
- はじめに
- Google Chromeのローカル オーバーライドとは
- ローカル オーバーライドを活用するメリットと活用場面
- ローカル オーバーライドを使用し、GA4 の計測の検証に活用してみた
はじめに
はじめまして!入社1年目の青樹です。
普段はGA4 をはじめとしたGoogle マーケティング プラットフォームのテクニカルサポートを担当しています。
本記事では、Google Chromeのローカル オーバーライドの機能と活用方法について紹介します。
是非、本ツールをご使用いただき、業務を効率化してみてください。
Google Chromeのローカル オーバーライドとは
Override(オーバーライド)とは、Google ChromeのDevToolsに実装されている機能の1種であり、実際のWebページに変更を加えずに、WebページのHTML、CSS、JavaScriptを編集して、表示や動作を確認できる機能です。
その中でも、Webページが参照しているファイルの一部をローカルファイルに差し替えてブラウザ上に表示し、Webページの変更を確認することができるローカル オーバーライドという機能があります。
ローカル オーバーライドの特徴としては、DevToolsで加えた変更がコピーファイルとしてフォルダに保存されることで、ページを再読み込みしても変更を保持することができるところです。
本記事では、このローカル オーバーライドについて、メリットや活用場面からGA4 ・GTMと関連付けた実践手順まで紹介します!
ローカル オーバーライドを活用するメリットと活用場面
ローカル オーバーライドを活用するメリットとして、Webページをリアルタイムに変更できることやエラーの発見や修正が容易にできる点があります。
これらのメリットを活用して以下のような検証を行うことができます。
JavaScriptの挙動の検証
JavaScriptのファイルをオーバーライドすることで、一時的にファイルのコピーを編集でき、挙動を確認することができます。
例えば、機能の追加やエラーの修正時の動作テストに活用できます。
デザインやレイアウトの微調整
CSSもオーバーライドすることができるため、色やフォント、レイアウトなどの調整をしながら確認することができます。
また、デバイスの画面サイズに合わせたデザインについても、修正を行いながら確認することができます。
GTM設定やGA4 計測の検証
GTM未実装のサイトやGTMの権限が無いサイトにおいては、一時的に検証用のGTMスニペットをHTMLに実装することで、GTM設定やGA4 計測を確認することができます。
GTMの埋め込みがこれからであったり、社内申請などに時間がかかりGTMの権限をすぐにもらえなかったりで、先にGA4 の計測設定や広告タグの配信設定を進めたい場合に活用できます。
また、eコマースの計測のために用意したコードやdataLayer.pushのコードが正しくサイト上で動作するかの検証や、タグが発火する条件に合わせてHTMLなどを一時的に編集することで、想定通りにタグが発火するかの検証を行うことができます。
こちらの内容については、本記事で詳しい手順を紹介します。
このように、多くは開発者が作業を進めるための一時的な手段として活用されます。
ローカル オーバーライドを使用し、GA4 の計測の検証に活用してみた
それでは実際に、ローカル オーバーライドを活用した検証の手順をご紹介いたします。
Case1では、GTMが未実装のWebサイトで、GTMでGA4の計測設定を行った場合の動作確認をする方法を取り上げます。
検証環境のGTMコードスニペットをWebページに設置して、GA4 プロパティにて計測を確認します。
Case2では、新たに実装予定のdataLayer.pushのコードが想定通りに動作するかを確認する手順を説明します。
Case1:GTMコードスニペットを差し替えて、検証環境でGA4 の基本的な計測を確認する
手順1:ChromeのDevToolsにて、ローカル オーバーライドを行う
①検証用フォルダの作成
ローカル環境に、フォルダを作成してください。
今回は、「override_sample」という名前のフォルダを作成しました。
②ChromeのDevToolsを開く
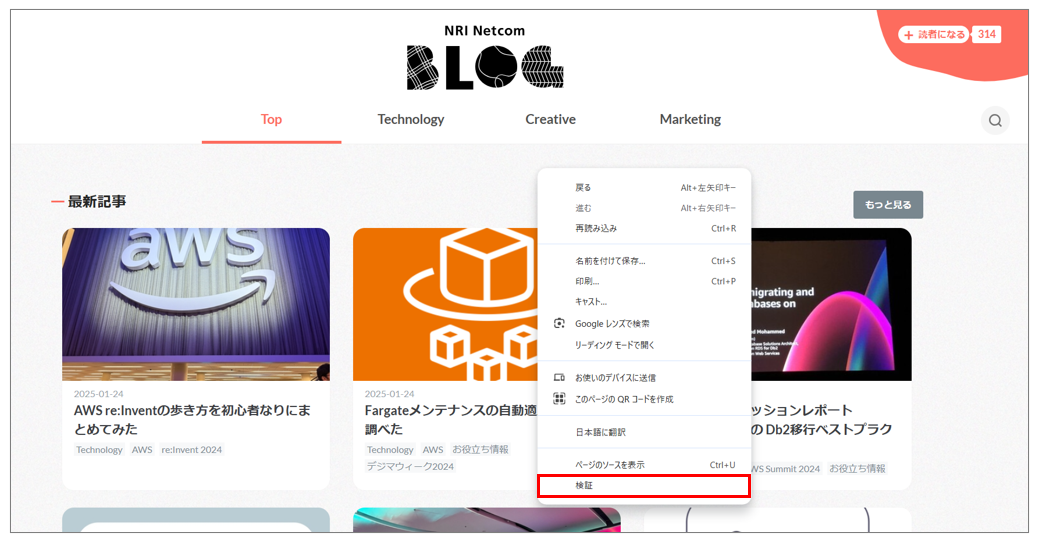
対象のサイトにて、右クリック>「検証」もしくはF12キーを押下し、ChromeのDevToolsを開きます。
※今回は、弊社ブログサイトを使用しています。

