WebStormを使った快適Web開発のススメ
こんにちは。制作部の苅部です。
今回WebStormというIDEついてご紹介したいと思います。
私自身これまでエディタとしてSublime Textを使っていてIDEを触ったことがなかったのですが、実務の中でWebStormを試す機会があったので、備忘録も兼ねて便利な機能をまとめてみたいと思います。
私のように選ばずに一つのエディタを使い続けてきた方に向けて、WebStormの実際に使ってみないと分からない部分を簡単にご紹介できたらと思います。
IDEと聞くと敷居が高く感じるかもしれませんが、使いこなすと手放せなくなると思います。
エディタやIDE選択の一助となれば幸いです。
WebStormとは

チェコ共和国のプラハに本社を置くJetBrainsというソフトウェア会社が開発しているIDE(統合開発環境)です。
同社が開発しているIntelliJ PlatformをベースにWeb開発に機能を絞ったものがWebStormとなります。
“The smartest JavaScript IDE"のキャッチコピーの通りJavaScriptでの開発を強力に支援してくれますが、フロントエンドのサポートは幅広くモダンな開発環境に限らずとも生産性を高める事が出来ると思います。
今回は2016年4月時点の最新バージョン、WebStorm 2016.1(OS X)をベースに以下の項目でまとめてみました。
- さまざまな機能の統合
- 豊富なコード支援
- デバッグ支援とコード品質の安定化
- プラグインでの拡張
※WebStormとしての紹介となりますが、おそらくPhpStormでも同等の機能があるのではないかと思います。
1) さまざまな機能の統合
WebStormでは開発を支援する多くの機能を内包しているので、同時に利用するアプリケーションやウインドウの数を減らし一つの画面に集中して作業をする事ができます。
例えばテストツール・タスクランナー・仮装環境などはそれぞれ別のCLIにせずIDEの中にインターフェイスを統合できます。
テストランナー
テストランナーのKarmaをサポートしており各テストコードをRunタスクとして登録することができ、UI上でテスト実行やテスト結果の確認をすることができます。

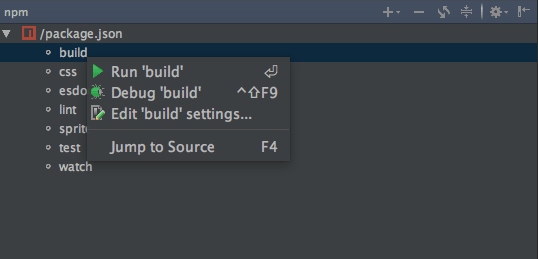
タスクランナー
GruntやGulp,npm-scriptsと連携可能です。
例えばファイルの変更検知などで常時利用するようなタスクは、プロジェクトを開いた際に自動実行する事によって、CLIから開始する必要もなくなります。

それぞれのタスクはGUIで一覧表示が可能で、任意のタスクの実行やコード行へのジャンプも可能です。
タスクの数が増えてしまい全体を把握しづらくなった場合に便利です。



Vagrant
VagrantのログもRunウィンドウの中で表示可能です。そしてアクションの実行もWebStorm上から可能です。

ビルトインターミナル
IDEから離れることなくCLIの操作が可能で、タブでの複数表示や[Cmd+F]での検索も利用できます。
ビルトインサーバやちょっとしたNode操作/ファイル操作など、CLIを使う機会は多いため開発環境にターミナルが組み込まれているのは本当に便利です。

RESTクライアント
RESTクライアントがビルトインされているため、IDE内で気軽にWEBサーバへのリクエストのテストができます。
そのためDevHTTPClientなどの別クライアントも不要になります。

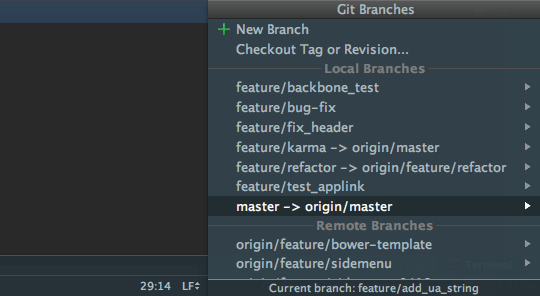
VCS
GIT(とGitHub)やSubversionとの連携が可能です。
VCSウインドウからコミットやブランチの切り替えなどの通常操作もできますし、ファイルツリーでは未コミットファイルのアイコン色が変化したり、メインウインドウの右下でも現在のブランチ名表示やブランチ切り替えができます。
WebStormのUIは全体的にVCSとの親和性が高いように思います。

