
こんにちは、こんばんは、kubotak(@kubotak_public)です。
前回の記事は以下 tech.macloud.jp
シリーズ第3段
今回は売り手向けマイページトップと売り手向け会員登録ページのNuxt.js化を紹介します。
売り手向けマイページトップ

売り手向けマイページトップは、会社や事業を売却したい、または資金調達をしたいユーザーがM&Aクラウドにログインした場合に遷移するページです。 現在のアクティビティやステータス、次に行うアクションなどがこのページで見ることが出来ます。
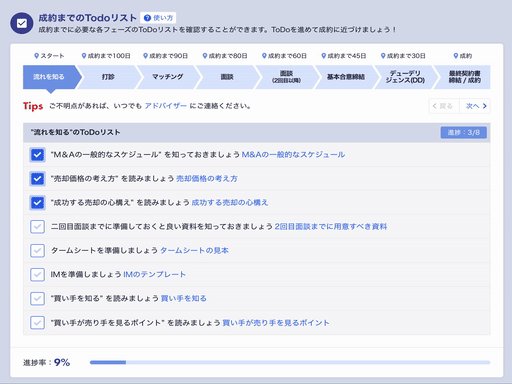
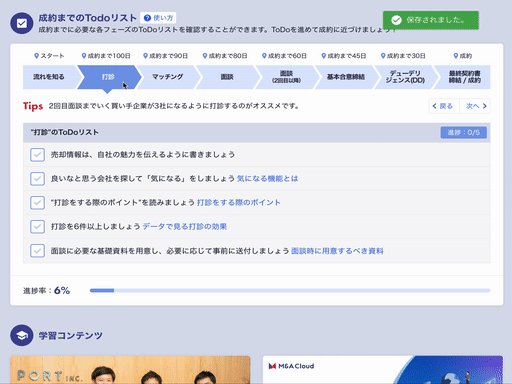
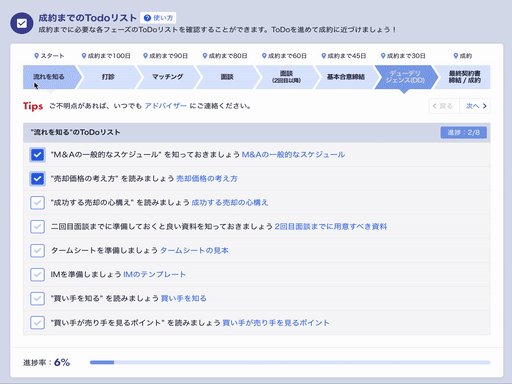
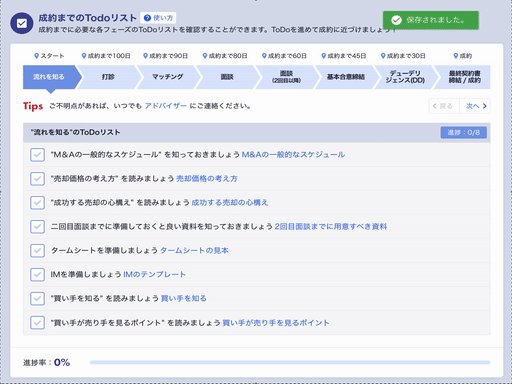
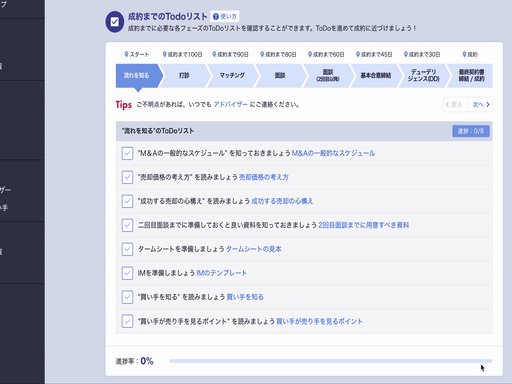
今回のリニューアルでは成約までのTODOリストが追加されました。
成約までのTODOリストとは

