ServiceNowのUI Builderを触る機会があったため、一部ですがその機能を紹介させていただきます。
UI Builderとは
UI Builderとは、ワークスペースなどのユーザーインターフェースを作成することができるローコードツールです。
様々な種類のコンポーネントが標準で用意されており、これらを使用してレイアウトやスタイリング、インスタンス内に蓄積されたデータを可視化することで、各ユーザーに対してパーソナライズされたエクスペリエンスを提供することができます。
実際に触ってみる
レイアウト
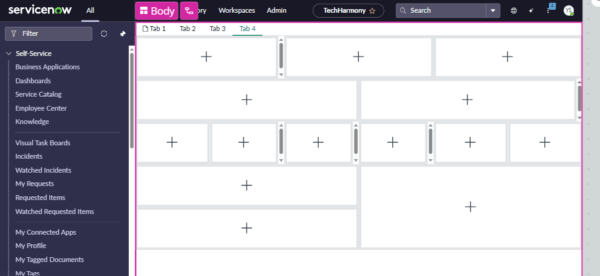
UI Builderで画面を作る際は、まずレイアウトを決めて、コンポーネントを配置していく流れとなります。
画像のようにフレキシブルにレイアウトを設定することが可能です。
データの可視化
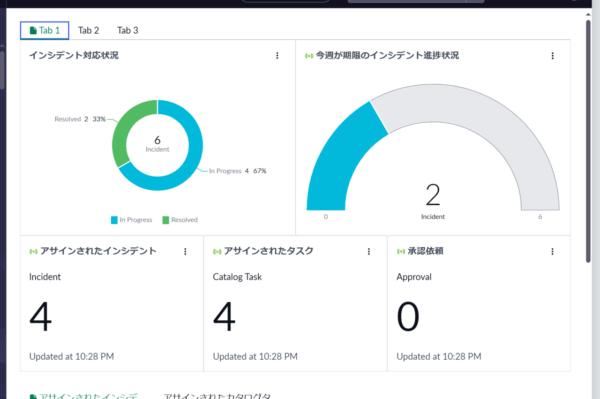
ServiceNow上に蓄積されたトランザクションデータを視覚的に分かりやすくユーザーに対して表示することができます。
画像のように自分にアサインされたタスク、今週期限のインシデント対応状況など、各ペルソナの目的に応じて柔軟に可視化することができます。(ログインしているユーザーにより、値は動的に変化します)
ログイン後の最初の画面で表示すれば、ユーザーは瞬時に自身、自身が所属するグループのタスク状況を把握することができます。
また、画面をクリックすることで対象のレコードに遷移することも可能です。
メニュー・リスト
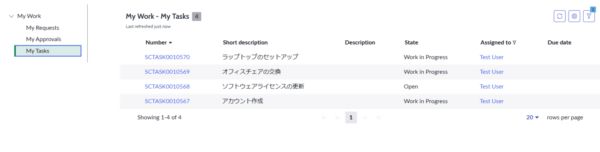
自由にメニューを設定できます。各ペルソナが業務を遂行する上で必要なテーブルのみをメニューとして用意すれば、より効率的に作業を進めることができそうです。
インスタンスにログインした際に画面左に表示されるアプリケーションナビゲーターでは、閲覧権限のあるモジュールが全て表示されるので、目的のモジュールの場所が覚えられない、検索するのが大変といった場合に活用できそうと思いました。
カレンダー
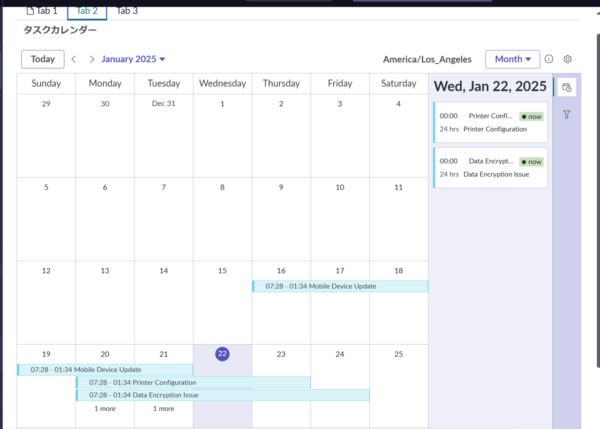
カレンダー形式で自身のタスクを管理することが可能です。
画像では自身のタスクについて、起票日から対応期限までを帯としてカレンダー表示させています。
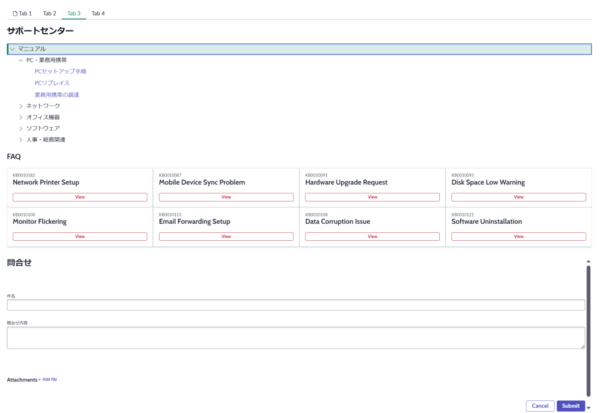
サポートセンター的なページを作成してみる
標準で用意されているコンポーネントを使用するだけなので、30分程度で簡単に作成することができました。
・画面上部
マニュアルをツリー形式で表示しています。リンクをクリックすると外部URLに遷移できます。
・画面中央
ServiceNow上に作成されたナレッジ記事をFAQとして一覧表示しました。ボタンをクリックすることでナレッジ記事を閲覧できます。
・画面下部
問合せフォームを表示しています。マニュアルやFAQで解決しない場合にサポートへ問合せすることができます。
感想
今回記事にしたのは一部のコンポーネントのみであり、他にも沢山の機能が用意されています。(数えてみると約150個ありました)
企業内でServiceNowを使用していく際、様々なペルソナが登場します。各々が見たい情報や業務の遂行に必要な機能を一つの画面に表示するなどなど、パーソナライズされたエクスペリエンスをユーザーに提供できることが利点と思いました。