はじめに
初めまして!新卒一年目のpopopopman、稲継、statiolakeです。
弊社では新人の育成のため、毎年エンジニア定例という勉強会が行われています。先日、その集大成として3日間にわたる開発合宿、通称「エンジニア定例合宿」に参加してきました。
詳細につきましてはこちらをご覧ください。
本記事では私達チーム†skyscraper†の作ったスポーツイベントでビンゴを行うサービスについて紹介していきます。
メンバー紹介
- popopopman
担当:フロントエンド
普段の業務:インフラ管理とセキュリティの運用
一言:いい仕事は、いい遊びからよ。
- 稲継
担当:フロントエンド
普段の業務:バックボーンネットワーク運用
一言:がんばるます
- statiolake
担当:バックエンド、DB設計、インフラ
普段の業務:Webサービス開発
一言:NeovimでRustを書く、これが最強。
プロダクト紹介
概要
今年は第39回夏季オリンピック競技大会、パリ2024が開催されます。この楽しいイベントをさらに盛り上げるべく。オリンピックのメダル獲得をした国と競技に応じてビンゴを行うサービスを作成しました。機能を紹介していきます。
遊び方
今年開催されるパリオリンピックの試合結果を元にビンゴゲームを行います。
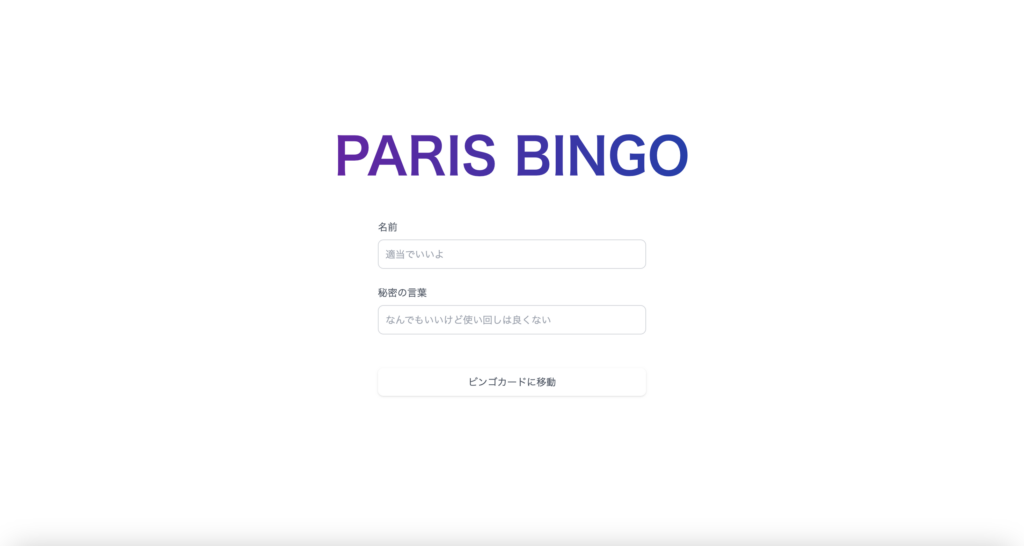
はじめに、トップページで”名前”と”秘密の言葉”を入力し、ビンゴカードに移動ボタンを押します。

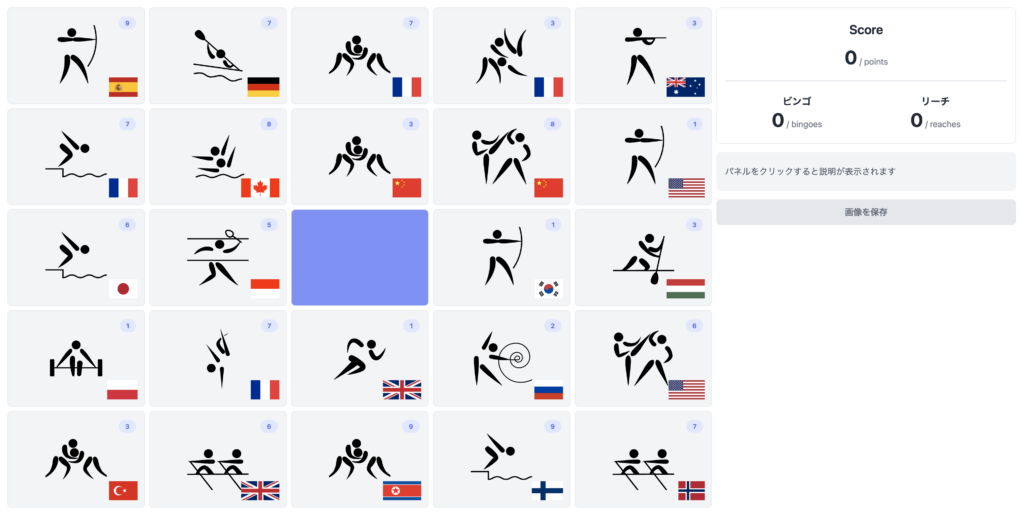
すると、入力された”名前”と”秘密の言葉”を元にビンゴカードが生成されます。
このビンゴカードの1マス1マスには、競技と国がセットになって描かれています。オリンピック期間中、ある競技である国がメダルを獲得した場合、そのマスを開けることができます。普通のビンゴカードだと数字が書かれていて、呼ばれた番号のマスを開くことができますよね。このビンゴでは、例えば、仮に100m走で日本がメダルを獲得したときに、そのマスを開けることができるという寸法です。

