
【MIIDAS Tech LIVE #8】を開催しました
こんにちはミイダス Tech Officeです。
ミイダス株式会社のテックチームが直近で開発した機能を現場のエンジニアから共有する「MIIDAS Tech LIVE」
第8回目の開催となる今回は3つのリリース情報をお届けしました。
採用マッチングサービス「ミイダス」は、独自の診断ツールで採用のミスマッチを減らす中途採用サービスです。メインの採用関連の機能に加え、診断や研修、組織サーベイの支援金の検索機能など、幅広い機能開発が行われています。
本記事ではそのイベントの内容を書き起こし記事としてご紹介させていただきます。ミイダスの最新開発情報をぜひご覧ください。
永留)本日はご参加いただきまして誠にありがとうございます。本日司会を務めます、ミイダス株式会社 開発部 Tech Officeの永留と申します。どうぞよろしくお願いいたします。
では「MIIDAS Tech LIVE」と銘打つこちらのイベントは、ミイダスTechチームが直近で開発した機能について、現場のエンジニアがご紹介する内容となっておりまして年4回の開催を予定しております。今回は第8回ということで、今年最後の開催です。今回もミイダスから3名のメンバーが発表させていただきます。どうぞよろしくお願いいたします。
本日のアジェンダをご紹介いたします。オープニングでは、ミイダス株式会社や本イベントの紹介、ミイダステックチームの技術スタックやチーム編成についてご説明いたします。その後、リリースされた機能について、エンジニア3名から発表があり、最後に直近のミイダスのニュースをお伝えして、イベントをクローズいたします。全体で約1時間を予定しております。
それでは、早速オープニングに入らせていただきます。
Opening
まず、私たちミイダス株式会社について簡単にご紹介させていただきます。
ミイダスは、独自の「可能性診断」によって、活躍できる可能性の高い会社からスカウトが届く転職アプリとなっております。具体的には、コンピテンシー診断やバイアス診断ゲームといった診断ツールを通じて、転職ユーザー様にはより自分にフィットしたオファーを、企業様には診断結果を基にフィッティング人材分析を行い、自社で活躍しやすいハイパフォーマーの採用を可能にするツールとして提供しています。
サービスのローンチから現在までで9年目となり、会社全体の従業員数は600名ほど、そのうち開発組織は100名規模となっています。また、サービスのユーザー数は100万人を超え、企業様の利用社数は約43万社に達しています。
私たちのサービスは、採用マッチング機能を主軸としながら、組織サーベイやタレントマネジメントのような採用以外の機能開発も積極的に行っています。

続いて「ミイダステックライブ」についてご説明いたします。このイベントは、ミイダスのテックチームが直近で開発した機能を現場のエンジニアなどが共有する場となっています。
採用関連の機能に加え、診断ツールや研修・育成系の機能、組織サーベイ機能、さらに少しユニークなものとして、支援金の検索機能なども開発しています。幅広い機能について詳しくお伝えする予定です。
このイベントの目的は、私たちの取り組みを定期的に発信し、ミイダスをより深く知っていただくことにあります。そして、もしミイダスで働くことにご興味を持っていただけた場合には、ぜひご縁をいただければと考えております。イベントの最後には採用に関するお知らせもいたしますので、ぜひそちらもご覧ください。
続いて、ミイダスの主な技術スタックについて簡単にご説明いたします。
フロントエンドでは主にJavaScriptを使用しており、現在はTypeScriptへの移行を進めている最中です。フレームワークにはReactおよびNext.jsを使用し、状態管理にはReduxを活用しています。また、バックエンドはGoで開発を行っています。
これら以外の技術については、詳細は割愛いたしますが、スライドに記載された技術をご参照ください。

次に、ミイダスの開発組織の体制についてご説明いたします。ミイダスの開発部は大きく4つのグループに分けられています。まず、プロダクト開発グループは、ミイダスの機能開発を行うエンジニアが所属しているグループで、全体の7~8割がここに所属しています。次に運用グループですが、こちらは運用品質のレポートやKPIレポートの作成、検証や監視といった業務を担当しています。そして、開発人事グループでは、採用活動や技術広報、制度設計、評価など、組織運営に関する業務を行っています。最後に開発システムグループですが、こちらはPCやネットワーク、ツールの管理を担当するとともに、営業支援システムの開発なども行っています。
最後に、プロダクト開発グループについてもう少し詳しくご説明します。ミイダスのプロダクト開発は、大きく採用関連の機能開発を行うチーム、採用以外の機能開発を行うチーム、そしてプロダクト全体の保守を行うチームの3つに分かれています。この採用以外の機能開発について少しご説明すると、組織サーベイの機能や育成・教育の機能、タレントマネジメント機能のほか、企業が申請できる支援金や助成金を検索できる機能なども開発されています。
以上が、ミイダスの開発組織に関する説明となります。
早速ですがリリースした機能のご紹介に移っていきたいと思います。まず1つ目の発表に関しましては、ポジション一覧のUIUX改善プロジェクトということで、デザイナーの坂本から発表させていただきます。では、坂本さんよろしくお願いします。
UI/UX改善施策
坂本) はい、お願いします。デザイナーの坂本です。よろしくお願いします。現在、デザインチームに所属しています。

簡単に経歴をご紹介しますと、もともとはフリーランスのデザイナーとして仕事をしておりました。その後、前職では制作会社で正社員としてデザイナーとディレクターの業務を経験しました。そして、ミイダスの立ち上げから参加させていただいており、これまでずっと、ミイダスの情報設計とUI/UXのデザイン全般を担当しています。
今回は、ポジション一覧のUI/UX改善プロジェクトにおいて、デザインをリニューアルしました。このプロジェクトでポイントとなった点や、どのように改善を行ったかについて、お話しさせていただければと思います。

