
みなさんこんにちは! ISID 金融ソリューション事業部、新卒2年目の松崎です。
本記事は電通国際情報サービス Advent Calendar 2022 12月20日の記事になります。
今回は、フォトグラメトリソフトウェアのRealityCaptureとゲームエンジンのUnrealEngineを使って
現実空間の物体から作成した3Dモデルを仮想空間に設置する手順を紹介します。
はじめに
「メタバース」とは、どのようなものでしょうか。
語源を調べると、超越・高次を意味する「Meta」と世界を意味する「Universe」を組み合わせた造語であると分かります。
つまり、超越した世界と解釈できるわけですが、なかなか抽象的で理解し辛いですね。
実際のところメタバースの正確な定義は定まっておらず、現状は「インターネット上に存在する3D仮想空間」と理解しておけば問題ないと考えています。
今回は、そんなメタバースの構築ツールであるUnrealEngineのマップに現実空間の物体を置き、リアルタイムレンダリングしてみた! ということでその実施手順を紹介します。
手順
- RealityCaptureを用いて、現実空間の物体から3Dモデルを作成する
- 作成した3DモデルをFBX形式でエクスポートし、UnrealEngineへインポートする
- UnrealEngineのマップ上に、3Dモデルを設置する
使用機材
PC(3Dモデル構築、仮想空間構築)
- OS:Windows10 Home
- CPU:Intel Core i9-10900K
@3.70GHz - GPU:NVIDIA GeForce RTX 3080
- RealityCapture 1.2.1 インストール済み
- UnrealEngine 5.1.0 インストール済み
iPhone12mini(写真撮影)
- OS:iOS 15.6
- ZY Cami 1.3.4(写真アプリ)インストール済み
Zhiyun Smooth Q4(スマートフォン用ジンバル、三脚)
手順1.現実空間の物体から3D モデルを作成
まず初めに、RealityCaptureを用いて3Dモデルを作成します。
RealityCaptureは、Epic Games社が提供するフォトグラメトリソフトウェアです。
写真から3Dモデルを作成することを強みとしており、仕上がり品質の高さが特徴的です。
また、LiDARなどによるレーザースキャンデータとの組み合わせも可能で、地形の測量等にも活用されています。
スマートフォン用無料アプリもリリースされましたので、ご興味ある方は是非お試しください!

本記事ではPC版RealityCaptureを使用し、写真だけを用いて3Dモデル作成を行います。
①写真撮影

高精細な3Dモデルを作成する場合、インプットに使う写真の質が重要になります。 写真の質を上げる方法として、今回は以下の観点を意識しました。
- 撮影方法:対象物体を取り囲むように周回移動しながら撮影
- 画質:iPhone12mini 最高画質(12MP)
- 画像重なり:前後の画像にて、70%以上の重なりを維持(計140枚撮影)
- ブレ軽減:三脚とジンバルを用いて、撮影時のブレを最小化
- 距離:可能な限り対象物体に近づいて撮影(写真内で物体が占めるピクセル数を最大化)
また、カメラ設定は以下になります。
- ISO 100
- ズーム:等倍(1.0)
- 写真サイズ:2750 × 3664 (縦撮り)
②RealityCaptureで3Dモデル構築
撮影した写真をRealityCaptureへインポートし、3Dモデルを作成します。
2.1 写真を取込み、アライメントを実施(アライメント処理時間:1分)
アライメントとは、オーバーラップ撮影された写真から、複数の写真の共通点を点として抽出し、低密度の点群データを作成する処理になります。同時にカメラの位置や対象物との距離を計算しており、下記画像の白い小さな四角形は、写真1枚1枚の撮影位置推定結果を示しています。
今回は三脚を用いて高さ固定で撮影をしていますが、RealityCapture上においても高さが一定であると推定されています。

2.2 コントロールポイントを用いて距離を定義し、再アライメント
最初のアライメント時に物体の大きさが自動定義されますが、ズレが大きい時は自分で再定義します。
再定義の際はコントロールポイントを利用します。コントロールポイントとは、写真上に目印となるポイントを設定できる機能です。アライメント処理で写真同士のオーバーラップ判定が上手く行かなかった時などに、写真間の共通ポイントをコントロールポイントとして指定することで、オーバーラップ判定の手助けを行うことができます。
また、コントロールポイントを2つ設定し、2点間の距離を再定義することで大きさを再定義できます。(定義後、アライメントを再実施する必要があります。)
今回は自動定義で11.6mとなってしまっていた為、おおよその実測値として0.2mを再定義しました。

