
この記事は、2024年3月7日に開催された「CyberAgent Game Conference 2024(CAGC 2024)」のセッション内容をAIによる自動文字起こしをベースに加筆修正したものになります。
セッション概要
『呪術廻戦 ファントムパレード』に導入した新しいADVの形「シネマティックシーン」の制作について紹介します。
今までになかったアニメーション表現の仕組の開発から制作フロー、実装に至るまでのこだわりや課題解決などの事例にフォーカスして解説させていただきます。
登壇内容
自己紹介

まずは自己紹介です。
株式会社サムザップアートディレクターを担当しています中山です。
2020年サムザップに入社しまして、デザイナー、イラストレーターを経て、アートディレクターを務めさせていただいております。
『ロンドン迷宮譚』や 今作の『呪術廻戦 ファントムパレード』など、立ち上げから参画させていただきクリエイティブ全般の技術向上やディレクションを担当しています。
『呪術廻戦 ファントムパレード』とは
それでは、『呪術廻戦 ファントムパレード』についてご紹介させていただきます。

『ファンパレ』開発方針
開発指針についてもご紹介させていただきます。

アジェンダ
本日のアジェンダをご紹介させていただきます。

どうぞよろしくお願いいたします。
シネマティックシーンの制作経緯

今作にてADVにおけるストーリーパートは「2部構成」になっており、ゲーム内1章から6章までがアニメを元にした「追体験のストーリー」7章以降が「ゲームオリジナルストーリー 福岡分校編」となっております。
前者の「追体験のストーリー」は、アニメ一期のアニメーションを導入して展開するため、なじみやすく没入しやすい展開になっております。
一方後者のゲームオリジナルストーリー 福岡分校編は、今作のオリジナルのため「アニメーション映像」がなく、スチルイラストやLive2Dを使ったキャラでの会話劇でADVを展開しております。
その中でもたくさんのこだわりの演出はあるものの、今作をプレイするユーザー様により没入感や臨場感を体験していただくためには、現状の表現方法だけだと弱いと感じておりました。

そこで検討したのが、前者のように映像に近いアニメ表現はできないかということでした。
ただアニメを作るのではなく、よりADVとしてゲームライズに落とし込んだ表現方法を模索し、完成したのがシネマティックシーンになります。
シネマティックシーンの特徴は主に4つです。
1. ADVを進めていく上でタップ待ちにも対応した動画ではない映像表現
2. ゲーム内イラストやLive2Dのテイストに合わせた親和性の高い表現
3. 少ないリソースでクオリティ高くシーンが制作できる制作環境
4. サムザップだからこそのSPINEを使った2Dアニメーション

それではシネマティックシーンの構想についてご紹介させていただきます。
前記でお伝えした通りLive2Dやスチルイラストの表現だけでは難しい、臨場感やドラマチックな表現はどうしたら実現できるのか?
まずそこを実現するために考えたのがADVを制作する上で、絵コンテを作って演出と絵作りをしてみるという工程でした。
この工程を入れたことで映像には届かないものの、動きのあるダイナミックな演出やカメラワークを取り入れることができて、より見応えのあるADV表現に近づいてきました。

