
こんにちは。デザイナーの権です。
アプリ開発に関わるデザイナーの方々は、仕様とデザインが決まって実装に移る際、どのようにチームでやりとりしていますか?
それぞれの開発体制や状況に合わせて進めていくので、会社によって様々だと思います。弊社でも効率的な開発のために、デザインデータや仕様書、指示書、プロトタイプの準備等、日々試行錯誤しながら最適な方法を探しています。
数ある開発手段の中で今回は、弊社が運営するサービス「iQON」の機能改善やデザインリニューアルに効率的に対応できるよう新たに作成した、デザインガイドラインについてご紹介したいと思います。

デザインガイドライン作成の背景
弊社では1年ほど前からデザイナーが5人に増えたことにより、プラットフォームごとに一人づつオーナーシップをとって制作を進める体制に変更されました。
私も以前は、アプリデザインや広告のデザインなどジャンル関係なく携わっていましたが、現在はiOSアプリのデザインをメインで制作しています。
しかし、体制の変化だけではまだ効率的な開発とは言えず、たとえば、UI改善する度にデザインの統一性が取れてない箇所があることで実装時にコミュニケーションコストが高くなってしまう問題などが浮き彫りになり、改めてアプリ全体でのデザインルールを定義することが必要不可欠になってきました。
ユーザビリティを考慮し、デザインの統一性が取れたクオリティの高いアプリを効率的に開発するためにも、デザインガイドラインを作成することになったのです。
デザインガイドライン作成のポイント
いざ、「デザインガイドラインを作ろう」としても、正解がないため試行錯誤しながら見つけていくしかありません。 それぞれのアプリやプロジェクトごとに必要な項目など違うので、マッチしないものもあるかもしれませんが、弊社での作成ポイントをご紹介します。

-サービスやアプリのブランドを理解し、あるべき姿をデザインする
ガイドラインは、これからアプリのビジュアルの基準になるものなので、どんな機能や画面にも適用できるように設計しなければなりません。
iQONはすでに成長しているサービスであり、アプリを利用している既存ユーザーもたくさんいるので、新しい機能や画面を制作する時もブランドイメージを壊さないようなデザインに仕上がるように、まずはホームやリスト、詳細などの主要画面からコンセプトデザインを作成し、あるべき姿を探ります。
そして、どのような場合でも適用できるような共通パーツを用意できるようにデザインし、ガイドライン作成に入ります。
-目的を設定し、セオリーから最適な方法を選択し作成する
やみくもにモジュールを書き出して指定していくことはしないように、作成する目的を以下のように設定。
新しい画面もルールに沿って作成していくようなフローに変える
共通パーツやテキスト指定などをガイドラインから選んで指定する(または、エンジニアがガイドラインを基に実装できる)形にする。
常に更新&運用していき、チームで共有できる形にする
目的を設定することによって、本当にこのガイドラインが実用的なのかどうかを確認できたので、方向性がブレそうになっても立ち返って軌道修正することができます。
そして、全く同じ方法で展開できるものはないのですが、ガイドラインのセオリーや特性を理解するため、一般的にはどのように作られて活用されているのかをGoogle Material Designや海外のUIスタイルガイドなどを見て参考にしました。
その中から自身のアプリ開発に最適だと思われる方法を選択して作成していきます。
iQONではどのようなものを作成したのか、一部ご紹介したいと思います。
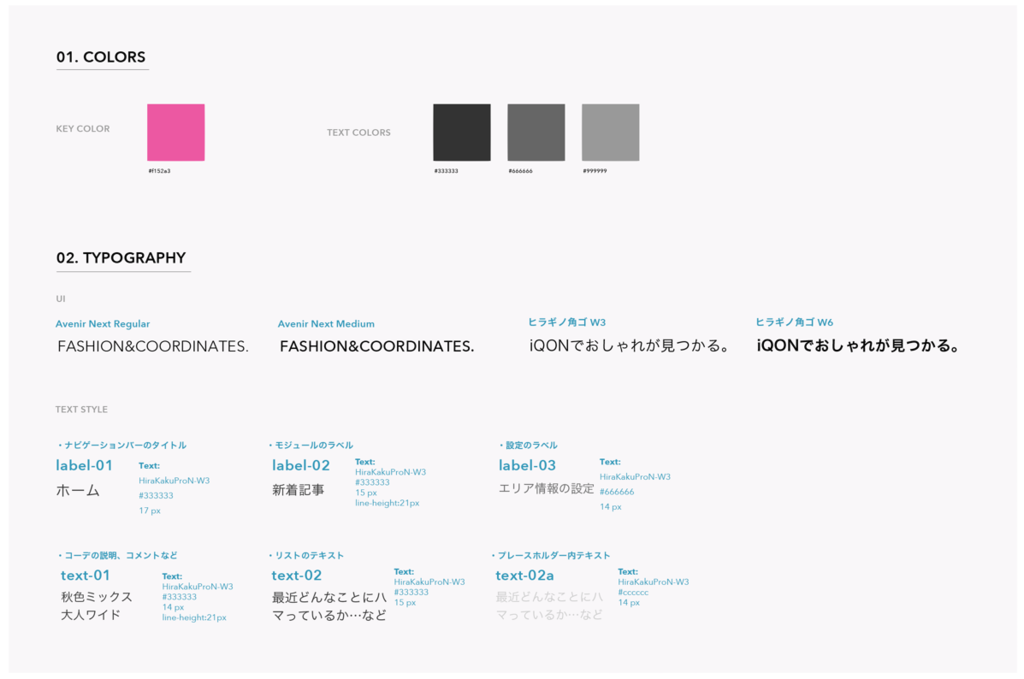
1.オブジェクト別スタイル
アプリ内で使用するカラー、フォント、テキストなど、オブジェクトのスタイルを一覧で表記。

