デザインを短期間に検証するデザインスプリント(ミニ版)
こんにちは。制作部デザイナーの斉藤です。
私の所属しているチームで約1年前から「デザインスプリント」が導入されました。
当時、セミナーなどで聞くようになったデザインスプリント。
短期間で効率的にアイデアがでてすごくいいらしい!との事なので、medibaでも実践してみることにしました。
「でも結構プロセス多いけど、本当に効率化するのかな?」と半身半疑でした。
初期段階のとりあえずやってみよう!というお試し期間を経て、現時点でまだ業務に最適なやり方を模索中ですが、今回は弊社で行っているプロセスをご紹介いたします。
デザインスプリントとは?
Googleのベンチャー機関Google Venturesが、投資先に行っているフレームワークで、5日間かけて効率的、かつ高速にプロトタイピングと検証を行う方法論のこと。 詳細については以下をご覧ください。
通常の工程はこちら
- Day0…Preapre(準備する)
- Day1…Understand(理解する)
- Day2…Diverge(発散する)
- Day3…Decide(決める)
- Day4…Prototype(試作する)
- Day5…Validate(検証する)
現在実施中のデザインスプリント(短縮版)の流れ
新サービス立ち上げやアプリ開発などはフルで実施するのが望ましいですが、普段私が担当しているランディングページなどページ数が少ないものでは結構な拘束時間となるので、通常5日間のプロセスをかなり短縮し約2日間に分けて行っています。
Day0
Preapre(準備する)
参加メンバーを決める(ディレクター・デザイナー・エンジニア)。
できればプロジェクトに全く関係ない人物やにも参加してもらうのも良いです。
※制作内容・仕様書などはあらかじめディレクターに準備してもらいます。
必要な道具:コピー用紙、人数分のマジック、ホワイトボード、付箋
Day1
Understand(理解する)/ Diverge(発散する)/ Decide(決める)
この3工程を1時間くらいで一気に進めてしまいます。
Understand(理解する)
ファシリテーターの進行の元、目的(課題)とターゲットユーザーがどんな人物か具体的に考え、年齢・性別・趣味・目的などを挙げ、詳細なユーザーのペルソナを想像していきます。
そこからユーザーストーリー(4コマ漫画)を書記役の人がホワイトボードに書いていきます。
4コマ漫画について
本来カスタマージャーニーマップなど作成してユーザー動線やストーリーを検証するのが一般的ですが、簡略版のため簡単にみんなが理解しやすいように4コマ漫画にしています。
ここでのポイントは、漫画の面白さでなく、ユーザー体験としてどれが理想かをみんなで認識合わせするのが大事です。
この時は食べ物系特集のアイデア出しだったのですが、男女問わず幅広い年齢層で、美味しいもの好きな人に関心を持ってもらい、同僚に薦めたくなる様な内容を考えました。

Diverge(発散する)
前項で考えた内容を元に、サービスの目的はどうしたら達成されるかアイデアを出します。
通常は8つ捻出するのですが(これがなかなかツライ)、短縮版なので6つにしています。
1案あたり30秒 + インターバル10秒という短時間にアイデアを振り絞ります。
時間に制限があって焦りますが、追い込む事によって思いもよらないアイデアが出る事が多いです。
すべての案を書き終わった後、それぞれ補足説明をしていきます。
他の人の意外なアイディアも聞けるので個人的にはこの工程が一番楽しいです!
Decide(決める)
サイレント投票(おしゃべり禁止)は厳守です。
ターゲットユーザー・ストーリーとの整合性を確認しながらこれは!という案にペンでチェックを入れる、もしくはシールを貼って1人3つまで投票し、最も数の多かった案を採用します。