③DevToolsの「Overrides」にて、検証用フォルダを開く
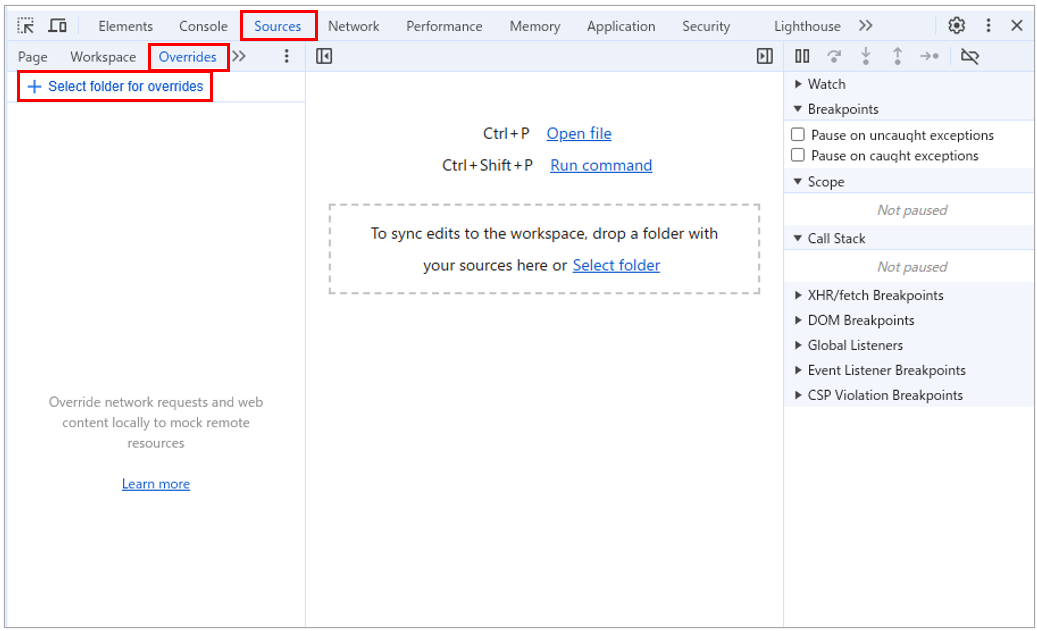
DevToolsにて、「Sources」>「Overrides」を開きます。
「+Select folder for overrides」より、先ほど作成した検証用フォルダを選択します。

検証用フォルダを選択すると、以下のような警告が出てくるので、「許可する」を押下します。

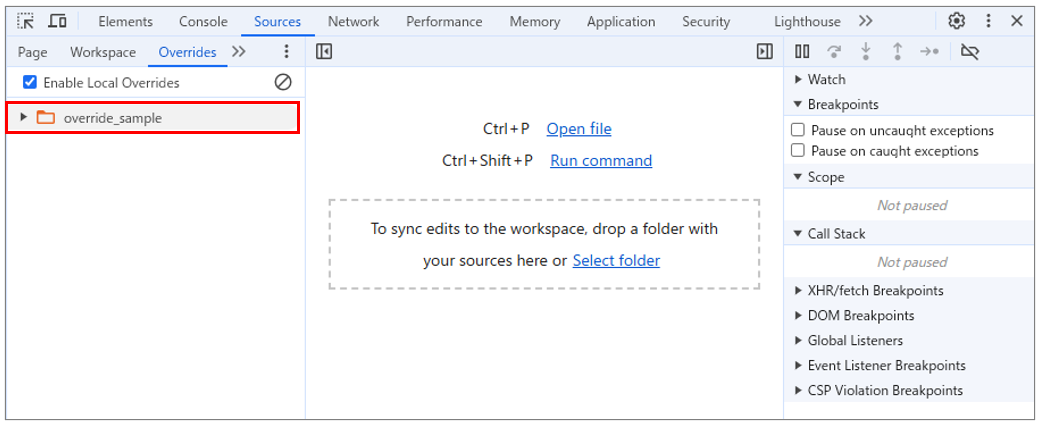
検証用フォルダ「override_sample」が表示されるのを確認します。

④GTMにて、コードスニペットを取得する
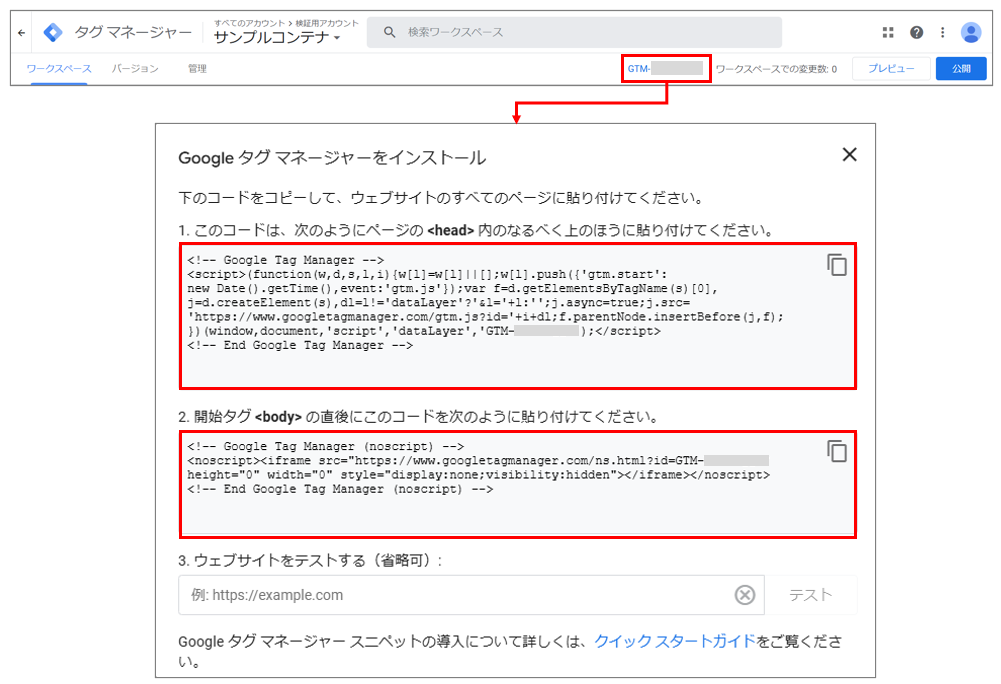
GTMにてワークスペースを開き、ワークスペース右上の「GTM-XXXX」(コンテナID)部分を押下してください。
次に、以下赤枠部分の2つのコードブロックをコピーして取得します。

