この記事は約5分で読めます。
- はじめに
- Amazon CodeCatalystとは?
- そもそもソフトウェア開発ライフサイクルて?
- ソフトウェア開発ライフサイクルに対してCodeCatalystでどうサポートするのか?
- 迅速な環境構築
- 最後に
はじめに
こんにちは!サーバーワークス橋本です。
ソフトウェア開発ライフサイクルに関する社内活動の場でCodeCatalystという単語が出て、なんとなくあったな~程度で今まで調べてこなかったのでこの機会に理解を深めることにしました。
Amazon CodeCatalystとは?
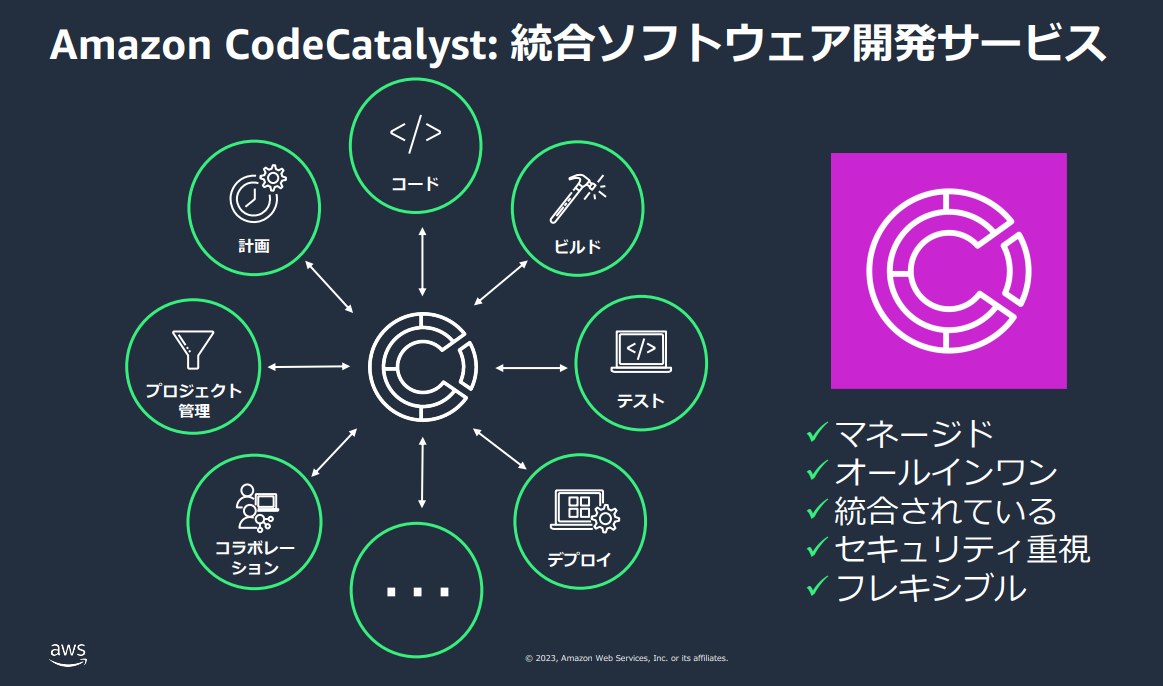
Amazon CodeCatalystは、統合ソフトウェア開発サービスです。
ソフトウェア開発ライフサイクルを一括で管理・自動化することができます。
Codeシリーズとの違いは、例えるなら「バラ売り」と「完成品売り」のようなものだと考えています。
