 はじめに
はじめに
はじめまして。ニフティ株式会社のLinです。
台湾出身のモバイルアプリエンジニアとして、社内で「マイ ニフティ」のAndroidおよびiOS版の開発を担当しております。
2023年末に、GoogleがGemini APIをリリースしたことで、モバイルアプリでもAIサービスとの連携が容易になりました。
今回はGemini AIアプリの作り方をご紹介いたします。
 Gemini AI
Gemini AI
Gemini AIはGoogleが開発したマルチモーダルAIモデルで、2023年12月6日(米国時間)に初リリースされました。
マルチモーダルのため、テキストだけでなく、動画や画像、音声など様々な種類のデータを入力、出力として扱えることができます。
モデルは下記3種類があります:
| Gemini Ultra | 非常に複雑で幅広いタスクに対して最も高いパフォーマンスを提供する、Gemini最大のモデル。 |
| Gemini Pro | 強力なパフォーマンスを維持しつつ、コストやレイテンシがバランスよく最適化された、中規模のモデル。 |
| Gemini Nano | デバイス上で実行用に設計された、最も効率的なモデル。 低メモリデバイス用にNano-1(18億パラメータ)、高メモリデバイス用にNano-2(32.5億パラメータ)が提供されます。 |
2024年現在、Gemini Proは1分間に60回のリクエストまで無料です。今回はGemini ProのAPIを使いましょう。