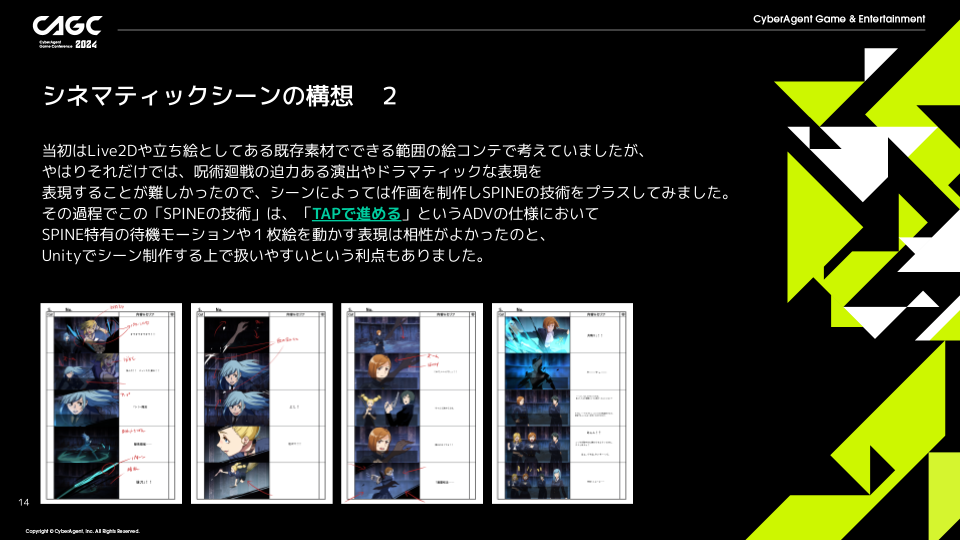
次に実際に絵コンテにしたものを表現する上で、ダイナミックな表現をするとリソースに目が行くため、既存のリソースだけでは逆効果の演出も生まる場合があるため、シーンによって作画をしてかつLive2DではなくSPINEの技法を取り入れて演出をつけていこうと考えました。
後に詳しく語りますがこのSPINEがシネマティックシーンとは相性が良く、タップして読み進めるというADVの仕様に向いており、Unityでシーン制作をする上でも相乗効果があり採用に至った経緯があります。
方向性が定まり、次はVコンテにして演出を確認・制作していきました。
こちらがシネマティックシーンの走りになった動画になります。
ご覧頂いたVコンを再現するために用いたのが、UnityのCinemachineによるリアルタイムでのタイムライン制作機能とSPINEアニメーションの採用です。
この2つの採用とADVでのタップ待ちの使用を、インタラクティブに考え構築した表現方法を、弊社ではシネマティックシーンと呼び、新たなADV体験と表現の1つにできたと考えております。
上記にて紹介した構想段階のVコンが実際にどうなったか、ご覧いただきたいと思います。
シネマティックシーンの課題とその解決

次にシネマティックシーンの課題とその解決についてご紹介させていただきます。
実現する方法が見えてきた中で、浮上してきた課題がいくつかありました。
その中でも大変だった事例を3つほど紹介させていただきます。
1. Unityの表現をAfterEffectsでの表現に近いものを目指す
2. リソースが各場ごとに肥大化しコストがかかる問題
3. クオリティ維持ができるチーム体制
この3つを紹介させていただきます。

「Unityの表現をAfterEffectsでの表現に近いものを目指す」
表現の構想土台はできましたが、土台構築の着地点として、Unityの表現をAfterEffectsでの表現に近いものを目指す、という課題解決が必要になりました。
こちらの解決策として取り入れた方法が「AfterEffectsでできることをUnityでできるように機能を追加する」ということでした。
とてもシンプルな解決方法ですが、長期的に見れば結果的にこれが着地点であり、今後の表現においても拡張手法と考えエンジニアさんと協力し追加機能開発をしていただきました。
結果的にはAfterEffectsまでとはいきませんが、AfterEffectsでできる表現が可能になりました。主にタイムラインやポスプロ周りの機能表現の幅が、格段に上がりました。

「リソースが各場ごとに肥大化しコストがかかる問題」
リソース管理面でも課題がありました。
シネマティックシーンは一話おおむね10カット〜20カットで構成されており、カットに応じて毎回新規制作をすると、リソースも肥大化するという問題が浮上してきました。
こちらの解決策として取り入れた方法が「コンテ制作の後、各リソースを発注する資料制作時に、過去に制作したリソースを一覧で確認できるシートを制作し、同じモデルで演出時流用できるようにする」ということでした。
シーンによって演技を変えたり、作画に差分を制作したり、同じ素材のように見えないようにする工夫をすることで、工数を大幅に削減することができました。

