バーチャルインターネット広告(ゲーム広告)を作ってみた。
こんにちは、広告システム開発部の八代です。
今年の4月に広告システム開発部に異動し、広告の知識やシステムに携わることが多くなってきたため、そこで得た知識と最近何かと話題になって来ているVRコンテンツを融合させたバーチャルインターネット広告(ゲーム広告)を簡単に作ってみました。
今回やりたいこと
現実世界の看板と同様に仮想世界の看板に広告を表示させるような簡易的なものを作ってみる。

環境
本記事では以下のソフトウェア・プラグインなどを用いています。
- Ruby
- Ruby on Rails 4.2
- Unity 5.3
- [Assets] Japanese Naniwa City (ZENRIN)
- [Assets] Character (Standard Assets)
AdEngineの作成
AdEngineと大げさな言い方をしていますが、リクエストを受けたら表示する枠を判断して広告を返す想定のものを作 りました。
Railsが入っている想定で話を進めて行きます。

今回サーバー側で行うのは、表示する枠を判断して広告を返すものです。 まずは枠と広告を紐付ける為の処理をgenerateを使って簡単に作っていきます。
$ rails generate scaffold AdFrame title:string filename:string
$ rake db:migrate
それっぽい物が作れました。

次にリクエストを受けるためのコントローラを作成します。
$ rails generate controller home index
ルーティングの設定
.config/routes.rb
.
.root :to => 'home#index'
idが来たら該当ファイルにリダイレクトさせます。
home_controller.rb
def index
if params[:fid].present?
file = AdFrame.find(params[:fid])
redirect_to '/images/' << file.filename
end
endバリデーションチェックなどはしておらず必要最低限の実装をしていますが、ひとまずサーバー側の処理としては以上です。
UnityProjectの作成
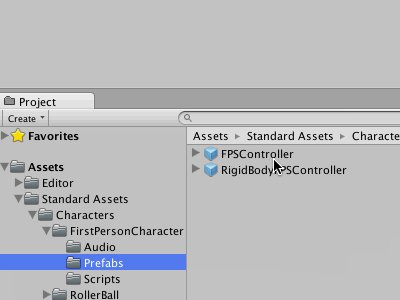
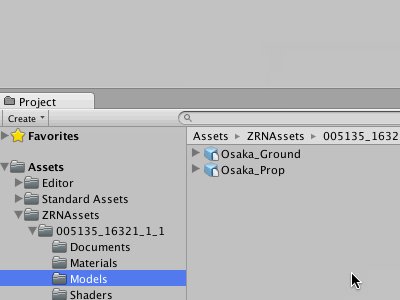
新規3Dプロジェクトを作成し、StandardAssetsのCharacterとJapaneseNaniwaCityを入れておきます。
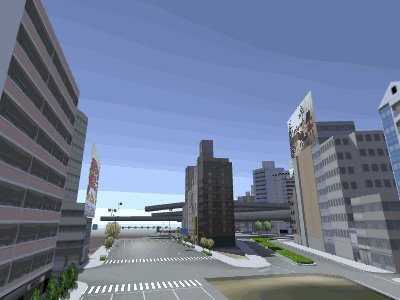
まずは前準備としてマップの成形と広告を見るためのキャラクターを用意します。
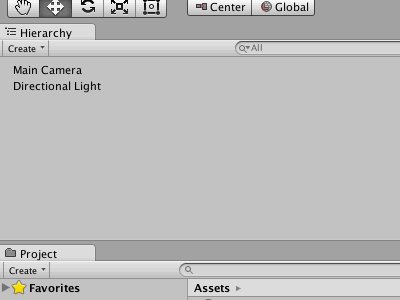
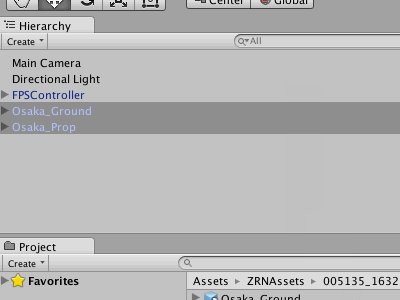
キャラクターのプレハブとマップをヒエラルキーに追加。