Codeシリーズはプロジェクトに合わせたCI/CDの詳細なカスタマイズに利用できる一方、CodeCatalystは、開発に必要な機能を一元的に提供し、迅速な環境構築と開発開始を可能にします

そもそもソフトウェア開発ライフサイクルて?
Amazon CodeCatalystについて理解を深める前に、
ソフトウェア開発ライフサイクルについて整理していきます。
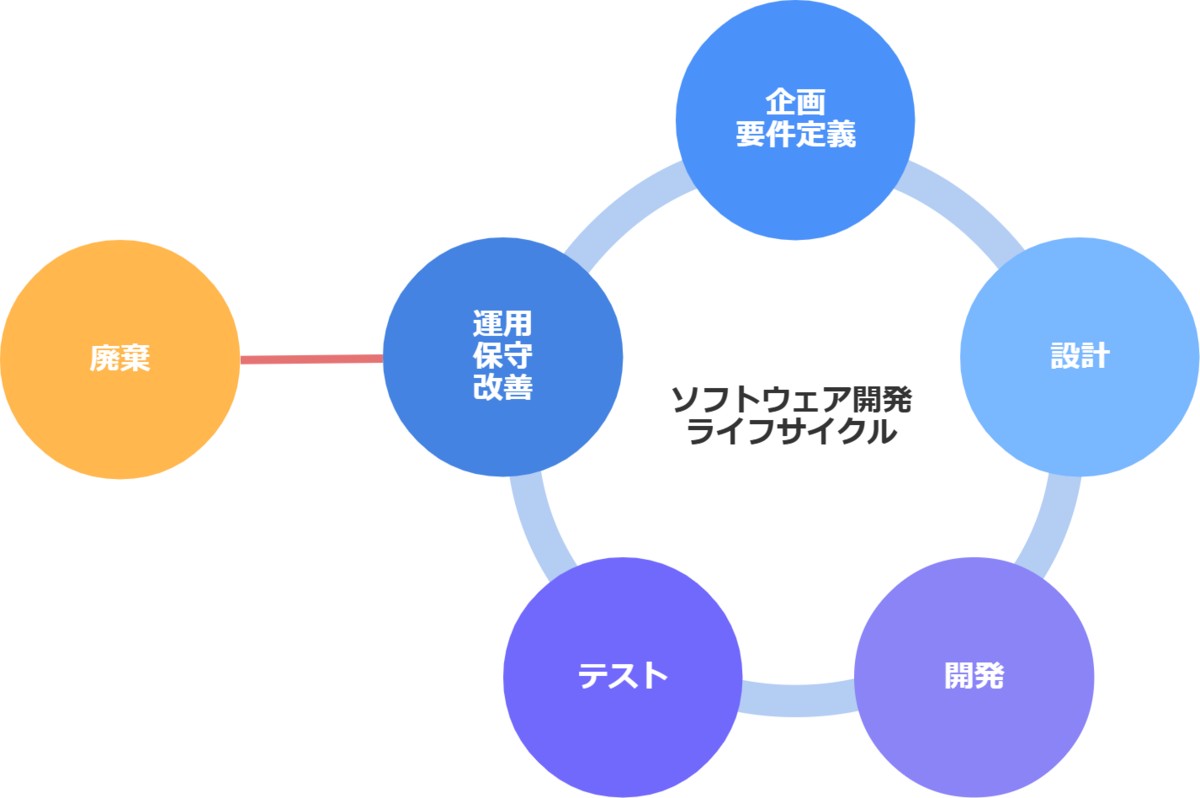
ソフトウェア開発ライフサイクルとは、ソフトウェアを効率的に開発し、顧客の要求を満たすために企画、要件定義、設計、開発、テスト、運用、保守、改善、廃棄の工程を整理したものです。
プロジェクトにより多少異なりますが一般的には以下の図のような流れになります。

かつてはこの工程をまともに行おうとすると多くのプロジェクトの管理者は血の涙を流すことになり、担当者の工数は火を噴いていたのですが、現在は便利なツールにより、非常に効率的になっているのかなと思います。
ただ、そのツールも何を使うのかという検討が必要であったり、複数のツールを使う場合は各種設定などそのツール自体の管理が必要になります。