まず、今回のプロジェクトの背景についてですが、ミイダスでは「ポジション一覧」と呼ばれるページがあります。これは転職サービスの一環として、求人情報をユーザーに提供している一覧ページ、いわゆる「求人一覧」のことを指します。
この求人一覧のデザインは、大きなデザイン変更は行わない形で、日々改善プロセスを回しており、新しい要素を追加したり、細部のデザイン変更・改善を行っていました。
そんな中、弊社の企画チームがユーザーインタビューを実施することになりました。その目的は、ポジション一覧、つまり求人一覧の内容が転職ユーザーに対して適切に伝わっているかどうかを改めて調査することでした。その結果、残念ながら、多くの箇所でユーザーに情報が適切に伝わっていない部分があることが判明しました。
この結果を受け、課題を明確化し、ユーザーにとって「考えさせない」「わかりやすい」UI/UXデザインに改めて改善しようという方向性が決まりました。これが今回のプロジェクトの立ち上げの経緯であり、その中で私がデザインを担当させていただきました。

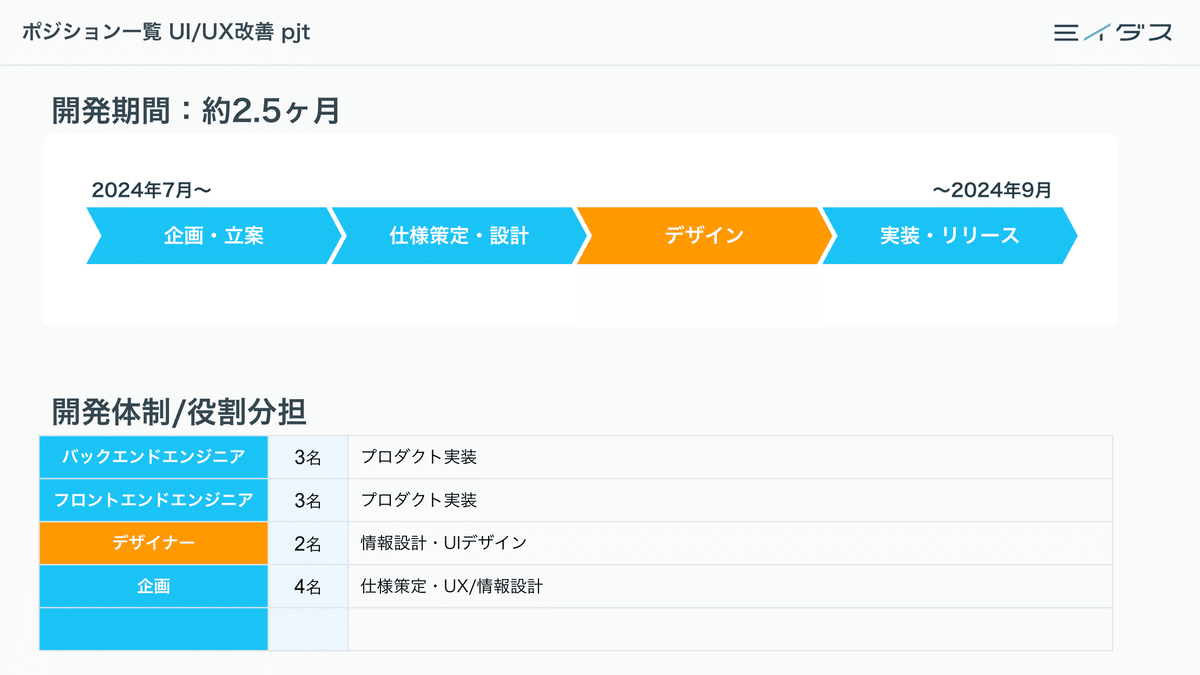
開発の期間ですが、おおよそ2.5か月で、実装まで含めて約2.5か月となっています。その中で、オレンジで表示されている部分を担当しました。一部、設計についても少し議論を行いましたが、主にデザインを進めていました。
デザイナーとしては2名体制で進めており、PC版とスマホ版のデザインをそれぞれ分けて担当しました。私はその中でメインデザイナーとして全体を担当しました。

今回の中身についてですが、企画チーム主導でまずは、ユーザーインタビューを実施しました。そのユーザーテストの内容に関してですが、実際にミイダスの登録からポジション一覧、求人一覧、詳細ページまで、複数の実際のユーザーさんにご協力いただき、リアルタイムで触ってもらいました。その様子を企画チームとデザインチームのメンバーでリアルタイムに画面を共有してもらいながら観察をしたという経緯になっています。
印象的だったのが、自分が想像している使い方や、プロダクトの設計意図とはかなり違う動作をされる箇所が予想以上に多かったということです。「これは何ですか?」とか「これってどういう意味ですか?」、「次はどうすればいいですか?」といった質問も多く見られました。
今回は大きな目標として、「どのようなITリテラシーのユーザーでも=誰でも分かるUIの実現」を掲げました。どのユーザーにとっても使いやすいデザインを改めて考えていきます。