乱立してしまいがちなテキストのスタイルも用途やルールを定義することで、 新しい画面作成の場合でも、用意された候補の中から適用することができます。
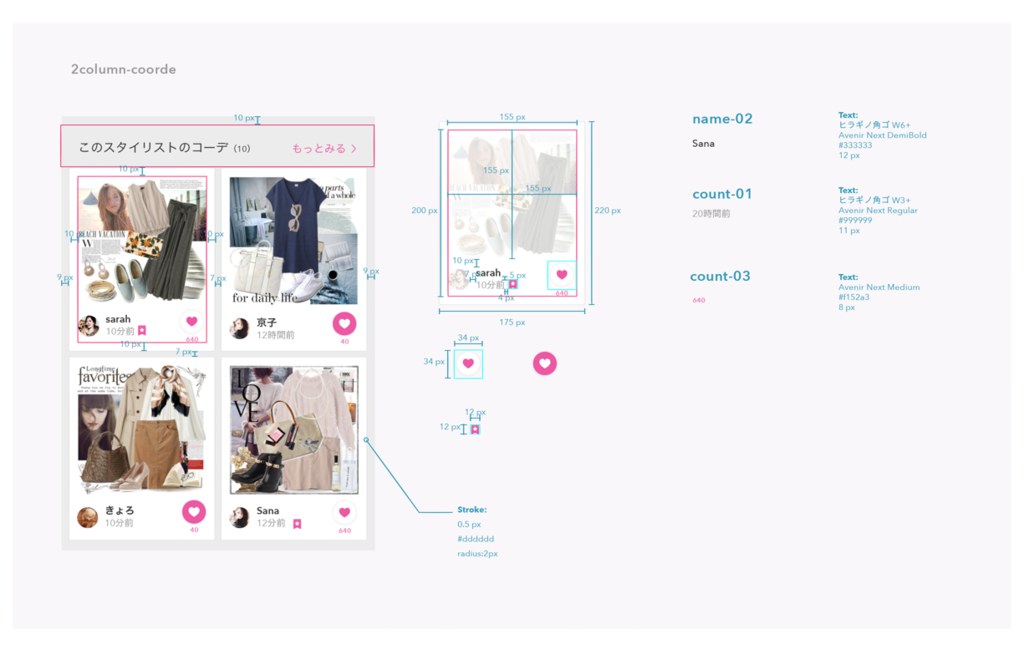
2.コンポーネント別スタイル
画面からコンポーネント別に抽出して、使われるテキストや画像のスタイルやマージンなどを表記。

コンポーネントで分解して表記しているので、細かい指定もまとめて確認できるようにしています。
例えば、グリッド表示のコンポーネントを、別の画面でも同じスタイルで実装して欲しい時などにも便利。
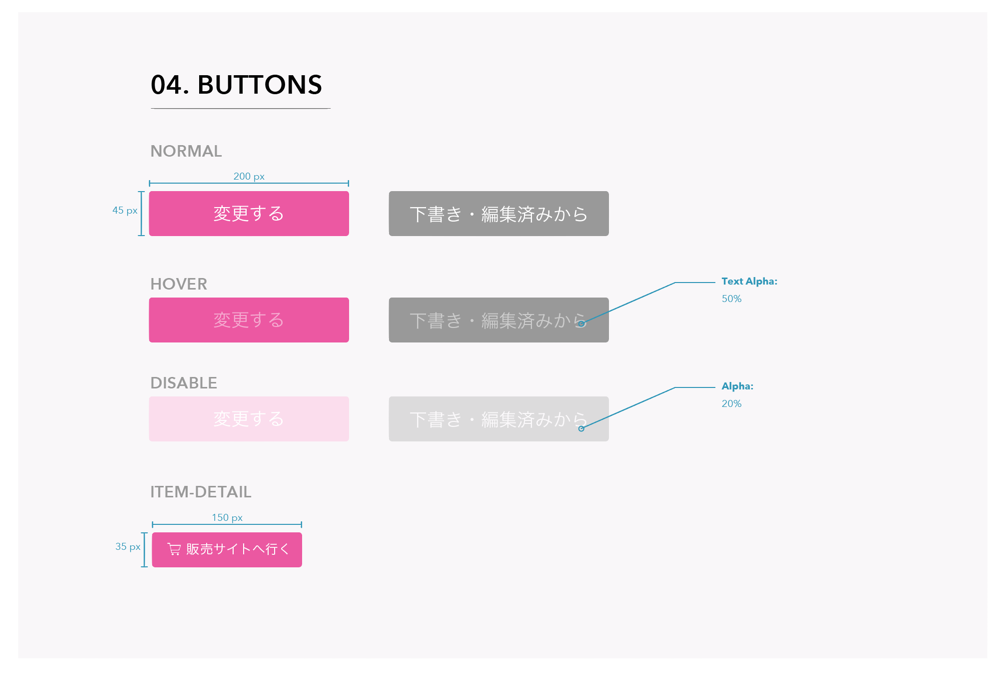
3.ステータス別スタイル
ボタンのnormal時、hover時などのステータス別のスタイルを表記。