ソフトウェア開発ライフサイクルに対してCodeCatalystでどうサポートするのか?
CodeCatalystの統合機能を使うことでソフトウェア開発ライフサイクルの各工程をサポートすることが出来ます。
具体的なサポートの例は以下になります。
サポート受けてプロジェクトを進めることで、煩わしい手間を省略して開発者は本来の業務に集中することが出来るようになります。
企画・要件定義
- Issues:課題を管理し、各担当者の進捗状況の確認することが出来る。
- Collaboration features:チームメンバー間で要件に関する情報共有を行い、議論や相談することが出来る。
設計
- Dev Environments:設計に必要なツールなどを含む開発環境を構築することが出来る。
- Source repositories:ドキュメントをリポジトリで管理することが出来る。(バージョン管理、変更履歴の管理)
- Amazon Q Developer Agent:設計支援(ドキュメント生成、課題解決の支援など)
開発(プログラミング)
- Dev Environments:開発に必要なツールなどを含む開発環境を構築することが出来る。
- Source repositories:ソースコードをリポジトリで管理することが出来る。(バージョン管理、ブランチ戦略)
- Amazon Q Developer Agent:開発支援(コード生成、コードレビュー、課題解決の支援など)
テスト
- Workflows:CI/CDパイプラインによるテスト自動化
運用・保守・改善
- Workflows:CI/CDパイプラインによる運用環境へのデプロイ・アップデート自動化
- Issues:運用で発生した課題や改善案を管理し、各担当者の進捗状況の確認
- モニタリングサービス(CloudWatch)と連携し、稼働状況を監視することが出来る。
廃棄
- Source repositories:リソースのバックアップ、廃棄
- 不要な開発環境を削除
迅速な環境構築
実際にCodeCatalystを使ってみます。