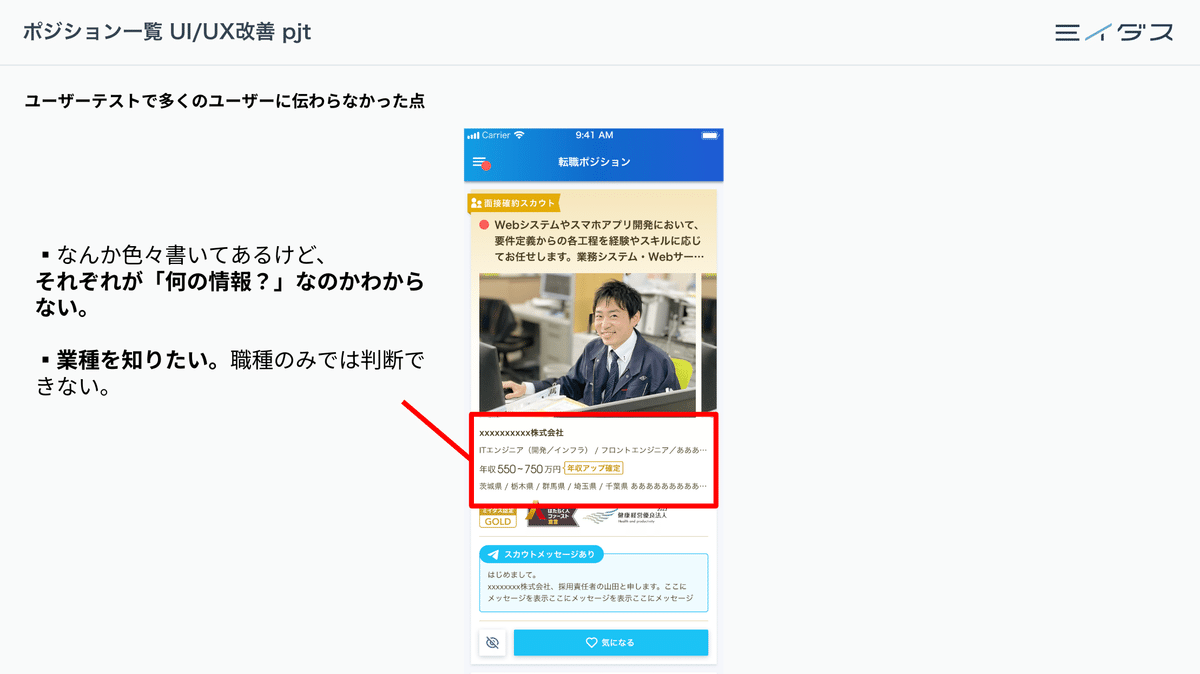
ここから実際の画面、具体的には画面デザインについてお話しします。こちらがリニューアル前の画面です。この画面はユーザーインタビューで実際に触ってもらったものになります。
ここで、多くのユーザーさんに伝わらなかった点をいくつかご紹介したいと思います。ここに「面接確約スカウト」という小さな帯があります。この帯が、残念ながらほとんどのユーザーに気づかれませんでした。

このデザインの意図としては、「特別感」を出すことを目指していました。「面接確約スカウト」とは、ミイダスの中で非常に重要なアドバンテージを持つ機能で、応募さえしてもらえれば面接が必ず確約される、という内容になっています。これを「おすすめの機能」として興味を持ってもらい、応募を促す役割を意識してデザインしたのですが、残念ながらユーザーには気づかれない、もしくは目に入っても意図が伝わらないという状況でした。

さらに、一部のユーザーからは「これは採用確実という意味ですか?」といった誤解もありました。「確約」という言葉が適切でなかった可能性があります。また、仮に気づいたユーザーでも、「書類選考がないと言われても、それがメリットに感じない」という声もありました。

私たちは、この「面接確約スカウト」に注目してもらうことを目的にこれまでデザインを工夫しましたが、結果としてユーザーの多くには気づいてもらえず、気づかれた場合でも魅力を十分に感じてもらえない、という結果になっていました。
次に、これは「年収」の表示に関する点です。この画面では年収を表示していたのですが、調査の結果、年収に特にこだわって見ているユーザーはそれほど多くないということが分かりました。それよりも「もっと知りたい情報がある」という回答を多くいただきました。
もちろん、年収も大事な要素ではあります。この画面には「年収アップ確定」と記載しており、「絶対に年収が上がる」という金銭的なメリットを強調していました。ただし、ユーザーからは「お金の話も重要だが、それ以外の情報が欲しい」という意見が多く寄せられた結果となりました。

写真下のエリアには、求人の主な主要情報が記載されています。上から社名、職種、年収、勤務地といった情報が書かれています。
しかし、この情報についても残念ながら「わかりづらい」という意見が多く寄せられました。情報自体は書いてあるものの、1行1行が何を示しているのかがユーザーには伝わりづらかったという結果です。特に、会社名が記載されていても業種が書かれていないため、「この会社はどんな業種の会社なのか」がわからず、職種だけでは会社のイメージをつかみづらいという意見をいただきました。

この下に、アイコンやマークが3つ並んでいる部分があるんですが、これについても「何なのかわからない」という結果でした。これは各求人に対して、企業様が他のサービスや機能をプラスアルファで利用していただくと、その求人にユーザーにとってメリットになるアピール情報としてアイコンやマークで表示される。という仕組みになっているのですが、ユーザーからは「わからない」という意見が多く寄せられました。

この部分は「スカウトメッセージ」と呼ばれるもので、この求人に対してそのユーザーだけに企業から特別なメッセージが届いていることを知らせるものです。
応募検討の際には非常にメリットがある内容として伝えたかったのですが、結果的にユーザーには気づかれないままスルーされてしまう状況でした。
特に、スクロールが速いユーザーが多く、全く読まれないという状態になっていました。この「企業から届いた特別なもの」という意図はユーザーに伝わっておらず、また「スカウト」という割にはデザインが無機質で、興味を引かないという意見もありました。この点はデザイン面での大きな課題だと感じています。
これらの結果を踏まえて、企画チームから「こういうふうに改善してみてはどうか」という構成案をいただきました。

