InVisionで簡単!便利!にデザインレビュー!
こんにちは。制作部の西野です。
mediba制作部では、制作過程でデザインレビューを取り入れています。制作したデザインに対して、そのプロジェクト内のメンバーだけではなく、プロジェクトに携わっていないエンジニア・デザイナーが第三者からの視点でデザインに対してコメントをし合っています。そして、デザインレビューをする際に「InVision」というwebサービスを使っています。もう、すでに導入されている会社も多くあると思いますが、名前は聞いたことはあるが、まだ実は使う機会がなくて使ったことがない方も多くいらっしゃるのではないでしょうか?今回はその「InVision」についてご紹介いたします。
InVisionとは?
無料でも使える、プロトタイピングツールです。 webブラウザを用いて、簡単にプロトタイプを制作することや、ファイルを共有することができます。

なぜ InVisionを使うようになったのか?
Invisionを使うようになった理由は3つあります。
1つに、簡単にコメントが残せること。
2つに、簡単にデザインデータを共有できること。
3つに、簡単にプロトタイプが作れること。
とにかく簡単で便利なツールです。 以下で詳しく説明いたします。
InVisionのここが便利!
1.簡単にコメントが残せる
InVision導入前、デザインレビュー時のコメントについてこんな不便がありました。
『page_01.pngの青いボタンのところですが…』
『メインイメージの下のタイトルとキャプションのマージンなんですが…』
このように、指摘箇所について文字で説明することとなってしまい、伝える側/受け取る側ともに指摘箇所が伝えにくい、わかりにくい こととなってしまっていました。
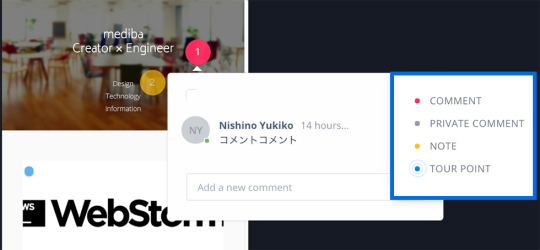
しかしInVisionでは、場所を直観的に指定してコメントすることができます。 共有されたURLにアクセスし、COMMENT MODEをONにします。そして、画像の上でクリックをするとコメントを残すことができます。
コメントの色を3色から選ぶことが出来ますので、チーム内でルールを決めて「絶対に直した方がいいこと」、「メモ」、「相談、提案」、のようにコメントの用途別で色を使うことも便利かもしれません。また、tour pointを選択するとpreviewモードで閲覧する際にアニメーションが付きます。特に注意を促したい時などに利用できます。


さらにペンのアイコンを押下することでペイントツールやシェイプツールに切り替わります。コメントだけではなく柔軟にレビューすることが出来ます。

また、コメントが複数つきやりとりが長くつづくと、修正したかどうか?/なぜこのように変更をしたのか?コメントに対してのアクションが見えづらく、追いづらくなってしまいがちです。こういった問題もInVisionでは解決することができます。
コメントの「Marked resolved」のチェックボックスをチェックすることで、ステータスを解決済みに変更することができます。 課題の状態を管理することができ、また残課題について確認しやすいUIとなっています。
コメント毎に、コメントと画像が 登録したメールアドレスに送信されるのも、やり取りの履歴を確認する上で便利な点の一つです。

2.簡単にデザインデータを共有できる
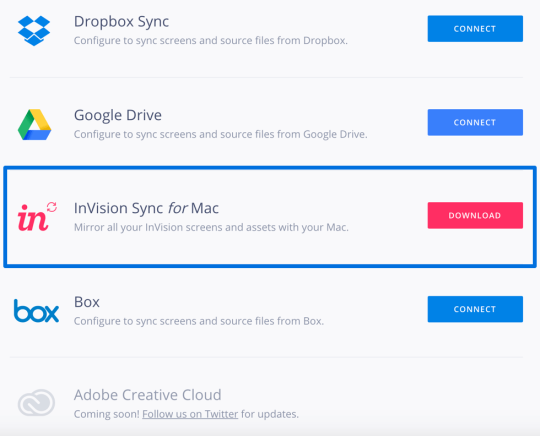
InVision Syncをインストールすると、ローカル環境にあるデータをInVisionサーバーに同期することができます。データの種類は、.psd, .sketch, .pdf, .png, .jpg, .gifに対応しています。 保存するたびに同期する設定にもできるので、デザインデータを格納する手間が省けたり、共有し忘れることもなくなります。 さらに、同期されるたびに履歴が残るので、前のバージョンにも簡単に戻すことができます。


