Waffle.ioを用いてカンバン型開発をしてみた
こんにちは。広告システム開発部の八代です。
今回新しくWaffle.ioというツールを用いてタスク管理をしてみたので、ツールを使ってみた感想を共有したいと思います。
Waffle.ioとは
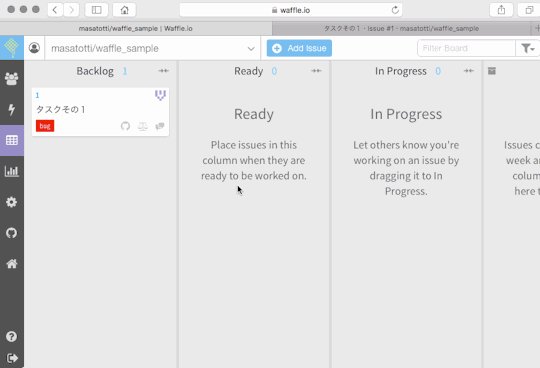
GitHubのIssueやPullrequestを看板として可視化することが出来るツールです。 IssueやPullrequestの状況を看板化することにより、各進捗が1画面で把握することが可能になります。
https://waffle.io/GitHubのユーザ名/GitHubのリポジトリ名
という形でアクセスすると、簡易的にWaffleを使うことが出来ます。
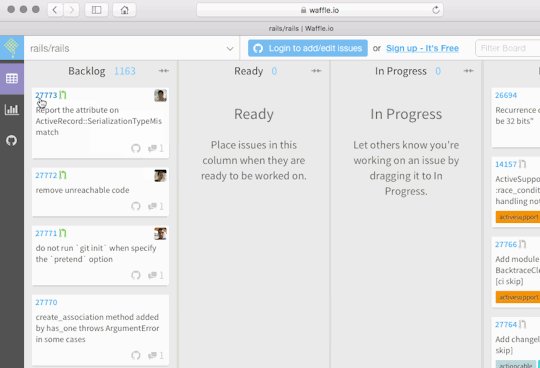
例) Ruby on Railsの公式GitHubをWaffle.ioで見てみる

GitHub標準のKanban機能(Projects)もありますが、このWaffle.ioは標準のKanban機能だけだと実現出来ない痒いところまで手が届く機能が盛り込まれています。
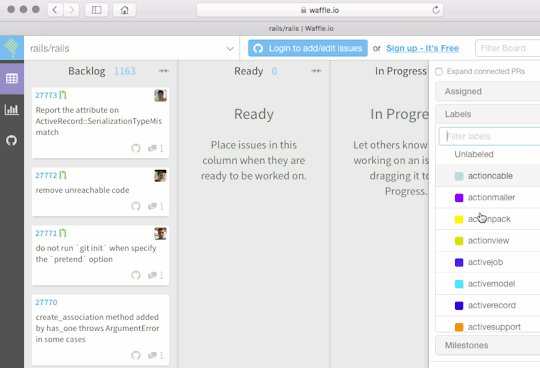
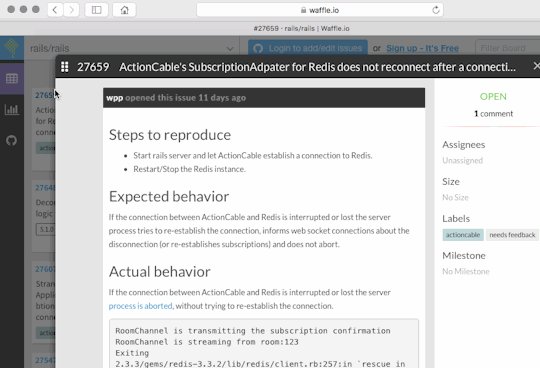
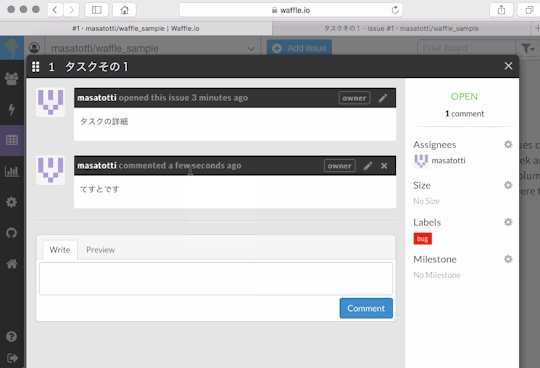
特にラベルの可視化や、複数のIssueを1画面で俯瞰的に見ることができ、1つのIssueに対してのコメントをブラウザ遷移すること無く閲覧・書き込みすることが出来る利便性はとても高いです。
導入方法
GitHubアカウントを持っている状態で
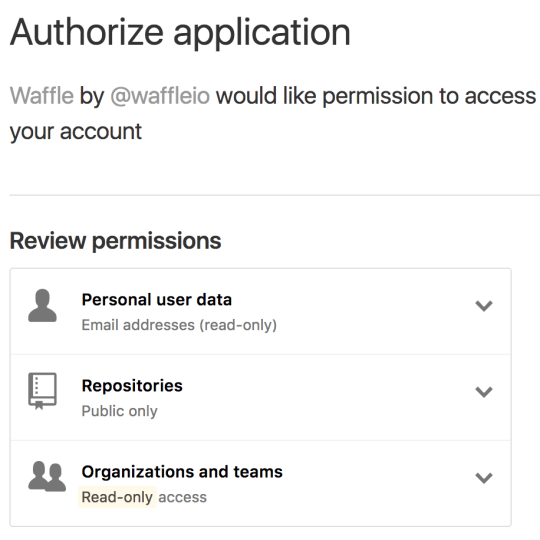
にアクセスしてログインをし、アプリケーションをAuthorizeするだけです。
Authorizeには以下の権限を求められます。

