
こんにちは、ブランドソリューション開発本部フロントエンド部の田中です。普段はWebのフロントエンドエンジニアとして、FAANSのWebの開発を行なっています。
FAANSとは「Fashion Advisors are Neighbors」がサービス名の由来で、ショップスタッフの効率的な販売をサポートするショップスタッフ専用ツールです。
ショップスタッフ向けにコーデ投稿・成果確認などの機能が存在し、2022年8月に正式ローンチしました。詳しくは以下のプレスリリースをご覧ください。
弊社の福利厚生の中に海外カンファレンスを含む勉強会やセミナーの参加費用を会社で補助してくれる制度があります。今回その制度を利用して、オランダのアムステルダムまで渡航し、JSNationとReact Summitに参加致しました。
オンラインからの参加も可能で、プレゼンテーションのライブ配信やDiscordを利用したコミュニケーションを取れたり楽しいイベントとなっています。今回の記事では現地参加ならではの経験、特に会場内の雰囲気を中心に紹介していきたいと思います!
- JSNationとReact Summitとは?
- 2023年6月1日 - JSNation
- 2023年6月2日 - React Summit
- 2023年6月3日 - Boat Tour & Walking Tour
- 気になったセッションについて
JSNationとReact Summitとは?
JSNationとReact SummitはGitNationが主催するカンファレンスです。JSNationはJavaScriptに関して、React SummitはReactに関連する発表やイベントを扱っていて、Next.jsやQwikなど関連した技術に関する発表もあります。また、アムステルダムの街を探索するイベントなどエンジニア同士で交流するイベントも用意されています。
現地参加の各カンファレンスのスケジュールは以下の通りです。今回参加できなかったのですが、別日にスピーカーの人から学べるワークショップも開催されています。
| 日付 | 時間帯(CEST) | イベント | 場所 |
|---|---|---|---|
| 2023/6/1 | 9AM - 5PM | JSNation | アムステルダム |
| 2023/6/2 | 9AM - 10PM | React Summit | アムステルダム |
| 2023/6/3 | 10AM - 1PM | Hangout Day | アムステルダム |
以降、参加したそれぞれのイベントについて詳しく紹介していきます。
2023年6月1日 - JSNation