⑤ウェブページの所定の位置にコードスニペットを設置する
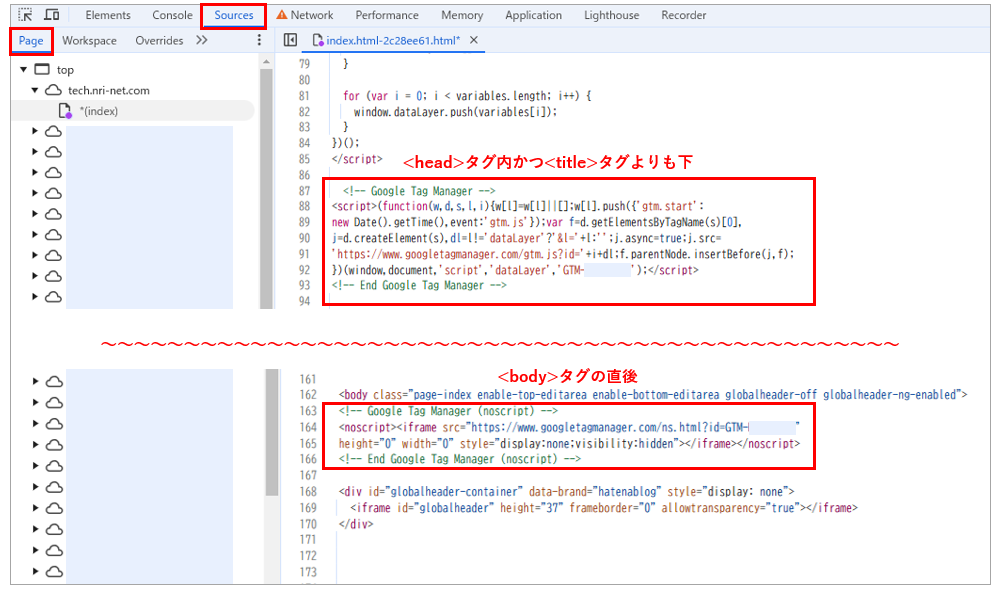
DevToolsに移り、「Sources」>「Page」にて、対象のHTMLを開きます。
先ほど取得したGTMコードスニペットをWebページの所定の位置に貼り付け、「Ctrl+S」で保存します。
※<script>タグで構成されているコードスニペットはウェブページの<head>タグ内かつ、<title>タグよりも下に貼り付けてください。
※<noscript>タグで構成されているコードスニペットは、<body>タグの直後に貼り付けます。

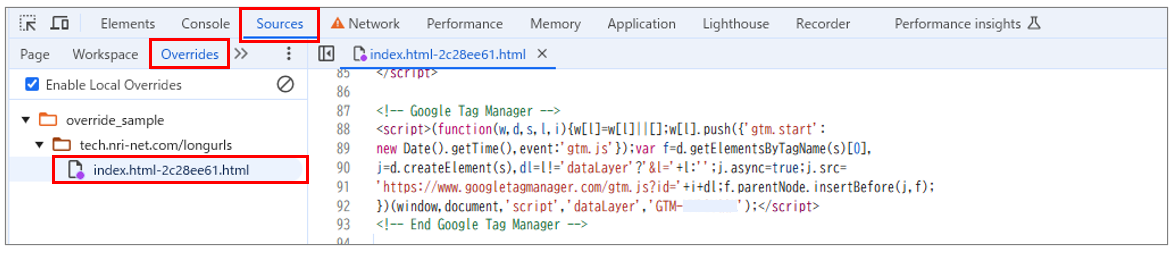
⑥ローカルフォルダにオーバーライドファイルが作成されていることを確認する
DevToolsで変更を加えると、変更されたファイルのコピーが、検証用フォルダ内に保存されます。
「Sources」>「Overrides」にて、先ほど編集し保存したHTMLファイルのコピーが、フォルダ「override_sample」内に作成されていることを確認します。