通常時やhover時など、アプリ内で基本このルールを共有しておけば、 毎回の指定が必要なくなります。
-メンバーに共有し、フィードバックをもらいながら改善する
弊社の場合だと、仕様や遷移の確認手段としてInVisionでプロトタイプを作成しているので、それとともにデザインガイドラインをエンジニアへお渡しして実装してもらいます。
実際に役立ててもらわないと意味がないので、はじめてガイドラインを導入してもらう時は利用の仕方などをお互いに確認しながらメリットを理解してもらい、問題や修正点があれば都度フィードバックをもらいながら修正していきました。
この際重要なのは、メンバーに「デザインガイドライン利用のメリットを実感してもらう」こと。
「同じようなモジュールを実装する時は、このガイドを参照できます」、「テキストの指定はこのリストの中から用途に当てはまるものを指定してください」などの便利な使い方を共有することで、スムーズに開発フローへの導入をすすめることができました。
-チーム内アンケートで効果測定する
メンバーに「デザインガイドライン利用のメリットを実感してもらう」ために行ったことがもう一つ。
実際にデザインガイドラインを導入することで、そもそも問題を解決できているのかを測定したくても、プロジェクトによって開発期間や難易度は変わるので、定量的な数字を測ることはなかなか難しいのが現実です。
そこで、デザインガイドライン作成の目的にある、"ガイドラインは常に更新&運用"のためにも必ず行おうと思っていたのが、チーム内アンケートでした。
「デザインガイドラインを導入して開発効率が上がりましたか?」という質問に対して、メンバー全員から「上がった」との回答をもらい、以下のような具体的な効果も答えていただけました。
fromエンジニア
"デザイナーに実装途中の画面を見せた時に、見てもらいたいところと関係ない箇所で「○○の色が違います」とか指摘されることが減った。"
"デザインがまだできていなくても、おおまかにガイドを見て実装ができるのでいい。"
fromデザイナー
"基準にすべきデザインデータが明確なので、都度デザインデータの場所を確認する必要がなくなった。"
"ルールが決まったことで微調整がなくなった。(作成時間を比較すると、3h〜5hくらい早くなった。)"
上記回答は、定性的ではありますがメリットとして感じるには十分な結果になったのではと思います。 個人的にも、今まで曖昧だった部分が明確になり、ルールを元にデザインができるので、「悩む時間」を「作業時間」へと変換できていたことが、効率化を実感できた瞬間でした。
改善点
効率化を成し遂げられた部分はあるものの、改善すべき点はまだたくさんあります。
アンケートではメンバーから改善点や意見も書いてもらい、その中でも多かったのが、「更新と管理」の問題でした。
ガイドライン自体の作成にはやはり時間はかかる
今の仕様のままだと少しずつボリュームが増えていくので、肥大化してしまう
人力が必要な場面が多いので、ヒューマンエラーが起きかねない
GitHubで変更履歴も追えるようにするといいのでは
このような問題はこれからも出てくると考えていますので、さらに改善してデザインガイドラインを日々アップデートしていく次第です。
まとめ
今回は、「効率的なアプリ開発のためにデザインガイドラインを作成した話」をご紹介しましたが、いかがでしたでしょうか。
デザインガイドライン自体は、ユーザーの目に直接触れることはありませんが、最高のユーザー体験を提供していくためには効率のいい開発環境があってこそ実現するので、デザインガイドラインの作成はデザイナーにとって大事なミッションでした。
はじめは手間がかかる作業ではありますが、チームメンバー達に、わかりやすく効率的に仕様を伝えるための手段の一つになると思います。
皆さんも、効率的なアプリ開発のために独自のデザインガイドラインを作成していきませんか。
今回の記事を少しでも参考にしていただき、さらに良い方法やご意見など、是非教えていただければ幸いです。
さいごに
「iQON」は、Webサービス開始から約5年半、アプリリリースからは3年半以上が経とうとしています。
もっと使いやすいサービスになれるよう、機能改善/追加やリニューアルしてみたいというデザイナーの方々、ただいま絶賛募集中です。
ご興味のある方は、以下ページからまずは話だけでも聞きに来てみてください。お待ちしております。
https://www.wantedly.com/projects/41710www.wantedly.com
https://www.wantedly.com/projects/42672www.wantedly.com