ユーザーが「気づかない」という課題を解決するため、「見るだけで分かるデザイン」を目指すというのが構成案の基本的な方向性でした。つまり、とにかく情報としてしっかりと「何が書いてあるのか」「どこに何が書いてあるのか」が、見た瞬間に分かるようにするということです。これは当たり前のことではあるのですが、デザインの中で十分に表現しきれていない部分があったと認識しています。この構成案を受け、新しいデザイン案を提案しました。
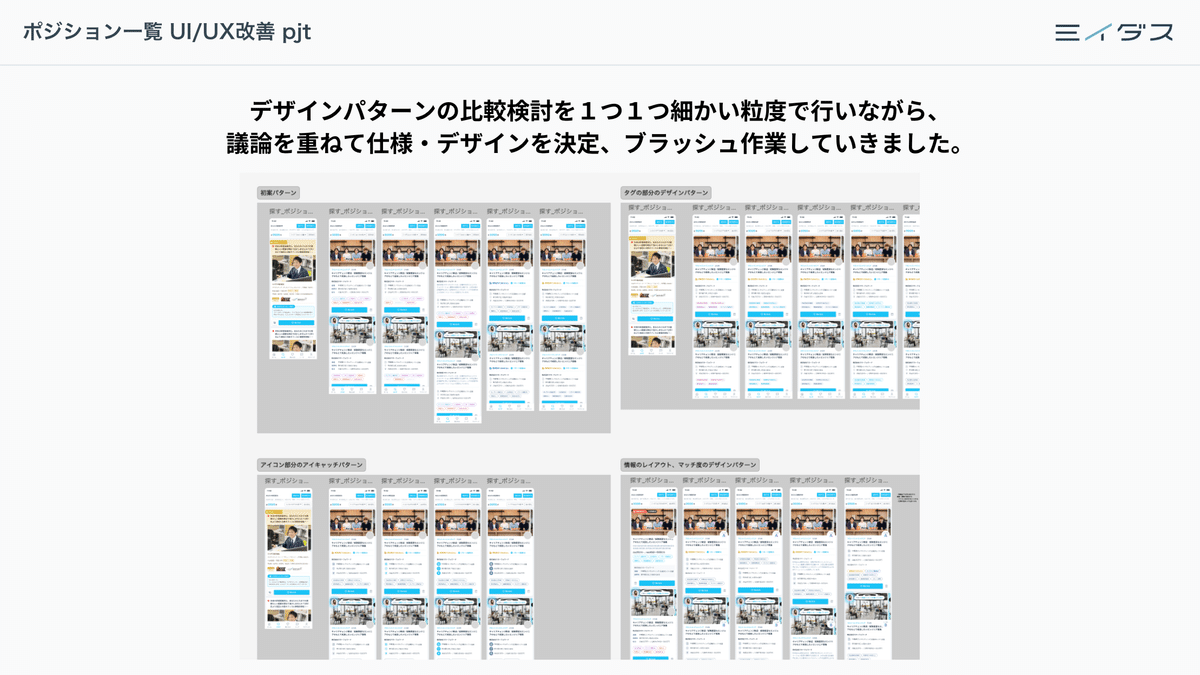
これが実際のデザインパターンです。ここにはいくつかの例をスクリーンショットで表示しています。ただ、実際にはこれの倍以上のパターンを作成しました。具体的には、アイコンが少し違うもの、文字の大きさや色が異なるもの、ボタンのサイズが異なるものなど、細かい部分も含めてパターンをたくさん出しました。
タグの色やデザインについても議論を重ね、どのようにするかを検討しました。これらのデザイン案を元にブラッシュアップ作業を進め、最終的なデザインを決定していったという流れになります。

完成したデザインがこちらになります。まず、上のオレンジ色の吹き出し部分ですが、これは先ほどご説明したスカウトメッセージのデザインを変更したものになります。

以前は「無機質なデザインだ」というフィードバックがありました。スカウトメッセージが届いているにもかかわらず、デザインが無機質で、目立たないという問題を解決するため、人の顔のアイコンを使用したり、吹き出しの形状にしてメッセージ感を強調するデザインに変更しました。
こちらは静止画の画像なので伝わりづらいですが、実際にはアニメーションがついています。吹き出しがふわっと現れるようなアニメーションを追加することで、メッセージが届いたことが直感的に分かり、「誰でも気づく」ようなデザインに改良しています。

また、情報設計の話になりますが、求人がユーザーにどれくらいマッチしているかをざっくりと示す指標として「マッチ度」を追加しました。このマッチ度を表示することで、この求人がどの程度自分に合っているのかを視覚的に分かりやすくすることを意識しています。
上部には写真を表示しており、この写真の下にすべての情報をまとめる形に変更しました。この部分は求人のタイトル、その下に会社名が表示されています。また、以前のデザインでは事業内容や職種といった情報にタイトルやアイコンが付いていなかったため、何を示しているのかが分かりづらいという課題がありました。
そこで、各項目にタイトルを付け、アイコンと項目名をセットにして表示するデザインに変更しました。また、以前のデザインにあった「ユーザーに伝わらなかったアイコンやマーク」はすべて取り除き、情報だけを表示する形に改良しています。余計なものを排除し、必要な情報を簡潔に伝えることを意識しました。
さらに、設計の面でも改善を行いました。多くのユーザーが気にする情報や比較検討したい情報を「求人の特徴」としてタグで表示する形にしました。この変更により、求人の特徴や自分とのマッチ度、さらに求人側からのアピールが視覚的に分かりやすくなっています。