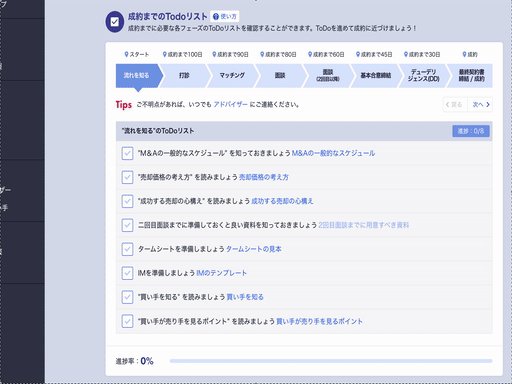
売却や資金調達の際してどのような事をする必要があり、どんな資料が必要になるかなどをTODOリストにまとめています。 ユーザーはこのTODOリストを参考にして買い手企業との連絡を行い、完了したものはチェックをつけることで進捗を確認することができます。
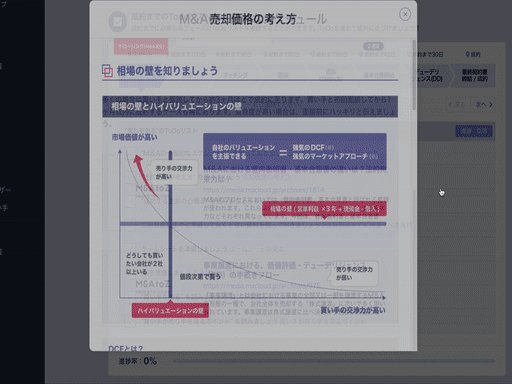
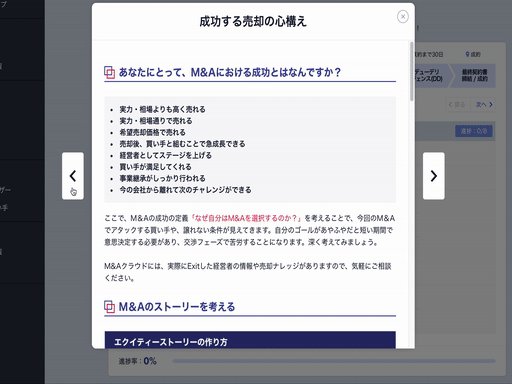
モーダルから詳細を表示することもできます。

Nuxt.js及びVue.jsを利用することでこのようにインタラクティブなUIも苦労せず構築することが出来ました。
売り手向け会員登録ページ

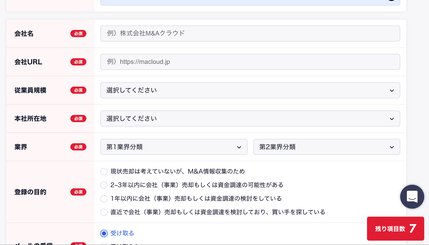
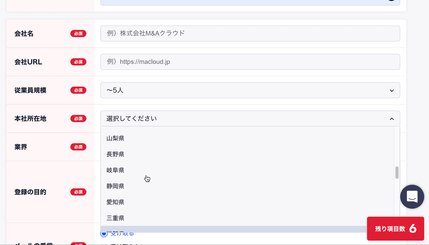
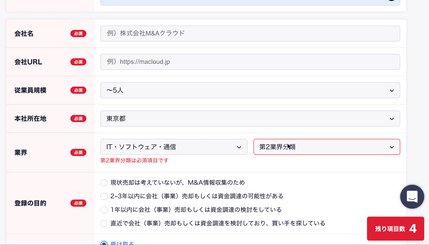
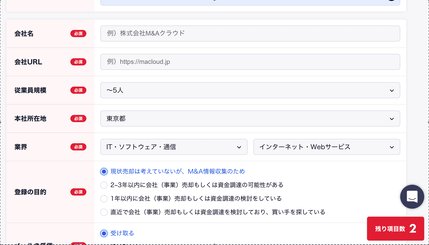
会員登録ページでは、JavaScriptならではの即時バリデーションによりユーザーのストレスを減らすことを目的にリニューアルしました。
従来の会員登録ページではLaravelによるMPAで作られていたこともあり登録ボタンを押した後にLaravelのFormValidationによって登録画面に戻されて入力不備の項目を表示していました。 この問題として、ユーザーが登録ボタンを押すまで入力不備が分かりづらいという問題と、登録ボタンを押して次へのアクションを行うモチベーションを挫いてしまうことがあります。
この問題を解決するために、弊社ではVue.jsのバリデーションライブラリのVeeValidateを利用してインタラクティブなバリデーションを実装しています。
QiitaにVeeValidate関連の記事も書いていますので興味のある方は参照ください。
VeeValidateを利用し、画面の右下に入力不備のある項目の残数を出すことでユーザーに入力達成率を把握しやすく工夫しています。

input要素一つ一つをコンポーネント化し、Storybookでまとめているので再利用も簡単に行なえますし、デザインの統一性も高まります。

これはemail入力欄のStorybookです。入力不備があれば赤枠になり、不備がなければチェックマークがインタラクティブにつきます。
会員登録ページリニューアル効果
リニューアルは連休前の8/7にリリース致しました。
以降の登録率はリニューアル前と比較し20%ほど改善しています!💪
最後に
M&Aクラウドでは着々とフロントエンドをNuxt.jsに移行しています。
今後もリニューアル・リプレイスしたページを随時紹介していきます。