
こんにちは、デザインマネージャーの清水です。
私たち「プロダクトデザイン課」は、お客様の業務課題を解決するため、全プロダクトのUI/UXデザインを担っています。
あらゆるプロダクトにとって、最良のUXを目指すことは必然だと思います。 私たちもまた、お客様にとってより使いやすいプロダクトを提供するため、継続的にUX改善に取り組んでいます。
先日のブログ「ラクスのプロダクトデザイン組織紹介― 顧客価値を高める新たな挑戦」では、継続的なUX改善の一環である「UI刷新」プロジェクトについてご紹介しました。 ここでの「刷新」とは、既存UX(お客様の使い勝手に大きく影響する配置や導線)を急激に変更するという意味ではなく、UXの維持向上を重視しつつ、よりわかりやすいUIデザインにするイメージにとらえていただければ幸いです。
今回は「UI刷新」の目的や背景、どのような価値を目指しているのかを詳しくお話ししたいと思います。
UI刷新プロジェクトとは
ラクスのプロダクトが対象とする中でも、特に経費精算や勤怠管理といったバックオフィス業務は複雑で、多くの法令が関係します。そこで、ユーザに対応いただく操作も煩雑になりやすい側面があります。
ユーザに業務をスムーズに進めていただくためには、機能の充実はもちろん、直感的で迷わない操作性も欠かせません。そのため、より良いUXを提供する一環で「UI刷新」プロジェクトを立ち上げました。
今回のUI刷新は、ラクスのバックオフィス向けプロダクトである楽楽シリーズ(楽楽精算、楽楽明細、楽楽販売、楽楽勤怠、楽楽電子保存、楽楽請求)が対象となります。
UI刷新の目的
今回の刷新には、大きく2つの目的があります。
1. UI統一による一貫した体験の提供
現在、各プロダクトのUIはそれぞれ独自の設計がされており、操作性もすべて異なっています。これはラクスが採用している「ベスト・オブ・ブリード製品開発戦略」のためです。
「ベスト・オブ・ブリード」は、業務領域ごとに最適化された“最良”の製品を、必要に応じて組み合わせて導入するというIT製品導入の用語です。
ラクスはこれにならい、業務領域に特化したUIや機能を作りこみ、お客様の課題をいち早く解決できるようにしてきました。 その結果、どの領域においても最適なUI・機能を提供できるようになり、ラクスの強みの一つとなっています。
しかし、最近はSaaSを複数組み合わせて利用する企業が増えてきました。楽楽シリーズを複数導入している場合、プロダクトごとに異なるUIに慣れる負担が生じます。そこで今回の刷新では、プロダクトをまたいでも「同じシリーズだ」とわかるようにUIを統一し、より一貫した体験をお届けすることを目指しています。
2. UIの最新化による使いやすさの向上
UI刷新の方向性を決める際、もう一つ大切にしたのが「UIの最新化」でした。
これまでラクスのプロダクトは、お客様の業務課題を確実に解決するために、機能を優先して充実させる戦略をとってきました。おかげで多くのお客様のニーズに応え、選んでいただいています。
一方で、機能優先で開発を進めてきた結果、古いデザインが残っているプロダクトもあり、新たなUIへ進化させるタイミングを模索してきました。プロダクトを横断した「UI統一」は、その大きなチャンスだと考えています。
新しいUIコンポーネントは、視認性や可読性、アクセシビリティにも配慮し、どのユーザーにとっても直感的な操作ができるよう設計しています。 実際の導入にあたっては、お客様の業務に合わせて最適化してきた既存のUXと調和を図るプロセスをとっており、後述いたします。
進め方と目指す姿
UI刷新とはいえ、既存のお客様が慣れ親しんだ操作感を一気に変えるわけにはいきません。
業務ドメインに特化したコンポーネント配置を維持しつつ、画面のレイアウトやデザインをより洗練させる のが今回の方針です。
UI刷新前