後は + Add Project のボタンを押して、どのリポジトリと連携させるかを選ぶだけで導入は完了です。

縦の列を増やしたい場合はProject SettingsからBoard Settingsで移動することが出来ます。
特徴
幾つか特徴はありますが、ここでは何点かを取り上げます。
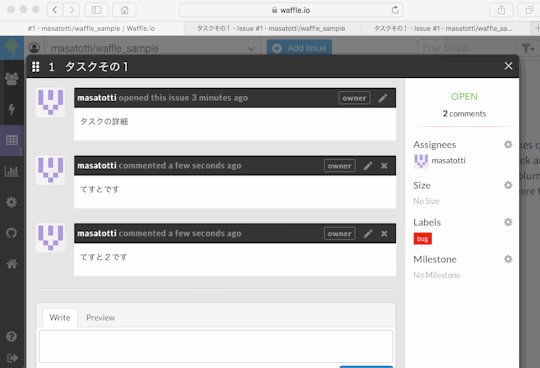
GitHubのIssueを追加することで看板を増やすことが出来ますが、Waffle上でもIssueを作ることもでき、アサイン、マイルストーン、ラベルも視覚的に見やすく表示されます。

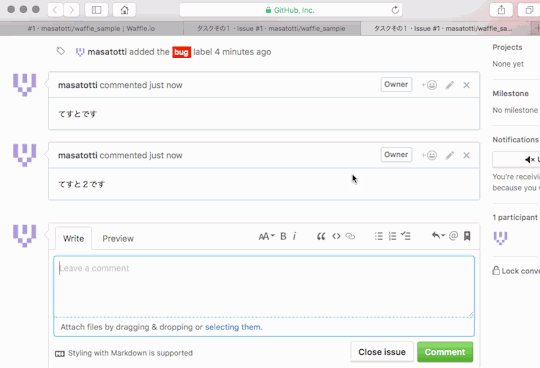
Issueにコメントやテキストを編集してもWaffle側はほぼリアルタイムでレスポンスが返ってきます。

また、Issue単位で重み付けすることができるので、どのくらいのタスクなのかをひと目で把握することが出来ます。(上部には合計値が表示されます)

フィルター機能も充実しており、必要なものだけ表示できるようになっています。

また、PullrequestとIssueを関連付けすることもでき、2つの看板を連結(関連付け)させることも出来ます。

使用感
今回私のチームで約2ヶ月使用してみた感想とそこで感じたメリットデメリットをあげます。
導入前
導入する前は、以下の問題点を抱えていました。
- プロジェクト全体でどのくらいのタスクが残っているのかわかりにくかった
- 自分以外のタスクが見えにくかった
- タスク管理ツールが分散していた (エクセルシートや、taiga.io、redmine、backlogなど)
- 実際に出来上がっているコードと今行っているタスクが疎結合だった
導入後
導入後にメリットだと感じた点は以下の通り。
- 1画面にタスクが可視化されて表示されているので、全体が把握しやすかった
- アサインされている看板の位置がリアルタイムに変わるため、誰が何をやっているのか明確化された
- GitHubとWaffle.ioだけでタスク管理、ソース管理、WIKI(仕様管理)が行えるようになった
- PullrequestがどのIssueに対してのものなのかがひと目で分かり、成果物がどのIssueに基づいたものなのかわかるようになった
逆にデメリットだと感じた点
- スケジュールが絡むタスクに関しては看板だけでは見づらかった
- GitHubからIssueを作る際には
.github/ISSUE_TEMPLATE.mdが機能しているが、WaffleからIssueを作る際は機能していなかった - Issueが大量に増えるとその分読み込みに時間がかかってしまう
まとめ
今回、導入したチームでは新規プロジェクトかつ、簡易ウォーターフォールモデルで開発していたため、スケジュールを意識したタスク管理方法が好ましかったが、 Waffleのような看板型のタスク管理方法だとスケジュールが絡むタスクに関しては少し扱いが難しかったため、上手く運用に乗せきれず終わってしまいましたが、スクラム開発をする上ではこのWaffle.ioはメリットが多いツールだと感じました。
導入は、現時点(2017年1月時点)で無料で簡単にできるものなので、機会があれば是非試してみてはいかがでしょうか。