JSNationの会場内は上の画像のような雰囲気でした。
プレゼンテーションは2会場で行われ、目星をつけていたセッションを中心に見ました。各国から著名な方が登壇し会場内は盛り上がっていました。
特に印象的だったのがプレゼンテーション中にデモが動かなく、発表者がChromeのConsoleのデバッグを始めた時に、会場内で拍手がわき起こったことです。
APIからのデータ取得時にエラーが発生し、その原因はWi-Fiが接続されていなかったためでした。会場内のWi-Fiに接続しデータの取得に成功したところ、再度拍手が湧き起こり、非常に暖かい雰囲気が広がりました。予想外のトラブルも楽しめて素晴らしかったです。
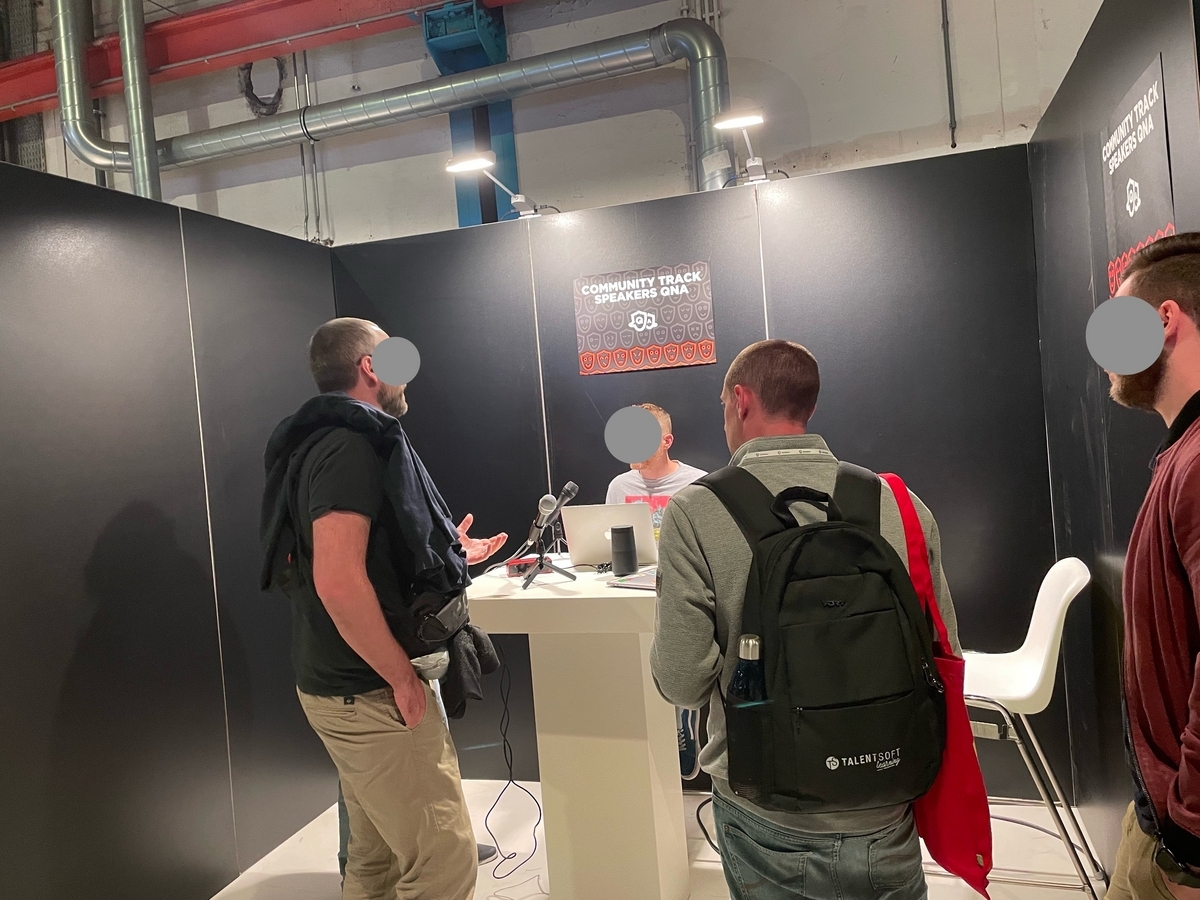
質問ルーム

質問ルームでは、プレゼンテーション終了直後に発表者に対して質問が可能です。
ブース
会場内にはスポンサーの展示ブースが設置されており、FAANSのWebでも利用しているChromaticとSentryのブースを訪れて、働いているエンジニアと直接話す機会を得ました。

Storybookに関して今後進めたいこと(VRTのローカル環境での実行といったテスト機能の追加、Storybookの導入とその記述コストの軽減など)やChromatic社の働き方を話しました。
Storybookのイベントでよく見かけるYann Bragaさんにも会場内でバッタリ会い、FAANSにおけるStorybookの活用方法についてお話ししました。ロゴ付きのステッカーを頂いたり、会話後に記念写真を撮ったり一生の思い出になりました。

Sentryについては最初にFAANSのWebでどう活用しているかヒアリングがあり、その後に知らなかった機能を紹介していただけました。その中でクライアント側のコードで不具合が発生した前後のユーザーの画面を再生できる機能をデモンストレーションしていただきました。FAANSのWebでも活用してみたいと思いました。
ランチタイム

