Creative Cloudライブラリでデザインを共同作業する方法
こんにちは、制作部デザイナーの福島です。
大規模な案件になると、ヘッダーやフッターなどの共通パーツをチームのメンバーと共有して制作を進めたい、というときがありますよね。
そこで、今回Creative Cloudライブラリという、Adobe Creative Cloudの制作ツールに搭載されている機能を使ってみました。
実際に使ってみて、チームでデザイン作業を進めるのにとても役立つ機能であると感じました。
今回は、チームでデザインを進める際に役立つCreative Cloudライブラリの機能を中心に紹介したいと思います。

Creative Cloudライブラリとは
アセットをクラウド上に登録して使用できるサービスで、使用するにはAdobe Creative Cloudのアカウントが必要です。
Photoshop / Illustrator / InDesign / After EffectsなどAdobe Creative Cloud制作ツールで使用する事ができ、画像やパスなどのグラフィック/ カラー情報/文字スタイル/レイヤースタイルなど、様々なアセットを登録することができます。
ライブラリに登録されたアセットは、登録したAdobe Creative Cloud制作ツール以外からでも使用可能です。
(例えばPhotoshopで登録したアセットを、Illustratorでも使用する…といったような使い方もできます)
ライブラリフォルダを作成する
では実際にライブラリを作成してみましょう。
今回はPhotoshopを例に紹介していきたいと思います。
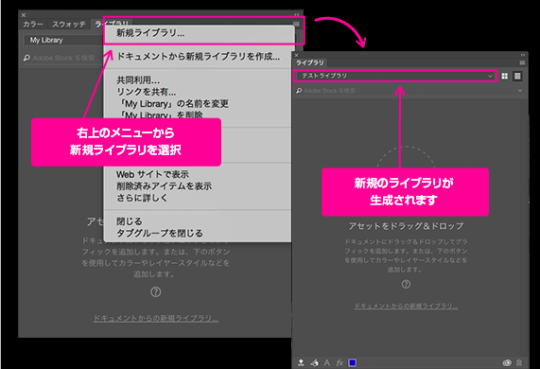
ウインドウ→ライブラリからライブラリパネルを開き、右上のメニューから「新規ライブラリを」選択して、任意の名前をつけます。

作成したライブラリフォルダにアセットを登録していきます。
Photoshopで登録できるアセットは、グラフィック / 文字スタイル / レイヤースタイル / カラー情報です。
アクティブなドキュメント内のアセットを選択すると、ライブラリパネル下部のアセット追加アイコンに選択したアセットが表示さます。
アセット追加アイコンをクリックすると、ライブラリ内にアセットを追加することができます。
パスや画像などのグラフィックは、ライブラリパネルに直接ドラッグ&ドロップして追加することもできます。

ライブラリフォルダをチーム内で共有する
作成したライブラリフォルダをチームメンバーに共有してみましょう。
ライブラリパネル右上のメニューから共同利用を選択すると、共同利用者を追加できるポップアップウィンドウが開きます。
共同利用者を招待し、共同利用者が招待を認証すると、共同利用者のライブラリに共有したライブラリフォルダが表示されます。

これでアセットの共同利用ができるようになりました。
共同利用者は必要なアセットを、共通ライブラリから使用したり登録できるようになります。
※うまく共有がされない場合は、ライブラリパネル右下にあるAdobe Creative Cloudロゴをクリックするか、Adobe Creative Cloudアプリケーションが起動しているかを確認してみてください。
Creative Cloudライブラリを便利に使いこなす
リンクされたアセットを使用して、データを常に最新状態に!
Creative Cloudライブラリ内のグラフィックなどは、自動でリンクアセットになります。
リンクアセットになっていると、ファイルの変更を行った場合、リンクアセットを使用している全てのプロジェクトファイルが、更新された最新ファイルに置き換わります。
様々なプロジェクトファイルで共通して使用するパーツは、リンクアセットとして登録しておくと便利です。