手順2:GTMのプレビューにて、GTMが動作しているか確認する
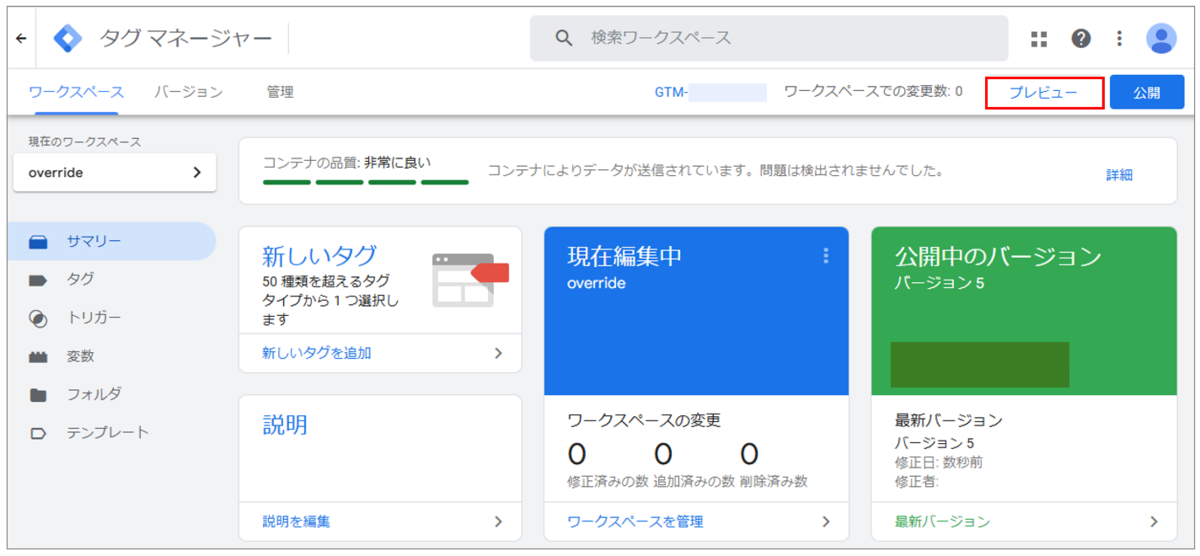
①Google Tag Assistantを起動する
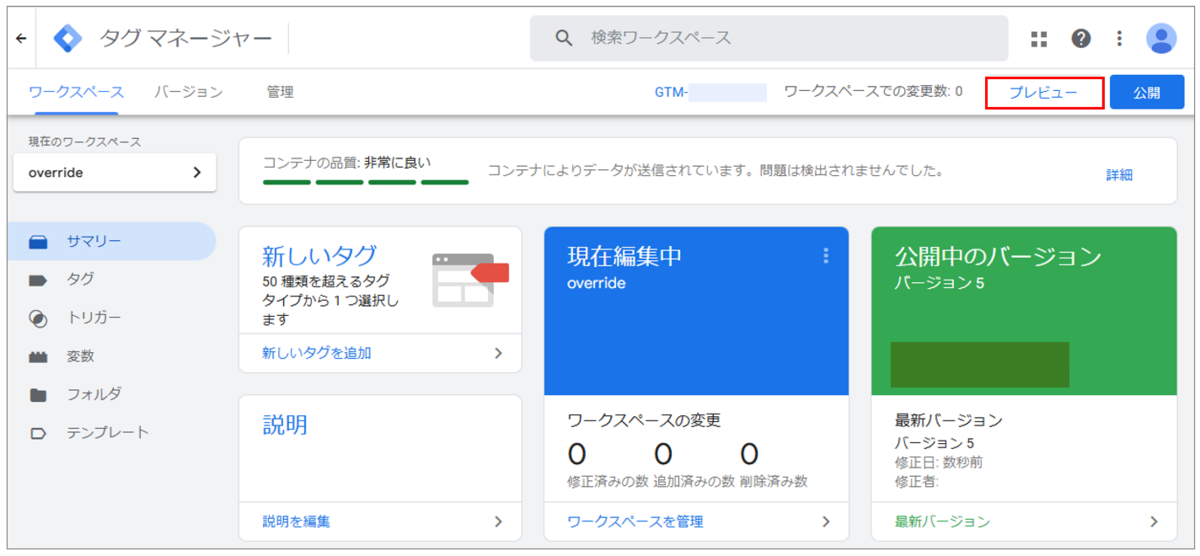
GTMにて、「プレビュー」を押下します。

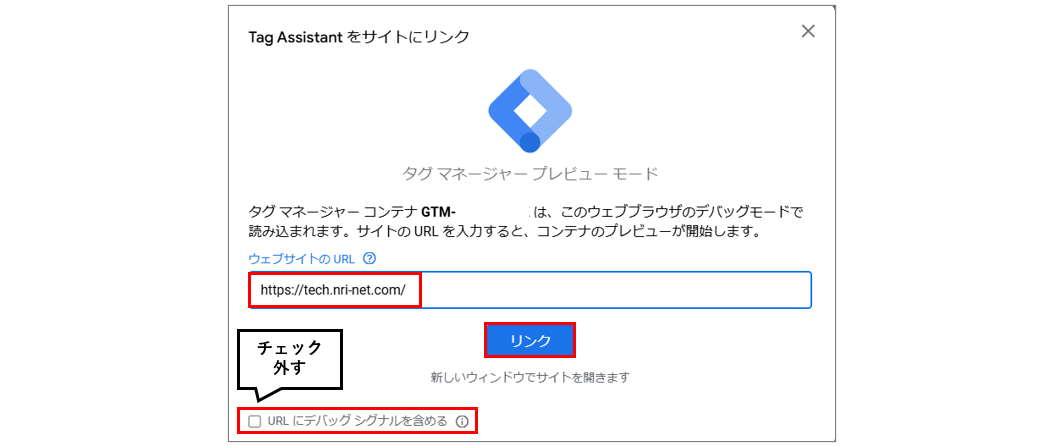
②プレビューとデバッグモードを有効にする
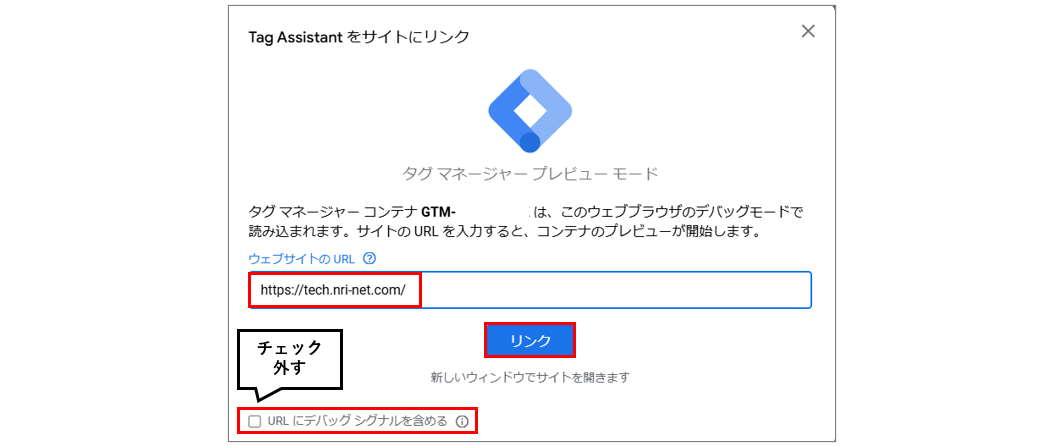
以下のような画面が表示されますので、「ウェブサイトのURL」に手順1でローカル オーバーライドしたサイトのURLをペーストし、「リンク」を押下します。
※「URLにデバッグ シグナルを含める」のチェックは外してください。