チュニジア人とイタリア人のエンジニアと、現在進行中のプロジェクトや使用している技術について話しながらランチを食べました。カンファレンス参加にあたって英語に対する不安があったのですが、出会ったエンジニアは私の英語が少し不自由だとしても理解しようと努力してくれました。そして、聞き取れなかった場合はGoogle翻訳を使って日本語訳を見せてくれ、その配慮に感動しました。
休憩スペース

セッション外の場所では飲み物や軽食を受け取れるスペースがあり、休憩したり他の参加者と交流したりできます。
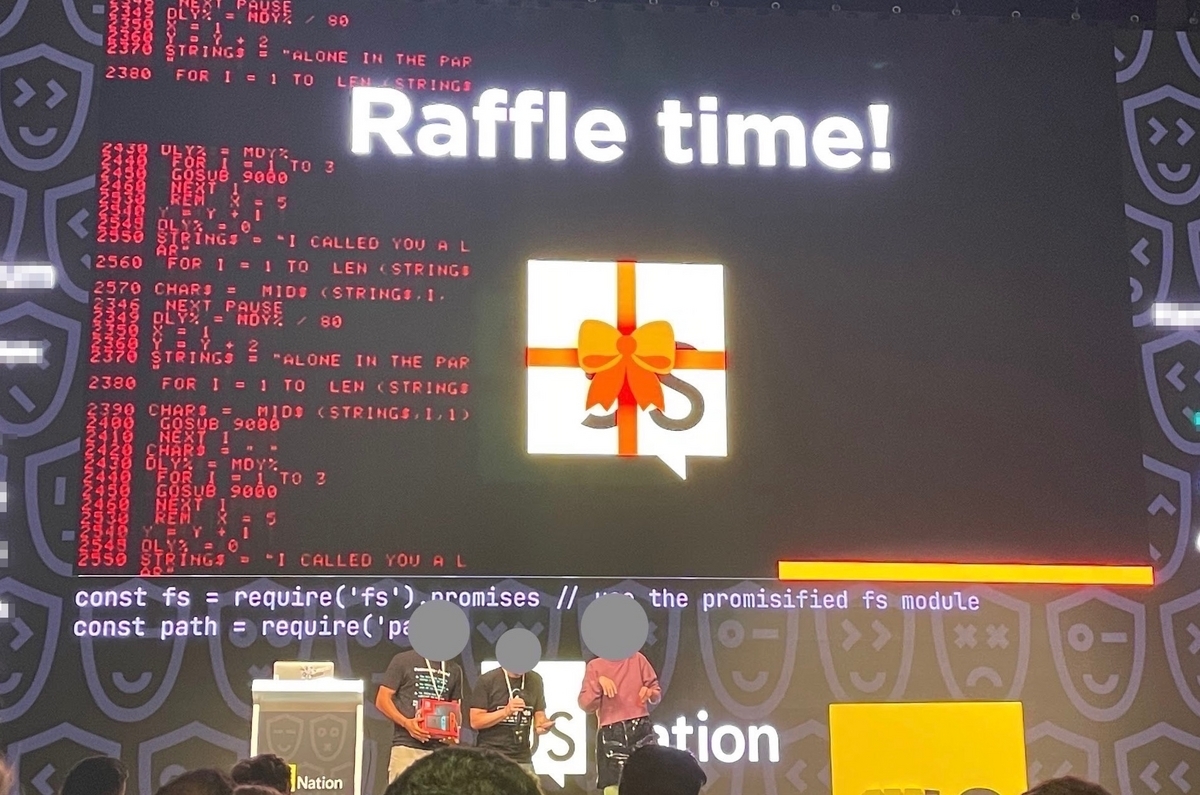
景品抽選タイム