2.3 メッシュモデルを作成
RealityCaptureではメッシュモデル作成時に、モデル解像度のオプションとして「通常精細」「高精細」を選ぶことができます。それぞれで作成したメッシュモデルを以下に示します。
・通常精細(所要時間:6分 ポリゴン数:330万)

・高精細(所要時間:23分 ポリゴン数:1360万)

通常精細でも綺麗なメッシュモデルが出来ていますが、高精細ではさらに細かい凹凸まで再現されていることが確認出来ます。以降は、高精細モデルを用いてモデル構築を行います。
2.4 テクスチャを作成
テクスチャ作成時の設定は以下になります。

- テクスチャ最大解像度:16K×16K
- スタイル:テクセルサイズを固定
- テクセルサイズ:最適化
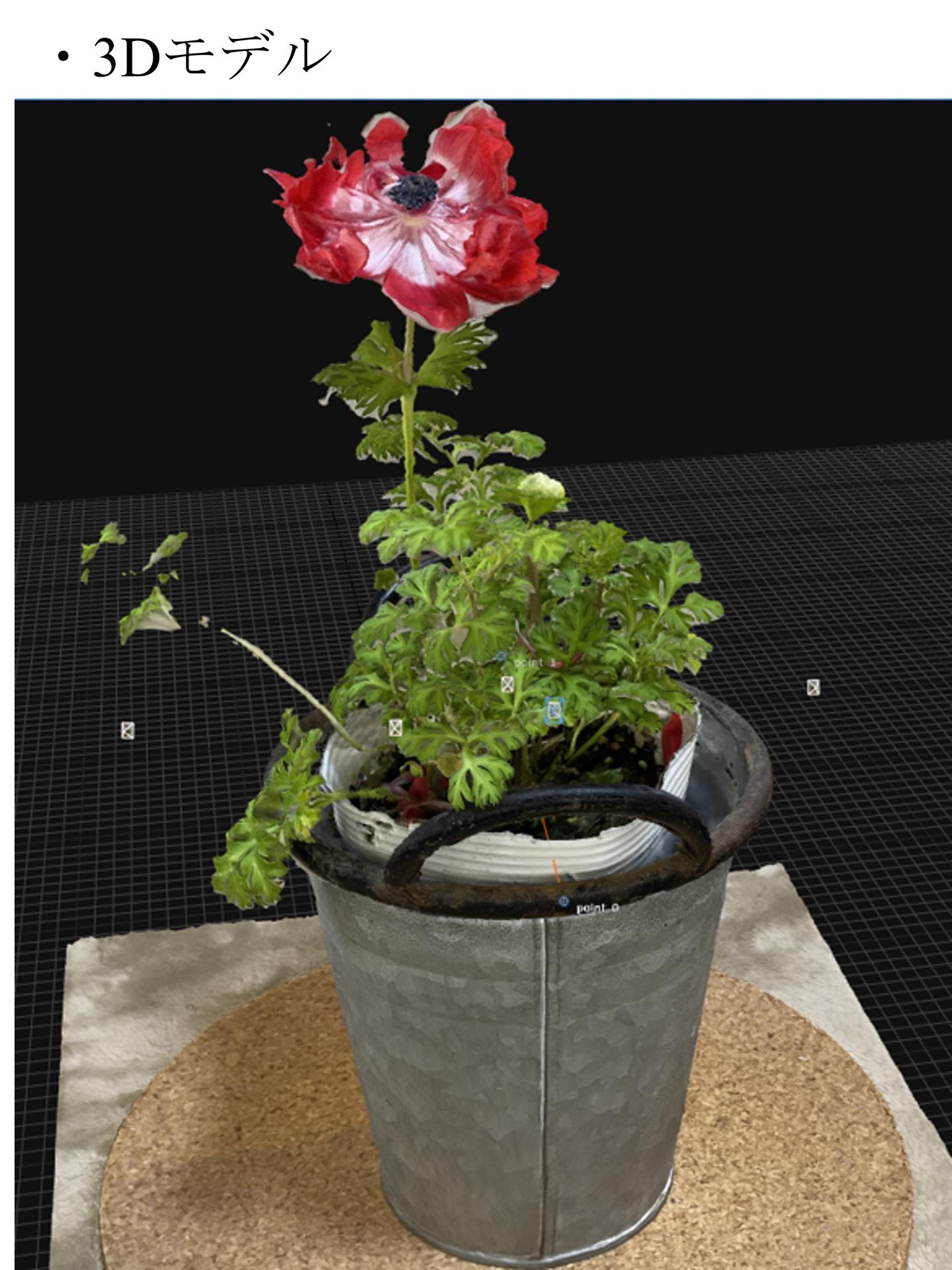