まず、チームや組織の共同作業スペースとなる「Space」を作成し、次に「Blueprints」を使ってプロジェクトを構築します。
Blueprintsは、テンプレートを利用してプロジェクトを迅速に作成できる機能です。
CodeCatalystの利用にはAWS Builder IDが必要です。
お持ちでない場合は、作成してください。
私は既にAWS Builder IDを持っているのでこのまま進めます。
※作成手順は弊社ブログ「『AWSビルダーID』の作成手順」をご参照ください。
以下の流れで作成します。
Spaceを作成
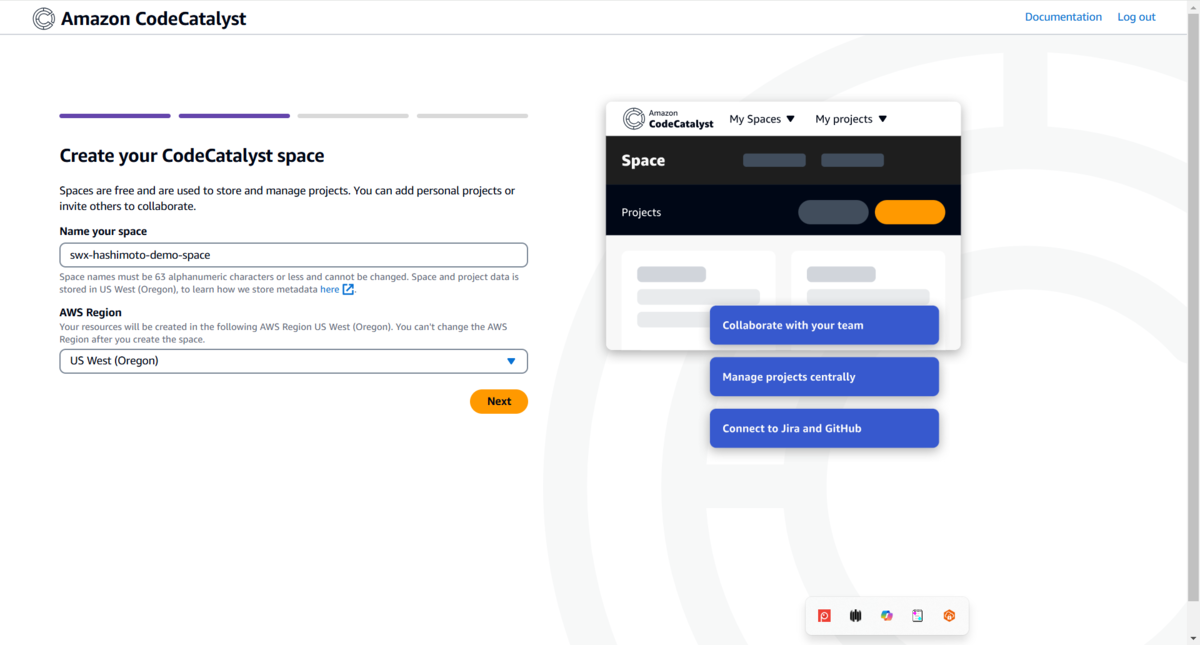
Create spaceから作成を開始します。
※2025年2月時点ではus-west2かeu-west1しか作成出来ません。
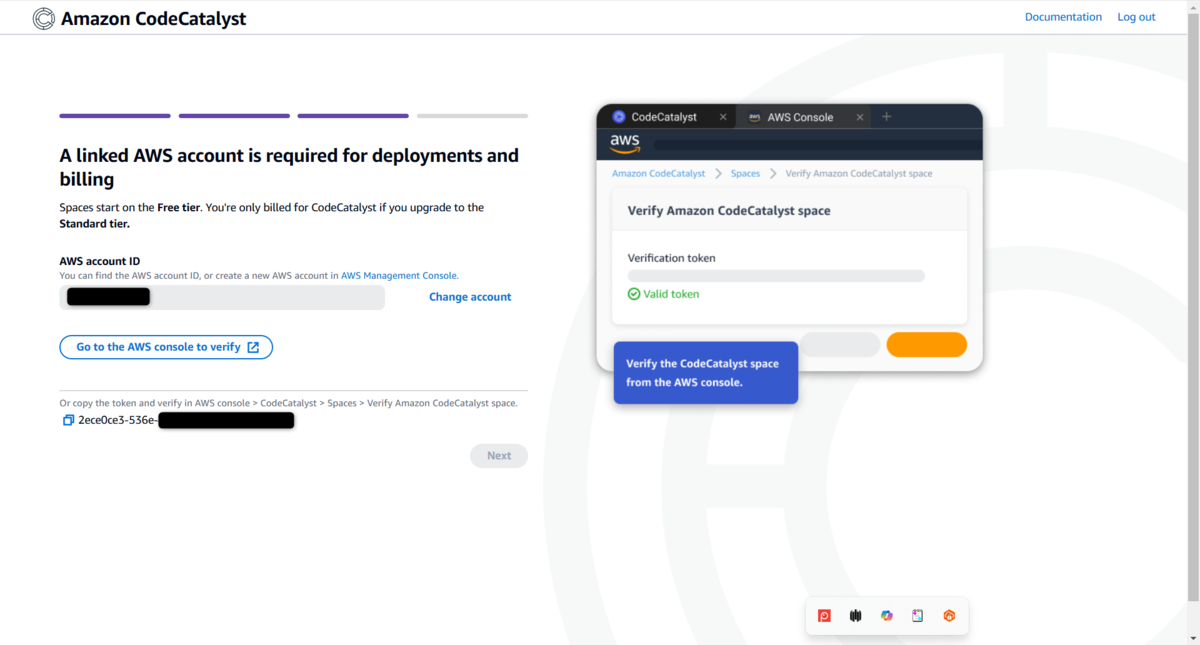
作成先のAWSアカウントIDを入力します。

作成先のAWSアカウントの検証が発生し、問題なく通ればSpaceが作成されます。

Projectを作成