UI刷新後

将来的には、プロダクトを横断して複数の楽楽シリーズを併用しても違和感を感じない、一貫した操作体験を提供し、視認性の向上やアクセシビリティへの配慮など、あらゆるユーザーにとって使いやすいUIデザインの提供が目標ですが、まずはその第一歩としてユーザーのプロダクト遷移時の違和感の解消を目指しています。
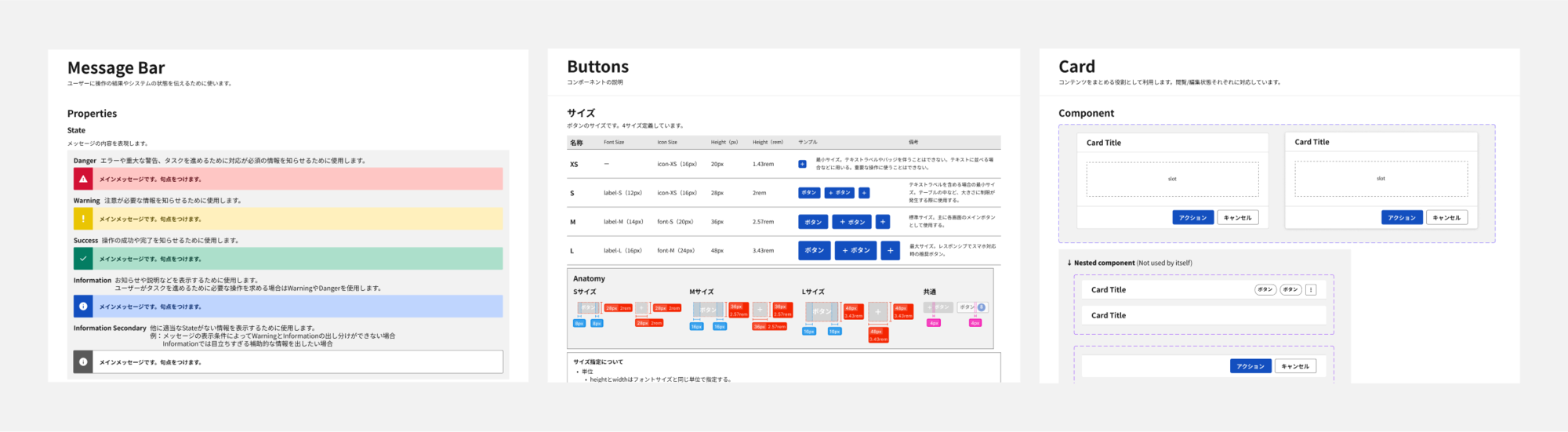
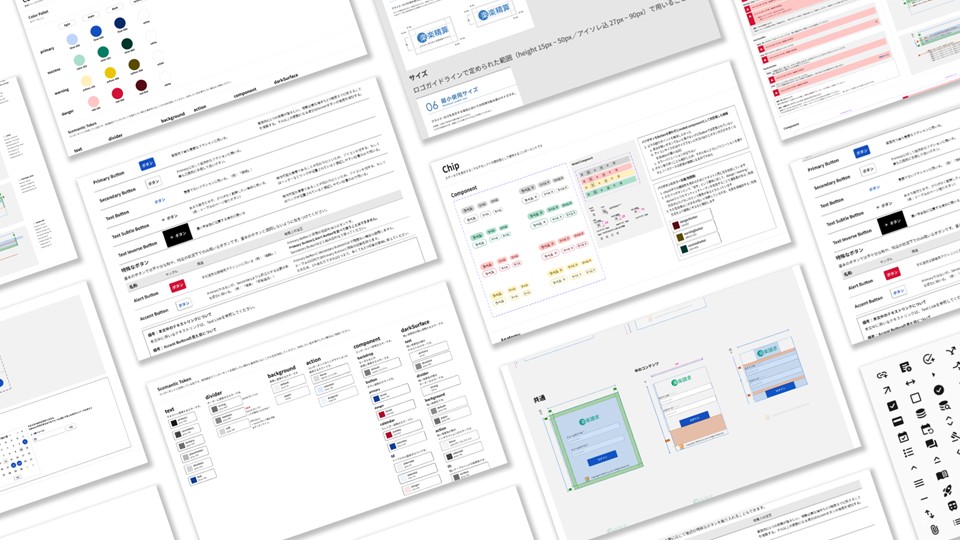
そのために、プロダクト統一の共通UIコンポーネントとデザインガイドラインを整備し、各プロダクトを担当するデザイナーで意識統一を図りました。楽楽シリーズは、それぞれ異なるカラースキームやコンポーネントを持っていますが、共通UIコンポーネントとデザインガイドラインでデザイン基盤を整えることで、ユーザーに統一感のあるプロダクト体験を提供できるようになります。
各プロダクトには、利用ユーザーに合わせた特有の機能や表現があるため、全てのデザインを共通UIコンポーネントで作成することは現実的ではありませんが、プロダクトを併用するユーザーに将来に渡って一貫した操作体験を提供していくため、何を統一し、何を独立させて最適化するかといった視点にこだわってデザインガイドラインを作り、更新し続けています。

デザインシステムの取り組み
共通UIコンポーネントやデザインガイドラインを発展させて、フロントエンド開発メンバーと共通の理念を持ってプロダクトのシステム開発を進めていくために、デザインシステムの導入にも取り組んでいます。

ラクスでは複数のプロダクトが独自のUIデザインを持っているため、今回のUI刷新後も各プロダクトで多くの独自コンポーネントを使ったデザイン表現がされています。 その中で、デザイン制作目線でもシステム開発目線においても”共通のデザイン表現”とは何なのかを関係者が認識して、各プロダクトのデザイン、開発をできていることが重要だと考えています。
もっとも、これだけでUX改善まで実現できるわけではありません。 今回の刷新は、まずレガシーな画面をアップデートし、プロダクト間の共通化を図るもので、いわばスタートラインに立ったに過ぎません。
今後のUX改善のためには、デザイン組織としてより顧客を理解し、エンジニアやビジネスサイドとの連携を強めていくことも欠かせません。 私たちは、このUI刷新をきっかけに、より大きなUX改善へと踏み込んでいきたいと願っています。
お客様にとって本当に使いやすいプロダクトとは何かを追求し、継続的にアップデートを重ねることで、ラクスのプロダクトが「業務を効率化するだけでなく、使うのが楽しみになる」存在へと育っていくことを目指しています。 デザインチーム一丸となって取り組んでまいりますので、どうぞご期待ください。