③プレビューにてDevToolsを開き、ブラウザの更新をする
プレビューでデバッグモードを有効にしたブラウザが自動的に開きます。
右クリック>「検証」もしくはF12キーより、DevToolsを開き、ブラウザを更新します。
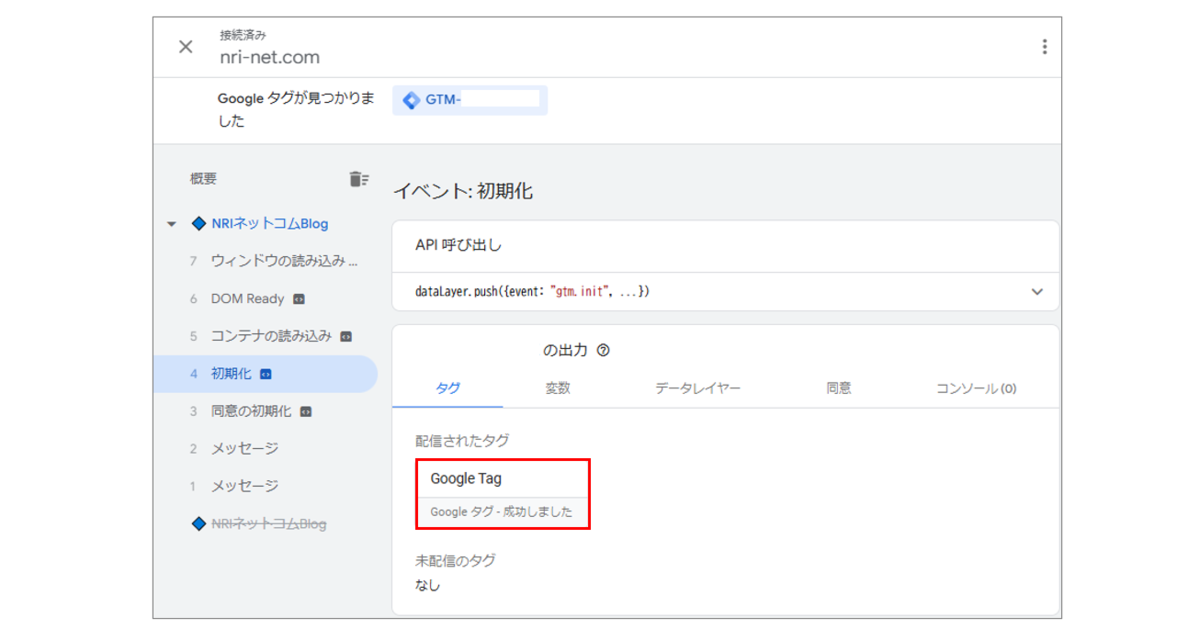
④デバッグコンソールにて、タグの発火確認
デバッグコンソールにて、期待通りのタグが発火しているかを確認します。
以下赤枠部分のように、「配信されたタグ」に期待通りのタグが表示されていたら、タグが発火しています。

手順3:GA4 プロパティにて、計測確認をする
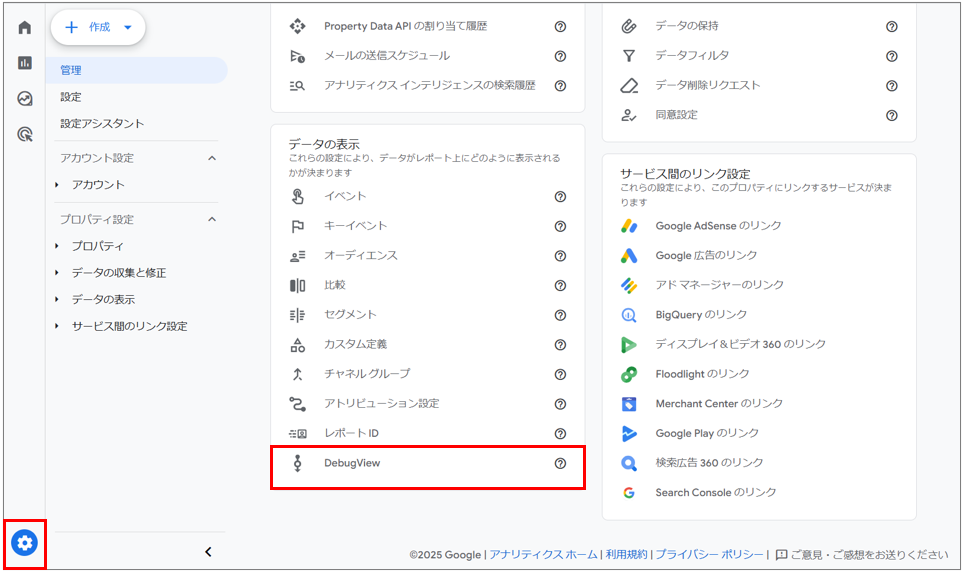
①GA4 プロパティにて、DebugViewを表示する
GTMと連携しているGA4 プロパティを開き、「管理」>「データの表示」>「DebugView」を押下します。

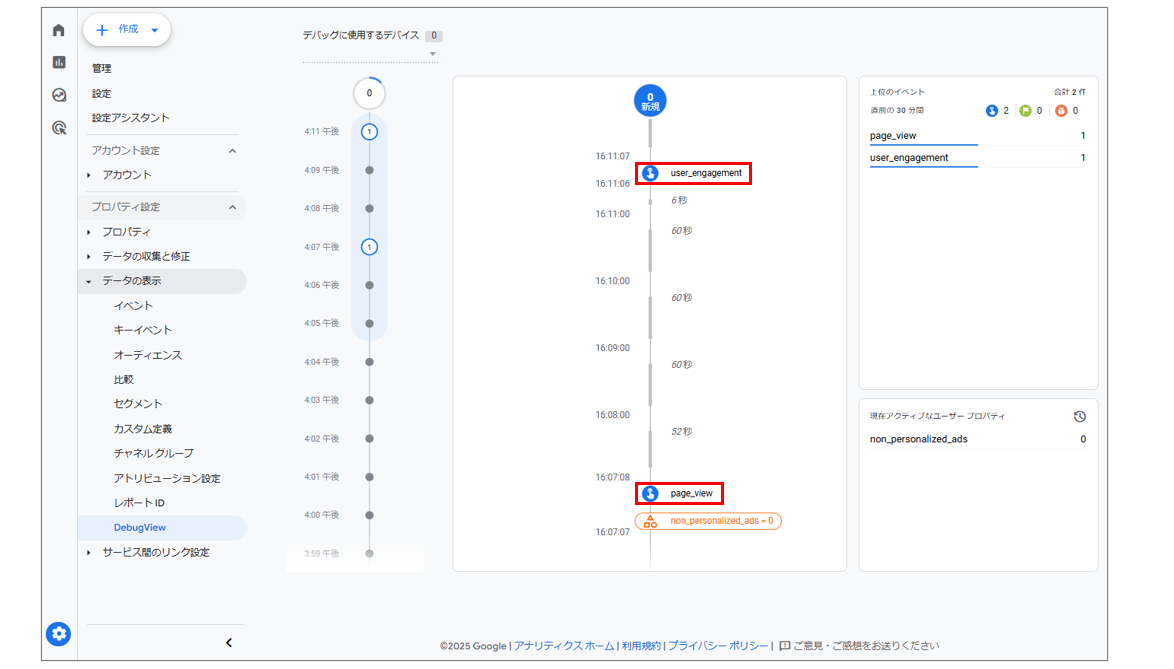
②DebugViewにて計測確認を行う
下記キャプチャのように、「page_view」など、プレビューで行ったイベントが確認できれば、GA4 で正しく計測できているということがわかります。