ブースを出展している企業から抽選で景品がもらえるイベントもありました。景品を引き当てた人は大いに喜んでいました。
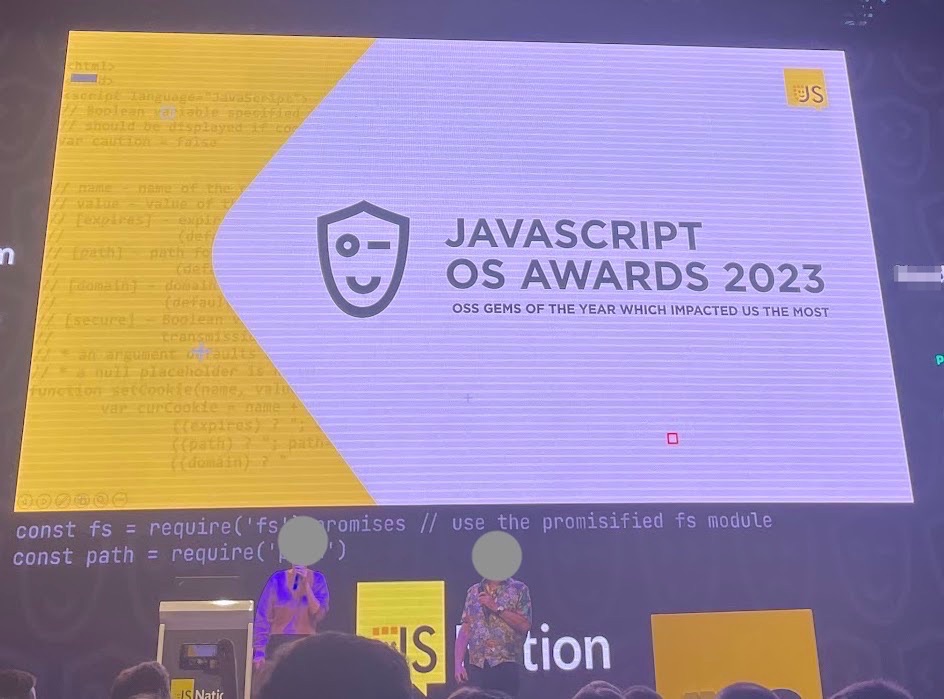
OSS Awards

オープンソースの授賞式もあり、各部門(例:生産性への貢献やもっともコミュニティーに影響与えた)ごとに賞が授与されました。使ったことがないライブラリや拡張機能があってとても参考になりました。特にTypeScriptのエラーを見やすく表示できるVisual Studio Codeの拡張機能のPretty TypeScript Errorsは使ってみたいと思いました。
2023年6月2日 - React Summit

2日目はReact Summitです。JSNationと同じ会場で行われたのですが、雰囲気は一気に変わり全体的に緑を基調とした空間でした。
Reactの誕生日


Reactが10周年を迎えるということでそのお祝いが行われました。会場内でケーキが配布されました。また、JSNationの時と同様にプレゼンテーション、ブースの出展、OS Awardsのイベントも行われていました。
After Party

カンファレンスが終わった後にアフターパーティーが行われ、JSで作られたデジタルアートと音楽が流れ、盛り上がっていました。
2023年6月3日 - Boat Tour & Walking Tour


