UIデザインアプリSketchの便利機能6選
こんにちは! mediba 制作部 メディアクリエイティブグループでデザイナーをしている高柳です。
最近、Webサイトやスマートフォンアプリの開発・改善を行うときのUIデザインツールとして、PhotoshopやillustratorよりSketchを使うことが多くなってきているようです。
参考データ 2015 Subtraction.com Design Tools Survey
私も使い始めているのですが、便利機能が多くて使い易いのが魅力です。 今回は、そんなSketchについてご紹介したいと思います。
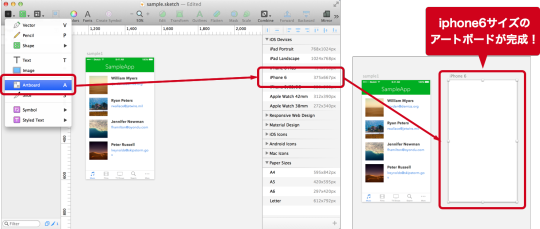
その1:デバイスに合わせたアートボード

iPhone6を選択すると上の図の通り、アートボードが作成されます。 iPadやAndroid用アイコンを選択した場合は、それぞれ選択したデバイスに合ったサイズのアートボードが作成されます。 また、種類が多いためかAndroid画面サイズのアートボードはないですが、自由にサイズ登録して使うことができます。
その2:図形やテキストのスタイルを登録、シンボル化できる
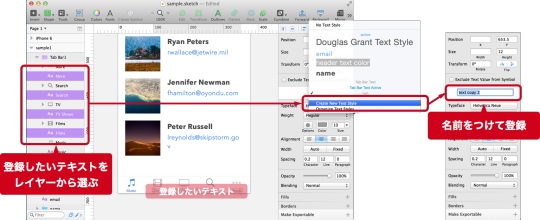
図形やテキストのスタイルを登録して使い回せる
テキストであれば、フォントの種類・色・サイズなどのスタイルを名前を付けて登録、管理できます。もちろん図形に関しても同様です。 登録してあるスタイルを図形やテキストに適用することで、一括でスタイルを変更することができてとても便利です。
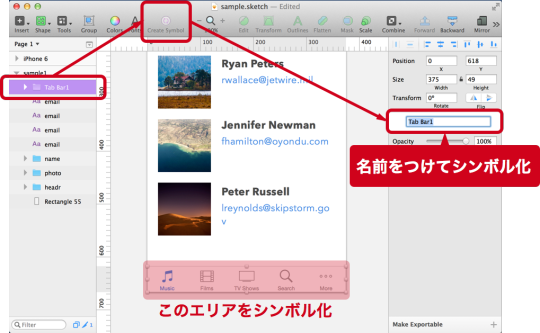
よく使うアイコンやテキストたちをシンボル化
上記のスタイル登録と似た機能ではありますが、こちらはアイコンとテキストをまとめて管理できます。 例として、ページ下部のタブバーをシンボル化しました。 違うページを何枚もデザインしていると同じタブバーを繰り返し使うことになります。シンボル化することにより、デザインの変更が各ページに一括で反映されます。
その3:デバイスごとのパーツ書き出し機能
iOS解像度(dpi)ごとのパーツ書き出しが便利
スマートフォンアプリの場合、解像度(dpi)ごとにデザインパーツを書き出さなければならず、これがとても面倒です。 ですが、この機能を使うと2倍・3倍などの倍率を指定するだけで一瞬で書き出すことができます。
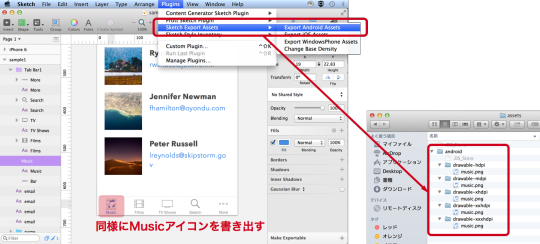
プラグインを使うとAndroidも書き出しも可能
Sketchのデフォルト機能にはAndroid用がないため、プラグインをインストールすると便利です。 iOSよりもAndroidの方が解像度の種類が多いので、ぜひプラグインを入れて使ってみてください。
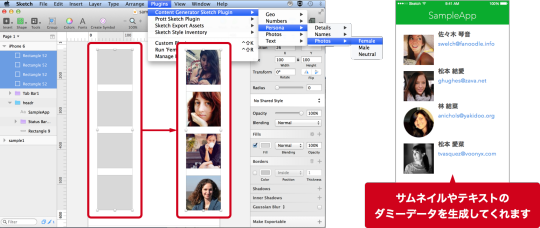
その4:ダミーデータを入れるプラグイン

画像やテキストのダミーデータを入れるのは意外に面倒だったりします。 でも本物っぽいデータを入れてみないとイメージが湧かない・・・という時におすすめです! このプラグインを使えば、サムネイル用のシェイプや文章用のテキストエリアを作成すると、ダミーデータを挿入してくれます。英語だけでなく、日本語も対応しています。
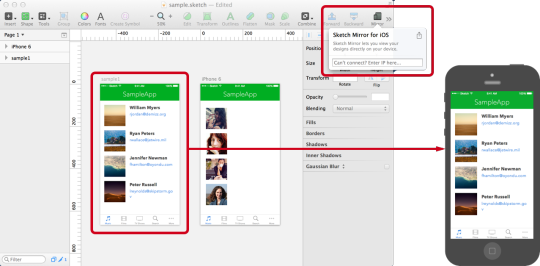
その5:iPhoneに専用アプリを入れると作成中の画面を実機で確認できる

Webサイトやスマートフォンアプリのデザインをしていると、実機ですぐに確認したいと思うはずです。 ですが、通常はデザインしたデータを書き出して、プロトタイピングツールなどにアップして・・・など少し手順が面倒だったりします。 しかし、このアプリは作成中のデータをリアルタイムに同期してくれるため、専用アプリをインストールしたiPhoneを用いることですぐに確認ができます。
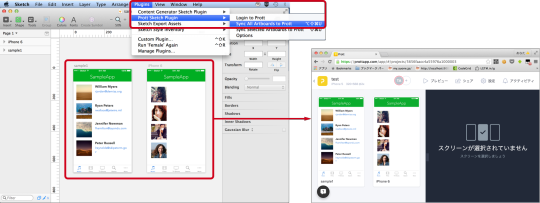
その6:Prottと連携するプラグイン

その5で紹介した専用アプリは有料です。 そこで、この専用アプリの代わりをしてくれるProttとの連携がとても便利です。 ほぼ便利機能その5と同じくリアルタイムに同期してくれる機能があり、そのままProttを使ってプロトタイプを作ることもできます。
Sketchを使ってみた感想
Sketchには下記のメリットがあります。
- Adobe製品に比べるとお手頃価格 ¥11,800(2015年11月17日現在:App Storeでの金額)
- プラグインが充実している
- スマートフォンアプリ用パーツの書き出しが圧倒的にラク
- psdデータに比べるとデータが軽く、動作がスムーズ
- CSS で出来る装飾しかSketchで作れないという機能制限があるが、逆に実装できないデザインにならずに済む
Adobe製品も最近はSketchのような機能を追加してきていますし、Adobe製品にしかできないこともまだまだあります。
ただ、使ってみた結果、SketchはUIデザインに特化したツールだと感じました。 特にスマートフォンアプリのUIデザインをするならば、Sketchが便利ですので、みなさんもぜひお試しください!