Case2:実装前のdataLayer.pushのコードを検証する
続いて、作成したdataLayer.pushのコードが正確であるかの検証を、以下の手順で行います。
手順1:dataLayer.pushのコードを作成する
例として、今回は、下記のような変数名と値をセットでデータレイヤーにプッシュ(追加)します。
【変数名】 sample_parameter 【値】 sample_value
dataLayer.pushのコードは下記の通りです。
- <script>
- window.dataLayer = window.dataLayer || [];
- dataLayer.push({'sample_parameter':'sample_value'});
- </script>
手順2:ChromeのDevToolsにて、ローカル オーバーライドを行う
①GTMコードスニペットを差し替える
対象のサイトにて、右クリック>「検証」もしくはF12キーを押下し、DevToolsを開きます。
本記事Case1の手順1と同様に、検証環境のGTMコードスニペットをWebページの所定の位置に貼り付けます。
※Case2では、検証用フォルダとして「override_sample_datalayer」を使用します。
②dataLayer.pushのコードを実装し、ローカル オーバーライドを行う
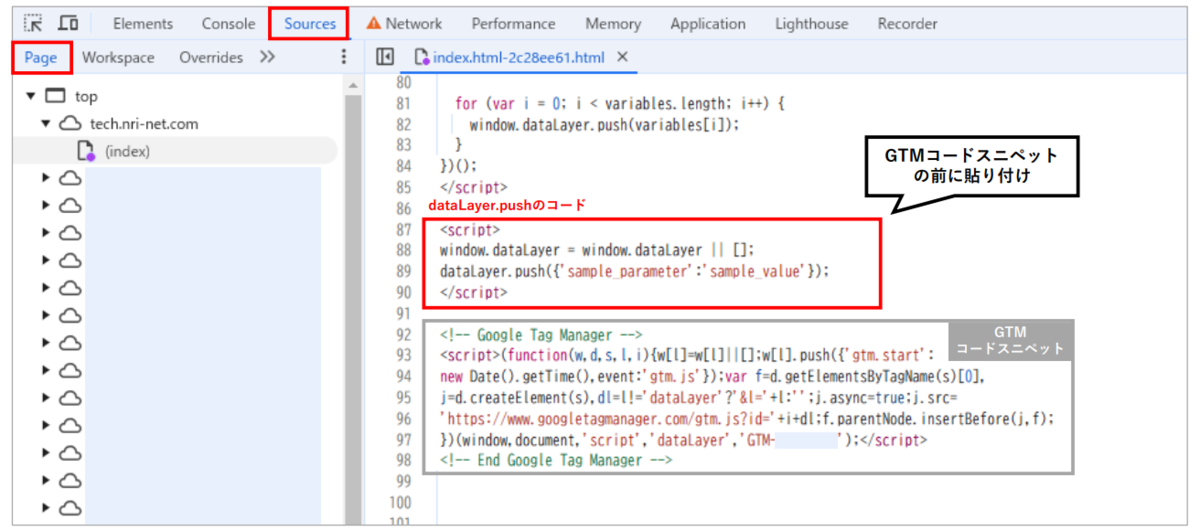
「Sources」>「Page」より、対象のページのHTMLを開きます。
GTMコードスニペットの前の位置に、作成したdataLayer.pushのコードを貼り付け、「Ctrl+S」で保存します。

③ローカルフォルダにオーバーライドファイルが作成されていることを確認する
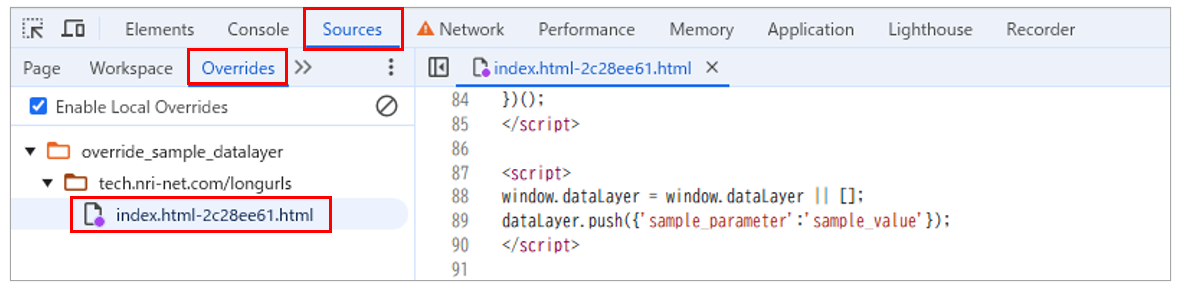
続いて、「Sources」>「Overrides」を開きます。
フォルダ「override_sample_datalayer」内に、変更されたファイルのコピーが作成されていることを確認します。