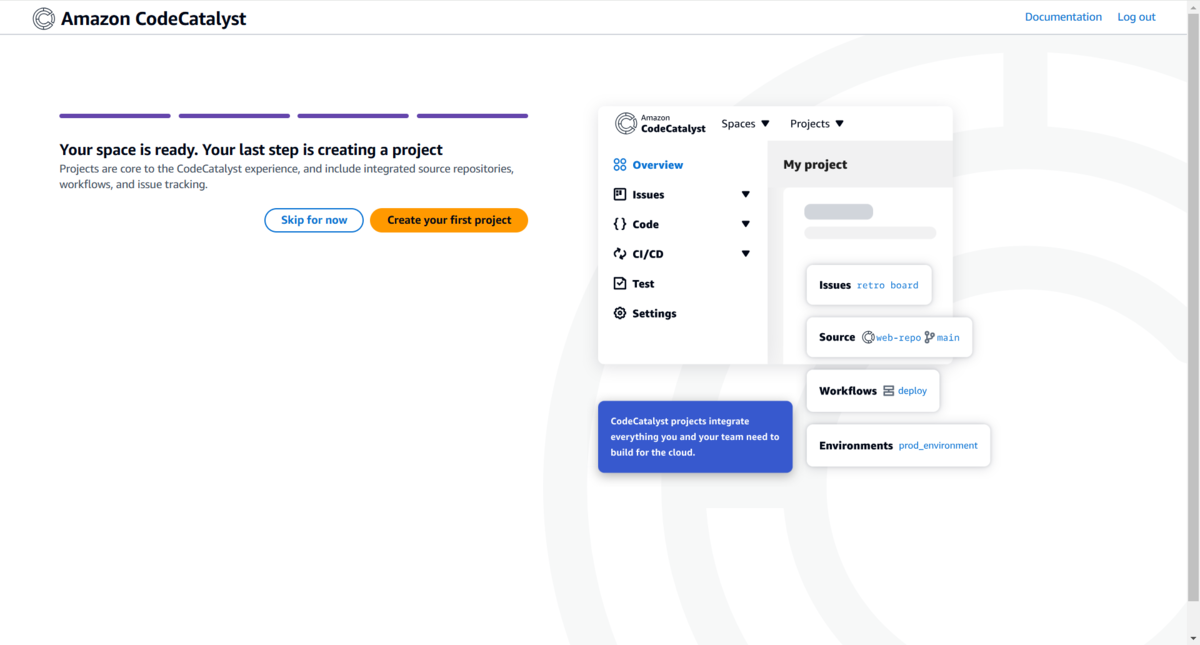
Create your first projectを押下してプロジェクトの作成を開始します。
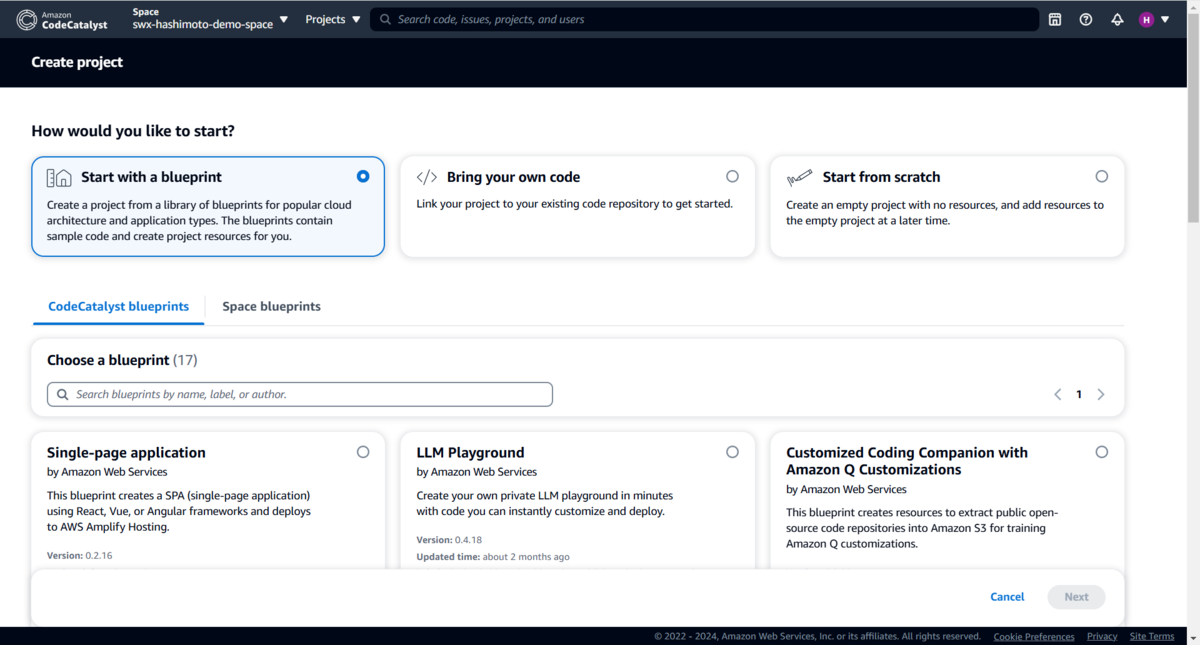
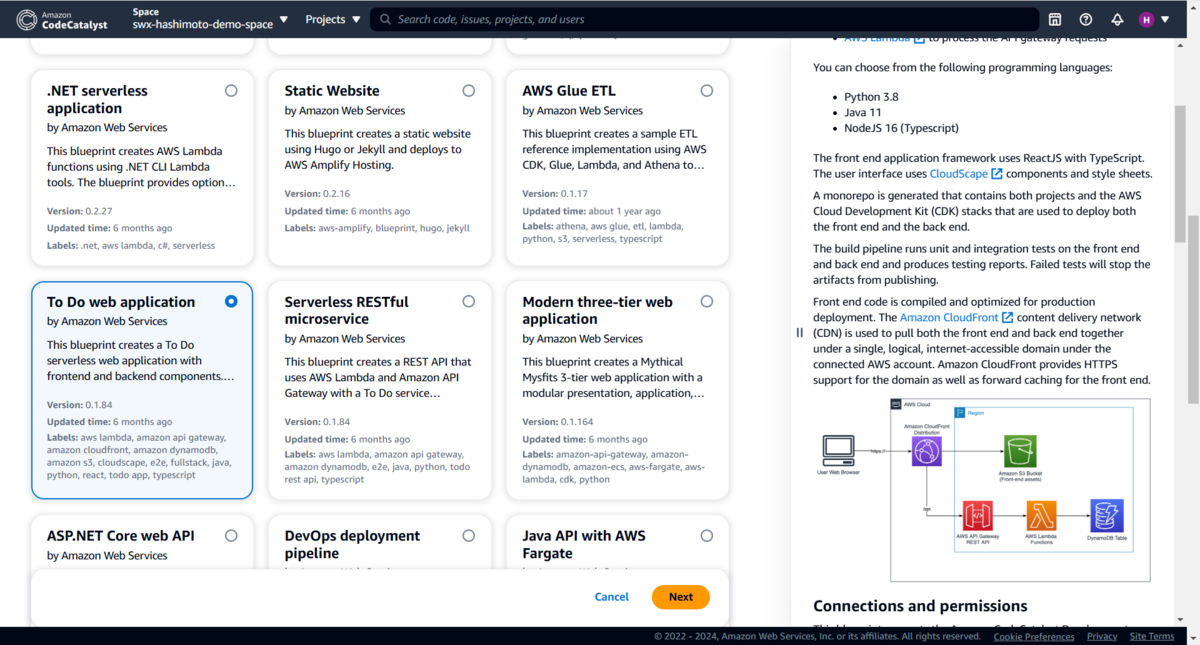
今回はBlueprints(To Do web application)を使って作成します。
※詳細を特に説明しませんがCloudFrontを使ったWebアプリケーションです。
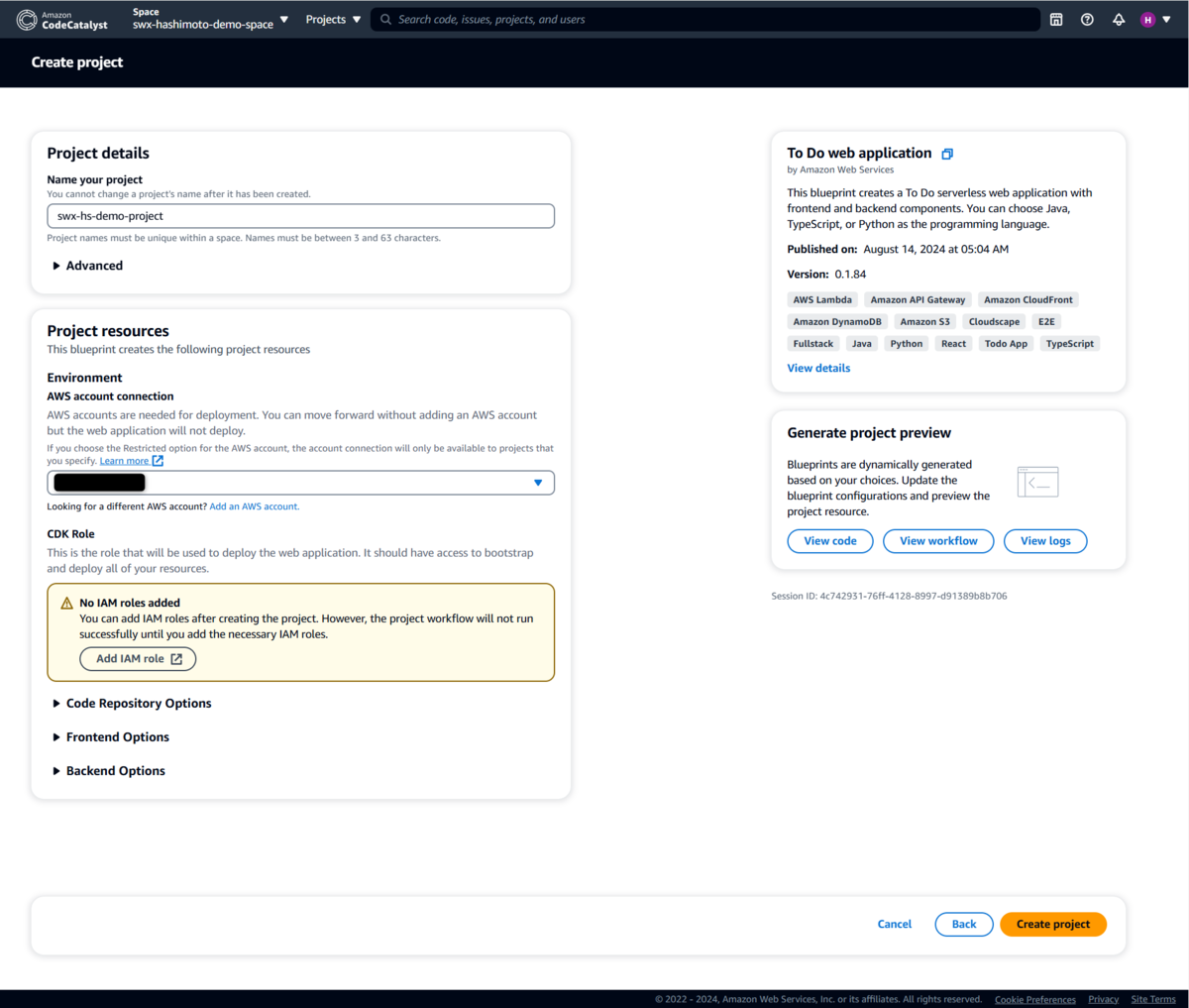
プロジェクト名以下の設定を行います。
IAM Roleは新規または既存を選択してください。
特に問題なければprojectが作成されます。
作成したプロジェクトの機能を確認
作成したプロジェクトの主要機能を説明します。
Overview
プロジェクトの状況を確認することが出来ます。
ログインしたらまずはこの画面が表示されます。

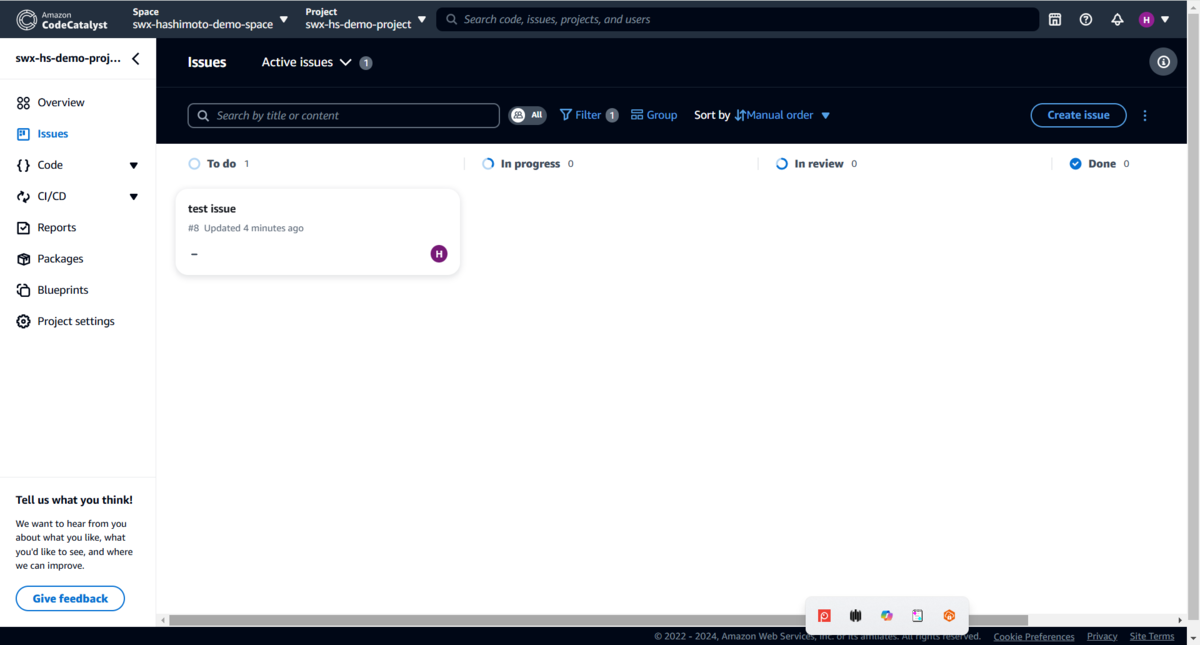