ここで注意する事は、更新されたリンクアセットは編集しているファイル以外は自動的に更新されません。
他のファイルで更新されたリンクアセットを見ると、レイヤーに三角の黄色いアイコンがついています。
このマークがついていると、リンクアセットが最新ではないという事なので、ウインドウ→属性パネルを開いて、同じ三角のアイコンマークをクリックし「変更されたコンテンツを更新」を選択します。
するとリンクアセットが更新されて最新のデータになります。

レイヤーカンプ機能と合わせて差分を含むデザインパーツも共有
Photoshopの「レイヤーカンプ機能」と合わせて使用すると、差分を含むデータも一つのリンクアセットとして使うことができます。
レイヤーカンプとはレイヤーの形状を記憶しておける機能なのですが、リンクアセットと組み合わせて使うととても便利な機能です。
参考: レイヤーカンプ
《例》ラベルの種類を一つのリンクアセット内に複数増やしてみる
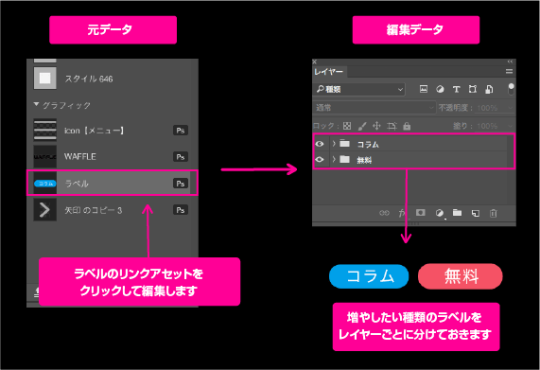
まずはリンクアセットとして登録してある「ラベル」をダブルクリックし編集します。
そして「コラム」と「無料」2種類のラベルを、それぞれレイヤーに制作しておきます。

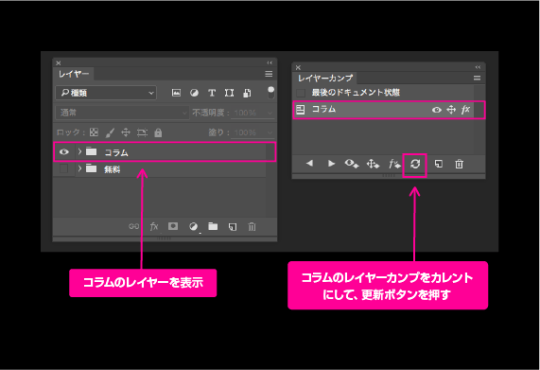
ウインドウ→レイヤーカンプパネルを開き、新規レイヤーカンプから「コラム」のレイヤーカンプを作成します。

レイヤーの「コラム」を表示、「無料」を非表示にし、「コラム」のレイヤーカンプがカレントになっていることを確認して、レイヤーカンプパネル下部の「レイヤーカンプを更新」アイコンを押します。
すると「コラム」のレイヤーカンプにレイヤー「コラム」の形状が記憶されました。
同様に「無料」のレイヤーカンプも作成し、リンクアセットを保存します。

元のファイルに戻り、ウインドウ→属性パネルを開くと、先ほど作成したレイヤーカンプが選択できるようになっています。 これでラベルの種類を一つのリンクアセット内で簡単に切り替えられるようになります。

このように、一つのリンクアセットで何種類もの差分を含むデータを作成する事ができるので、アセットを無駄に増やす事なく管理できます。 アイコンや文字など、一部のデザインパーツをいくつかの種類に変更したい時などに活躍できる技術かと思います。
Creative Cloudライブラリを使ってみた感想
実際の仕事ではヘッダーフッターなど共通パーツを登録しておくことで、チーム間で一貫性のあるデザインデータをスムーズに制作し、チームメンバーに共有する事ができました。
また、デザインがある程度出来上がった後に修正が入る事がしばしばあったのですが、Creative Cloudライブラリに登録しておけば、パーツは常に最新の状態で更新や共有ができます。
共通パーツがデザインデータによって古くなるといった事も、Creative Cloudライブラリで簡単に解決できるようになりました。
Adobe Creative Cloudアカウントがないと共有ができなので、同じ環境でない人と連携するには向いてないと思うのですが、Adobe Creative Cloudを使用しているのであればデザインデータをチーム内で管理するには本当にオススメな機能なので、みなさんもぜひお試しください!