最終日にHangout Dayにてボートと散歩のツアーがありました。どちらのツアーもガイドの案内があり、アムステルダムについて知ることができました。
気になったセッションについて
最後に、特に印象に残ったプレゼンテーションを2つ紹介します。これらのプレゼンテーションはGitNationのウェブサイトでも視聴可能なので、是非確認してみてください。
Modern Web Debugging
最初に注目したのは、Chrome DevToolsのメンバーで、DevToolsの機能を頻繁に動画で紹介してくれるJecelyn Yeenさんの発表でした。設定した条件を満たした時点で停止する「Conditional Breakpoints」の機能や、ネットワークパネルにおけるレスポンスヘッダーを上書きしてデバッグできる機能などが紹介されました。
私は普段の開発の中でconsole.logを使ったりしますが、それと似た機能である「Logpoints」を使ったデバッグなどの存在も初めて知りました。これからは開発者ツールのデバッグ機能をもっと活用していきたいと思いました。
いくつかの新たなデバッグ体験が紹介され、観客の間から拍手が湧き上がりました。隣にいたエンジニアと雑談し「新たなデバッグの機能を知ることができてよかった」と感想をシェアしました。
また、質問パートにおいて本番環境でminifyされたコードをデバッグする方法について質問していた方がいて興味深かったです。回答としては、そのminifyされたコードに対するSource Mapsをプライベートな場所に保存するという内容でした。
FAANSのWebはエラーログの収集ツールとしてSentryを使っていますが、ログがminifyされた状態で表示されていて追いづらい課題を抱えていました。
そこでSentryにSource MapsをアップロードするSDKが用意されており、minifyされたコードから開発コードへ復元された状態でログを追えることが分かりました。
FAANSのWebでは開発速度の向上を目的にCreate React AppからViteに移行し、ViteでSource MapsをアップロードするSDK が用意されておりその一環で対応しました。
対応の内容として、ビルドして生成した本番コードとそれに紐づくSource MapsをSentryへアップロードするが、ユーザーへは公開しない対応を取りました。
これによりセキュリティーリスクを回避しつつログが追いやすい体制を整えることができました。
カンファレンスで得た内容が実プロダクトに活かされてよかったです。
Accessible Component System Through Customization
他社においてコンポーネントライブラリがどのような過程で構築されるのかに興味がありプレゼンテーションを視聴しました。コンポーネントライブラリは全体のデザインシステムを定義した後の実装部分であるとし、それを構築する際は適切なデザインシステム(スタイルガイドやタイポグラフィーなど)の設計が必要であると述べていました。 また全ての状況をカバーできるような万能なコンポーネントライブラリを作ることはできず、作成する際にはその目的や対象を明確にする必要があると指摘していました。そこで、彼女の自身のプロジェクトであるStorefront UIはEコマース専用のコンポーネントライブラリに特化し、それを元にアクセシビリティーなどの要件を満たすように構築していると述べていました。
また、質問パートで既存のライブラリ(例えばRadix UIのようなもの)をカスタマイズするのではなく、ゼロからコンポーネントライブラリを作成する理由について質問していた方がいて興味深かったです。
一概に決められるものではなく状況によると述べていました。Microsoftのような大企業で働いている場合、内部の様々なチームが再利用可能なものを自前で作る必要があるとのことです。また、コードが成長するにつれて外部のライブラリを使用することは、バグ修正、保守性、テストなどの観点から問題を引き起こす可能性があるから自作で構築していると説明していました。
この話を聞いてプロジェクトや状況に応じた技術選定が大事で、改めてFAANSのWebにおけるコンポーネントライブラリの選定を見直すきっかけになりました。
FAANSのWebはChakra UIを使っていて外部のライブラリに依存しております。ただFigmaが提供されていたり、少しのカスタマイズで複雑なUIをスピード感もって実装できることから、少数な弊チームにあった選択肢だと再確認できました。
初めて海外カンファレンスに行ってみての感想
日本から遠いオランダでしかも初めての海外カンファレンスで不安がありましたが、参加してみて結果的には大満足でした。初対面の人々と会話するのに少々緊張していましたが、周りの人は私の話を理解しようとし、それによって技術についての話題で盛り上がることができてとても楽しかったです。その経験により私の不安は消え去り、開発者同士の繋がりを実感できました。また、Source MapsのSentryへのアップロード対応のようにカンファレンスで得た知識を実プロダクトに活かせて良かったです。著名なエンジニアからプレゼンテーションや会話を通して新たな知識や良い影響を受けたり、日々のフロントエンド開発のモチベーションにもなりました。更に深いレベルの情報共有をしたいと思うようになり、今後の英語学習のモチベーションに繋がりました。
さいごに
最後に、ZOZOでは、一緒にサービスを作り上げてくれる方を募集中です。ご興味のある方は、以下のリンクからぜひご応募ください。