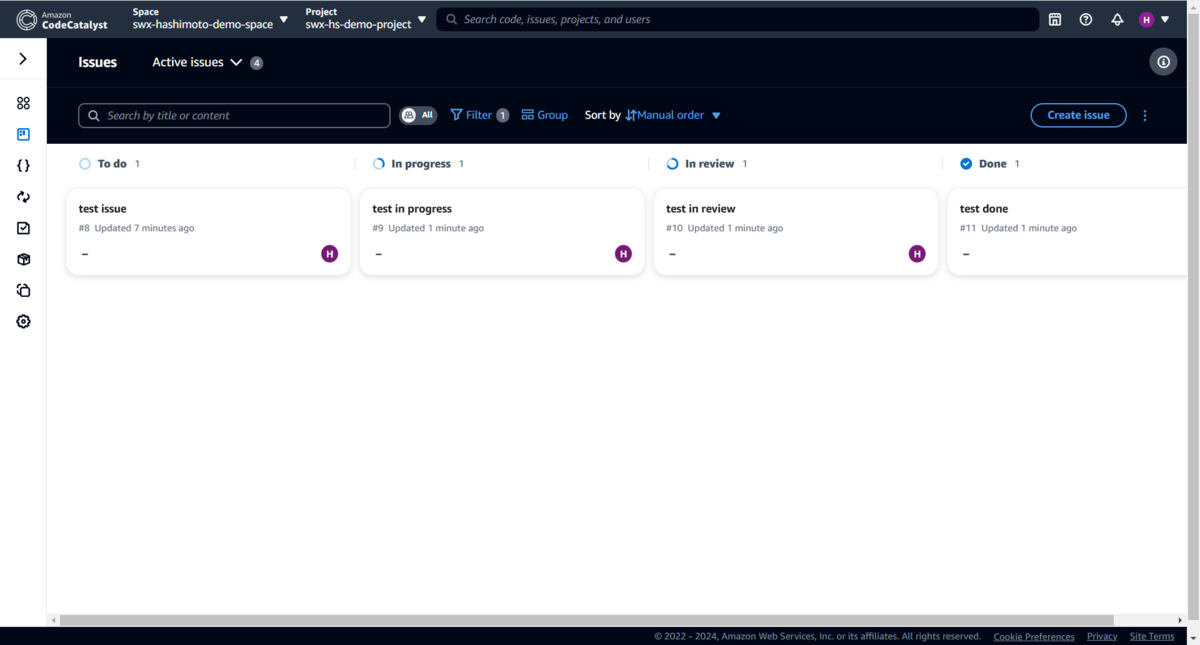
Issue
課題の管理が出来ます。
Issueで課題を登録して進行状況をカンバン方式で管理出来ます。

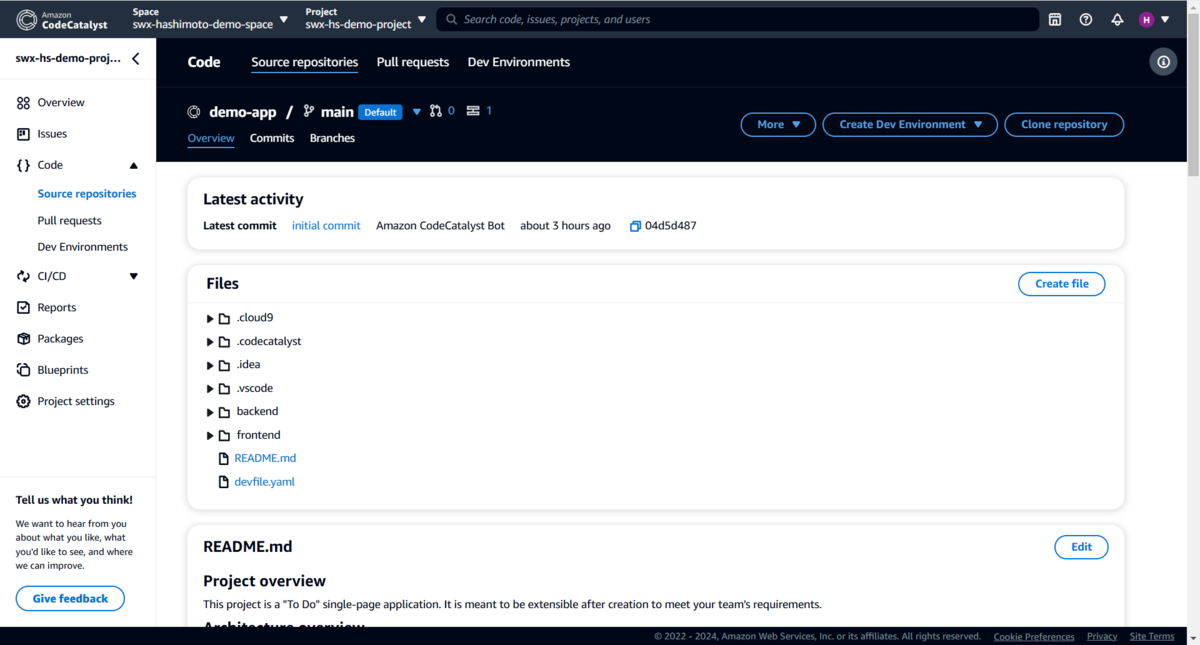
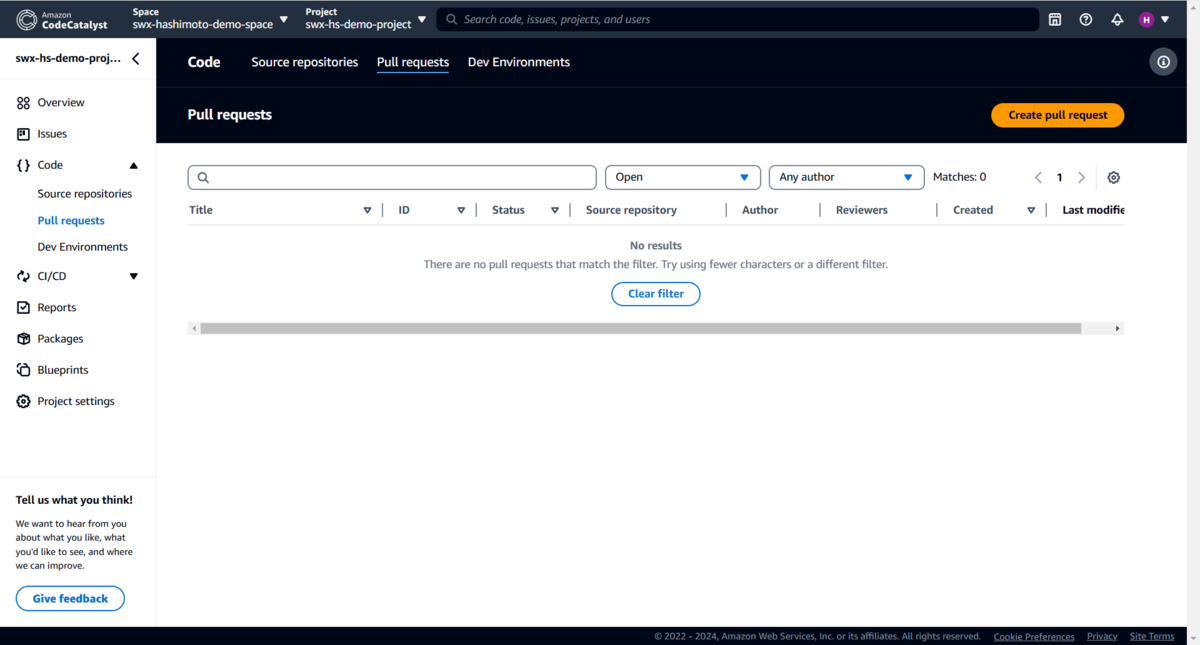
Code
作成されたコードがこちらで確認出来ます。
Source repositoriesでリポジトリの管理が出来ます。

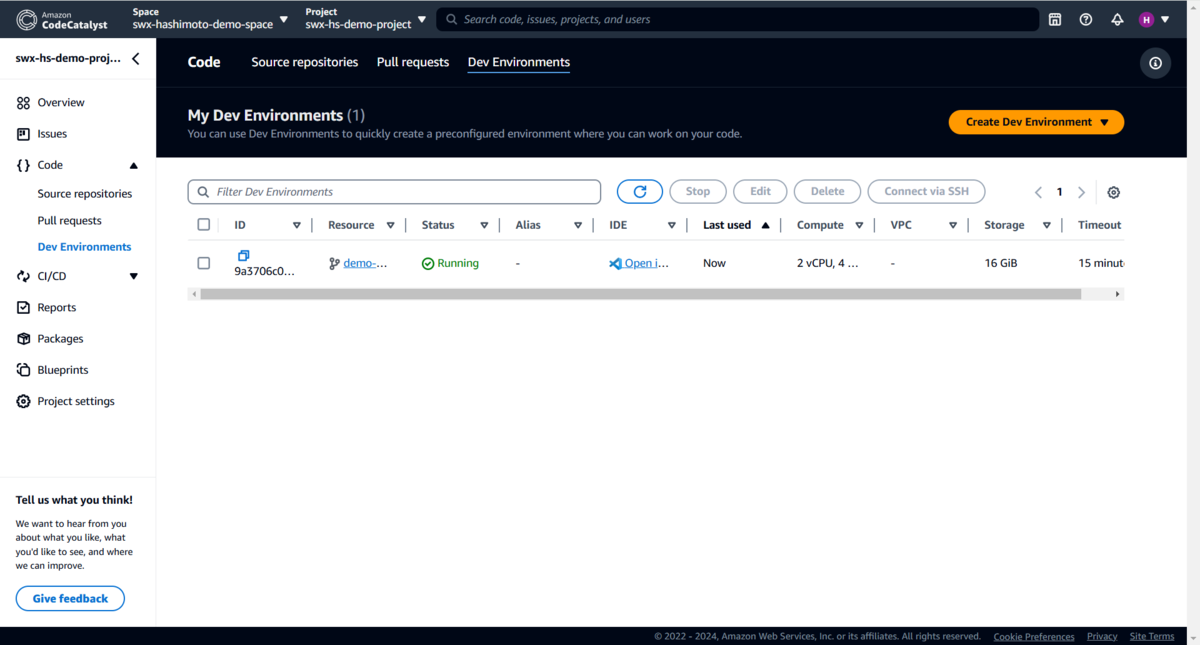
Dev Enviromentでブランチごとに開発環境を作成し、各IDE(Visual Studio Codeなど)と連携することが出来ます。

Pull requestsでブランチをマージすることが出来ます。

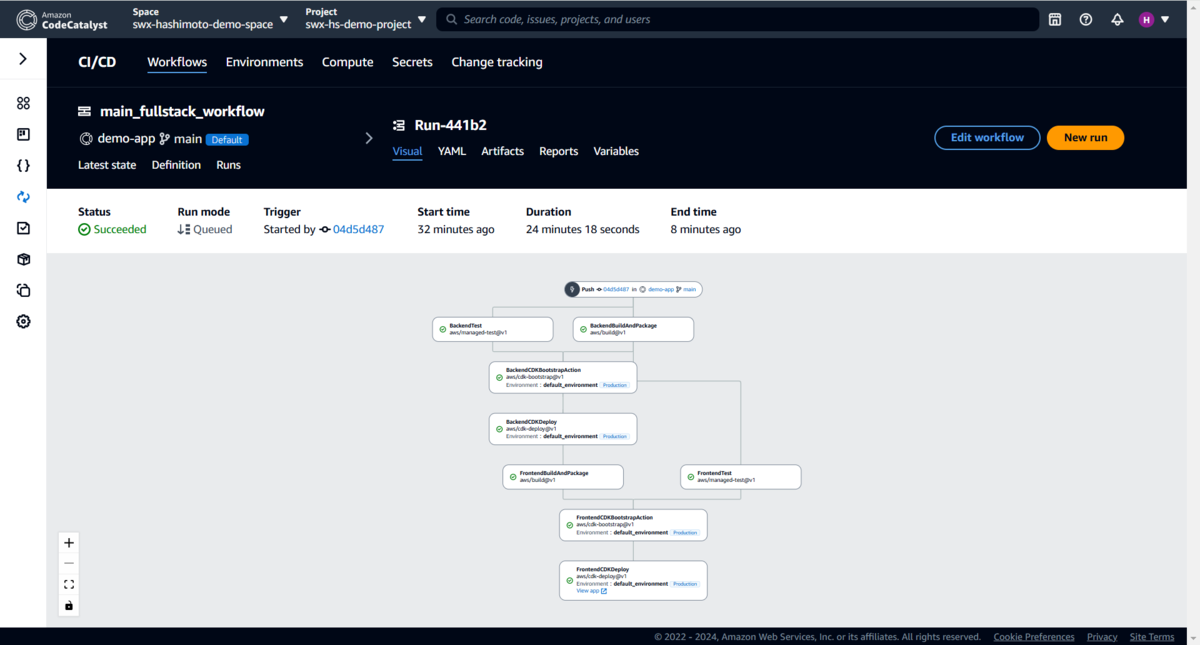
CI/CD
Workflowsでパイプラインの設定が出来ます。