 事前準備
事前準備
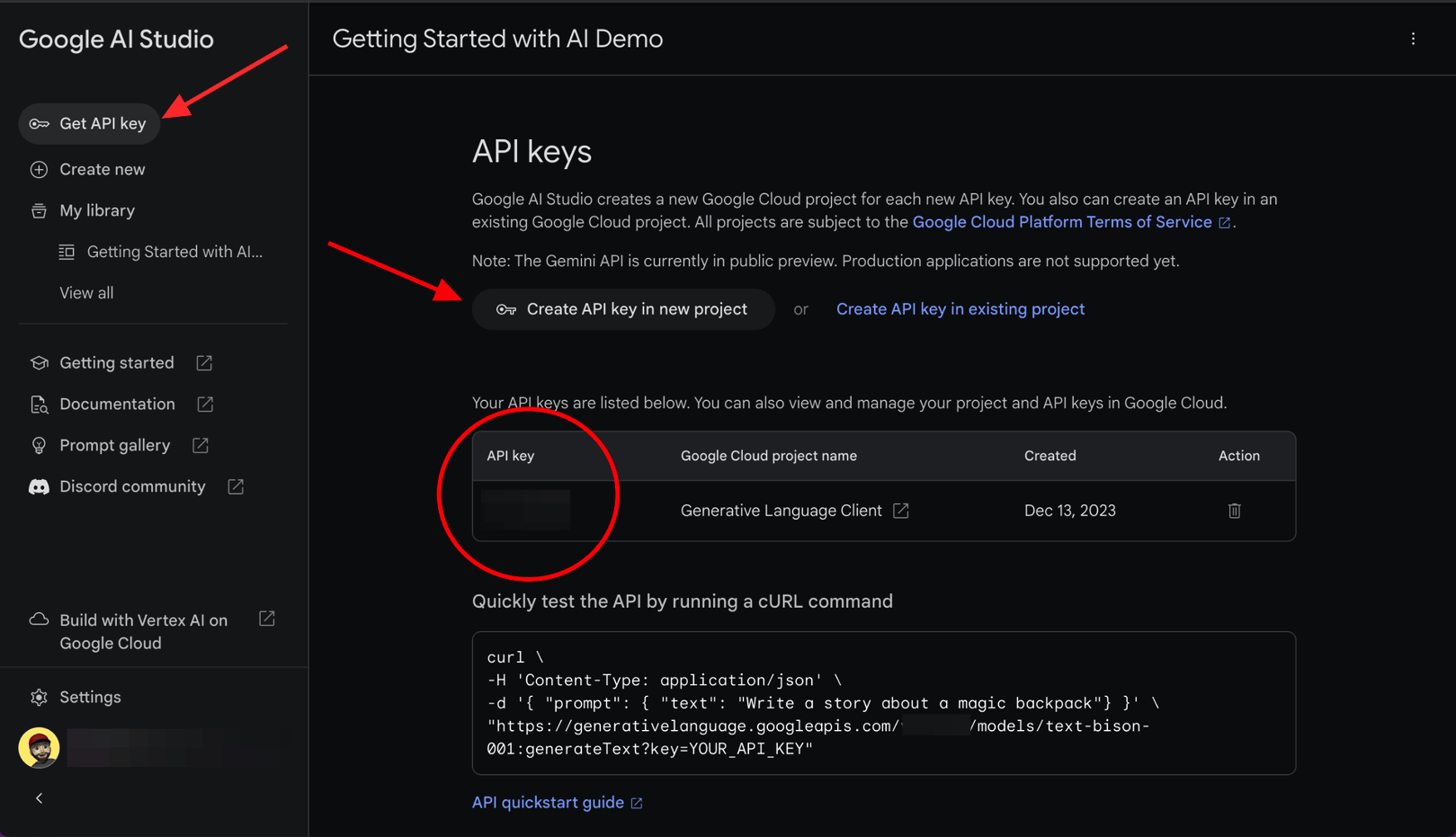
- APIキー


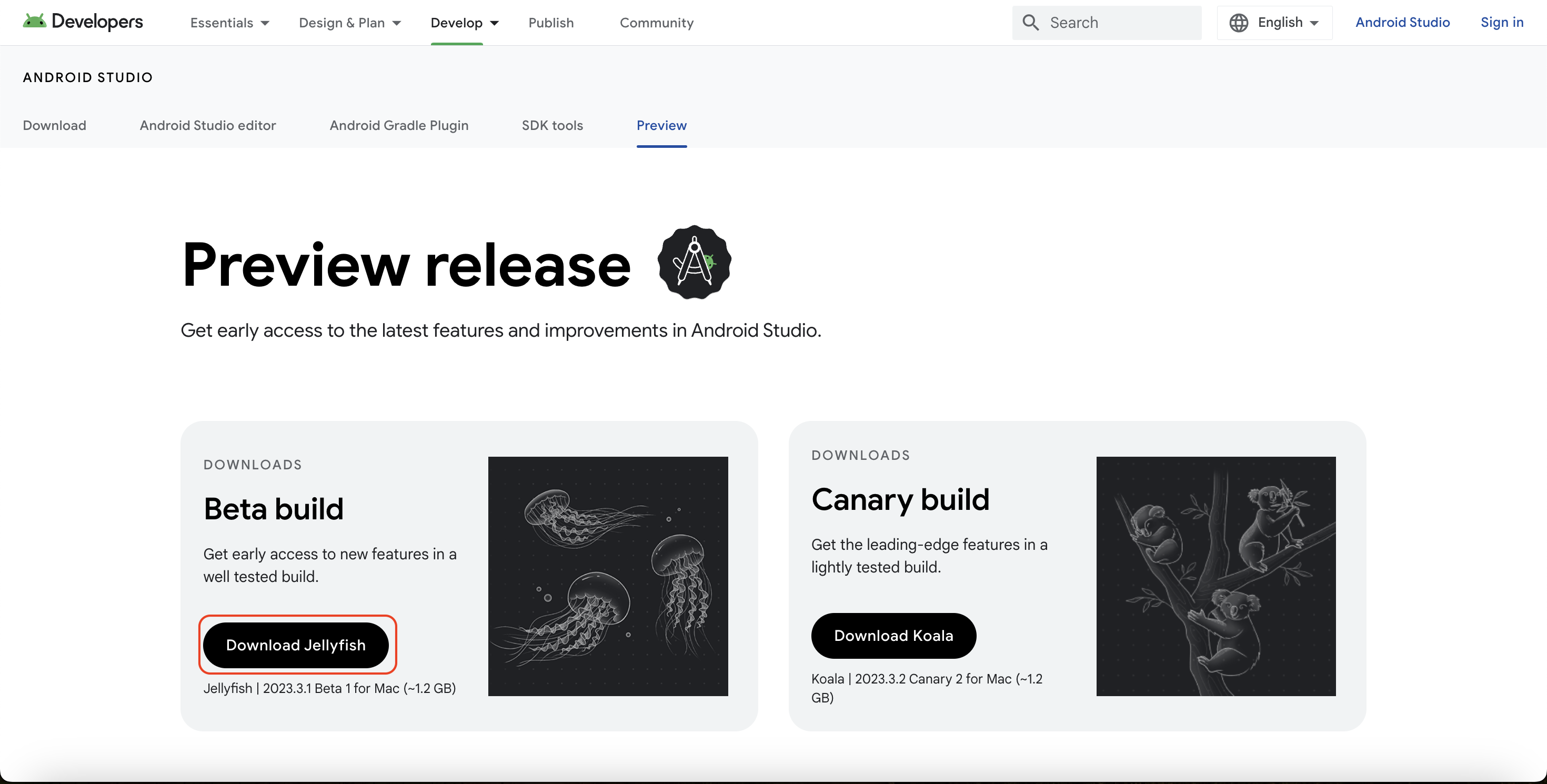
- Android Studio Preview

- Jellyfishから
Gemini API Starterが追加されました。
- Jellyfishから
 3分でAIアプリを作りましょう
3分でAIアプリを作りましょう
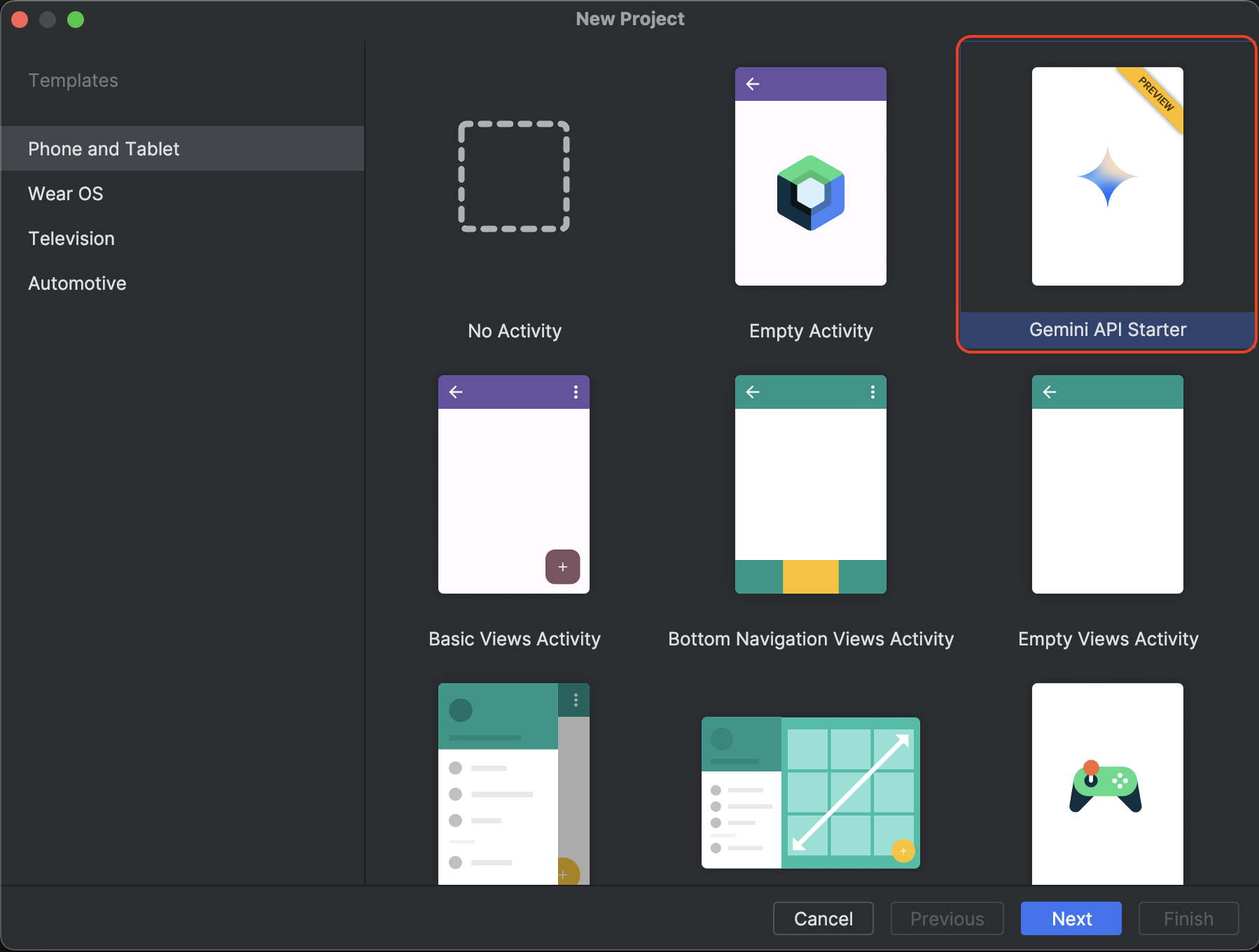
Android Studio Preview(Jellyfish)を起動して、Gemini API Starterを選択します。