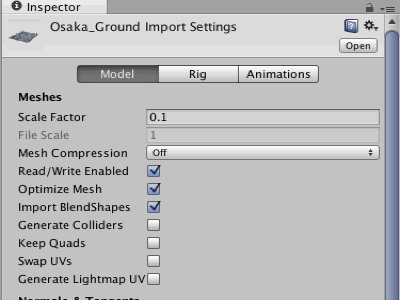
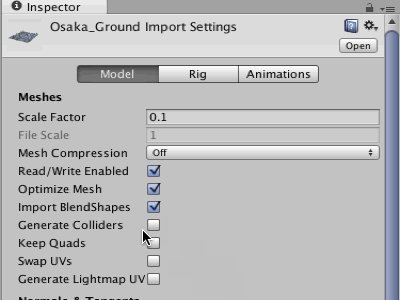
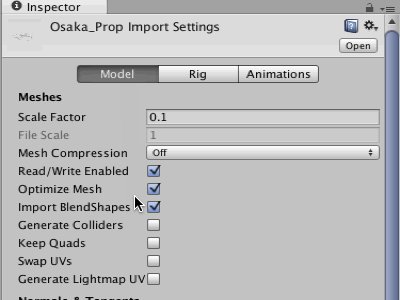
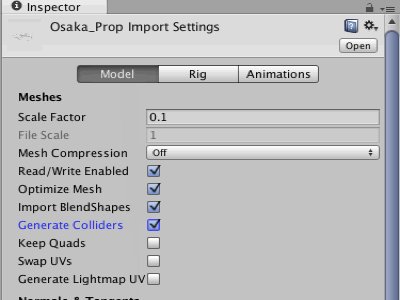
キャラクターを地面に立たせてあげたいので Osaka_Ground と Osaka_PropのインスペクタGenerate Collidersを有効にしておきます。

キャラクターの位置を調整し、マップ上に立たせてあげます。

次に広告を表示するためのスクリプトを作成します。
using UnityEngine;
using System.Collections;
public class AdRequest : MonoBehaviour {
public string url = "http://local.unity-ad-engine.mediba.jp/?fid=1";
IEnumerator Start() {
using (WWW www = new WWW (url)) {
yield return www;
if(!string.IsNullOrEmpty(www.error)){
yield break;
}
Renderer renderer = GetComponent<Renderer>();
renderer.material.mainTexture = www.texture;
}
}
void Update () {
}
}また、広告を表示するための面を用意します。
Create -> 3D Object -> Plane
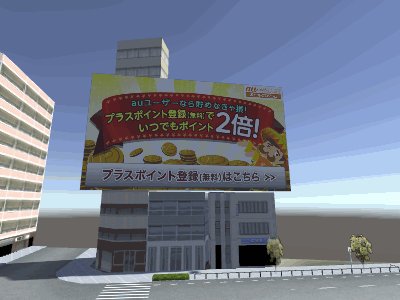
Planeのコンポーネントに先ほど作ったスクリプトを適応させてあげ、位置を調整して実行してみると・・・

看板広告を表示することが出来ました!
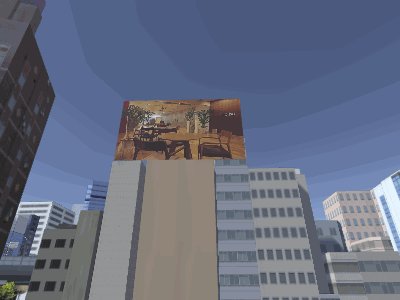
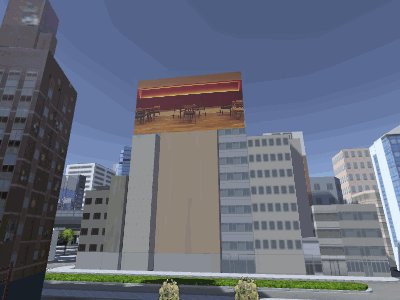
また、街中にあるビジョン広告のように動画を流すために同様にスクリプトを作ってあげ、動画表示用のマテリアルに適応させてコンポーネントに追加すれば、動画も表示することが出来ました!

まとめ
Unityだと簡単に広告を表示させられる仕組みが整っているので、 広告配信するためのサーバさえ立ててしまえばスクリプト1つを入れるだけで出し対面に広告を表示することができることがわかりました。
今後VRコンテンツが出てきた際にそのコンテンツにプラスαの収益元として広告が注目されるのかもしれないですね。