Blueprintsで作成している場合はCI/CDも一緒に作成されているため確認することが出来ます。

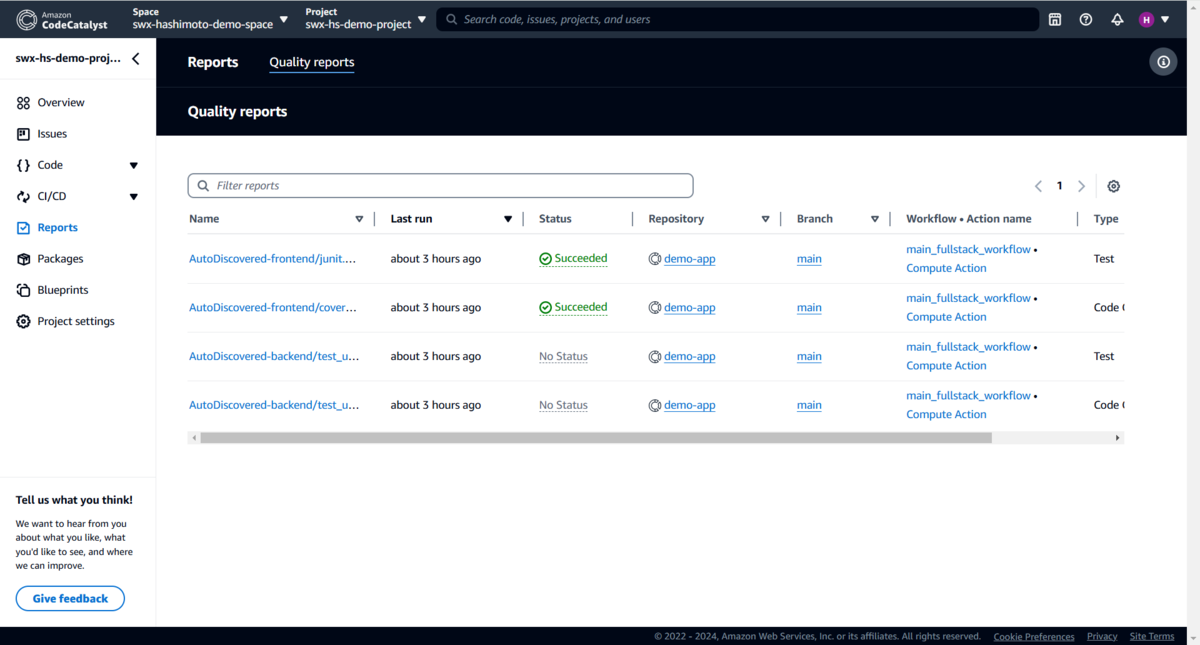
テストレポート
実行したテストのレポート、Coverageレポートを見ることが出来ます。

最後に
今回はCodeCatalystがソフトウェア開発ライフサイクルをどうサポートするのかについて調べてみました。
ソフトウェア開発ライフサイクル全般を効率的に管理できる点は、CodeCatalystの大きな魅力です。 また、CodeCatalystのBlueprintsには多様なテンプレートが用意されており、開発シーンに合わせて活用することで、環境構築を迅速化し、開発効率を向上させることが可能です。
今回はAmazon Q Developer Agentを試しておりませんでしたが、生成AIを組み合わせることで、さらなる開発効率の向上が期待できます。
プロジェクト管理にCodeCatalystを選択肢として検討してみるのも個人的には良いなと思いました。

