本記事は
【Advent Calendar 2024】
15日目の記事です。
🌟🎄
14日目
▶▶ 本記事 ▶▶
16日目
🎅🎁
 はじめまして、フロントエンドエンジニアの日高です。
はじめまして、フロントエンドエンジニアの日高です。
今回はライブラリを使用したグラフの描画についてご紹介します。
はじめに
グラフの描画ができるライブラリはいくつかありますが、今回は実際に私が使用した経験があるChart.jsとWijmoを使ってドーナツ型の円グラフを作成してみようと思います。 任意のHTMLファイルを用意して、それぞれ作成していきましょう。
Chart.js
Wijmo
Chart.jsでグラフを描画してみよう
1. 導入
CDNから参照することで導入ができます。
下記を<head>内に追加します。
- <script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
2. グラフを描画する
まずはグラフを描画する領域として<canvas>を用意します。
id="pieChart"の<canvas>を作成しました。
- <div style="width: 500px; margin: auto;">
- <canvas id="pieChart"></canvas>
- </div>
用意ができたらチャートを作成していきます。
typeにグラフの種類を、dataにグラフに表示するデータを設定していきます。
- <script>
- const pieChart = document.getElementById('pieChart');
- const chartData = [
- {
- label: 'Red',
- data: 600,
- color: '#FF3366'
- },
- {
- label: 'Blue',
- data: 300,
- color: '#3399FF'
- },
- {
- label: 'Yellow',
- data: 100,
- color: '#FFFF99'
- }
- ];
- new Chart(pieChart, {
- type: 'doughnut',
- data: {
- labels: [
- chartData[0].label,
- chartData[1].label,
- chartData[2].label
- ],
- datasets: [{
- data: [
- chartData[0].data,
- chartData[1].data,
- chartData[2].data
- ],
- backgroundColor: [
- chartData[0].color,
- chartData[1].color,
- chartData[2].color
- ]
- }]
- }
- });
- </script>
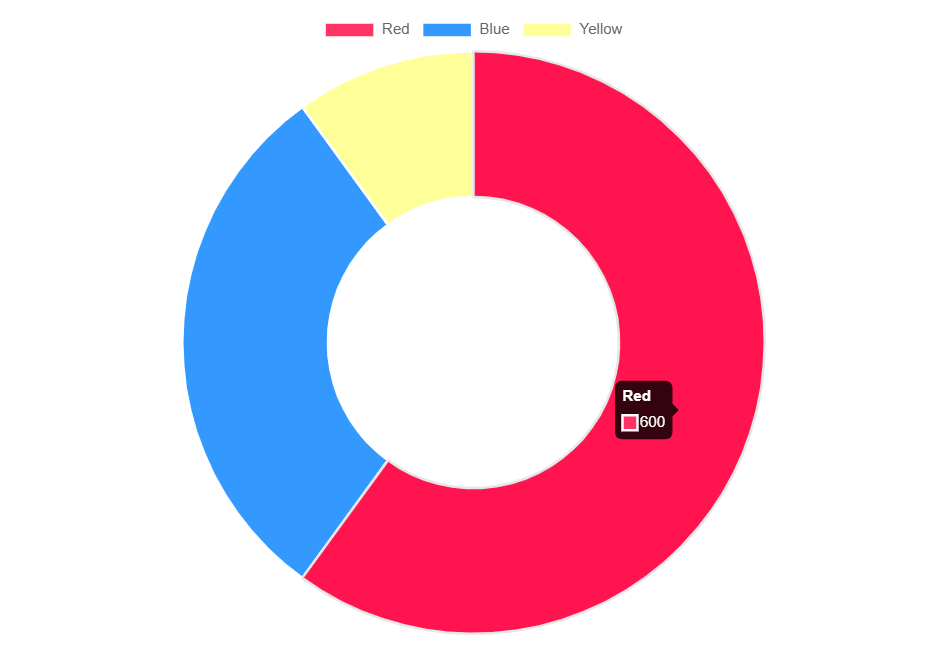
グラフが作成できました。キャプチャは赤い範囲にカーソルを重ねたときの状態です。
赤い部分の情報がツールチップに表示されていますね。

Wijmoでグラフを描画してみよう
1. 導入
導入方法は複数ありますが、一般的なHTML、CSS、Javascriptを使用する環境での導入としては下記2パターンになるかと思います。
Wijmoの公式サイトからファイルをダウンロードして、任意のフォルダ内に配置する
CDNから参照する
ファイルをダウンロードする場合は会員登録が必要なため、今回は2つ目のCDNから参照する方法で導入してみます。
まずは下記2つを<head>内に追加します。
- <link href="https://cdn.mescius.com/wijmo/5.20241.9/styles/wijmo.min.css" rel="stylesheet"/>
- <script src="https://cdn.mescius.com/wijmo/5.20241.9/controls/wijmo.min.js"></script>