またGithubとコネクトする事によりPullRequestやIssue操作もできます。
大抵のGit操作はWebStorm内で完結させる事ができるのではないでしょうか。

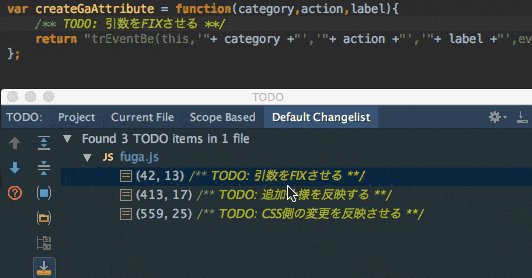
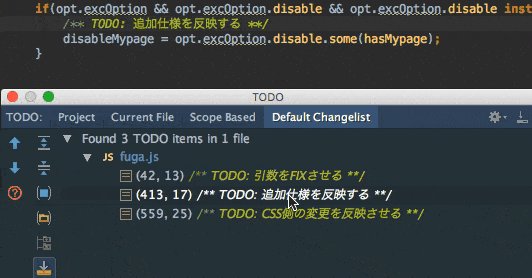
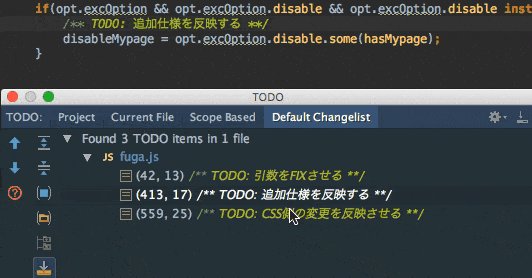
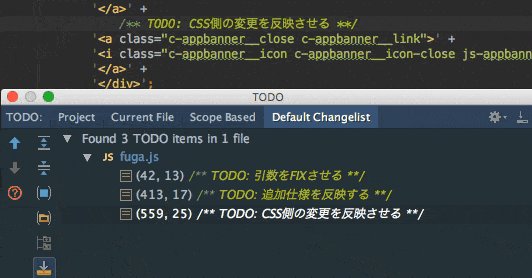
TODO
エディタでの開発ではあまり馴染みがないですが、コメントアウトの文字列でTODO管理ができます。
後回しにする実装などを"TODO"から始まるコメントアウトで残しておくことで、TODOウインドウ上に一覧表示させる事が可能です。
開発が長期にわたるプロジェクトで重宝すると思います。

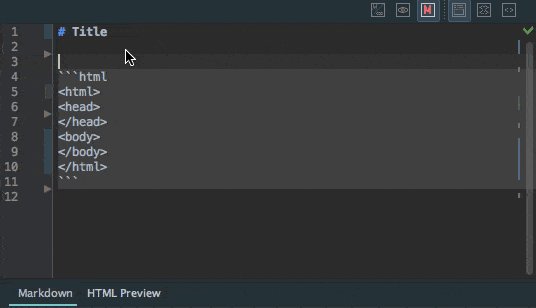
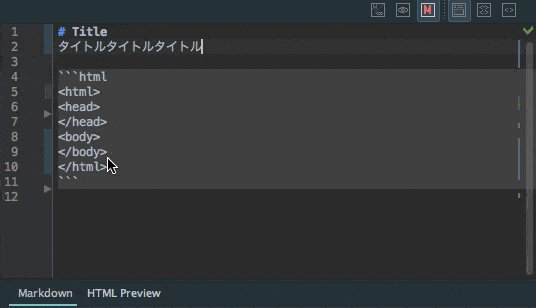
マークダウンプレビュー
マークダウンファイルのプレビューが可能です。
ATOMのようなライブプレビューではないものの、簡易的なレイアウト確認で役に立ちます。

FTPクライアント
FTPクライアントも組み込まれていますので、CyberduckやFileZillaのような個別のクライアントも不要になります。 使い勝手についてもアップロード程度の作業であれば全く問題ないと思います。

