Adobe Experience Designを使ってUIデザインを高速で作る
こんにちは。mediba制作部の大村です。
現場でAdobe Creative Cloudを使っているデザイナーさんに朗報です!
既に現場でも使い始めたのではないかと思いますがAdobe Experience Design(以下XD)を使うと普段の作業がサクサクスムーズなんです。2016年6月にリリースされたバージョン4で、メニューが日本語対応となりとても使いやすくなりました。
ちょっと触ってみましたので、レビューします。
参考記事:Adobe XD Preview 4 リリース!日本語UI、オブジェクト間の距離計測、ぼかし機能など
1. Adobeユーザーなら学習コストほとんど無し

少しづつだけど確実に時短できる
PhotoshopやIllustratorを使ってUIデザインしている方には、作業時間の短縮が見込めますので、是非使用して欲しいツールです。
ソフト自体のUIは洗練されましたが、アートボードやオブジェクトの操作方法など基本的な使い方がAdobe製品は統一されている為、Adobeユーザーであれば使い方を調べたりせずとも直感的に使えます。
また、これからWebデザイナーを目指す方にも、操作が簡単なのでオススメです。
グラフィック用のツールと違いUIデザイン用に作られたツールなので、ページもサクサク増やせ、移動や複製も小数点以下が出にくく、更にシンプルなのでデータ自体とても軽いので、細かいことは気にぜず邁進できます。
移動や変形、オブジェクトを作成する際も小さな文字で数字が表示され自分の動作が可視化されるので、作りながら考えることができ後で細かい確認が削減されます。
注意:バナーやイメージ画像のような凝ったものは作れないので、完成するためにはPhotoshopやIllustratorも併用します。
Adobeのショートカットがそのまま使える
使えるショートカットの一例
- 機能 Mac / Windows
- グループ ⌘+G / Ctrl+G
- グループ解除 Shift+⌘+G / Shift+Ctrl+G
- コピー ⌘+C / Ctrl+C
- カット ⌘+X / Ctrl+X
- ペースト ⌘+V / Ctrl+V
- 全面に移動 ⌘+[ / Ctrl+[
- 最全面に移動 Shift+⌘+[ / Shift+Ctrl+[
- 最背面に移動 Shift+⌘+] / Shift+Ctrl+]
- カーソル1px移動 方位キー / 方位キー
- カーソル10px移動 Shift+方位キー / Shift+方位キー
2. データが軽い・共有もワンプッシュ

Web上にデータを上げてすぐに共有
共有してすぐに端末で操作確認ができるのも魅力です。
共有はInVisionやProttなどのプロトタイプツールにもある機能ですが、デザインデータを別で持っている場合もあり、デザインしてそのデザインをプロトタイプツールに反映し、更にプロトタイプを変更して共有しなければなりません。
XDでは、1度オンラインで共有したのち、「再共有」→「リンクを更新」するだけで変更が反映されます。
この早さ、手順の少なさは特記すべき魅力です。
3. デザインとプロトタイプの2in1


同時にできることでデザインを効率的に進められる
他のプロトタイプツールは、プロトタイプとデザインを別のツールで行う必要があります。
初回に組んでしまえば修正段階での煩わしさはあまりないのですが、アプリケーションを横断した作業が面倒、且つタイムラグがあったりもします。
XDなら作りながらプロトタイプでき、ページを少しづつ増やすことも簡単です。
増やしたページを繋げながらデザインが進められるので、ページを繋いだプロトタイプを頭のなかで考えながら作業する必要がありません。
労力が格段に少なくどんどんデザインが作れます!
4. こだわり過ぎる方にオススメ

細かく変更できないのが正解
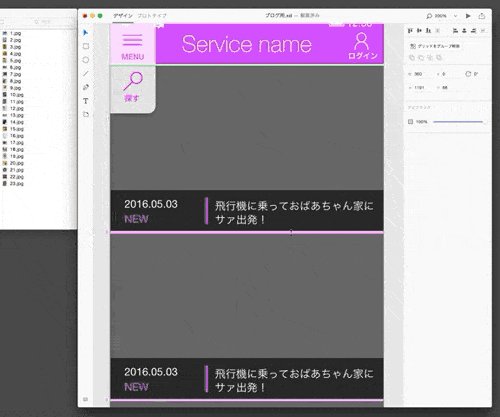
画像はアートボートを移動したときの例ですが、一定の間隔で置いた場合その数値の場所にスナップするので並び替えもグイグイできます。
個人的にはドラックアンドドロップして出る端数が苦手でデザイン作成時にドラックはぜずXYの数値変更かカーソルキーでしか移動しないのですが、スナップが的確且つ思ったところにガイドが出るので、細かいことを気にせずとても気持ちよく移動・変更ができます。
細かく変更や調整ができないので、余計な細かい作業に捉われる事無くUIデザインを完成させることができます。
「1pxずれちゃった!コピペしたこの素材もこれの相対で動かしたパーツ達も全部ずれてる!整えなきゃ!(また2時間かかるわ…)」なんてことが激減します。

自動の機能が時短の鍵
XDに出会う前はIllustratorでUIデザインをしていました。
感覚的にはIllustratorに近い操作感なのでIllustratorやInDesignなどのAdobeレイアウトツールを使っていた方からすると自動化された便利な機能が沢山あります。
一つは上の画像のように、右上の整列の下「グリッドの繰り返し」。
繰り返したボックスの中に画像を入れると、アルファベット/数字/五十音順など決まった順番、且つボックスのサイズに合わせてトリミングされ、一気に表示される機能があります。
繰り返したグリッドの変更も1箇所反映すれば全てに自動で反映されラクチンです。
また、UIデザインパーツ(UI KITS:Apple iOS、Google Materialデザイン、Microsoft Windows)が搭載されているので今まで探したり作ったりしていた手間が省けます。あとは日本語のキーボードのキットが搭載されれば最強かも?!
5. まとめ
作業時間を短縮してモックをたくさん作る
UIデザインはページの前後関係や実際ページを見たときのUXを鑑みることが大切なのでプロトタイピングが必要不可欠だと考えます。
作成する上で、遷移先がWebなのかアプリ起動なのかでも遷移元のUIは違ったものが適しているかもしれないという想定がされます。
想定だけでなく、実際作って触ってみてユーザーの視点に立ち考えることで全く違った考えも生まれてくるので、たくさん試して色々検討する時間の方が大事だと思います。
それを実現する為には「時間が欲しい!」と思っていましたがXDならあまり時間をかけなくても実際触れるものが作れると思いました。
今は自分の時短優先でXDを使用していますが、GithubやSlackなどチーム連携も考えると、XDよりも適したツールがあるかもしれません。
作業時間のさらなる短縮を目指し、最短でリリースが可能なUIデザインツールを模索していきたいと思っています。
他にも便利そうなプロトタイピングツール一覧
