エブリーは2024年10月19日(土)に開催された Vue Fes Japan 2024 にゴールドスポンサーとして協賛させていただきました。
今回は参加レポートとして、会場の様子やセッションの感想についてお届けします。
イベント概要
Vue Fes Japanは、日本最大のVue.jsカンファレンスです。今年も多くの開発者が集まり、最新のVue.js関連技術や事例について学び、交流する機会となりました。



セッションの感想
1. キーノート
Evan You氏によるキーノートセッションでは、Vue.jsエコシステムの最新動向と将来の展望について、深い洞察が共有されました。
主な注目ポイントは以下の通りです:
- Vueフレームワークの最新進展
- Nuxt DevToolsの将来像
- Viteビルドツールの現状と今後の方向性
- 現行のesbuild・Rollup・SWC構成から、RolldownとOxcへの移行戦略
- OxcコンパイラとRolldownバンドラーの性能評価
これらのトピックを中心に、多岐にわたる内容が網羅されました。
個人的に、Evan You 氏が最近設立した Void Zero Inc. に非常に注目しています。
JavaScriptエコシステム全体のために、オープンソースかつ高性能な統合開発ツールチェーンの構築の実現によって、Vue.jsはもとより、JavaScript開発全般にもたらす可能性に大きな期待を寄せています。
2. Vue.js / Nuxt ハンズオン
Vue Fes Japan では、毎年恒例のハンズオン企画として、Vue.js を学び始めたい方向けの教材を提供しています。今年は特別な取り組みがありました。
Nuxt の公式チュートリアル「Nuxt Tutorial」の作者である Anthony Fu 氏と Vue Fes Japan のコラボレーションにより、この公式チュートリアルの日本語版が先行公開されました。このチュートリアルがハンズオン企画の題材として使用されました。
内容は Vue.js の基礎(リアクティビティ、Composition API など)から始まり、Nuxt のコアなコンセプトまでが網羅されていました。
これから Vue.js・Nuxt を学び始めたい方には、このチュートリアルを通じて、より深い理解を得ることができると思います。
3. 次世代フロントエンドクロストーク
次世代フロントエンドクロストークセッションでは、JavaScriptエコシステムの最新動向と課題について活発な議論が展開されました。
主な注目ポイントは以下の通りです:
フロントエンドビルドツールの進化
- Viteが Vue や React SPA のデファクトスタンダードとして定着
- Rust製ツール(Oxcコンパイラ、Rolldownバンドラーなど)の台頭
JavaScriptエコシステムのRust化の加速
AIによる大規模コード生成の可能性と課題
これらのトピックを通じて、フロントエンド開発の未来像について多角的な視点が提示されました。
特にRustの重要性が強調されたことで、私自身もRust学習への意欲が大いに刺激されました。このセッションを通じて、フロントエンド開発の将来がより鮮明に見えてきたと感じています。
スポンサーブース紹介
エブリーでは DELISH KITCHEN Web や DELISH KITCHEN チラシ などで Vue.js を採用しています。
いつも Vue コミュニティの恩恵を受けている我々もコミュニティのさらなる盛り上がりに貢献してくべく、スポンサーとして協賛させていただき、ブースも出展させていただきました!
ブース


エブリーでは、今回も弊社が提供するDELISH KITCHENのサービスをイメージしたブースの雰囲気を作りました。多くの方からDELISH KITCHENをを使っていますとの声をかけていただき、とても嬉しかったです。
ノベルティ
今回もDELISH KITCHENにちなんだノベルティを用意させていただきました。
- ステッカー
- DELISH KITCHENグッズ
- CTOブレンドのコーヒーバッグ