以上のような改良を加えたことで、見るだけで求人の内容がより直感的に分かり、情報が伝わりやすいデザインに今回のプロジェクトで改善できたのではと思います。
今後もミイダスでは、ユーザー目線に立った設計とデザインを大切にしながら、誰でも分かりやすく、簡単に使えるデザインの創出を目指していきたいと思います。簡単ではありますが、以上で今回の発表を終わります。ご清聴ありがとうございました。
永留)坂本さん、発表ありがとうございました。今回の発表はデザインに関する内容が中心でしたが、サービスを日々使っている側からすると「目から鱗」と思えるようなご意見がたくさんありました。やはり、自分たちで日々運用していると気づけない部分が多く、ご指摘をいただけたことはデザインの改善にとって非常に良い機会になったと感じています。また、今後もデザインに関するリニューアルや改善に近い動きがあれば、随時お伝えしていければと思います。
では、続いての発表に移りたいと思います。次は「動画のストリーミング化に関して」、井内さんからの発表です。井内さん、よろしくお願いします。
動画のストリーミング化に関して
井内)よろしくお願いします。ただいまご紹介にあずかりました井内悠太と申します。ポジションはバックエンドエンジニアで、採用以外チームに所属しています。

経歴ですが、新卒で旅行サービスを運営する会社に入社し、Javaを用いたバックエンド開発を約3年間経験しました。その後、ミイダスに参画し、保守チームを経て、現在は新規機能開発を担当しています。ミイダスに参画してからはおよそ2年が経過しています。旅行、美術鑑賞、言語学習が趣味です。昨年は南極大陸に行き、来週はエジプトを訪れる予定です。美術鑑賞では、今月4カ所ほど回りました。言語学習については最近中国語を勉強しています。
本日は、動画のストリーミング化に関する施策の内容とそれに関連する技術についてお話しさせていただきます。よろしくお願いいたします。

こちらが施策の開発背景になります。顧客のユーザー様から、「活躍ラーニング」の動画再生処理が重いという声が寄せられていました。「活躍ラーニング」については後ほどスライドで詳しくご紹介しますが、具体的には「動画の読み込みに時間がかかる」、「動画が再生されない」といった不満が主な内容でした。
これらの問題を解決するため、開発組織内で「動画をストリーミング化しよう」という提案が出されました。ただし、ストリーミング再生の実装については、チーム内で知見が不足している状況でもあり、それがさらに課題を複雑にしていました。
このような背景を受けて、動画をスムーズにストリーミング再生できるようにし、ユーザーが問題なく利用できる環境を整えることが、今回の施策のゴールとなっていました。

こちらが開発スケジュールになります。開発期間はおよそ3週間で、8月の頭頃に調査を開始し、8月末にリリースするという流れでした。調査については、ストリーミング再生の知見が不足していたため、まずはその調査から始め、調査結果を基に設計、実装、最後にテストという順序で進めていきました。
開発体制と役割分担についてですが、バックエンドは私1名で担当し、フロントエンドは2名のエンジニアを加えた計3名で実装を進めました。また、インフラエンジニアが2名参加し、動画形式を従来のmp4からストリーミング用に変換する作業や、動画配信に必要なクラウドフロントの設定など、インフラ周りの対応を担当していただきました。
さらに、企画担当者とテストエンジニアがそれぞれ1名ずつ参加し、このような体制で施策を進めていきました。

はい、では「活躍ラーニング」とは何かというところについてご説明します。「活躍ラーニング」は、ミイダスと契約している企業様が追加料金なしで利用できる無料のオンライン講座です。企業が抱える研修に関する課題として、例えば「研修制度が整っておらず、転職希望者へのアピールができない」「働き方が多様化しており、従業員に研修を受けてもらう時間を調整するのが難しい」「1人1人のニーズに合わせた研修を用意したいが、コストや手間をかける余裕がない」といった点が挙げられます。
これらの課題に対し、「活躍ラーニング」を導入することで以下のようなメリットが得られます。まず、研修制度が充実し、採用シーンでもアピールポイントとして活用できるようになります。また、この講座は「いつでもどこでも受講可能」であるため、主体的に学ぶ人材を育成する環境を提供できます。さらに、講座の種類が非常に豊富で、1人1人のスキルや特性に合った講座を選択することが可能です。
このように、「活躍ラーニング」を導入することで、従業員の人材育成や早期活躍を促進できる、非常に有用なコンテンツとなっています。

この動画の配信についてですが、従来はAWSのS3から動画ファイルを直接配信する方式を採用していました。この際、動画ファイルにアクセスするために「署名付きURL」という仕組みを利用していました。しかし、動画ファイルが単一かつサイズが大きかったため、再生前の読み込みに非常に時間がかかり、その点について顧客から「再生に時間がかかる」といった声が寄せられていました。
そこで、動画ファイルをストリーミング再生に対応させるため、右の図のように動画を分割・変換しました。具体的には、動画を数秒単位で分割した「セグメントファイル」と呼ばれる複数のファイルと、それらのセグメントファイルを参照するパスや再生順序が記載されたメタデータ「インデックスファイル」の構成に変更しました。

