Firebase Analyticsで計測したデータをGoogle Analyticsで扱う
フロントエンド開発部の鳥居です。
サービスのKPIや施策の効果測定などを目的にAnalyticsツールはよく使われますが、Webとモバイルアプリが共存しているサービスでは、WebにGoogle Analytics(GA)、モバイルアプリにFirebase Analytics(FA)と、2つのAnalyticsツールが使われているケースがよくあります。
GAとFAの機能の差異から、分析の際に、GAの機能がFAで使えない、主にフィルタやセグメンテーションの機能が弱く、同じ条件でフィルタができないといった課題がありました。 この課題から、Google Tag Manager(以下GTM)を利用し、FAのデータをGAに転送してGA上でデータを一元的に扱う方法を試してみたので紹介します。
GAとFAの機能の差異から、マーケティング担当の視点では、GAの機能がFAで使えない、主にフィルタやセグメンテーションの機能が弱く、同じ指標で分析が難しいといった課題があるようです。 この課題から、GTMを利用し、FAのデータをGAに転送してGA上でデータを一元的に扱う方法を試してみたので紹介します。
この投稿では、GTM を導入して、アプリからFAのイベントを発行し、GAのコンソールで発行されたイベントを確認するところまでを扱います。
Google Tag Manager
FAで発行されたイベントをトリガーしてGAにタグ付けするために利用します。
1.Google Tag Managerのコンテナの作成
はじめにGTMのコンソールからコンテナを作成します。
GTMにはトリガー・変数・タグの要素があり、その他の関連設定とまとめたものをコンテナと呼びます。
- トリガー:「Firebaseで発行されたイベントのイベント名が"tapButton"だったら」のように、タグ付けする条件を表します。
- 変数: イベントに含まれる情報などの値を表します。
- タグ: トリガーを条件にGAに変数を含めたイベントを送るといったタグ付けの条件や内容をまとめたものです。
後述しますが、FAからは下記のようなイベントを発行するので、これに合わせてタグを作る手順を記載します。
//イベント名: tapButton
//パラメータ: ["button_name": "buttonA"]
/* iOS */
Analytics.logEvent("tapButton", parameters: ["button_name": "buttonA"])
/* Android */
Bundle params = new Bundle();
params.putString("button_name", buttonA);
mFirebaseAnalytics.logEvent("tapButton", params);2.トリガーの作成
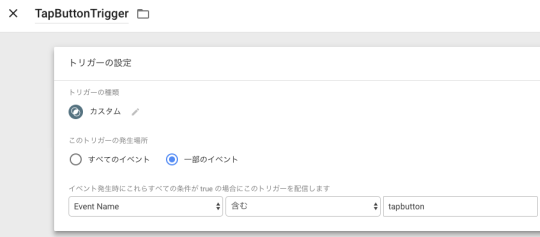
ワークスペース -> トリガー -> 新規
イベント名が “tapButton"と等しい場合に発火されるトリガーを作成します
- トリガーの種類: カスタム
- このトリガーの発生場所: Event Name, 等しい, tapButton

3.変数の作成
同様に変数を2つ新規作成します。
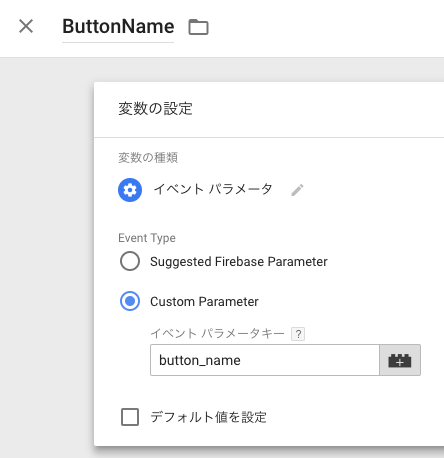
ボタンの名前を扱う変数を作成
ワークスペース -> 変数 -> 新規
イベントのbutton_nameの値(buttonAなど)を扱うための変数を作成します。
- 変数名: ButtonName
- 変数の種類: イベントパラメータ
- EventType: Custom Parameter
- イベントパラメーターキー: button_name

GAのトラッキングIDの変数(UA-xxx-x)を作成
ワークスペース -> 変数 -> 新規
GAのトラッキングIDを扱うための変数を作成します。
- 変数名: UA-xxx-x
- 変数の種類: Googleアナリティクス設定
- トラッキングID: UA-xxx-x