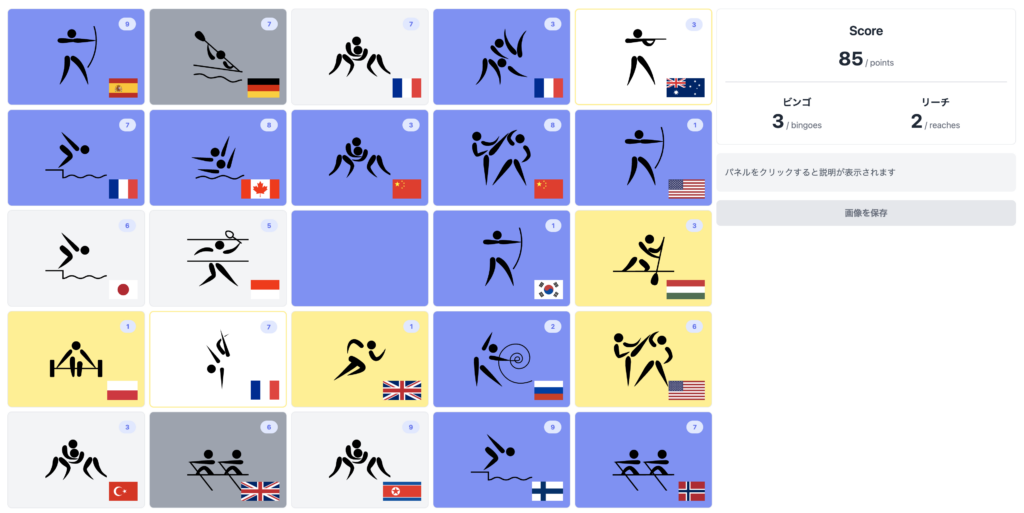
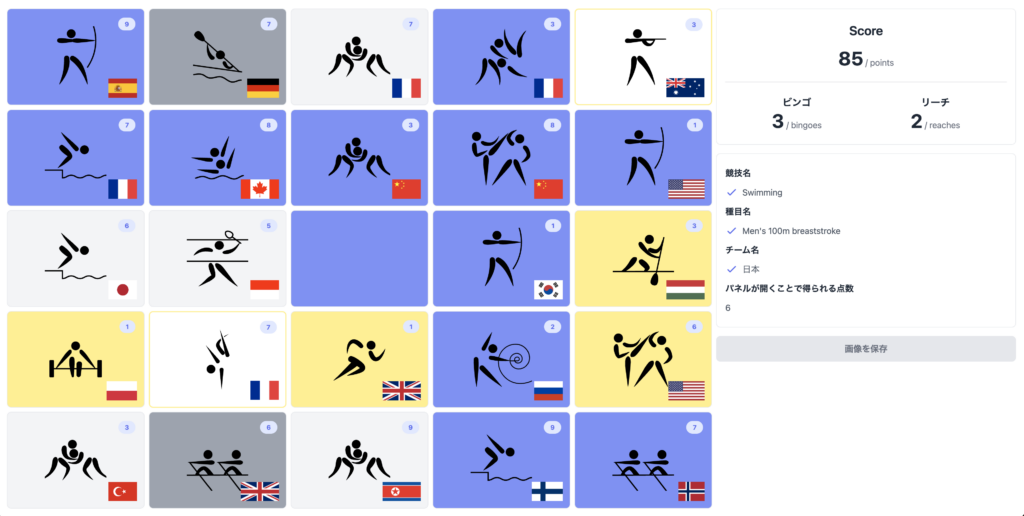
大会はまだ始まっていないため、今回は結果を仮で設定しました。すると、以下のように表示が変わります。青がビンゴで黄色がリーチ、灰色がどちらでもない開いているマス、黄色い線で囲まれているマスが、そのマスが空くとビンゴになるマスです。