このように動画ファイルが複数になることで、従来利用していた署名付きURLが使用できなくなり、代わりに「署名付きCookie」を利用して動画ファイルへのアクセス管理を行う必要が生じました。

ここから技術的な話になりますが、署名付きCookieを利用する際に、ミイダス内で課題となったのが「Cookieの発行元と送信先のドメインが異なる」という点です。具体的には、動画再生ページのドメインが corp.miidas.jp である一方、動画ファイルの配信元である静的コンテンツ配信ドメインが cdn-corp.miidas.jp となっており、この違いが障壁となっていました。

ドメインを分けている理由としては、静的コンテンツをクラウドフロントとS3で配信する際、ルーティング設定をシンプルにするためと聞いています。このような構成で配信することにより、運用の効率化を図っているとのことです。
では、Cookieについて少し基礎知識をお話しします。

Cookieはキーとバリューのデータ構造で表現されるデータで、ブラウザに保存されます。Cookieには名前、ドメイン、パスといった属性があり、それぞれの組み合わせごとに1つの値を持つことができます。この値には自由な文字列を設定可能です。
Cookieの属性には、主に以下のようなものがあります。
ドメイン: Cookieの送信先となるドメイン
パス: Cookieが送信される対象のパス
有効期限 (Expires): Cookieの期限を指定
セキュア属性 (Secure): HTTPS通信でのみ送信されることを保証
HTTPオンリ属性 (HttpOnly): JavaScriptでCookieにアクセスできないようにする
今回の施策において特に重要なのが、この中のドメイン属性です。このドメイン属性に関して、次に詳しくお話しします。
ここからCookieドメインに関する話をしていきます。内容としては、「複数のドメイン間でCookieを使うのは少し面倒くさいな」というくらいに思っていただければ大丈夫です。
まず、Cookie設定時におけるドメインに関する制約について説明します。Cookieを設定する際、サーバー自身のドメインか、そのドメインより上位の階層のドメインをドメイン属性に設定することができます。具体的な例は、下のスライドに記載しています。

1つ目から3つ目の例は、Cookieを設定するサーバーのドメインが example.com のケースです。
まず、1つ目についてですが、これはドメイン属性未設定のケースです。設定することは可能ですが、未設定の状態でも動作するため、こちらに例として記載しています。
次に2つ目と3つ目についてですが、2つ目はドメイン属性に example.com を設定するケースです。こちらは、サーバー自身のドメインなので問題なく設定できます。3つ目については、ドメインが foo.example.com となっていますが、これは example.com の下位階層になるため、こちらは設定できません。
4つ目の例は、foo.example.com でCookieを設定し、ドメイン属性に example.com を設定するケースです。こちらは example.com が上位の階層にあたるため、設定が可能です。
5つ目の例では、ドメインが bar.example.com と foo.example.com の場合です。このケースでは、どちらもサーバー自身のドメインでも上位の階層でもないため、ドメイン属性に設定することはできません。このように兄弟階層のドメインではCookie設定ができない仕様となっています。
最後に、abc.example というサーバーでCookieを設定するケースについてです。この場合、ドメイン属性に example.com を設定することはできません。なぜなら、abc.example は example.com とはまったく異なるドメインであるためです。ただし、abc.example か example であればドメイン属性に設定が可能です。このようなルールになっています。
Cookie送信時におけるドメインに関する制約です。先ほど、ドメイン属性を未設定でも問題ないという話をしましたが、ドメイン属性を指定するかしないかによって、Cookieの挙動が変わってきます。

ドメイン属性を指定しない場合は、Cookieを設定したサーバーのドメインが送信先ドメインと完全一致しているときにのみCookieが送信され、利用されます。一方、ドメイン属性を指定した場合は、ドメイン属性の値が送信先ドメインに階層的に後方一致している場合にCookieが送信されます。この「階層的に後方一致」という部分については、以下の具体例で説明します。
まず、1つ目と2つ目の例は、ドメイン属性を設定しない場合です。このケースで、Cookieを発行しているサーバーのドメインが example.com の場合を考えます。送信先ドメインが完全に一致している場合(1つ目の例)はCookieが送信されますが、完全一致していない場合(2つ目の例)はCookieは送信されません。
次に、3つ目と4つ目の例は、ドメイン属性を設定した場合です。この場合、ドメイン属性の値が example.com と設定されているとします。送信先ドメインが example.com と完全一致している3つ目の例ではCookieが送信されます。また、4つ目の例のように、送信先ドメインが foo.example.com のように階層的に後方一致している場合でも、Cookieが送信されます。
こちらで注目していただきたいのは、2つ目と4つ目の例です。Cookieを設定しているサーバーのドメインと送信先のドメイン自体は同じですが、ドメイン属性を設定しているか否かによって、Cookieが送信されるかどうかが変わってきます。このような挙動の違いがあるという点を押さえていただければと思います。
次に、5つ目の例についてです。foo.example.com でCookieを設定し、ドメイン属性に example.com を設定した場合、送信先ドメインが example.com のときにCookieが送信されるかどうかを考えます。この場合、example.com は foo.example.com の上位階層ですが、ドメイン属性の後方一致条件を満たしていないため、Cookieは送信されません。最初にこの挙動を確認した際は、感覚的に「上位の階層だから使われるのでは」と思いがちだったのですが、実際にはそうではなく、この点が少し意外に感じられた部分でした。
最後に「階層的に」という部分の説明になります。ドメイン属性の値が example.com、送信先ドメインが abcexample.com という場合を考えます。文字列的には後方一致していますが、abc の後にドットがないため階層的には一致していないと判断され、結果としてNGとなります。このように、ドメインをまたいでCookieを使用する場合、設定が少し手間がかかるという課題があります。この点が今回挙がった制約の一つでした。