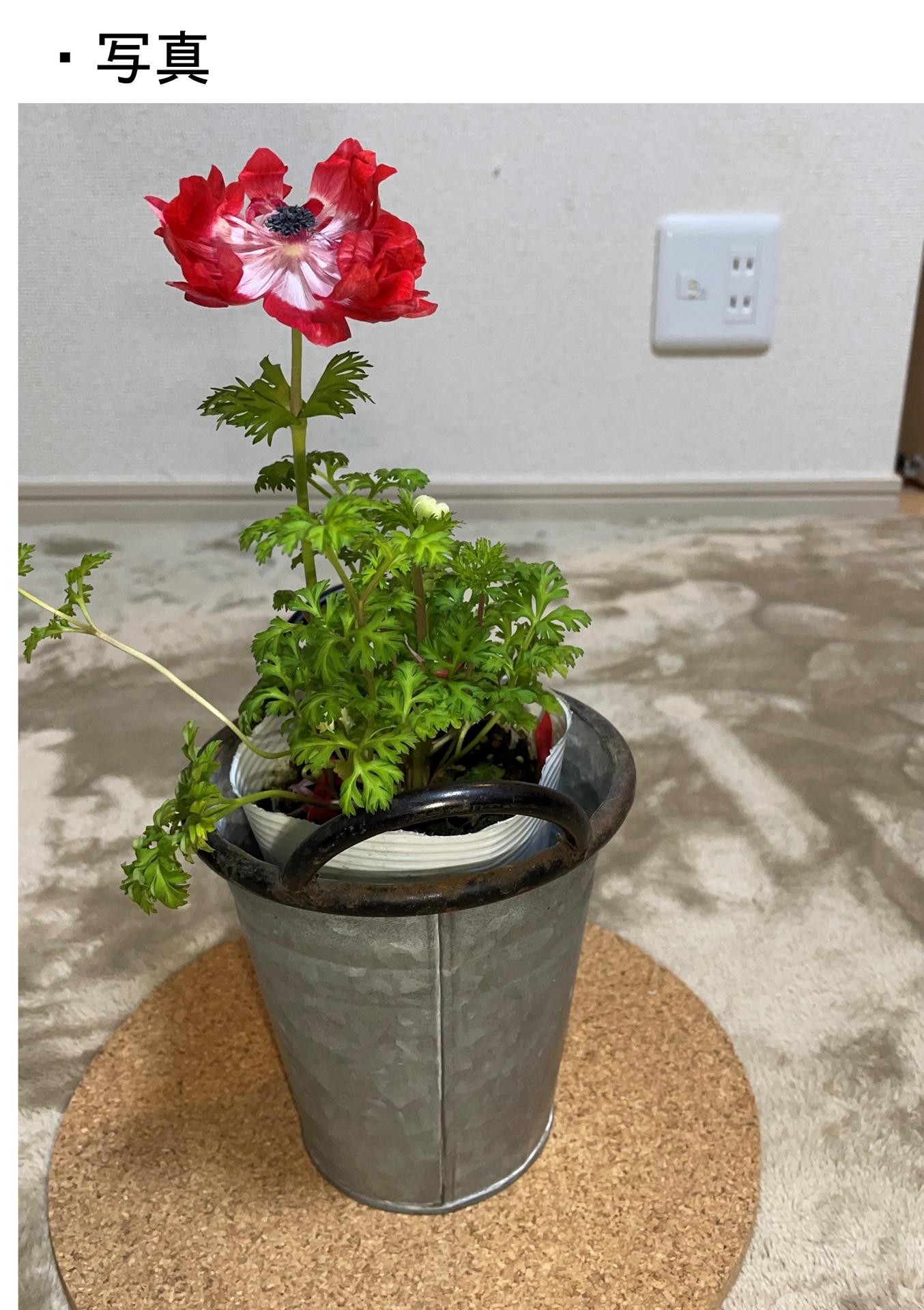
以下に、上記設定にてテクスチャを貼りつけた3Dモデルを示します。

作成した3Dモデルと、インプットに用いた写真を並べてみます。


元画像と比較しても遜色ない程の高精細3Dモデルが作成出来ました。
(一方、左の枝が切れていたり花の周辺に茶色の端部分が残ったりと、何点か微修正の必要な箇所が見受けられます。
本記事では割愛しますが、このような箇所はBlender等の3DCGツールを用いて対処します。)
手順2.作成した3DモデルをFBX形式でエクスポートし、UnrealEngineへインポートする
①RealityCaptureからのエクスポート
3DモデルをRealityCaptureからエクスポートします。
エクスポート形式はFBXを指定します。

