こんにちは。エンタープライズ第一本部 戦略ソリューション 1 部の英です。 普段はWebアプリやスマホアプリの案件などを担当しています。あと、趣味でAIを勉強しています。
2025年1月の組織改編で部の名前がカッコよくなりました。戦略って言葉、好きです。
ITソリューション部(旧)より、戦略ソリューション部(新)のほうが頭良さそうですよね。
気のせいか、名刺もなんだかカッコよくなった気がします。
前置きはここまでにして、今日はFlutterFlowのAI機能の検証をします。
私は普段から軽いデモであればFlutterFlowを愛用しています。爆速で開発できて便利です。
そんな、ただでさえ便利なFlutterFlowになんとAI機能が追加されたので、その実力を試してみようと思います。
※2024年10月のアップデート
追加された機能は以下の4つ。
- New Page Creation:自然言語やソースコードからページを生成できる機能
- New Component Creation:自然言語やソースコードからコンポーネントを生成できる機能
- Sketch To Component:手書きやスクショからコンポーネントを自動生成できる機能
- Page Autocomplete:部分的に構築されたページをAIが自動的に補間してくれる機能
さっそく試してみましょう。
- 1:New Page Creation(自然言語ver)
- 2:New Page Creation(ローコードver)
- 3:New Component Creation
- 4:Sketch To Component
- 5:Page Autocomplete
- さいごに
1:New Page Creation(自然言語ver)
まずはスタンダードな使い方として、自然言語による画面生成を試してみます。
適当なプロンプトをChatGPT(4o)に作成してもらい、それを貼り付けます。

では、これらの文章をコピペしてFlutterFlowのNew Page Creationに貼り付けてみます。

PreviewPageを押下すると次の画面が表示されました。
要素としては足りていますが、レイアウトがイマイチだと感じます。

この結果をChatGPTに投げつけて、プロンプトを修正してみましょう。


修正されたプロンプトで再度生成を行ったら、こんな画面が出力されました。
まあ、ほぼ完璧といって良いんじゃないでしょうか。
色合いやフォントを調整すれば十分に使える品質だと思います。
作成された各コンポーネントは、いつも通りレフトバーから操作することが可能です。
白紙から作成するよりよっぽど効率的ですね。素晴らしい。

2:New Page Creation(ローコードver)
New Page CreationはFlutterのソースコードから作成することもできます。
いや、Flutterのソースコードがあるならそれでええやん!というツッコミは無視します。
というか、FlutterFlowの醍醐味はGUIによるUI/UX設計&ノーコード開発です。論点が違います。
仕上げをFlutterFlowに任せたいという思いが強いです。なるべくコーディングはしたくないのです。
とはいえ、ソースコードが手元にないと話になりません。v0を使いましょう。
v0については本記事では解説しませんが、自然言語でコーディングおよびUIのプレビューまでできちゃう優れものです。


v0に貼り付けましょう。

プレビューは良さそうですね。ただ、Flutterで書いてほしいという命令を忘れていました。Flutter FlowのAIToolsはFlutterで渡した方が精度が高いです。修正してもらいます。

.dartでのリファクタリングが始まりました。少し待ちましょう。
こういったダイナミックな変更にも素直に対応してくれるのがAIの良いところです。
もし、これが仕事で相手が人間なら、変更依頼と信頼関係を天秤にかけなければなりません。

複数ファイルに分かれているので、フォルダ構成を伝えつつ、ソースコードをコピペしてみます。

生成が完了しました。先ほどのv0のプレビューとソックリですね。
テキスト送信のブロックが下に張り付いていないのが惜しいです。

仮ですが、containerをstackでwrapして画面下部に引っ張ってきました。
こうやって手軽に調整が効くのが良いですよね。FlutterFlowを使う意味があります。

3:New Component Creation
先ほどのチャット画面に画像投稿用のコンポーネントを作成することを目指しましょう。
進め方は先ほどと同じように、プロンプトをChatGPTに考えていただき、FlutterFlowに貼り付けます。
長くなるのでChatGPTとのやり取りは省略します。
で、自動生成されたコンポーネントがコレです。良いですね。
プレビュー領域もあって使いやすそうです。

4:Sketch To Component
この機能を使うには手書きのイメージが必要になります。
電通総研の画伯として一筆描くとしましょう。
うおぉぉぉおぉぉぉぉ!!!

サササササッ..ササ..!!シュッ!!

カリカリカリ...ツー...トントンッ!