手順3:GTMにて設定を行う
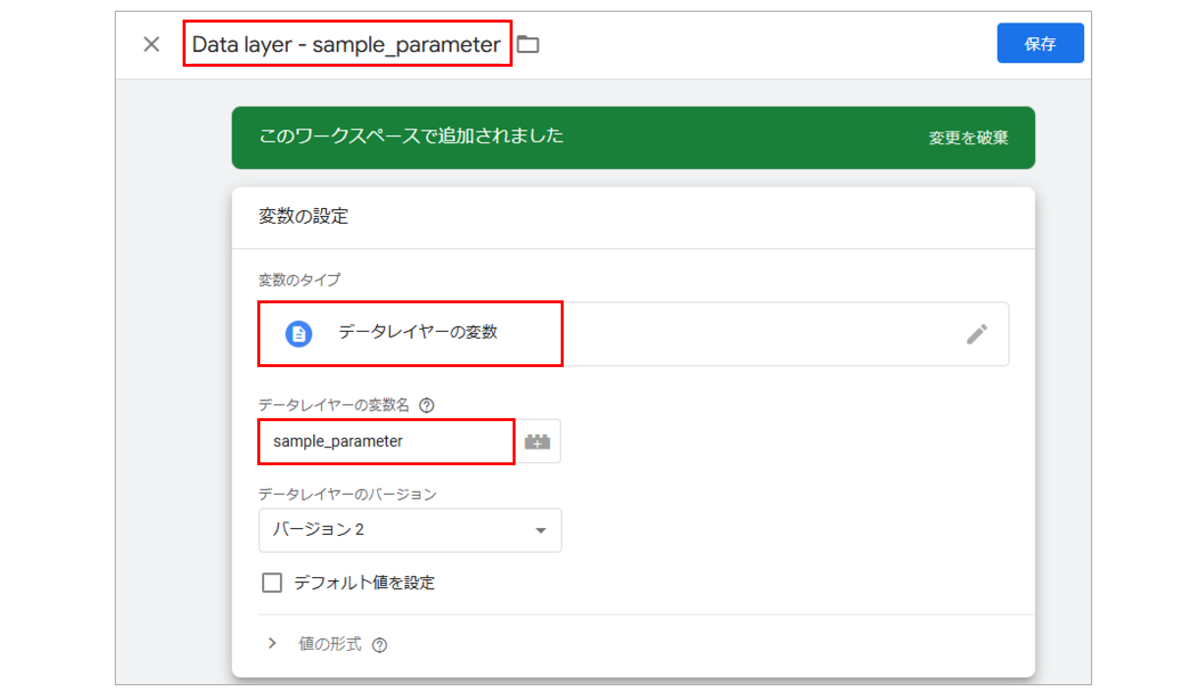
①データレイヤー変数を作成する
GTMにて、変数を新規作成し、下記を設定します。
【変数名】 Data layer - sample_parameter ※任意の名前で問題ないです。
【変数のタイプ】 データレイヤーの変数
【データレイヤーの変数名】 sample_parameter

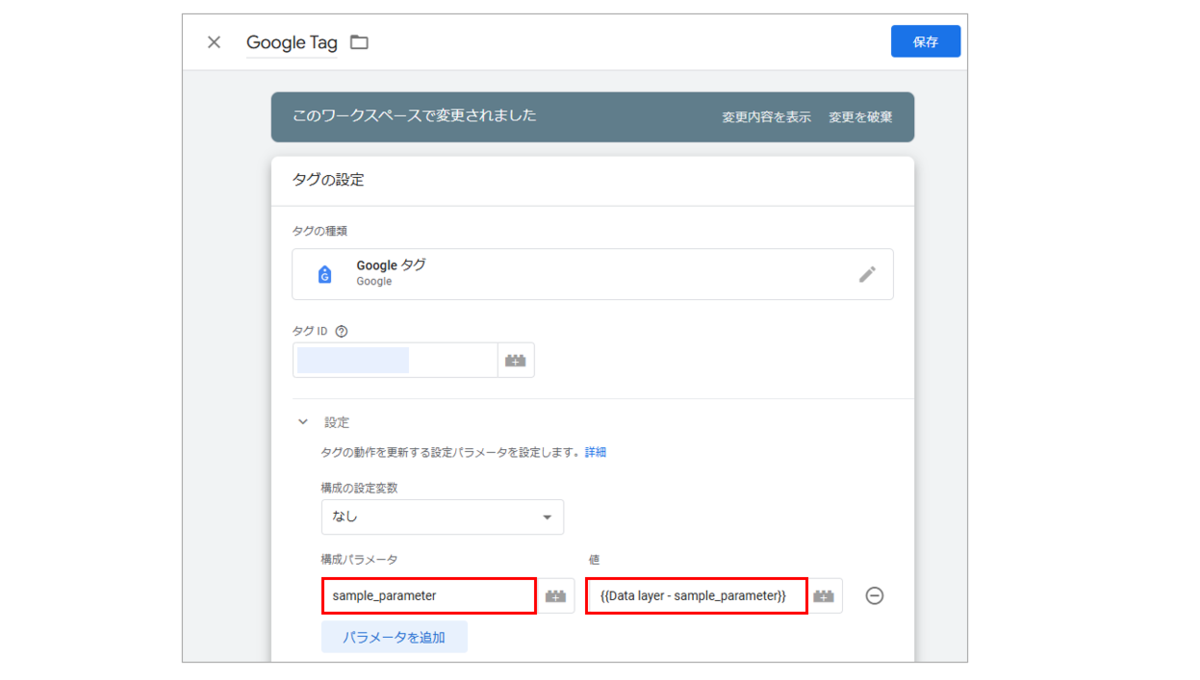
②Google タグにパラメータを追加する
Google タグに下記の通りパラメータを追加します。
【構成パラメータ】 sample_parameter ※「手順1」で追加した変数名
【値】 {{Data layer - sample_parameter}} ※「手順3>①」で設定した変数名

手順4:GTMのプレビューにて、データレイヤー変数がGA4 で計測できているかを確認する
①Google Tag Assistantを起動する
GTMにて、「プレビュー」を押下します。

②プレビューとデバッグモードを有効にする
以下のような画面が表示されますので、
「ウェブサイトのURL」に手順2でローカル オーバーライドしたサイトのURLをペーストし、「リンク」を押下します。
※「URLにデバッグ シグナルを含める」のチェックは外してください。