エクスポート時の設定値は以下になります。

- 頂点法線のエクスポート:はい
- 頂点カラーのエクスポート:いいえ
- テクスチャのエクスポート:はい
- 座標系:グリッド平面
- 変換プリセット:カスタム
- XYZ移動:0
- XYZ回転:0
- XYZスケール:100 (UEインポート時に適切な大きさに変換する為)
- X座標の反転:いいえ
- YZ座標の反転:はい(UEインポート時に正面を向かせる為)
下記のように3Dモデルがエクスポートされます。

②UnrealEngineへインポート
3Dモデルを取込むための仮想空間を構築します。
本記事では、建築用のBlankプリセットを用いて仮想空間構築を行いました。

続いてモデルのインポートを行います。
3Dモデルのインポート先フォルダを作成し、モデルファイルをドロップします。

インポート時の設定値は以下になります。

- Skeltal Mesh:OFF
- Build Nanaite:ON
- Generate Missing Collision:ON
- Convert Scene:ON
- Force Front XAxis:OFF
- Convert Scene Unit:OFF
下記のように3Dモデルがインポートされます。

手順3.UnrealEngineのマップ上に、3Dモデルを配置する
マテリアルのベースカラーにテクスチャファイルを接続し、UnrealEngine上の3Dモデルにテクスチャを貼りつけます。

3Dモデルをドラッグ&ドロップし、マップ上へ配置します。

以下は、配置した3Dモデルを一人称視点で確認したものです。
3Dモデルのみならず、影まで正確に表示されていることが確認出来ます。(影はUnrealEngineの機能です)
一方、RealityCapture上での3Dモデルと比べると全体的にツヤが失われており、花が固まっているように見えます。
RealityCaptureのアウトプット設定やUnrealEngineのインプット設定を見直し調整する必要がありそうです。
こちらに関しては、今後の課題となります。


Visualizationモードで見てみますと、3D モデルがリアルタイムでレンダリングされている様子を確認出来ます。

余談となりますが、UnrealEngine上で3Dモデルの明るさと粗さ(光の反射量)を調整してみます。
まず、明るさから調整します。
手順3.の最初では3Dマテリアルのベースカラーとテクスチャを直接繋ぎましたが、この間に「Multiply」と「Blightness(Param)」を追加します。
これにより、「Blightness(Param)」に設定した値で明るさの調整ができるようになります。(デフォルト:1)

次に粗さです。
3D マテリアルのラフネスノードに「Roughness(Param)」を直接繋ぎます。
これにより、「Roughness(Param)」に設定した値で粗さの調整ができるようになります。(デフォルト:0.5)

調整準備が整いましたので、試しに以下の設定値にしてみます。
Blightness(Param):0.4
Roughness(Param):0.4

全体的に暗めな印象になりました。
仮想空間のスタイルに合わせて、自由に調整することが出来ます。


フォトグラメトリのデメリットとして、生成するテクスチャが、写真撮影時のライティングに影響を受けてしまうことが挙げられます。撮影時と違う印象にしたい場合は、上記手順を行うことで異なるライティング状態を再現できます。
おわりに
本記事では、フォトグラメトリを用いた3Dモデルの作成、またそれを仮想空間へ取り込んで設置する手順を紹介しました。UnrealEngineはゲーム用エンジンですが、RealityCapture等による高精細3Dモデルと組み合わせることにより”ノンゲーム”領域での活用可能性が広がっていくと考えています。
また、今回は小さな物体を対象に3Dモデル化を行いましたが、次は大きな物体や部屋の内装/外装の3Dモデル化にも挑戦し、ノンゲーム領域でのフォトグラメトリ活用を目指します!
ISIDの金融事業部では、金融直結の仕事に限らず様々な新規領域活動を行っており、本活動もその一端となります。
現在ISIDはweb3領域のグループ横断組織を立ち上げ、Web3およびメタバース領域のR&Dを行っております(カテゴリー「3DCG」の記事はこちら)。
もし本領域にご興味のある方や、一緒にチャレンジしていきたい方は、ぜひお気軽にご連絡ください!
私たちと同じチームで働いてくれる仲間を、是非お待ちしております!
ISID採用ページ
参考資料
RealityCapture 日本語マニュアル - 前編-
はじめてのRealityCapture-完全なモデルを作成する手順
RealityCapture to UnrealEngine5
lileaLab
執筆:@matsuzaki.shota、レビュー:@wakamoto.ryosuke (Shodoで執筆されました)




