マイナビジョブサーチWebチームのT.Yです。
今回は、Google Chromeの拡張機能の、React Developer Toolsで出来ることについてお話しします。
React Developer Toolsとは
Chrome DevToolsでReactアプリケーションのデバックができるツールです。
React Developer Toolsでは、以下のことを確認することができます。
- コンポーネントの構造
- コンポーネントに渡されているpropsやstateの値の確認、値の更新
- レンダリングしたコンポーネントをハイライトで表示
- パフォーマンスの計測、レンダリングした回数の計測
...など
これから4つの機能について紹介していきたいと思います。
インストール
react-developer-tools
インストール後に、Chrome DevToolsのナビバーに、「Components *」と「Profiler *」タブが表示されます。

Components
コンポーネントの構造の確認や、コンポーネントに渡されているprops、stateの値の確認、値を更新することができます。
サンプルコード
【コード】app/page.tsx
"use client"
import { CSSProperties, useState } from "react";
import { CountUp } from "@/components/CountUp";
const style: CSSProperties = {
display: "flex",
flexDirection: "column",
alignItems: "center",
gap: "3rem",
}
export default function Home() {
const [isShow, setIsShow] = useState<boolean>(false);
return (
<div style={{ ...style }}>
<div>
<CountUp isShow={isShow} styleProps={style} />
</div>
</div >
);【コード】components/CountUp/index.tsx
"use client"
import { useState } from "react"
import { CSSProperties } from "react";
type Props = {
isShow: boolean,
styleProps: CSSProperties
}
export const CountUp: React.FC<Props> = ({ isShow, styleProps }) => {
const [count, setCount] = useState(0)
return (
<div style={{ ...styleProps, outline: "1px solid red" }}>
<p>count : {count}</p>
<button onClick={() => setCount(count + 1)}>COUNT UP</button>
<p>⇩⇩⇩countが10になったら下にテキストが表示⇩⇩⇩</p>
{count === 10 && <p>10回クリックされました</p>}
{isShow && <p>propsのisShowがtrueの時に表示</p>}
</div>
)
}使い方
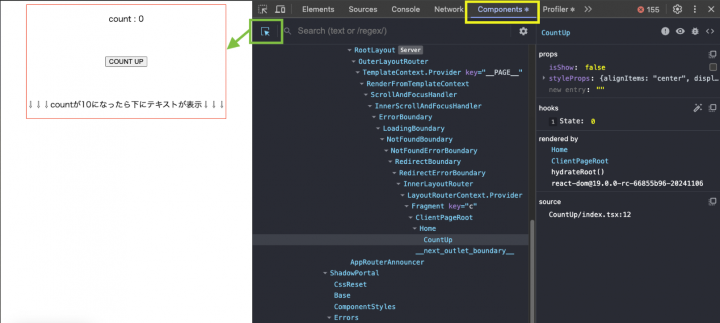
Chrome DevToolsを開き、黄色枠で囲んでいる「components」を選択すると、ReactのDOM構造が表示される
緑枠で囲んでいるボタンを選択した状態で、CountUpコンポーネント(赤枠)を選択すると、親からコンポーネントに渡っているpropsやstateが確認できる