この特集の時は
- 高級感をだす
- 季節感のある背景をつかう
- 食材写真を背景にならべる
- 湯気、炎で美味しそうな効果をつける
- 人物が美味しそうに食べている写真をつかう
- おしゃれな雑誌風の写真をメインにつかう
などいろいろなアイデアが集まりました。
最終的に一番票を集めたのは、おしゃれな写真をメインに使った、雑誌dancyuのようなイメージの案でした。
Day2
Prototype(試作する)
ここからはデザイナーが単独で作業に入ります。
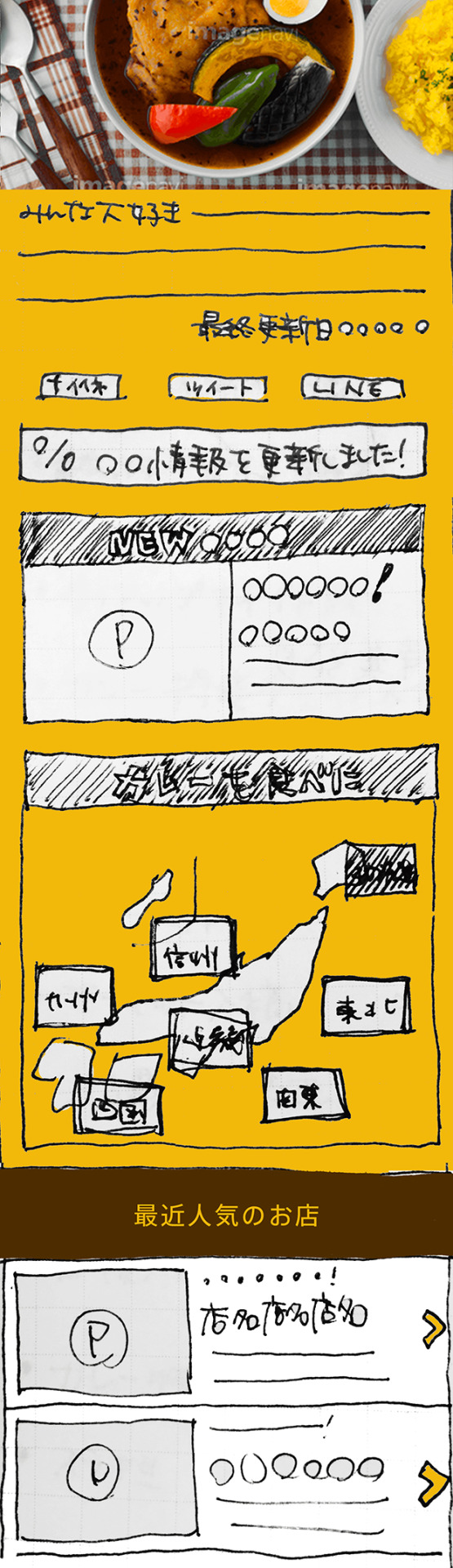
前回決まった案を元に、まずはラフ(手書きでも、デジタルでもイメージ伝わればOK)で
プロトタイプを試作し、関係者に展開します。
Prott、POPなどのプロトタイピングツールを使って実機でも確認します。

なお、ここでお互いにイメージや認識の違いがあった場合は随時調整します。
ラフが完成したら実際のデザイン作業に移り、完成を目指します!
もうちょっと時間に余裕のある場合はこの後にValidate(検証する)という工程するのですが、現状なかなか実施できていません。
Validate(検証する)の工程はこんな感じです。
- プロトタイプを作成した人が、カンタンに動作説明をする
- 全員でプロトタイプを触る
- ターゲットユーザーに近い、第3者に入ってもらうと更に良い
- Good or Request を3分間(案件によって可変)、付箋に記入
- ホワイトボードに貼っていく
- グルーピングする
- Requestをどう取り入れるか議論し、本制作に入る
- 問題や課題が出てきたら、アイディア出し/試作の工程に戻って繰り返す
Good or Requestというのは「いいと思うところ」と「こうしたらもっと良いかも」を付箋に書いて貼っていくフローです。(こちらは以前実施した時の様子)

まとめ
デザインスプリント導入前は、打ち合わせ1回目でメンバー全員の意識合わせが難しく、お互い認識の微妙なズレが生じてしまい、リテイク、もしくは作り直しが起こるという悪循環がしばしばありました。
デザインスプリントをやってよかったのは、プロジェクトに関わるメンバーでアイデアを出すことで閉鎖的にならず、決定も素早く、みんなで作ったという連帯感やプロジェクトに対する愛着が生まれる点だと思います。
さらに、今まで見えずらかったユーザーの姿がより具体的になる事で、情報がユーザーに届く精度もあがるのも素晴らしい点と言えるでしょう。
本来、プロトタイプ完成後にペルソナに近いユーザーテストをするのですが、現状できておりません。
しかし、ユーザーテストをすることで、さらに興味深い発見があったり、違った課題が見えると思うので、ぜひフローに加えて改良していきたいと思います。
