この記事は約3分で読めます。
こんにちは!サービス開発部の布施です。
小ネタです。先日Xでサンプルコードを綺麗に共有している投稿を見つけました。
This idiomatic way to count completed todos using the Symbol-to-Proc technique is so natural! 💚#ruby #rubyonrails pic.twitter.com/VSfMJNAoE8
— RubyCademy (@RubyCademy) 2025年2月22日
コードを画像で共有したい場面はあまり多くないかもしれないのですが、いつか来たるときに備えて何かしらツールがあると良いのかなと思い調べてみました。 本ブログではVSCodeの拡張機能で、簡単にスクリーンショット風の画像が撮れる「CodeSnap」の紹介になります。
どんなツール?
ということで紹介するのはこちらのCodeSnapです。 https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
インストール後は初期設定をせずに使用可能です。 cmd + shift + pで「CodeSnap」と押すとサジェストされます。

これを押すと
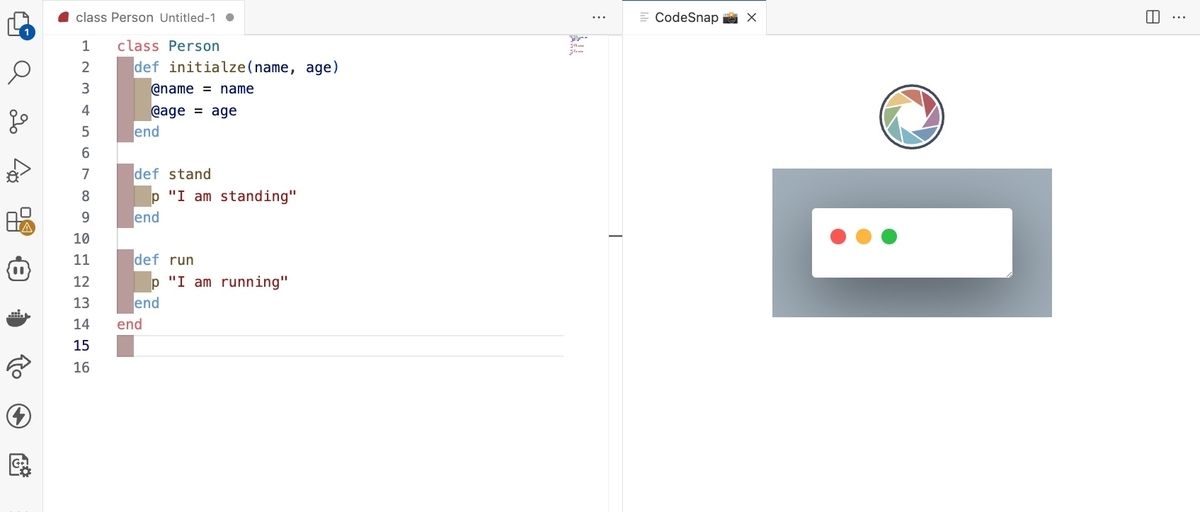
 このように画面右半分にcodesnapのタブが生成されました。
この状態でコードを選択してあげると
このように画面右半分にcodesnapのタブが生成されました。
この状態でコードを選択してあげると

選択箇所が右側に反映されましたね。 さらに右上部のシャッターボタンを押してあげると以下のようなコードの画像を綺麗に出力できます。

おおー、簡単に画像を生成することができました。
詳細設定
生成される画像の詳細な設定はVSCodeのsettingから変更できます。
試しにBackground Colorを修正してみました。

するとこんなふうに背景色を変えることができます。

ちなみにこの設定はコードを選択することで反映されました。 何もコードを指定しない状態でCodeSnapのタブを生成するとデフォルトのUIになっており、さも設定が反映されていないように見えるのでご留意ください。
設定項目はドキュメントに一覧がありました。 お好みに合わせて細かく設定ができそうです。
 CodeSnap - Visual Studio Marketplace
CodeSnap - Visual Studio Marketplace
終わりに
いくつか気になる箇所があったのでご留意ください。
- 最終更新が2021年なのでしばらくメンテナンスがされていない
- コードが折り返されていても画像では折り返されない
- 生成される画像名はcode.pngがデフォルトなので、複数枚の画像を生成するときに上書きしてしまいがち
とはいえ、さくっと画像を生成する分には全く困らないので、コードを画像で共有したい!という方には便利なツールかと思います。
この記事がどなたかの助けになれば幸いです。