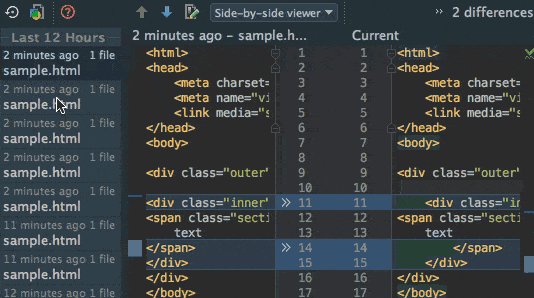
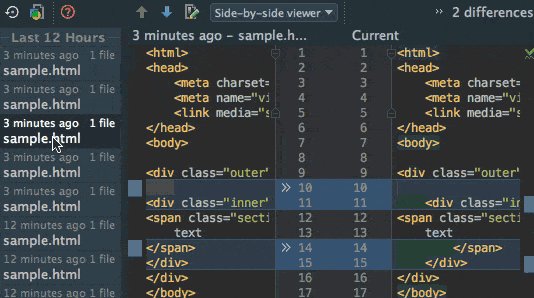
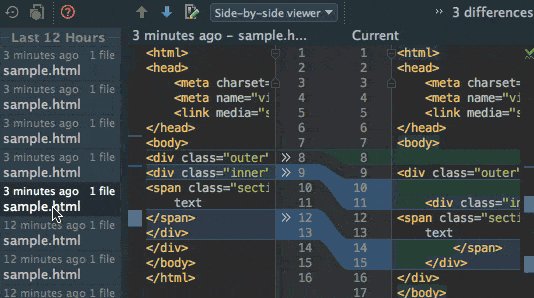
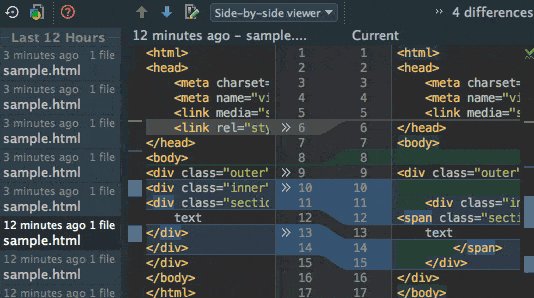
ローカルヒストリー
ローカルでの作業履歴が逐一保存されているので、思わぬアクシデントでのコード消失を防ぐことができます。
個々のログで差分を比較したりある時点の内容へリバートできるので、安心して作業をする事ができます。

横断検索
[Shift]キーを2回押下する事で、ファイルやIDE機能の横断検索が可能です。
キーボードショートカットやIDEの機能名、ファイル名を忘れてしまった場合でも、曖昧な検索ワードで目的の機能やファイルを見つけ出す事ができます。

構造表示
HTML/CSS/JavaScriptファイルの内容を構造的に表示できます。
コードの行数が長かったりネストが深い場合でも見通しが良くなるため、設計の全体を俯瞰できるようになります。

プレゼンテーションモード
IDE自体のインターフェイスやコードの文字を大幅に拡大するプレゼンモードがあります。
画面を使って人に説明するときや、プロジェクタなどに映し出すときに便利です。
プレゼンテーションモードでの文字サイズは設定画面から変更する事が可能です。

以上のように、多くの機能がIDEに統合されているので、コーディングに必要なUIをほぼ1画面で収めて快適に作業を進める事ができます。
参考レイアウト:
ある程度解像度の余裕があればWebStormとブラウザを並べる事でさらに作業が捗ると思います。(OS XのSplitViewを使うとうまく収まります)
2) 豊富なコード支援
高機能なエディタによって、入力支援や入力中でのコード解析が可能です。
JavaScriptではES6/Node.js/AngularJS/React/Angular2/AltJSをサポートしていて、それぞれコード補完やハイライティング、コンパイル機能などを搭載しています。
プロジェクトごとに設定画面からJavaScriptのバージョンを選ぶ事ができるのでES6への切り替えも簡単ですし、宣言元へのジャンプ機能も備えています。
HTMLはEmmetやHTMLタグの入力補助、CSSも各種メタ言語をサポートしています。
コードヒント
推測精度の高いコードヒントを利用可能で、例えば以下のような形で頭文字で候補を絞り込むことが可能です。
gebi > getElementById()
qsa > querySelectorAll()
euc > encodeURIComponent()
duc > decodeURIComponent()
Postfixコード補完
任意の値の後に.(ドット)でキーワードを繋げて[Tab]を押下するとコードブロックとして整形できます。
console.log()のようなものは利用頻度が高くタイプ数も減らせるので便利だと思います。
※Postfixの候補を自分自身で作成する事も可能です。
hoge.log > console.log(hoge)
hoge.return > return hoge
hoge.null > if (hoge == null) {}
hoge.notnull > if (hoge != null) {}
hoge.if > if(hoge)
Emmetサポート
標準でHTML/CSS/JSXファイル上でのEmmet記法に対応しているので、タイプ数を減らしコーディングスピードを上げる事ができます。
私はまだEmmetを使いこなせていないのですが、シンプルなhtml入力はEmmetに頼るようになりました。