「クオリティ維持ができるチーム体制」
この仕様で運用するとなると、クオリティ担保するために、人材の確保はもちろん、各チームとの連携も必要になります。
こちらの解決策として取り入れた方法が「スキルセットの明確化、ノウハウの蓄積、課題共有の振り返り」ということでした。
チーム体制の解決として、まず各セクションにリーダーを立たせることにしました。
人材の入れ替えが発生しても大丈夫なように、ノウハウの蓄積を都度まとめること、スキルセットの言語化を明確にすること、毎月必ず振り返り会をすることを徹底しました。
これらを取り入れることで、仮に人材の入れ替えが発生しても、新しく参画した担当者が足りないスキルの可視化をしているので、各セクションで起こり得る可能性のある課題を事前に把握するというチーム体制を作ることができました。
制作フローのご紹介

シネマティックシーンは、図のような7つの工程で制作しております。
それぞれの工程の紹介をさせていただきます。
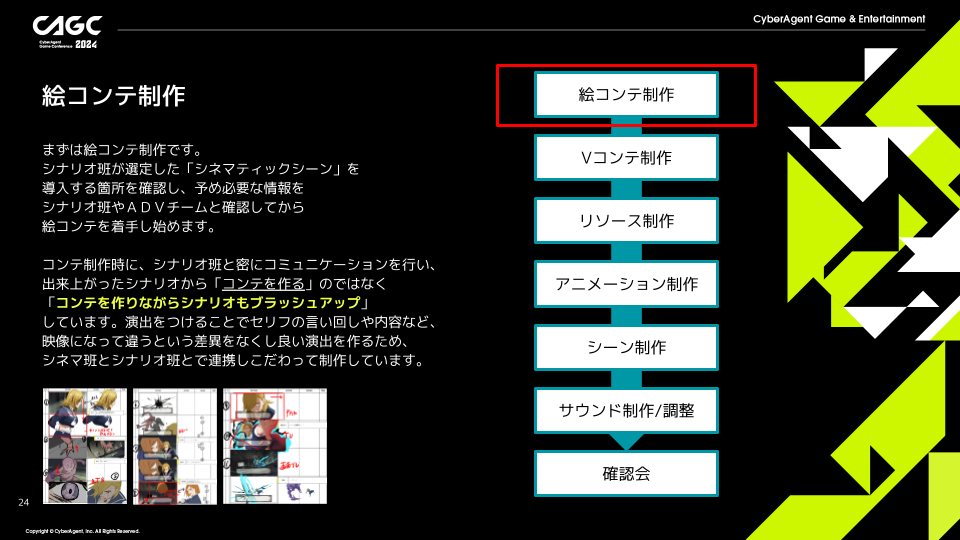
【絵コンテ】

まずは「絵コンテの制作」です。
シナリオ班が選定したシネマティックシーンを導入するシーンを確認し、あらかじめ必要な情報をシナリオ班やADVのチームと確認しながら絵コンテに着手します。
コンテ制作時にシナリオ班と見ずにコミュニケーションを行い、出来上がったシナリオからコンテを作るのではなく、コンテを作りながらシナリオもブラッシュアップをしています。
演出をつけることで、セリフの言い回しや内容など、動く映像になってから違うという差異をなくし、良い演出を作るため、シネマ班とシナリオ班とで連携し、こだわって制作しています。
【Vコンテ】

