Adobe Capture CC を使って手描きのイラストをカンタンにベクターシェイプに変換する方法
こんにちは!
mediba 制作部でデザイナーをしている森本です。
お仕事でイラストを描く場面が多々あるのですが、今までは手描きのラフを Illustratorで読み込み、手でトレースしたりしていました。
細かいことは好きなのでそんなに苦にはならないのですが、やはり時間がかかる…
ということで、最近は気が付くと色々なアプリがリリースされているAdobe CCの中から、Adobe Capture CCというアプリを使ってみましたのでご紹介したいと思います。
まず、Adobe Capture CCとは?
iPhoneなどで撮影した画像を取り込み、ベクトル画像に変換し、 シェイプとしてIllustratorやPhotoshopで使用できるというとても便利なアプリです!
手描きしたイラストを撮影し、写真からパスを作成することが出来るので、 今までトレースしていた時間も短縮できますね。

Adobe Capture CCアプリを開きます
使い方はとっても簡単!
まずはiTunes App StoreやGoogle Playで、Adobe Capture CCをダウンロードします。
無償または有償のCreative Cloudメンバーシップが必要です。
使用前にAdobe IDでサインインしてください。

キャプチャをベクターシェイプに変換する
1.イラストを描く
今回は私が大好きなシロクマを描いてみました!

2.Adobe Capture CC へ取り込む
SHAPESメニューを選択し、『 + 』アイコンをタップします。

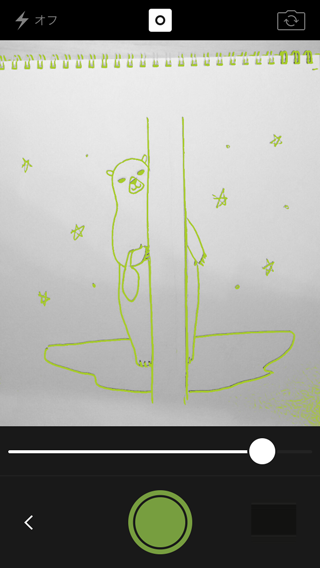
3.イラストを撮影する
カメラをイラストに向けると、主なトレースラインが緑色でハイライト表示されるので、スライダーを動かしながら最適な結果になるようコントラストの調整をし、シェイプを保存します。
(右下のアイコンから、カメラロール、Creative Cloud内の画像を選択することもできます。)

4.パスの調整をする
『 パスを削除 』でいらない要素を削除して調整していく。
一度削除しても『 削除を取り消し 』で戻すことができます。

5.プレビューで確認
『 次へ 』をタップするとなめらかな曲線にしてくれます。

6.シェイプを保存する
『 次へ 』をタップし、わかりやすい名前をつけて保存先のライブラリを新規作成もしくは選択。
『 SHAPEを保存 』をタップすると、マイライブラリ内のSHAPES へ保存されます。

続いては、イラストで使うカラーを決めていきたいと思います。
1枚の画像からカラーテーマを作成する
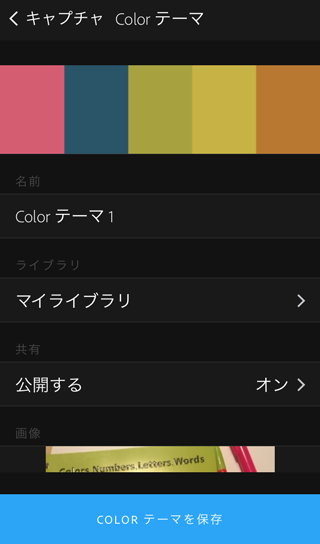
1.カラーテーマ用の画像を撮影する
COLORSメニューを選択し、『 + 』アイコンをタップします。
カメラを対象に向けると、アプリが自動的にシーンから5つのカラーを選択。
ポインターをドラッグしてそれぞれのカラースウォッチを調整し、カラーテーマを保存します。
(右下のアイコンから、カメラロール、Creative Cloud内の画像を選択することもできます。)

2.カラーテーマを保存する
テーマ名をわかりやすい名前に変更し『 COLOR テーマを保存 』をタップするとマイライブラリ内のCOLORS へ保存されます。

3.Illustratorで読み込む
保存をすると、同期をしているIllustratorのライブラリ内にシェイプとカラーテーマが反映されるので、ライブラリからドラッグでアートボードへ移動し、Illustrator上で編集することができます。

4.Illustrator上でイラストを編集したら完成です!

Adobe Capture CCを使ってみて感じたこと
・手描き風などのシンプルなイラストであればそのまま使えるので便利!
・ラフ段階のイラストをデータ化して見せたい時に使える
・線が塗りで取り込まれるので、編集したい場合には少し手がかかる
・そのため手の込んだイラストを描きたい時には結局Illustratorでトレースしたくなりそう…
などなど、線で取り込めるようになればこのアプリ、もっと使い方が広がるなぁと感じました。
まだまだ改良中のようですので、今後に期待します!
長い記事を最後まで読んでいただき、ありがとうございました!