また、マスをクリックすると画面右側に競技名、種目名、チーム名、パネルが開くことで得られる点数が表示されます。

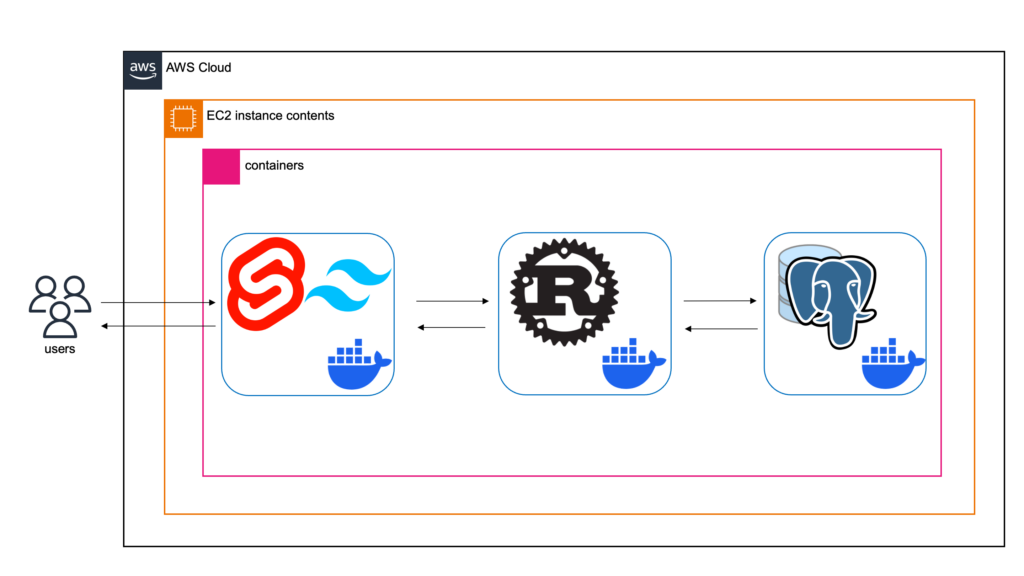
システム構成図

フロントエンドはSvelteというJavaScriptフレームワークとTailwind CSSというCSSフレームワークを使用しました。これにより、少ないコードで高いユーザーエクスペリエンスを実現しました。また、バックエンドにはRustとそのWebアプリケーションフレームワークであるaxumを、データベースとしてPostgreSQLを使用しました。これにより、バックエンドの高速な処理を実現しています。
これらをコンテナ化してEC2上で動作させることでユーザーがこのサービスにアクセスできるようにしました。(実際にリリースはされていません。)
開発で工夫したところ
開発期間が短いながら、なるべく完成度の高いものを作り上げるため、様々な工夫をしました。ここでは、そのうちのいくつかをご紹介します。
フロントエンドとバックエンドを効率よく完全に分業する
開発期間の短縮と作業効率の向上を実現するために、バックエンドとフロントエンド間のデータ通信をAPIを介して行うことにより、開発を完全に分業しました。これにより、各自の担当範囲に集中することができ、プロジェクト全体の進行速度と生産性が向上しました。
フロントエンド側のUXにかなりの比重を置き、粗の少ないユーザー体験を作る
フロントエンドの開発では、ユーザー体験(UX)に特に重点を置きました。アニメーションや直感的でシンプルなインターフェースの設計、ローディング時間の短縮、など、ユーザーがストレスなく、そして楽しく操作できるような環境を作り上げることに注力することで、長時間使用したくなるようなサービスを目指しました。
「最低限の機能」を十分小さく定義し、動作する状態をキープしながら拡張を続ける
開発の初期に「最低限の機能」を定義し、まずはその範囲内で動作するシステムを作りました。これ対し段階的に機能を追加していくことで、短い開発期間で間に合わないという不安のない状態を保ちつつ完成度を高めていく作業に注力することができました。
合宿を通じた学び
短期間でのチーム開発
今回の合宿では、各自が持つ技術や知識をチームの中でどう活かせるかについて深く考える機会を得ることができました。それぞれの強みを生かし、役割を効果的に分担することで、プロジェクトの進行が大きくスムーズになったのを感じることができました。また、短期間ならではの迅速な意思決定と効率的なタスク管理の技術を磨くことができ、自分の最高速の開発スピードを知ることが出来たので貴重な経験になったと思います。
新しい技術に触れる
私たちのチームの裏のテーマとして「触れたことのない新しい技術に触れる」というものがありました。誰も触れたことのないフレームワークだったり、言語を積極的に用いたことでチームメンバーとの相談や議論が盛り上がったと思います。ただ技術を学ぶだけでなく、新しい技術に触れることの面白さや、そしてそれをチームで共有する楽しさを経験することができました。
終わりに
合宿を通して、私達は限られたリソース、期間と持ちうる技術の中で最大限の成果を出すための戦略を体験しました。チームで協力し、強みに応じた役割の分担や「最小限の機能」からの機能の拡張といった工夫によってより良い成果物を生み出すことができたと思います。一つのシステムをゼロから作り上げ、かつ効率や完成度を求め達成するという貴重な経験ができました。
しかし、今回の成果物に完全に満足しているわけではなく、終わってから振り返ると、改善の余地や技術力の不足を感じています。
この経験を個人での学習やより大規模な業務でのチーム開発に活かしていきたいです。
引用
本記事に掲載されているシステムで使用されているピクトグラムは、Wikimedia Commonsによってパブリックドメインとして提供されたものです。
https://commons.wikimedia.org/wiki/User:Parutakupiu#Summer_sports