次に自身が作成したい機能に合わせてCDNを追加します。 今回は円グラフを作成するため、チャート用のCDNを追加します。
- <script src="https://cdn.mescius.com/wijmo/5.20241.9/controls/wijmo.chart.min.js"></script>
2. グラフを描画する
まずはグラフを描画する領域として<div>を用意します。
id="pieChart"の<div>を作成しました。
- <div style="width: 500px; margin: auto;">
- <div id="pieChart"></div>
- </div>
用意ができたらこちらもチャートを作成していきます。
bindingNameとbindingにグラフに表示するデータを紐づけていき、paletteにそれぞれの色を指定していきます。
- <script>
- const chartData = [
- {
- 'label': 'Red',
- 'data': 600,
- 'color': '#FF3366'
- },
- {
- 'label': 'Blue',
- 'data': 300,
- 'color': '#3399FF'
- },
- {
- 'label': 'Yellow',
- 'data': 100,
- 'color': '#FFFF99'
- }
- ];
- const pieChart = new wijmo.chart.FlexPie('#pieChart', {
- bindingName: 'label',
- binding: 'data',
- itemsSource: chartData,
- palette: [
- chartData[0].color,
- chartData[1].color,
- chartData[2].color
- ]
- });
- </script>
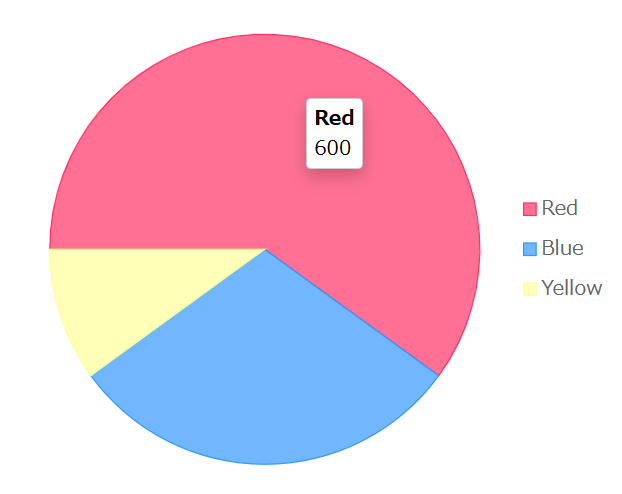
グラフが作成できました。キャプチャは赤い範囲にカーソルを重ねたときの状態です。
こちらも赤い部分の情報がツールチップに表示されています。
 ドーナツ型の円グラフにするためにさらにオプションを追加していきます。
ドーナツ型の円グラフにするためにさらにオプションを追加していきます。
- const pieChart = new wijmo.chart.FlexPie('#pieChart', {
- bindingName: 'label',
- binding: 'data',
- itemsSource: chartData,
- palette: [
- chartData[0].color,
- chartData[1].color,
- chartData[2].color
- ],
- startAngle: 90,
- innerRadius: 0.5
- });
startAngleで開始角度、innerRadiusで円の内側の半径のサイズを指定します。
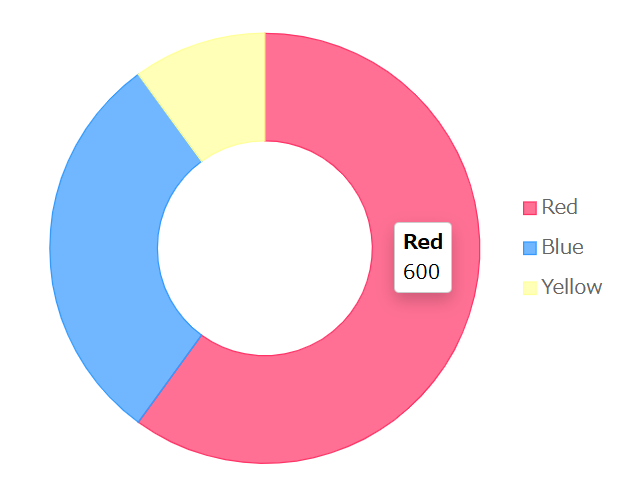
これにより作成されたグラフがこちらです。
 ドーナツ型の円グラフが作成できましたね。
ドーナツ型の円グラフが作成できましたね。
まとめ
今回はあまりカスタムなどはせずほぼデフォルトの機能のみでグラフを作成しましたが、どちらもツールチップや凡例といったグラフ以外の部分も作成できていました。
私の個人的な印象としては、Chart.jsはベースがある程度用意されているので、気軽に実装することができたように思います。
一方、Wijmoは導入するCDNの選択やオプションの追加といった細かい設定が必要なので実装の難易度は上がりますが、カスタムできる範囲が広いのでより自身の希望に合ったグラフを作成できるように思いました。
他にもいろいろなグラフが作成できるようなので、今後は複雑なグラフの描画にも挑戦してみたいと思います。