③プレビューにてオーバーライドファイルを開き、デバッグモードを有効にしたブラウザの更新
プレビューでデバッグモードを有効にしたブラウザが自動的に開きます。
右クリック>「検証」もしくはF12キーより、DevToolsを開き、ブラウザを更新します。
④dataLayer.push(データレイヤーに追加)できているかを確認する
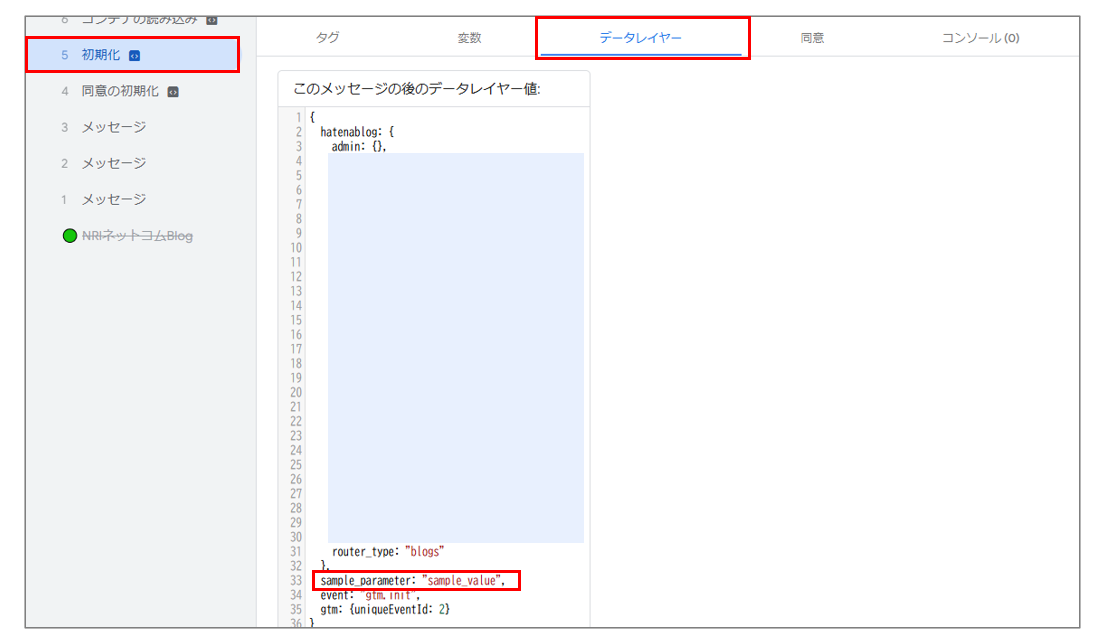
デバッグコンソールにて、Googleタグが発火するタイミング(今回は「初期化」)を選択し、「データレイヤー」タブを開きます。
下記キャプチャの通り、パラメータ「sample_parameter」に「sample_value」という値が入っています。

このような方法で、正しくdataLayer.pushできていることを確認することができます。
⑤dataLayer.pushした値をGA4で計測できているかを確認する
続いて、dataLayer.pushした値が、GA4 で計測できているかを確認していきます。
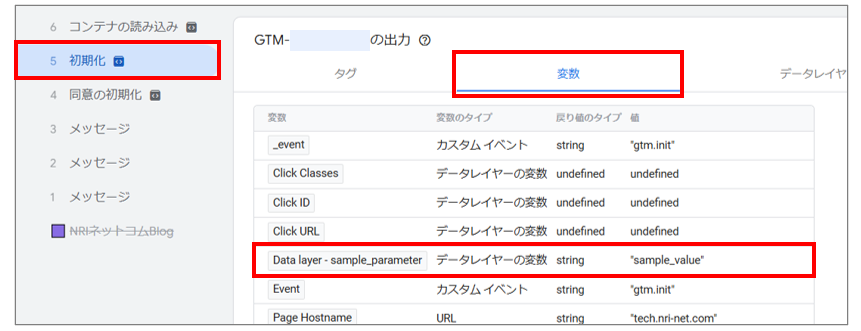
Google タグが発火するタイミングを選択し、「変数」タブを開きます。
下記キャプチャの通り、先ほど作成した変数「Data layer - sample_parameter」に、「sample_value」という値が入っていることから、正しく計測できていることが確認できます。

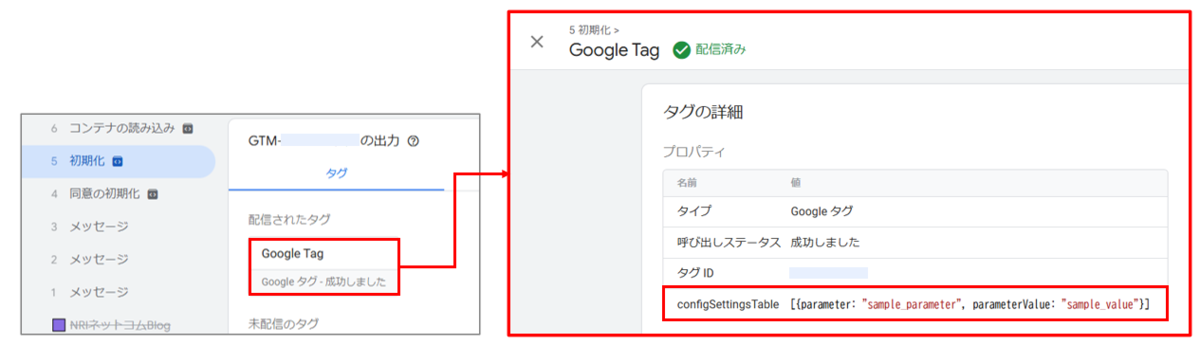
また、タグの詳細からも確認することが可能です。
発火したGoogle タグを押下すると、タグの詳細を見ることができます。
下記キャプチャの通り、パラメータ「sample_parameter」と値「sample_value」が計測できていることが確認できます。

おわりに
本記事では、Google Chromeのローカル オーバーライドという機能を活用して、
GTMコードスニペットを差し替えてGA4 の計測を確認する方法と、実装前のdataLater.pushのコードを検証する方法を紹介しました。
GTMやGA4 のコードが未実装のサイトにて、GTMの設定やGA4 の検証を行う際に活用できるかと思いますので、ご参考になれば幸いです。
最後までご覧いただきありがとうございました。