次に「Vコンテの制作」です。
ここでは、完成した絵コンテをAnimateというシーン制作ツールで制作しております。
制作するシネマティックシーン1本の流れの確認と、タップ待ちでユーザー様がどのような体験になるかを確認し、AUTOでも手動でも違和感のないシーン制作の確認をしていきます。
この過程でAnimateというツールを用いているのは、いくつか利点があるからです。
シーンごとに制作できることや、各リソースが扱い点はもちろん、先ほどお伝えしたタップ待ちの状態を再現できるというのが、このツールの利点になっています。
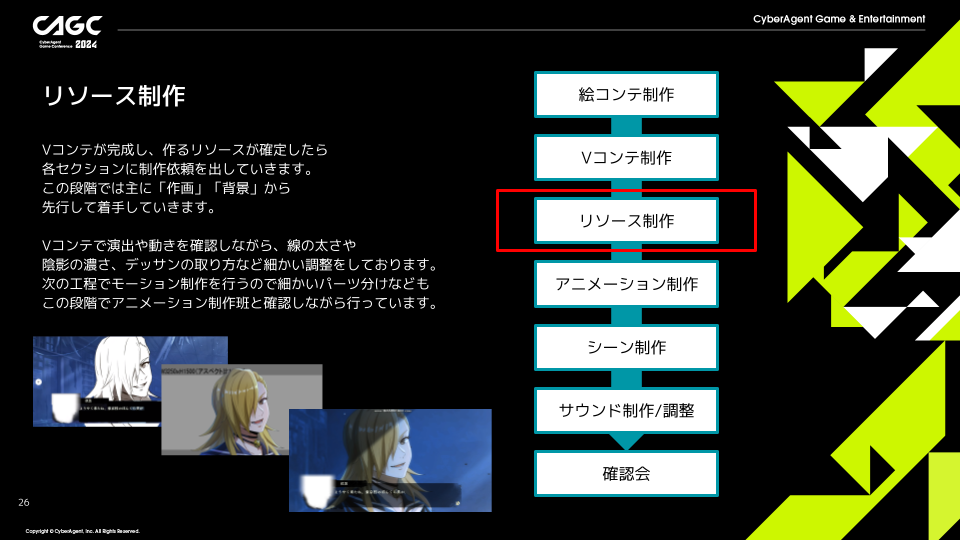
【リソース制作】

続きまして「リソースの制作」です。
Vコンテが完成し作るリソースが確定したら、各セクションに制作依頼を出しています。
この段階では主に作画、背景から先行して着手をしています。
Vコンテで演出や動きを確認しながら、線の太さであったり陰影の濃さデッサンの取り方など、細かい調整を行っております。
次の工程でモーション制作を行うので、細かいパーツ分けなどもこの段階で行っております。
【アニメーション制作】

続きまして「アニメーション制作」です。
リソース制作の工程で制作したキャラクター作画に、SPINEというツールでモーションをつけていきます。
特にボイスに合わせた専用演技をするので、状況や立ち位置、セリフ、呼吸も拾って、フェイシャルの演技にこだわっています。
また各シーン前後のリズム感を意識したアニメ作り、動画ではなく実装するデータであることを大事にしています。
【シーン制作】

続きまして「シーン制作」です。
ここではUnityのタイムライン上で各工程で制作したリソースをまとめて、Vコンに合わせたシーン制作を行っております。
特に素材それぞれの色の発色、雰囲気に合わせた撮影処理を入れるため、画面全体に対して単色合成、グラデーション合成など、細かく重ね掛けをしてきれいに画面に馴染むようにしています。
エフェクト制作では単発エフェクトとループエフェクトをつなげて再生し、タップ待ちで絵が止まらないように工夫しております。
【サウンド制作】

続きまして「サウンド制作」です。
社内のサウンドクリエイターと協力し、シネマティックシーンで必要になる音の制作を行っていきます。Vコンの時点で基本的には精査できるのですが、シーン制作工程で若干テンポやリズムの変化や雰囲気の変化がある場合があります。
その際必要になる効果音であったり、タップ待ちの音やタップをして得られる体験には、音も重要だと考えております。
そのためサウンドクリエイターに完成したシーンを確認してもらいながら、最終的なアレンジを行っています。
またシーン制作の課題でもこだわっている点として、複数の音を重ねて音に厚みを持たせています。
連続して同じ音が再生されると違和感にもつながるので、同系統で異なる音の体験ができるようにしています。
【確認会】