結局、ミイダスではどのように解決したのかという話ですが、動画再生ページのドメインと静的コンテンツ配信元のドメイン、この共通部分である miidas.jp をCookie発行時にドメイン属性として設定することで、これらのドメイン間でCookieを利用できるようにしました。これによって動画ファイルへのアクセス問題が解消され、ストリーミング再生を実現することができました。

この施策は2024年8月31日にリリースされました。その後、2024年12月2日時点で確認したところ、「動画が再生できない」「動画が重い」といったお問い合わせは一切ありませんでした。そのため、今回の施策は一定の効果があったと考えています。今後もし「動画が重い」といった声が再び挙がるようであれば、現在のところ画質を変更する機能がないため、アダプティブビットレートを導入するなど、さらに快適に利用できるような改善を検討していきたいと考えています。
以上で私からの発表を終わります。ありがとうございました。
永留)井内さん、発表ありがとうございました。
ミイダスの「活躍ラーニング」、こちらの動画研修コンテンツは非常に多くの内容が揃っており、実際にご利用いただいている企業様も増えていると聞いております。今回の改善が行われたことで、問い合わせも現時点ではないということで、非常に良い形で改善が進んだのではないかと考えております。
また、今後この分野で新たな動きがありましたら、随時お伝えできればと思っております。改めまして、井内さん、ありがとうございました。
では、続いての発表に参りたいと思います。次は「サービス運用の現状分析と今後の展開」というテーマで、運用チームの柳瀬さんに発表いただきます。柳瀬さん、よろしくお願いします。
サービス運用の現状分析と今後の展開
柳瀬)では、これから「サービス運用の現状分析と今後の展開」についてご説明いたします。サービス運用チームのヤナセと申します。よろしくお願いいたします。
私の経歴についてですが、ご覧いただくとわかるように、事務経験が非常に長く、エンジニアとしての経験はありません。しかし、現在は開発部の一員として業務に携わっています。どうぞよろしくお願いいたします。
まず、私たちサービス運用チームについて簡単にご説明します。サービス運用チームは、サービスの安定供給をミッションとして活動しています。業務内容としては、サービス関係者へのサポート、データの正確性維持、提携業務の集約、サービス運用システムへの組み込み作業といった役割があります。この中でも特に重要な役割が、社内問い合わせ対応という業務です。
また、それ以外にもデータの手動操作や外部データの投入作業といった業務も行っていますが、本日は、この中から社内問い合わせ対応業務に関する取り組みについて詳しくご説明いたします。

社内問い合わせ対応業務についてですが、ミイダスのご利用ユーザーからの問い合わせに対して、まずは営業担当やカスタマーサポートが対応し、回答を行っています。ただし、その場で解決が難しい内容については、私たちサービス運用チームがフォローを行い、適切な解決をサポートしています。このように、サービス運用がフォローに入る問い合わせ経路を「社内問い合わせ業務」と呼んでいます。

日々の問い合わせ対応の中で、いくつかの課題や気づきが見つかりました。そこで、これらの改善に向けた取り組みについてご説明いたします。
まず、主な課題として挙げられたのは、同じような問い合わせが繰り返し発生している点や、問い合わせ内容の詳細確認のために毎回同じ質問を問い合わせ者にしている点、さらに現場の状況や温度感が不明なため、問い合わせに対する回答の優先順位をつけづらい点です。こうした課題を解決するためには、問い合わせ内容の分析や、問い合わせ申請フォームの改善が必要であると考えました。

まず、同じような内容の問い合わせを減らすために行ったのが、問い合わせ内容の分析です。この取り組みの結果についてご説明します。課題としては、同様の問い合わせが繰り返し発生し、その対応に余分な時間がかかっているという問題がありました。これを改善するため、問い合わせ内容を分類し、分析を行いました。その結果、よくある問い合わせを可視化することができました。

問い合わせが多い内容については、リリース時の周知が不足していなかったか、あるいはヘルプページの記載が不十分ではなかったかといった視点で原因の把握を行いました。その結果、問い合わせが多い原因が明確になり、対策としてヘルプページの追加作成やその周知を実施しました。これらの改善により、同様の繰り返し問い合わせが減少し、業務の効率化を図ることができました。

次に、2つ目の取り組みである問い合わせ申請フォームの改善についてご説明します。この改善においては、以下の課題が挙げられました。まず、私たちサービス運用が問い合わせ内容の詳細を確認するため、毎回同じ質問を繰り返していたため、詳細確認に時間がかかり、結果としてコミュニケーションコストが増加していたこと。さらに、問い合わせの優先順位がつけづらく、急ぎの対応が後回しになることがあった点です。
これらの課題を改善するために、問い合わせフォームの項目を見直しました。具体的には、定型的な質問や緊急度、事象発生日時などをフォームにあらかじめ追加し、問い合わせ者に入力してもらうことで、私たちから改めて確認する手間を省くようにしました。また、問い合わせ内容の緊急度を入力してもらうことで、優先順位を明確にし、迅速に対応できる体制を整えました。
結果として、コミュニケーションコストが減少したことで、問い合わせに対して迅速に事象の調査に取り掛かることが可能になり、優先順位をつけながら作業を進められるようになりました。その結果、問い合わせ者からの催促の連絡も極力抑えることができました。以上が、これまでご説明した2つの取り組みの成果です。