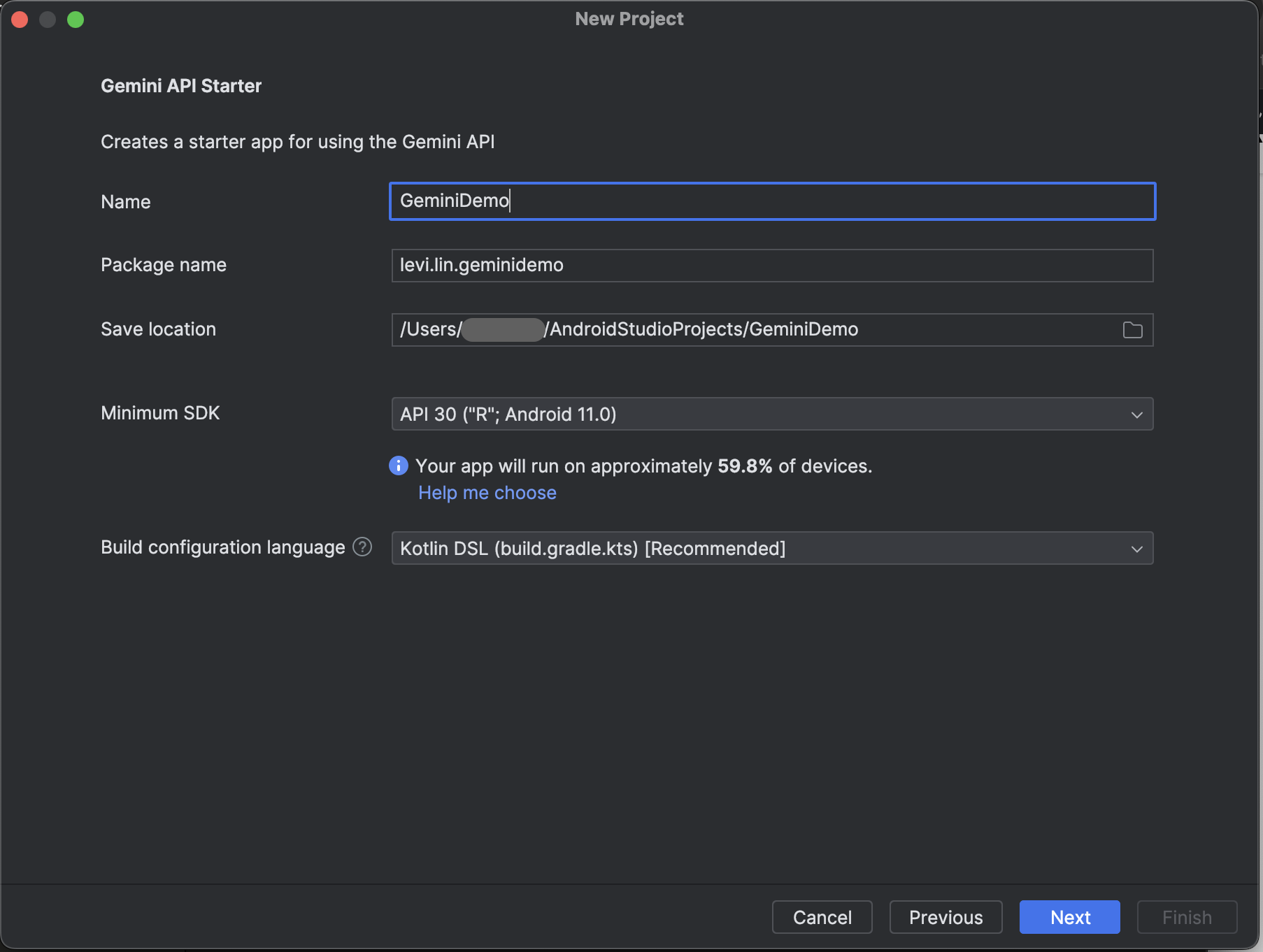
プロジェクト情報を入力します。
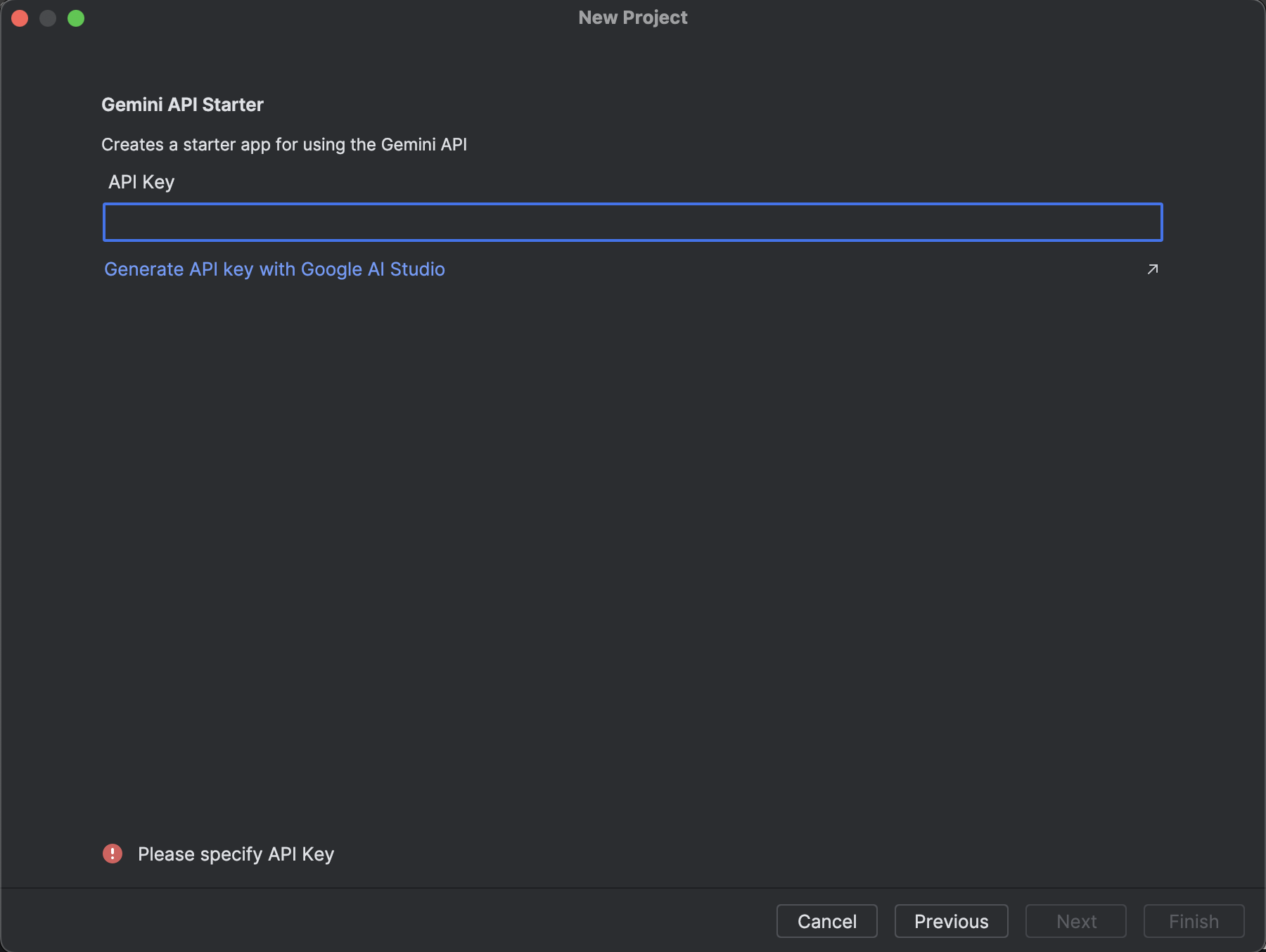
先ほど作ったGemini APIキーを入力します。
- 入力したAPIキーは
local.propertiesでのapikeyに保存され、BuildConfigを経由して使われています。
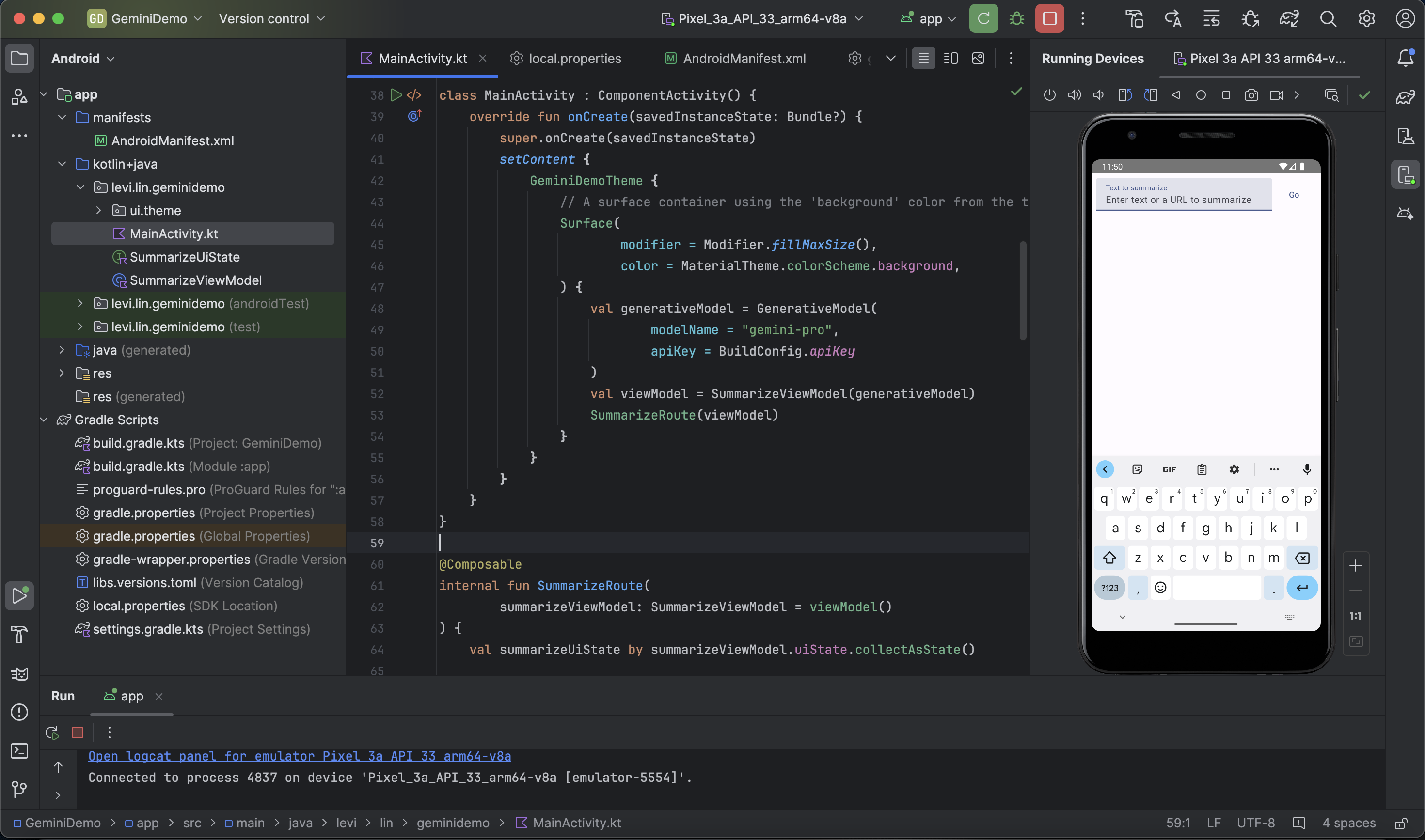
ビルドが完了すると、デフォルトアプリが作成されました。
SDKの依存関係は、以下のようにモジュール(アプリレベル)のGradle設定ファイル(例:<project>/<app-module>/build.gradle.kts)に設定されています。