Imgタグ入力補助
Imgタグにsrc属性が指定されている場合は、画像のサイズを候補で表示をしたり、画像のプレビューを表示をすることができます。
マークアップの最中にFinderで画像の情報を確認するのは煩わしいので、これはなかなか便利です。
※src属性にフォーカスしながら[Shift]でサムネイル表示、[Cmd]で画像を別ウインドウで開く事ができます。

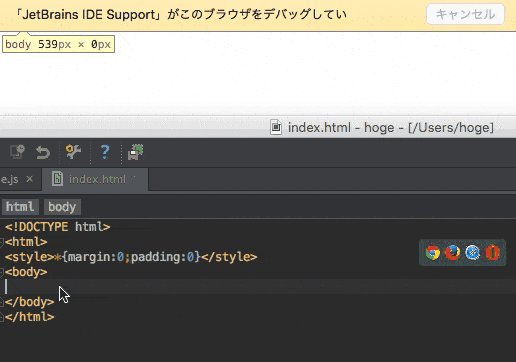
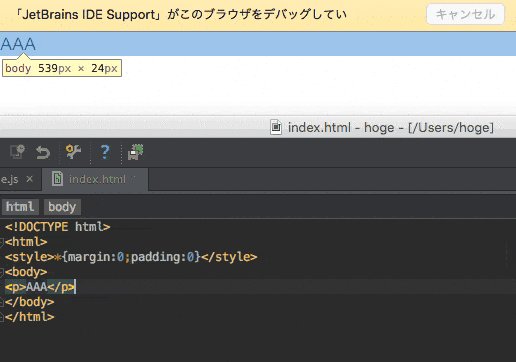
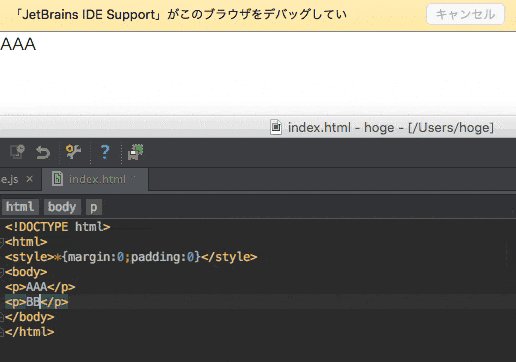
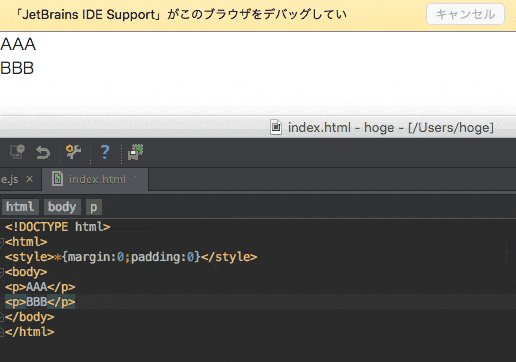
LiveEdit
JetBrains社製のChrome拡張を追加してLiveEdit機能を有効にすることで、HTML/CSSの変更をリアルタイムにChromeでプレビューすることができます。
そのためファイル変更の度にブラウザをリロードする必要がなくなります。
JetBrains IDE Support - Chrome Web Store