描けました。なかなかの出来栄えです。

この画像からコンポーネントを作成してみましょう。

完璧すぎて草。
用途としては、会議室のホワイトボードに殴り書きしたイメージを具現化するなどでしょうか。

5:Page Autocomplete
さて、最後です。作りかけの画面に自然言語で修正を加えられる機能です。
先ほどのチャット画面を作りかけとして定義し、作りこみをしてみます。
チャット送信で添付ファイルを追加できるようにしてみましょう。
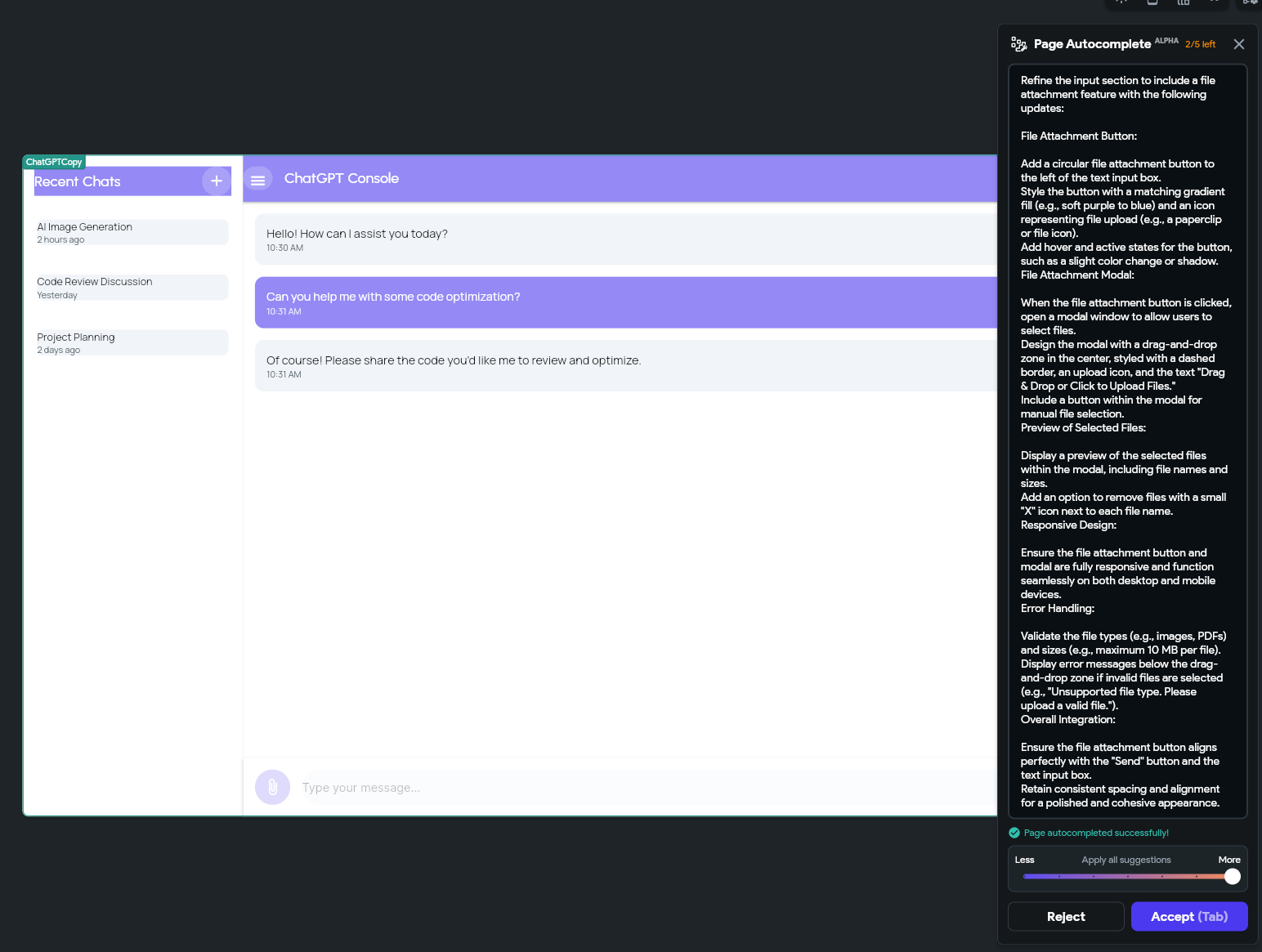
Page Autocompleteを押下すると、現在の画面構成を自然言語(英語)に起こしたものが表示されます。
その内容をChatGPTに伝えて、修正命令を考えてもらいます。

ChatGPTが考えた修正命令を張り付けて、Page Autocompleteを開始しました。

ファイル添付のアイコンが追加されました。
これは修正の提案であり、その内容をどれくらい受け入れるのかを選択できます。(Less←→More)
今回はMoreに振り切って受け入れてみます。

反映後の画面がこちらです。
ファイル添付が出来そうなUIに修正されていることが分かります。
このように、修正箇所を細かく指示しながら、少しずつ画面を作りこんでいくことができます。

さいごに
さて、今回はFlutterFlowのAI機能について記事を書きました。*1
個人的な感想を言うとイマイチな性能でした。全体的にpaddingに気を遣えていないのが残念。
これは私の命令の内容が悪かったのか、AI側の性能が悪かったのか。
時間があるときにもっと検証してみようと思います。
これからもAWSやAI関連の検証記事をたくさん書いていきます。
↓ のスターを押していただけると嬉しいです。励みになります。
最後まで読んでいただき、ありがとうございました。
エンタープライズ第一本部では一緒に働いてくださる仲間を募集中です。以下のリンクからお願いします。
執筆:英 良治 (@hanabusa.ryoji)、レビュー:@yamashita.tsuyoshi
(Shodoで執筆されました)
*1:※本記事に使用されている画像は、AI画像生成ツール「DALL·E」を使用して作成されています