 詳しい使い方
詳しい使い方
Gemini AIを呼び出すには、モデルとプロンプトの設置が必要です。
モデルは下記2種類を使えます:
- gemini-pro:文字のみの入力。
startChat経由でチャット機能を実装できます。historyでチャット履歴の設置と確認が可能です。
- gemini-pro-vision:画像と文字の入力。
- 画像の入力は必須です。
文字のみの入力に対してはエラーが発生します。 - 画像のフォーマットはBitmapとなります。
- 画像の入力は必須です。
また、temperatureなどのコンフィグ設定と安全性設定もできます:
プロンプトについては、モデルによって内容が異なります。
gemini-proの場合は以下の例をご参考にしてください:
gemini-pro-visionの場合は以下の例をご参考にしてください:
 DIの導入
DIの導入
HiltなどのDI(依存性注入)ライブラリも導入したい場合、以下の例をご参考にしてください:
これで、ViewModelで一度GeminiRepositoryを注入すると、2つのモデルを利用できるようになりました。
 試してみよう!
試してみよう!
メッセージ画面を追加すると、以下のようなアプリを作れます。


下記サンプルは自由にクローンして試せます。
今後のモバイルアプリでは、ますますAIサービスが導入されます。
ぜひAI系のアプリ作りを体験しましょう!









