はじめに
こんにちは。ニフティ株式会社の添野 隼矢です。
Vitestの Browser Modeが興味深いと聞き、実際に試してみようと思い、
本ブログ記事を書くことにしました。
以下、Vitestの公式ガイドの「Getting Started」に従って、Browser Modeを試していきます。
https://vitest.dev/guide/browser/
今回は、以下の項目でテスト環境を作成します。
- テスト言語:TypeScript
- ブラウザプロバイダ:Playwright
- ブラウザ:Chromium
- フレームワーク:Svelte
pnpm run test:browserを実行すると、@sveltejs/vite-plugin-svelteパッケージがES module (ESM)であるのに対し、
CommonJSのコンテキストでインポートしようとしているとエラーが出ます。
そのため、package.jsonに以下を追加します。
package.jsonの修正後、再度実行すると新たなエラーが発生します。
表示されたエラーは、Svelteコンポーネント内でTypeScriptを使用しているにも関わらず、
TypeScriptのプリプロセッサが設定されていないというものになります。
そのため、以下の内容のsvelte.config.jsを追加します。
svelte.config.jsを追加後、再度pnpm run test:browserを実行したところ、新たなエラーが発生しました。
表示されたエラーは、プロジェクトにSvelteパッケージが導入されていないことを示しています。
そのため、Svelteを追加します。
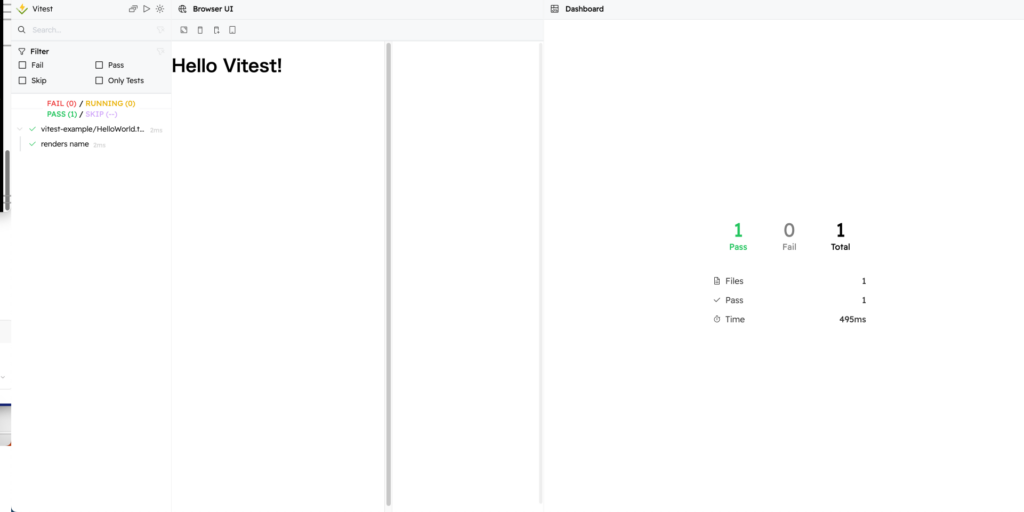
再度実行すると、ブラウザが正常に立ち上がり、テストが正常に実行されていることを確認できました。

次に、Vitestの動作をより深く理解するために、initで自動生成されたコードを以下のように修正してみます。
- 最初は何も表示されていない画面を表示し、1秒後に “Hello Vitest!” というテキストが表示されるような処理に変更
修正後のコード
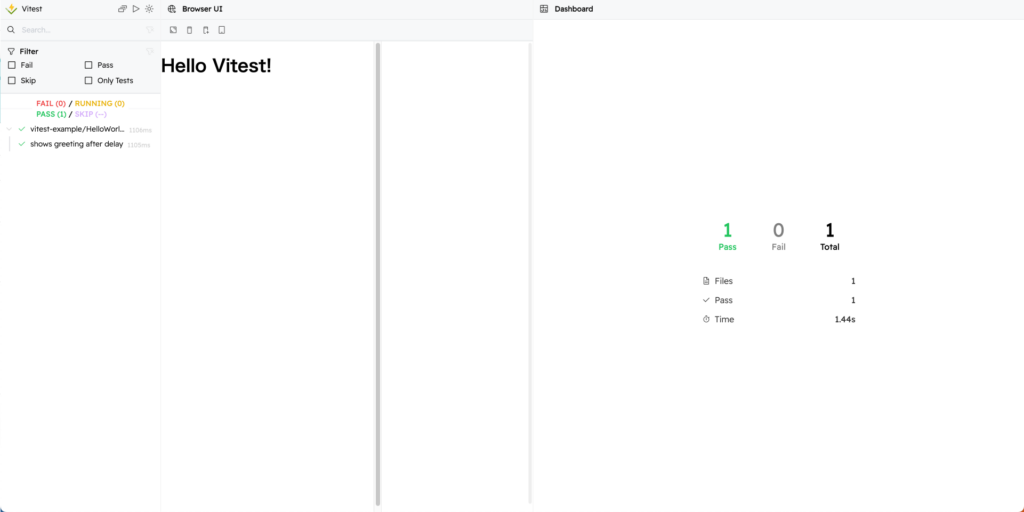
テストを実行した結果、以下の動作が確認できました。
1. テスト開始直後:画面上に何も表示されない。
2. 1秒経過後:画面に “Hello Vitest!” というテキストが表示される。

上記より、以下の点が確認できました。
1. Vitestが1秒の遅延を正確に処理し、その後の状態変化を適切にテストできていること。
2. 実際のブラウザに近い環境でコンポーネントが正しくレンダリングされ、DOMの更新が適切に行われていること。
3. 意図した動作(最初は何も表示せず、1秒後に特定のテキストを表示する)が正確にテストされ、期待通りの結果が得られること。
この結果から、Vitestの Browser Modeが非同期処理を含むUIコンポーネントのテストに効果的であることが分かりました。
特に、時間に依存する動作や状態変化を伴うコンポーネントのテストにおいて、Vitestが優れた能力を発揮することが確認できました。
VitestのBrowser Modeの機能を試していく過程で、Playwrightでよく使用していたスクリーンショット機能を試してみました。
しかし、上記をテストコードに追加して実行したところ、pageオブジェクトでエラーが発生しました。
上記のエラーより、Vitestの環境ではPlaywrightのpageオブジェクトが直接利用可能ではないことが分かりました。
まとめ
VitestのBrowser Modeは、公式には執筆時点ではExperimentalの機能になります。
上記のスクリーンショットの件などもあり、Playwrightの直接的な代わりにはならなさそうですが、単純なコンポーネントテストであれば、Browser Modeも考慮にいれてよいかもしれません。