COUNTUPボタンをクリックしてみると、動画画面の右側に表示されているstateの値も変更される
動画画面の右側に表示されているpropsの値、stateの値を直接変更することも可能で、変更した値に応じて表示が切り替わる
「components」では、画面上でprops、stateの値の確認、値の変更ができるので、わざわざソース上で値を変更したり、ボタンを実際にクリックする必要もなくデバッグすることができます。
Profiler
再レンダリングしたコンポーネントをハイライトしてくれるので、レンダリングされた箇所を確認することが出来ます。また、コンポーネントが表示するまでにかかった時間や、コンポーネントがレンダリングされた回数も確認できます。
サンプルコード
【コード】app/page.tsx
"use client"
import { CSSProperties, useState } from "react";
import { CountUp } from "@/components/CountUp";
const style: CSSProperties = {
display: "flex",
flexDirection: "column",
alignItems: "center",
gap: "3rem",
}
export default function Home() {
const [reRender, setReRender] = useState<boolean>(false);
return (
<div style={{ ...style }}>
<button onClick={() => setReRender(!reRender)}>stateを更新する</button>
<div>
<CountUp styleProps={style} />
</div>
</div >
);
}【コード】components/CountUp/index.tsx
"use client"
import { useState } from "react"
import { CSSProperties } from "react";
type Props = {
styleProps: CSSProperties
}
export const CountUp: React.FC<Props> = ({ styleProps }) => {
const [count, setCount] = useState(0)
return (
<div style={{ ...styleProps }}>
<p>count : {count}</p>
<button onClick={() => setCount(count + 1)}>COUNT UP</button>
</div>
)
}レンダリングしたコンポーネントをハイライトする方法
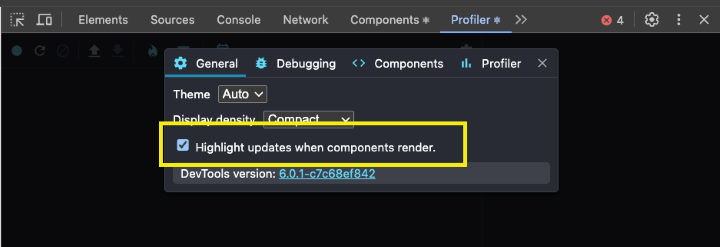
「Profiler」タブを選択し、歯車マークを押し、「General」タブの、黄色枠で囲んだ箇所にチェックをつける

画面を操作して、state、propsが更新されると、再レンダリングされたコンポーネントがハイライトされる
「COUNT UP」ボタンをクリックした際は、CountUpコンポーネントのみがレンダリングされたが、親コンポーネントでstate管理している「stateを更新する」ボタンをクリックすると、CountUp子コンポーネントも再レンダリングされていることが確認できる
今回はやらないが、CountUp子コンポーネントをmemo化すると、ハイライトされない結果になる
このように、ハイライトをもとに、意図したレンダリングになっているかを確認することができます。
パフォーマンスの計測、レンダリングした回数の計測
丸いボタンをクリックすることでレコーディングが開始される
レコーディング中にボタンをクリックしたり、そのほか操作をする
レコーディングボタンを再度クリックし停止すると、レコーディング中のデータを確認することができる
上記の動画で「COUNT UP」ボタンを5回クリックした結果、意図通りにCountUpコンポーネントが5回レンダリングされていること、CountUpコンポーネントがそれぞれのレンダリングにかかった時間も確認できる
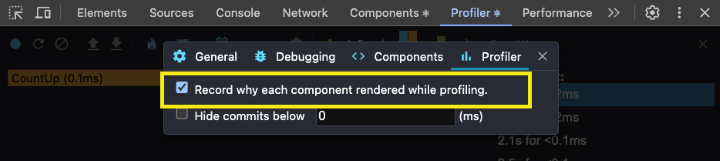
「Profiler」タブを選択し、歯車マークを押し、「Profiler」タブの、黄色枠で囲んだ箇所にチェックをつけることで、レンダリングされた要因の説明が表示できる

「Profiler」を活用すれば、パフォーマンス向上につながる手がかりや、ボトルネックの原因を見つけることができます。
まとめ
この記事では「React Developer Tools」を利用することで、Chrome DevTools上でpropsやstateのデバックが出来ること、レンダリングの可視化やパフォーマンスを確認できることを紹介しました。
他にも、今回紹介した機能以外に出来ることはありますが、まだ有効に活用できていないので、使いこなせるようにしていきたいです。
最後まで読んでいただき、ありがとうございました。
※本記事は2025年02月時点の情報です。