これからについてですが、これらの改善活動を通じて得られた成果を踏まえ、今後は問い合わせ分析の仕組み化を計画しています。具体的には、課題の抽出から改善策の立案・実施、さらにその改善効果の測定をレポート化し、可視化する仕組みを構築する予定です。また、関係各所へのフィードバックを通じて情報共有を行い、より効率的で精度の高い問い合わせ対応業務を実現していきたいと考えています。
最終的には、こうした取り組みを通じて、より良いサービスの安定供給につなげていきたいと考えています。以上で、サービス運用チームからの発表を終了いたします。ご清聴ありがとうございました。
永留)柳瀬さん、ありがとうございました。
開発部のミッションとしては、もちろん機能を作ってデリバリーすることが中心ではありますが、お客様からの問い合わせに迅速に対応できる体制を整えることも、より良いサービスを提供する上で非常に重要だと考えています。このように、直接的な開発以外にも開発部内で取り組んでいる活動について、今後も皆様にお伝えしていければと思っています。
それでは、今回の「MIIDAS Tech LIVE」での現場からの共有発表は以上とさせていただきます。最後に「MIIDAS NEWS」として、直近で開発部内で起こった出来事をいくつかお伝えさせていただければと思います。
MIIDAS NEWS
永留)それでは、「MIIDAS NEWS」ということでお伝えしていきます。今回お伝えする内容は、こちらの5つです。まず1つ目ですが、JSConf JP 2024 にプラチナスポンサーとして参加いたしました。

ミイダス開発部では、年間で約4つのテックカンファレンス系イベントにスポンサーとして参加しています。その中の1つとして、JSConf JPには毎年プラチナスポンサーとして協力させていただいております。
今回のイベントでは、オフライン会場も設けられており、写真にあるようにミイダスのブースを出展しました。イベントにご来場いただいた方々と直接コミュニケーションを取りながら、イベントを盛り上げる形で参加しました。また、ミイダスのエンジニアによる発表や、スポンサーLTを通じて会社の紹介をさせていただく機会もいただきました。この場を借りて、改めて感謝申し上げます。
今後も引き続き、こうした技術コミュニティの活性化に貢献できるよう、スポンサーとして積極的に活動していきたいと考えています。

では続いて、11月8日(金曜日)に開催した社内勉強会についてお伝えします。この勉強会では、tenntennさん をお招きしました。ミイダスでは、社外の著名なエンジニアや講師の方をお招きして、年に4回を目安に社内勉強会を実施しています。今回の勉強会では、Go Conferenceの主催などでも知られる tenntennさん にご登壇いただき、オンライン形式で約2時間にわたる講義を行いました。
テーマは「プログラミング言語を深く学ぶ」というもので、普段の業務ではなかなか考える機会のない内容について深く触れる時間となりました。参加した社内のエンジニアからは「非常に学びがあった」といった声が多く寄せられ、充実した勉強会となりました。引き続き、こうした学びの機会を開発部内で提供していきたいと考えています。

また、こちらはまだ先のお知らせですが、次回の社内勉強会は1月17日(金曜日) に開催予定です。今回は、JSConf JPの主催も務める 古川雄介さん をお招きします。フロントエンド開発の分野で非常に著名な古川さんにご登壇いただきますので、また貴重な学びの機会となると期待しています。この勉強会についても、後日レポート記事を公開する予定ですので、次回のテックライブでご紹介できればと思っています。

続いて、再びカンファレンスの話題に戻りますが、SRE Kaigi 2025 にシルバースポンサーとして参加いたします。こちらのイベントは、来年1月26日に中野セントラルパークで開催される予定です。今年が初めての開催ということで、少しでも盛り上げるためにシルバースポンサーとして参加することにいたしました。
今回のスポンサーグレードでは、オフライン会場でのブース出展はありませんが、少しでもイベントの成功に寄与できればと思っています。

では、最後のお知らせです。以下の記事をリリースいたしましたので、ぜひご覧ください。
まず1つ目は、tenntennさんの勉強会のレポート記事です。続いて、JSConf JPにスポンサー参加した際のレポート記事、さらに、JSConf JPで溝口が行った発表内容を記事化したものも公開しております。これらはどれも非常に充実した内容となっていますので、ぜひお目通しいただければと思います。
ここでは4つの記事を取り上げましたが、実は他にもいくつか新しい記事を公開していますので、そちらも合わせてご覧いただければ幸いです。
ミイダス Tecn note

では、続いて最後に採用のお知らせです。現在募集中のポジションについてお伝えします。正社員ではバックエンドエンジニア、フロントエンドエンジニア、社内SEのポジションを募集しています。また、業務委託ではバックエンドエンジニア、フロントエンドエンジニアを募集しております。
もし、今日のお話をきっかけに少しでも興味を持っていただけた方は、まずはカジュアル面談という形でお気軽にお話を聞いていただければと思います。ご連絡は、採用ページまたはアンケートを通じてお問い合わせいただけます。
また、イベントのアーカイブはYouTubeで公開しており、先ほどご紹介した記事はNoteで発信しています。イベントのお知らせはTwitterやConnpassで行っておりますので、今後も情報をキャッチしたいと思っていただけた方は、ぜひフォローをお願いいたします。
以上をもちまして、第8回 MIIDAS Tech LIVEは終了となります。本日ご視聴いただいた皆さま、本当にありがとうございました。次回は3月の実施を予定しております。次回も興味を持っていただけるような話題をご用意し、発表をお届けできればと考えています。
本日のTech LIVEは以上です。ご参加いただき、ありがとうございました。
アーカイブ動画はこちらをご覧ください。