DELISH KITCHENグッズに関してはXフォローでの抽選プレゼントキャンペーンを行いました。DELISH KITCHENグッズに関してはたくさんの商品があるのですが、その中でも人気のある商品を中心に5つ準備させていただきました。参加者の方々にも好評で多くの方に参加していただけました!
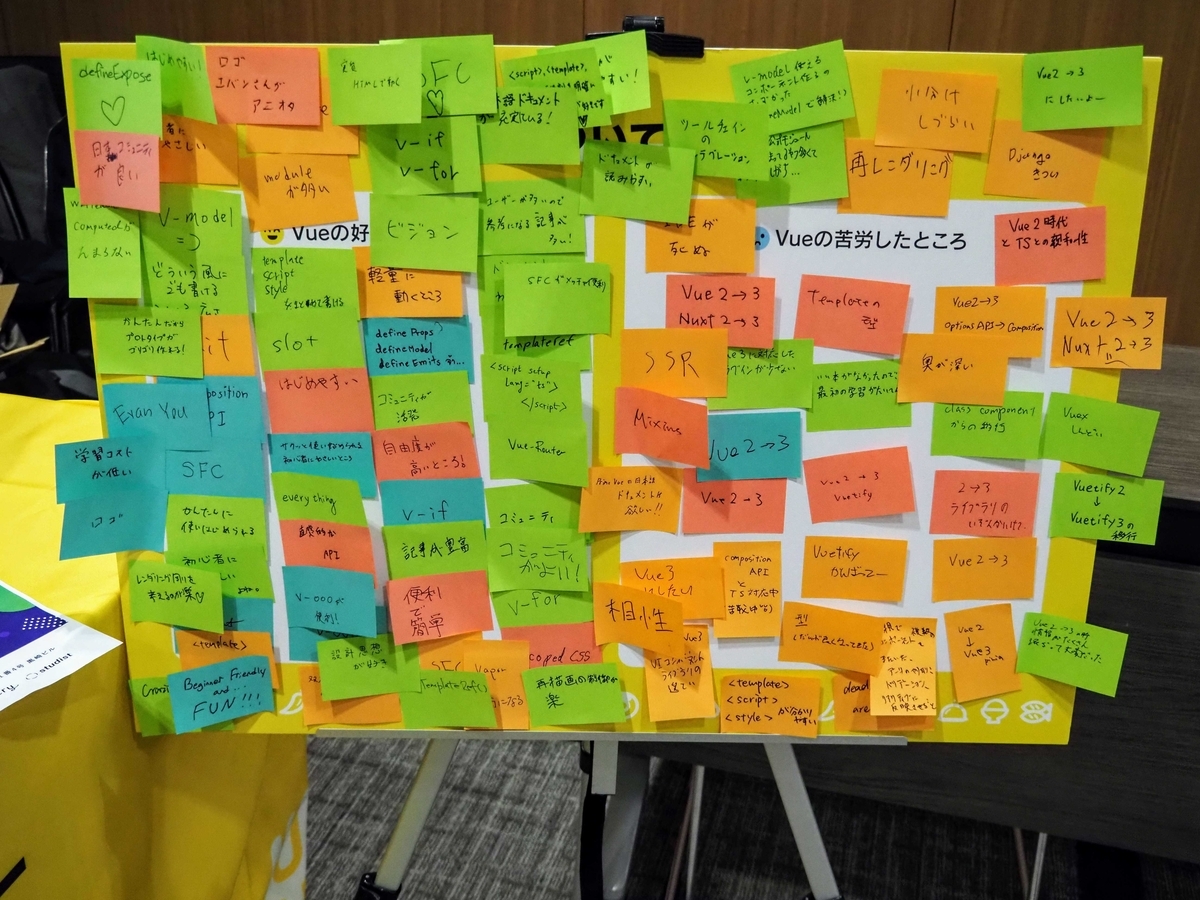
アンケート
今回、アンケートでは「Vue について教えて!
」と題して、「Vue の好きなところ」、「Vue の苦労したところ」について回答してもらいました。今回のアンケートでは付箋に自由に記述っしてもらう形式を取り、多くの方から様々な意見をいただくことができました。
回答いただいた多くの皆様、ありがとうございました!