4.タグの作成
ワークスペース -> タグ -> 新規
先程作成したトリガーと変数を使用してタグを作成します。
- タグ名: TapButtonTag
- タグタイプ: Google アナリティクス - ユニバーサル アナリティクス
- トラッキングタイプ: イベント
- カテゴリ: Button
- アクション: Tap
- ラベル: {{ButtonName}}
- 値: 任意
- Googleアナリティクス設定
- {{UA-xxx-x}}
- トリガー: TapButtonTrigger

トラッキングタイプやトラッキングパラメータはGA側でどのように扱いたいかの設定になるので必要に応じて変更します。 例えば、トラッキングタイプをスクリーンビューとすると、FAのイベントを GAではスクリーンビューとして扱われます。
5.コンテナを公開
コンソールから編集したバージョンのコンテナを公開し、コンテナファイルをダウンロードします。
アプリへの導入
1.Google Tag Manager SDKのインストール
アプリにGTM SDKをインストールし、 ダウンロードしたコンテナファイルをXcode上から追加します。
下記の公式のドキュメントに従えば問題なくインストールできます。
2.Firebase SDKのインストール
Firebase SDKをインストールします。 既にFirebaseを導入しているアプリケーションはこの部分は不要です。
iOS https://firebase.google.com/docs/analytics/ios/start?hl=ja
Android https://firebase.google.com/docs/analytics/android/start/?hl=ja
3.Firebaseカスタムイベントの作成
カスタムイベントを作成します。
今回は2つボタンを作り、ボタンタップで下記のイベントを発行します。イベント名はtapButtonとして
button_nameフィールドの値にbuttonA,buttonBとしてボタン名に違いをつけています。
/* iOS */
//ボタンA
Analytics.logEvent("tapButton", parameters: ["button_name": "buttonA"])
//ボタンB
Analytics.logEvent("tapButton", parameters: ["button_name": "buttonB"])
/* Android */
//ボタンA
Bundle params = new Bundle();
params.putString("button_name", buttonA);
mFirebaseAnalytics.logEvent("tapButton", params);
//ボタンB
Bundle params = new Bundle();
params.putString("button_name", buttonB);
mFirebaseAnalytics.logEvent("tapButton", params);4.Firebaseデバッグモード
FAのイベントが即時に発行されるよう下記の設定でデバッグモードにしておきます。 デバッグモードでない場合、イベントがバッチ処理で発行されるため確認に少し時間がかかります。
https://firebase.google.com/docs/analytics/debugview?hl=ja
発行されたイベントの確認
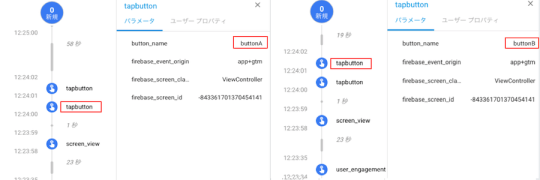
アプリを起動してFAイベントを発行させます。 それぞれボタンを押した場合のログです。
- Firebase Analytics

tapbuttonイベントのbutton_nameパラメータがそれぞれbuttonA buttonBとなっていることが確認できます。
- Google Analytics

FAで発行したイベントがGAで確認できました。 button_name パラメータも正しく表示されています。
備考
導入の工数
GTMを導入をする場合、下記の2つの工数が追加でかかることを考慮する必要があります。
アプリへのSDK導入 既にFAが導入されている場合、GTM SDKのインストールのみです。 変更が少ないので、リスクと工数は低く収まります。
GTMのコンテナの作成とアップデート GTM コンテナを更新するための運用コストが追加で発生します。 例えば、新しいイベントを追加した場合、GTMコンテナにもそのイベントのタグを追加する必要があります。 イベントの種類に比例して工数が増えると考えられます。
Tips
コンテナのバージョンを上げた場合、コンテナファイルを差しかえて一度アプリを削除してから実行すると即時に新しいバージョンのGTMコンテナが使用できます。
GAのタグの「値」パラメータは数値のため、数値以外を設定するとイベントに表示されません。
まとめ
GTMを導入することで、FAで計測したイベントをGA上で扱えるようになりました。 FAはGAに比べるとまだ機能が少なく、表示したい形式でデータが表示できないことがよくあり、そのような場合に有用な方法と考えています。
今回は、ボタンタップの簡単なイベントで紹介しましたが、 タグの詳細設定のパラメータを変更することで、 FAの自動発行イベントや、イベントに含まれるユーザプロパティを扱うなど、柔軟なデータ連携ができます。