※あまりないとは思いますが、複数人で同じファイルを編集する際は、一番最後に保存されたデータがマスターデータになってしまうので上書きし合わないように注意が必要です。しかし、履歴を辿ることもできるので、注意さえしていれば大丈夫だと思います。
またInVisionが提要している「InVision Sync」だけではなく、「Dropbox」や「Google Drive」などの様々なアプリケーションと連携していますので、環境に応じて同期方法が選べることも魅力の一つです。
3.簡単にプロトタイプを作れる
スマートフォンサイトを作る際、PCの画面上で見ていた印象と、実機で確認した時の印象がなんだか違う!なんてことがよくあると思います。そのため、デザインの段階でも実機の確認は必須なのですが、毎回画像を書き出してテスト用のサーバーにアップロードするのはちょっと面倒です。InVisionはそんな手間を省いてくれます。
デザインデータをアップロードするだけで、プレビュー用のURLが作られます。嬉しいことに、PSDデータからの書き出しはアートボードごとにInVisionが勝手に書き出してくれるので、先ほど紹介した「InVision Sync」を使用していれば、保存をするだけで変更が即時反映されます。iOSでは専用アプリで確認することができます。 またモバイルブラウザでも同じようにデザインを確認することが出来ますので、アプリを入れる手間なく実機確認することもできます。
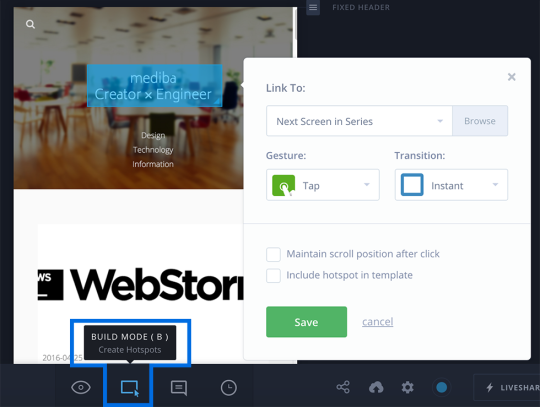
また、もっと実機で動きのイメージを見たい人にもオススメです。 リンクをつけたり、アニメーションを指定することもできます。 BUILD MODEを選択したのち、アニメーションやリンクをつけたいエリアを選択し、動きを指定するだけで簡単に動きのあるプロトタイプが出来上がります。

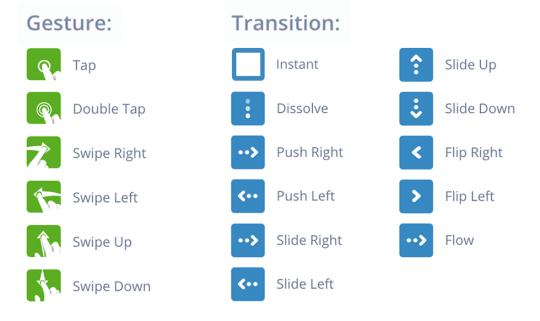
簡単なプロトタイプを作るには十分な種類の、動作タイミング/アニメーションの詳細指定があります。

まとめ
プロトタイプツールとしても、デザインレビューのツールとしても非常に便利なwebツールです。 簡単であるため、学習コストがあまりかからずに導入できると思います。ローカル環境とInVisionサーバーの同期方法の中にAdobe Creative Cloudの連携も示唆されており、ますます便利な機能が追加されていくことを期待したいです。
実は面倒だと思っていた、ちょっと不便だと思っていたことを解決してくれるサービスです。 InVisionを知っていてもまだ使ったことがない方、こんなに便利な機能がたくさんあります。百聞は一見に如かず。ぜひ一度試してみてはいかがでしょうか?
