こんにちは、広野です。
ちょっと必要に迫られて、タイトル通りの機能をつくったので紹介します。
背景
HTML の要素で、音声ファイルを埋め込んで再生する audio タグがあります。
HTML ネイティブの要素なので多くのブラウザで使用可能なのですが、ブラウザによって見た目や機能が変わってしまいます。再生速度は例えば Windows の Chrome ではネイティブ実装されているのですが、iOS の Safari では実装されていません。
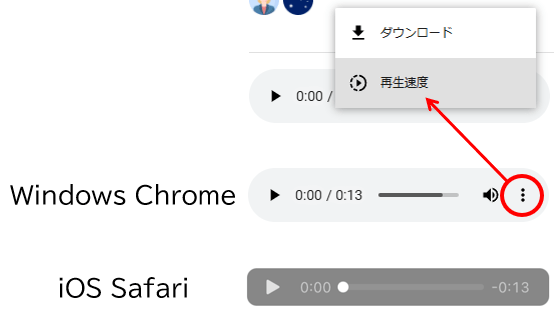
以下が audio 操作画面の例です。
これではユーザーの環境によって提供機能が変わってしまうため、今回はブラウザを問わず再生速度を変えられる機能をつくりたいと思いました。
つくったもの
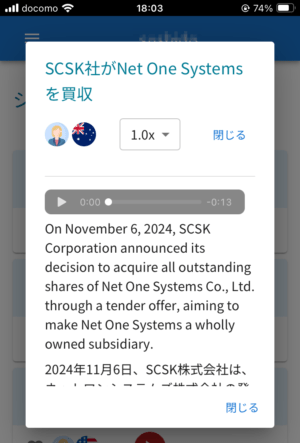
audio 操作画面の上部に、1.0x など再生速度を選択するプルダウンメニューを作成しています。
0.5x、0.75x、1.0x、1.25x、1.5x の 5 パターンを用意し、プルダウンで変更すると再生速度が即時反映されます。
仕組み
audio は playbackRate という再生速度の設定を持っています。当然デフォルトは 1.0 倍です。
これを変更してあげればよいだけなのですが、単純に audio タグの属性に設定できない設定だったのでひと工夫が必要でした。この設定の型が double というものだったので、きちんと型変換して渡してあげる必要がありました。
React コード
import { MenuItem, FormControl, Select } from '@mui/material';
//中略
//state定義
const [playbackRate, setPlaybackRate] = useState(parseFloat("1.0"));
const [playbackRateOption, setPlaybackRateOption] = useState("1.0");
//中略
//再生速度handleChange
const handlePlaybackRate = (event) => {
setPlaybackRate(parseFloat(event.target.value));
setPlaybackRateOption(event.target.value);
};
//audio再生速度反映
useEffect(() => {
const audioElements = document.querySelectorAll('audio');
audioElements.forEach(audio => {
audio.playbackRate = playbackRate;
});
}, [playbackRate]);
//中略
//再生速度プルダウン
<FormControl sx={{m:1}} size="small">
<Select value={playbackRateOption} onChange={handlePlaybackRate} autoWidth>
<MenuItem value="1.5">1.5x</MenuItem>
<MenuItem value="1.25">1.25x</MenuItem>
<MenuItem value="1.0">1.0x</MenuItem>
<MenuItem value="0.75">0.75x</MenuItem>
<MenuItem value="0.5">0.5x</MenuItem>
</Select>
</FormControl>
//中略
//audio操作画面
<audio preload="metadata" controls>
<source src={row.uri} type="audio/mp3" />
Your browser does not support the audio.
</audio>
- プルダウンメニュー作成には、MUI を使用しています。
- state を 2 種類定義しています。ひとつは double 型の速度、もうひとつはプルダウン表示用の string 型の速度です。初期設定は 1.0x です。
- プルダウンで選択した選択肢の value は一旦 string 型で handlePlaybackRate 関数に渡されますが、その中で parseFloat で double 型に変換したものを playbackRate の state に格納しています。
- playbackRate が更新されると発動する useEffect を定義し、その中で audio 要素のプロパティを変更する処理をしています。playbackRate が state なので、この時点で audio 操作画面が再レンダー (つまり、再生速度が画面に反映) されます。
これで再生中でもプルダウンを変えることで再生速度が動的に変わるようになりました!
まとめ
いかがでしたでしょうか。
なにげに情報が少なかったので、地味に苦労しました。
本記事が皆様のお役に立てれば幸いです。