またLiveEditではJavaScriptのConsoleもChrome側ではなくIDE上でも確認できます。

CSS
SASS/LESS/Stylusなどのメタ言語に対応しているためシンタックスハイライトや色ピックアップ、変数の候補表示が可能です。
JavaScriptと同様にコード分析によってQuick-Fixが利用可能で、例えばショートハンドプロパティが利用可能な場合では、その場で[Alt]+[Enter]でQuick-Fixができます。
リファクタ可能な箇所はスマートに修正ができるようになります。

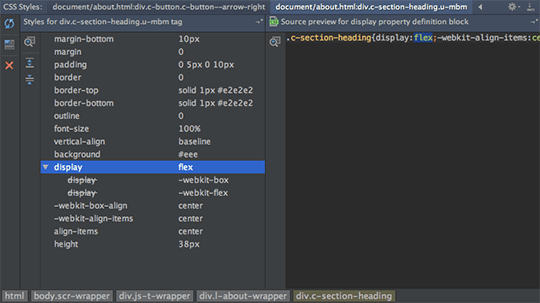
またCSS Stylesタブでは、ブラウザのインスペクタを使っているような感覚で選択中のHTMLのCSSStyleを確認する事が可能です。

JavaScript
宣言元ジャンプ
[Cmd]+[b]で宣言元へのジャンプや、呼び出し元へのジャンプも可能です。
開発では特にこの機能を使う事が多いのではないでしょうか。

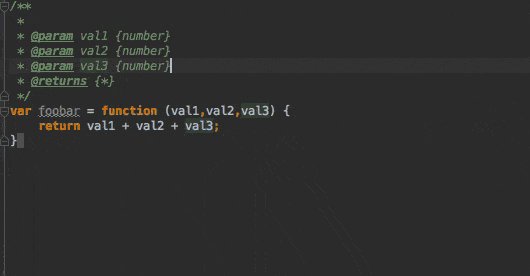
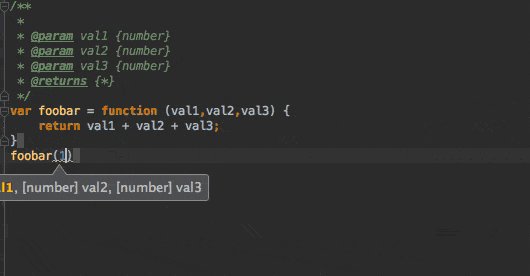
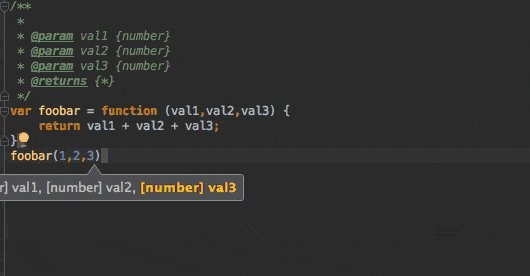
JSDoc
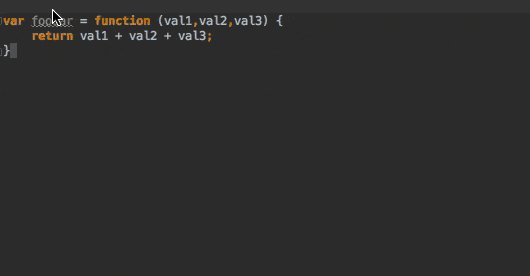
JSDocをサポートしていて、関数の内容を解析した上でコメント生成の補助をしてくれます。
改行位置も綺麗に整いますしドキュメント整備が快適に進められます。

以上ご紹介した機能以外にも
[Option]+[Enter]での正規表現のバリデータを利用できたり、

- Auto IndentやReformatCodeによるコード整理
- Refactorによる安全なファイル・クラス置換
- LiveTemplateでのスニペット機能
などなど、多くの機能を備えています。
3) デバッグ支援とコード品質の安定化
クライアントサイド/サーバサイドのJavaScriptのデバッグができ、テストランナーやLinterと連携ができます。 またIDEでのコードスタイル定義や定義ファイル自体のバージョン管理により、一貫したコードスタイルを保てると思います。
テストランナーとの連携
Karmaに採用されているカバレッジエンジンのIstanbulに対応しており、npmでkarma-coverageをインストールすればカバレッジ状況を表示することも可能です。
UI上にカバレッジを表示する事で、普段からテストを意識する事に繋がると思います。