各社スポンサーブースの様子
会場の1階にはスポンサーブースが展開され、各社の趣向を凝らしたブースに多くの人が足を止めていました。
どのブースも、それぞれの会社の特徴を生かした面白い展示が行われており、飽きることなく見て回ることができました。




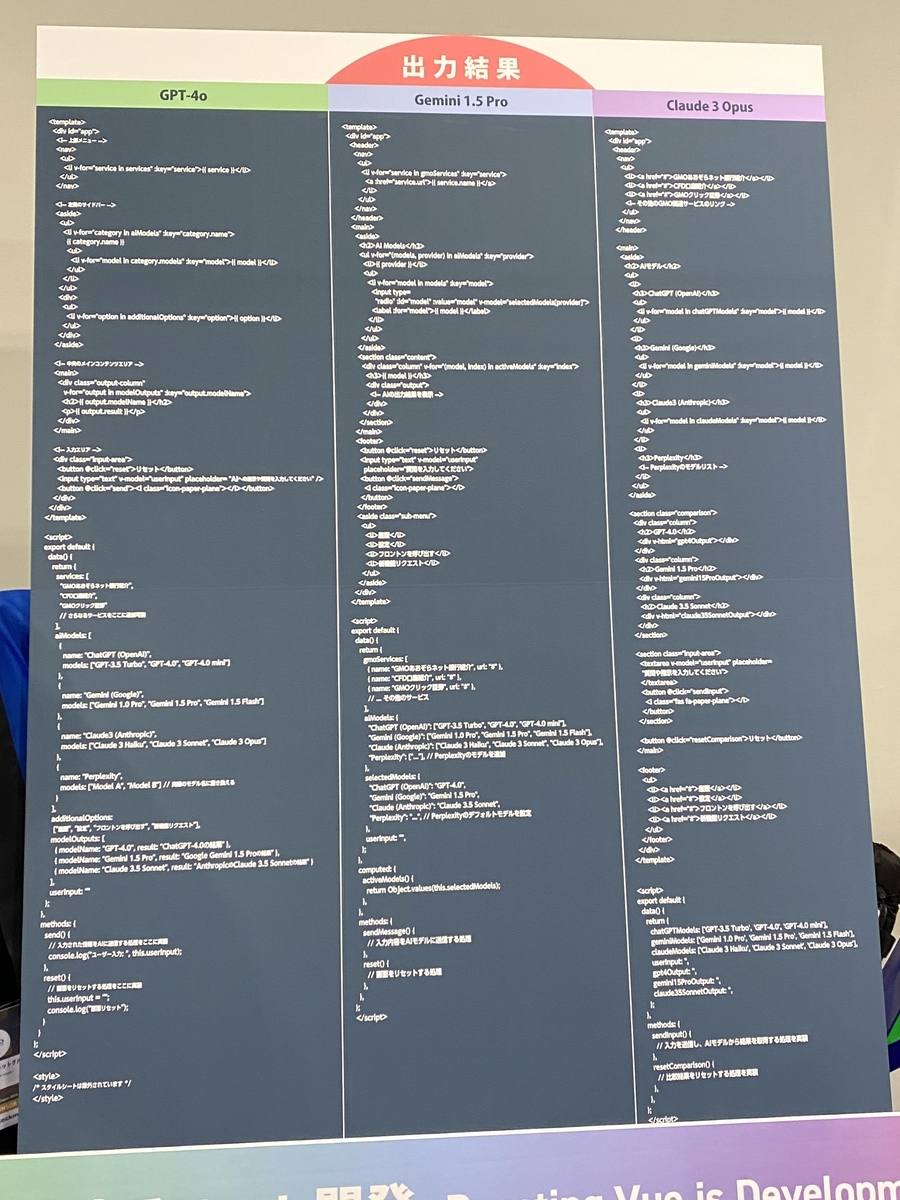
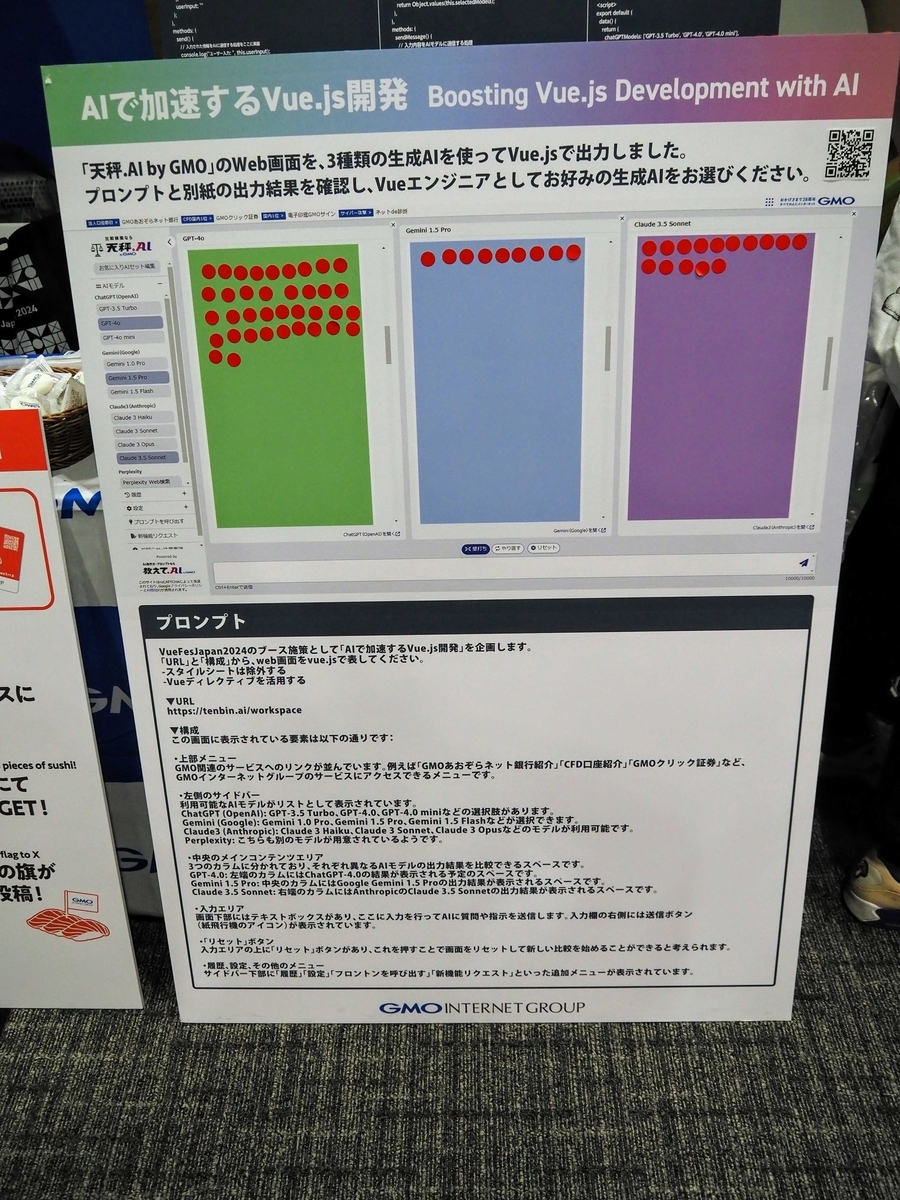
GMO インターネットグループさんのブースでは、3種類の生成 AI を使って天秤.AI by GMO の Web 画面を Vue.js で出力させた実装と実際の画面を展示して、好きな出力結果のアンケートを行っていました。 生成 AI の利用はとてもホットなトピックなので興味深かったです。筆者の好みは GPT-4 の出力結果でした!


MedPeer さんのブースでは、「握力で技術的負債を粉砕しよう!」と題して、握力測定をすることでノベルティをもらえるという企画を行っていました。握力測定ができるブースは初めて見たのでとても新鮮でした。ちなみに、筆者は 43.6 kg という結果で、無事に学校で体力測定をしていた頃の過去の自分を超えることができました!

まとめ
Vue Fes Japan 2024 にゴールドスポンサーとして協賛できたことを光栄に思います。このイベントを通じて、Vue.js コミュニティの発展に寄与できたことは、私たちにとって大きな喜びです。
多くの方々にエブリーのブースにお立ち寄りいただき、Vue.js の最新トレンドやエブリーのサービスについて活発な議論を交わせたことに、心から感謝申し上げます。皆様との対話は、私たちにとっても大変刺激的で有意義な経験となりました。
今回のイベントでの経験を糧に、エブリーは今後も Vue.js コミュニティのさらなる発展に貢献していく所存です。Vue.js の最新情報やベストプラクティス、そしてエブリーのサービスを通じた実践的な知見を、継続的に発信してまいります。