最後に「確認会」です。
確認会は主に3つ実施しております。
1. 版元さんへの確認会
2. ADV班での確認会
3. シネマ班の確認会
「版元への確認会」ではIP案件のため、キャラクターの表現において、齟齬がないかなどを主に確認しています。
「ADV班の確認会」では、ADV本編とシネマティックシーン導入へのリズム感や、導入前後のつながりを意識して確認しています。
「シネマ班の確認会」では、この上記2つ確認会のFB対応とシネマチームで更に意見を出し合いアレンジを行っています。
成果物に対してシネマ班全員が当事者意識を持ち、各位でフィードバックを出し合い、より良い表現や演出を取り入れながら、ブラッシュアップを行い完成させていきます。
魅力的なシーン作りの工夫とこだわり
次に魅力的なシーン作りの工夫と、こだわりを3つほど紹介させていただきます。

まず最初のこだわりポイントです。
シネマティックシーンでは、キャラクターの表情の演技に、特に力を入れております。
SPINEによるアニメーション技術で、より滑らかで豊かな感情表現が可能になりました、実際にご覧ください。

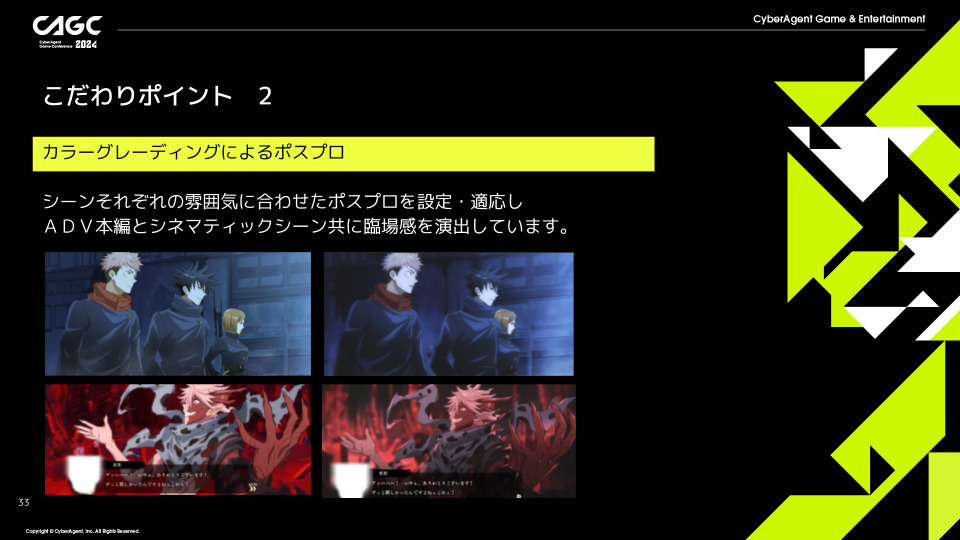
次の魅力的なシーン作りの工夫です。
カラーグレーディングによるポスプロ、シーンそれぞれの雰囲気に合わせたポスプロ設定、適用しADV本編とシネマティックシーンともに、臨場感を演出しています。
こちらに載っている画像の左が適応前、右の方が適応後になります。
より臨場感であったり、絵がより馴染みましたよね。

最後のこだわりポイントは、インタラクティブなADVの演出。
今作で用いたシネマティックシーンは、動画ではなく、タップ待ちという仕様に合わせたインタラクティブなADV表現です。
タップ待ちの箇所も最終的なADV体験を確認するために、Vコンテや新制作工程で必ず、タップ待ちの体験も確認しながら制作しております。
Vコンと完成版をご覧ください。
まとめ

最後にまとめです。
・動画ではないインタラクティブでゲームライズされた新たなADV体験
こちらをシネマティックシーンと呼んでいます
・リソースを最大限活用することでADVと親和性の高い表現と
工数削減が可能になりました。
・ノウハウ蓄積と妥協しないこだわりによって完成した技術表現
以上となります。ご清聴ありがとうございました。
©芥見下々/集英社・呪術廻戦製作委員会 ©Sumzap, Inc./TOHO CO., LTD.
