebView

ContentViewの作成
ContentViewから作成します。ContentViewでは、SubView、MyWebViewそれぞれに遷移するリンクを作成し、Buttonも画面右上部に配置します。加えて、イベント送信処理も追加します。
画面遷移は以下の通りNavigationLinkを用います。destinationには遷移先のView名を、Text()にはリンクに表示する文字列を記述します。
NavigationLink(destination: SubView()) {
Text("Go SubView")
}
NavigationLink(destination: MySecondWebView(urlString: "https://test-c1632.web.app/")) {
Text("Go WebView")
}screen_viewイベントはインスタンスメソッドonAppearでContentViewが描画されたタイミングで送信します。
イベントパラメーターとして、screen_nameとscreen_classを定義しておきます。
同様の処理をSubView、MyWebViewでも記述していきます。
.onAppear() {
Analytics.logEvent(AnalyticsEventScreenView,
parameters: [AnalyticsParameterScreenName: "\(ContentView.self)",
AnalyticsParameterScreenClass: "\(ContentView.self)"]
)
}次に、画面右上部のButtonをタップした際に送信するカスタムイベントbutton_tapを追加します。イベントパラメータとしてbutton_nameを定義します。今回送信するイベント送信処理の記述は以上です。
Button(action: {
let button_name = "hoge"
Analytics.logEvent("button_tap",
parameters: ["button_name" : button_name as NSObject,]
)
}SubViewの作成
ContentViewの遷移先であるSubViewの作成を行います。ここではダミーの遷移先を設定しておきました。
MyWebViewの作成
ContentViewの遷移先であるMyWebView画面の作成を行います。MyWebView画面は私が作成したWebサイトを表示します。 WebサイトはFirebase Hostingで公開しています。
これでアプリの作成は終了です。以下の通り、問題なくビルドすることができました。
2.アプリへFirebase SDKを追加する
アプリに接続するFirebase プロジェクトを新規作成する
作成したアプリにFirebase SDKを追加します。まずは、Firebase コンソールでアプリに接続するための Firebase プロジェクトを新規作成します。
作成したアプリをFirebaseに登録する
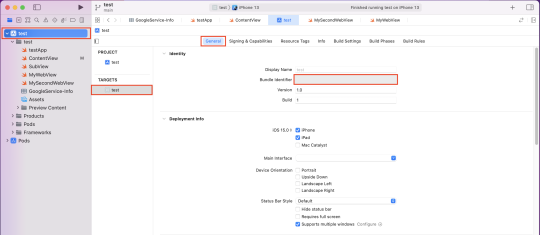
プロジェクト概要 > iOS+ アイコン > 設定ワークフローに進みます。すると、Apple バンドルIDの入力を求められます。

ナビゲーターエリアの上のプロジェクト名 > TARGETS のプロジェクト名 > General タブでApple バンドルIDを確認できます。

設定ファイルのダウンロード
ダウンロードしたGoogleService-Info.plistファイルをXcode プロジェクトのルートに移動し、すべてのターゲットに追加します。

Firebase SDKを追加する
Firebase SDKはいくつかインストール方法がありますが、今回はCocoaPodsを利用します。
Podfileを作成する
プロジェクトディレクトリのルートから次のコマンドで、Podfileを作成します。
pod initPodfileにFirebaseAnalyticsを追加する
アプリで使用する'Firebase/Analytics'をPodfileに追記します。
# Add the Firebase pod for Google Analytics
pod 'Firebase/Analytics'
# For Analytics without IDFA collection capability, use this pod instead# pod ‘Firebase/AnalyticsWithoutAdIdSupport’
# Add the pods for any other Firebase products you want to use in your app# For example, to use Firebase Authentication and Cloud Firestore
# pod 'Firebase/Auth'
# pod 'Firebase/Firestore'Podをインストールする
pod installを実行します。ただし、M1 Macだと上手くインストールできないことがあるようです。
私の環境下ではターミナルのアーキテクチャに依存していたので以下のページを参考に、ターミナル > 右クリックで「情報を見る」 > 「Rosettaを使用して開く」 に事前にチェックを入れます。そうすることで、問題なくPodがインストールできました。

pod installPodインストールが完了すると、.xcworkspaceファイルが作成されます。以降は.xcworkspaceファイルからXcodeプロジェクトを開きます。

初期化コードを追加する
アプリ起動時に Firebase を接続するには、Xcodeプロジェクトの@mainアトリビューションの指定の場所に指定のコードを追加します。
import SwiftUI
import Firebase //追記
@main
struct testApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
init() {
FirebaseApp.configure() //追記
}
}これで、Firebase SDKの追加は完了です。
3.GA4のDebugViewでログ検証を行う
最後に、GA4でログ検証を行います。早速ログ検証といきたいところですが、事前にいくつか設定を行う必要があります。
Debug Modeを有効にする
Xcodeを開き、メニューバー > Product > Scheme > Edit Scheme > Run > ArgumentsのArguments Passed On Launchに-FIRDebugEnabledを追加することで、Debug Modeを有効にします。

Firebaseの自動ログ取得をオフにして手動ログ取得を設定する
今回SwiftUIとの相性かもしれませんが、自動ログ取得では画面遷移でscreen_viewイベントが飛んだり飛ばなかったりしていたので、手動でログ取得をする実装にしています。
Info.plistファイルに以下を追加することで自動ログ収集をオフにします。
- Key:FirebaseAutomaticScreenReportingEnabled
- Value:NO(Boolean)

デバック時にXcodeのReport Navigatorで以下のようなログが確認できれば、自動ログ収集がオフになっています。
Analytics screen reporting is disabled. UIViewController transitions will not be logged.
ログ検証
Debug Viewでscreen_viewイベント、buttun_tapイベントが計測されているのが分かります。問題なくログが飛んでいます、検証完了です。
BigQuery連携
BigQueryに連携してエクスポートされているログを確認しました。添付画像のカスタムイベントbutton_tapのログは実装した通り、button_name に設定した値 hogeが格納されています。

おわりに
今回無事にアプリを完成させてログ検証を行うことができました。私自身プログラミング未経験だったため、取り組む前は分からないことだらけでした。具体的には、プログラミングの基礎がなく、エラーの解決方法が分かりませんでした。他にもターミナルやGitHubで何ができるのかすら知りませんでした。
しかし、Udemyで学習したり、分からないことを一つ一つ検索エンジンで調べることで問題解決することができました。アプリ制作の場面はエラーの連続でしたが、エラーを解決した瞬間が最も楽しかったです。
そして、何を取り組むにしても「やればできる」と自信がつくようになりました。これからもさまざまなことにチャンレンジしていきます。
どなたかの参考になれば、幸いです。