コード行におけるcovered/uncoveredの表示もハイライトで確認する事ができます。

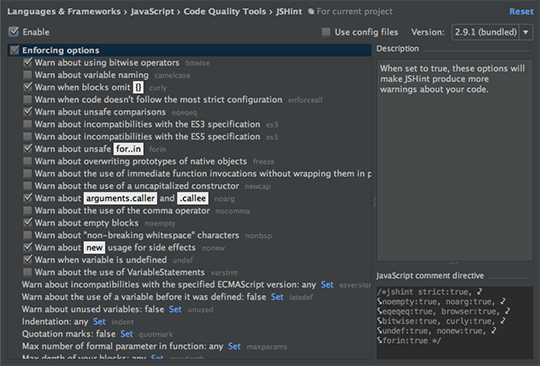
Linter
JSHint/JSLint/ESLint/JSCSなどのLinterやスタイルチェッカーを搭載していて、コードは常時解析されているためエラーがあればタイプ直後に反応します。
Grunt/GulpなどのタスクランナーでLinterを走らせるよりもレスポンスが早くなると思います。
また、コードに問題がある場合はQuick-Fixオプションで即座に修正可能です。
JSHint/JSLintそれぞれの設定では、チェック対象を細かく指定できます。


この他にもデバッグをサポートする、
- Spy-jsによるコード実行のトレース
- Node.jsアプリケーションのCPU profilesやHeap snapshotsの確認
- JSTestDriver/Cucumber.jsのサポート
- ES6やTypeScript、CoffeeScriptでもソースマップをサポート
といった様々な機能が含まれているようです。
4) プラグインでの拡張
IDE Plugin Repositoryに数多くのプラグインが用意されていて、好みに合わせてIDEをカスタマイズする事が可能です。
ここでは私が利用しているプラグインを2つご紹介します。
Material Theme UI
UIの見た目をすっきりとしたマテリアルデザイン風に変更できます。

※テーマはプラグイン経由に限らず非公式のWebサイトから探す事もできます。
Color Themes
gfm
マークダウンのプレビューをGFM(GitHub Flavored Markdown)で表示する事ができます。
WebStorm標準のマークダウンプレビューは簡素なため、見た目を良い具合にGithub風に整えてくれるこのプラグインは重宝しています。
gfm-plugin

ライセンス体系
JetBrains社は2015年にライセンス体系をサブスクリプションタイプに変更していて、2016年4月時点でのライセンスは以下のような設定になっています。
| 個人利用 | 商用利用 |
|---|---|
| ・年間契約 初年度 $59.00 2年目 $47.00 3年目 $35.00 ・月間契約 毎月 $5.90 | ・年間契約 初年度 $129.00 2年目 $103.00 3年目 $77.00 ・月間契約 毎月 $12.90 |
いずれもサブスクリプションのため継続した支払い体系になりますが、必要な期間だけ月間契約で継続してみる、といった選択肢があるのもメリットだと思います。
また、JetBrains社は機能追加やバグフィックスへの対応のために製品のリリース頻度を高めているようです。
2016.1のリリースで既にCSS custom variableのサポートがされていますし、2016.1のリリース以降も短いスパンでバグフィックスや機能追加のアップデータが繰り返し配布されています。
Web開発は技術のアップデートサイクルがとても短いので、常に最新の状態で利用できることのメリットは大きいと思います。
まとめ
WebStormは"全部入り"のIDEとなっており私もすべての機能を把握できていませんが、使いこなす事が出来れば多機能ゆえの楽しさもあると思います。
実務の中でしばらく使ってみて、
- 充実したコード支援機能でのコード品質の安定化
- キーボードショートカット中心の操作による作業スピード向上
- インターフェイスの統一による作業効率の向上
を実感できて、JavaScriptメインの開発環境でなくても十分活用できると感じました。
またチーム内でのコーディングスタイルを統一しやすくなりますし、UIの分かりやすさはデザイナーが開発に携わる場合にもメリットがある思います。
エディタに比べると高機能ですのでそれなりのマシンパワーが必要とされますし、シンプルか多機能かは好みでもありますが、統一されたGUIならではの扱いやすさは確実にあると思います。
今回は全体の機能を通しでまとめましたが、
もう少し使い慣れてきたら個々の機能にフォーカスしてまたご紹介したいと思います。
参考URL
