
こんにちは。 スタメンでエンジニアをしてます 市川 です。 今回はスタメンの開発環境や利用しているツール等を紹介したいと思います。 こんな環境で開発してるんだなぁーと、なんとなくイメージいただれば幸いです。
コンセプト : いかにサービスの開発に注力するか
ベンチャーは人手も時間も足りません。 スタメンでは、少ない人数で いかに(ラクをして)サービスの開発に注力するか をコンセプトに、下記のような方針をとっています
- 便利な外部サービスがあれば積極的に使う
- サービスの根幹部分についてはしっかり作り込む
- 自動化出来る部分は進んで自動化して効率化する
- ツールやライブラリをちゃんと使いこなす
言語、フレームワーク、DBについて
- プログラミング言語 : Ruby , JavaScript , Swift , Android Java
- アプリケーションフレームワーク : Ruby on Rails
スタメンで開発している TUNAG ( ツナグ ) は Ruby on Rails の 5.1 を利用しています。 Rails は DRY ( Don't Repeat Yourself : 同じ記述を繰り返さない ) 、CoC ( Convention over Configuration : 設定よりも規約 ) という設計思想の通り、開発効率が高く、保守もしやすいです。 その他、ドキュメントや事例が豊富である、大抵のやりたいことは既に gem がある、使っているエンジニアも多く、採用や教育に困らない等々、スピード感が命のベンチャーでの採用事例が多いのも納得です。
また、TUNAG は Web アプリの他に、iOS と Android のアプリもあり、それぞれ Swift , Java を利用して開発を行っています。 スマホアプリについては別の機会に詳しく書かせてもらいますので、どうぞご期待ください。
- JS ライブラリ : jQuery, React
フロントエンドの JS ライブラリは jQuery と React を利用しています。 TUNAG はタイムラインの機能があり、そこで React を利用しています。 React は学習コストも低く、DOM 操作から解放されるのが一番のメリットだと感じています。
Rails と React の連携ですが、あまり良い話を聞かない webpacker は使わず、素の webpack + babel でトランスパイルした JS を Rails の assets の中に書き出し、react-rails を利用してERB 内に React のコンポーネントを配置しています。 下記のようなイメージです。
app
∟ assets
∟ javascripts
∟ webpack
∟ app.js ( webpack + babel でトランスパイルすると、こいつができる )
frontend ( React 用に追加したディレクトリ )
∟ react
node_modules
src
∟ ここに React のコンポーネント群配置
package.json
webpack.config.js
個人的には Rails の sprockets を捨てて、全部 webpack でやるようにしたいなと思う今日この頃です。
- デザインテンプレート : Bootstrap
デザインテンプレートについては、管理画面のみ Bootstrap を利用し、エンジニアでもそれっぽい画面を自作できるようにしています。 ユーザー向けの画面はデザイナーが SCSS で作成したテンプレートを Rails に組み込んでいます。
- DB : MySQL
DB は MySQL の 5.7 を利用しています。ベンチャーで Web アプリを作るとなると PostgreSQL か MySQL のどちらかになるかと思いますが、初期の開発メンバーがより精通して使い慣れているという事から MySQL を利用しています。
- NoSQL : Redis
Redis はキャッシュ用途で利用しています。 データの永続化を実現したかったので memcached ではなく Redis を採用しました。 また String 以外の型も扱えてソートやランキングなどを実現できるので、今後拡張していきたいと考えています。
サーバー構成について
- AWS
本番およびステージング環境では AWS を利用しています。 オンプレに比べてクラウドでは、欲しい時に簡単にサーバーのインスタンスを立ち上げる事ができ、スペックが足らなくなった際にも簡単にスケールアップ、スケールアウトできるのがメリットだと感じています。 また、使ったぶんだけの従量課金制なのも良いですね。
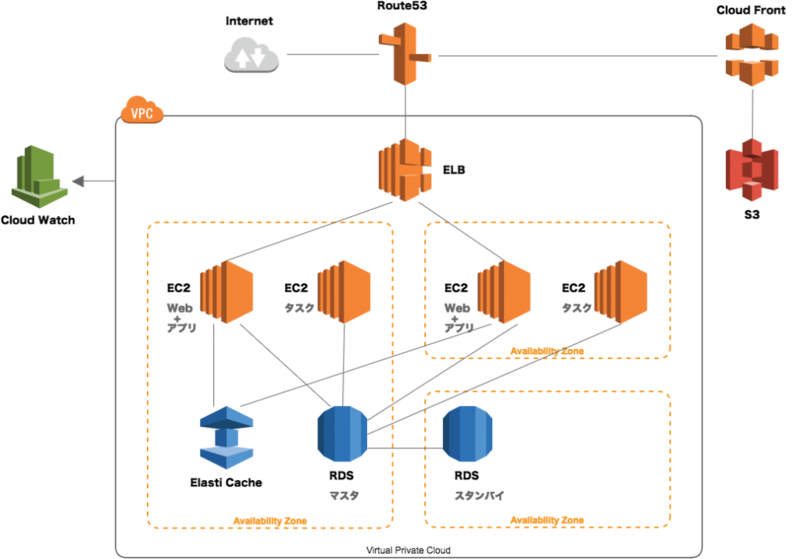
簡単ですが TUNAG の現状の AWS 構成図になります。 よくある Web アプリの構成かとは思いますが。。。

現状サーバーは chef で管理しているのですが、今年こそは docker 環境に移行したいと考えています。 その他 RDS for MySQL を Aurora に移行したり等、やりたい事・出来る事はまだまだたくさんあります。
スタメンでは AWS Activate ( スタートアップ支援プログラム )を利用させてもらっています。 一部のアクセラレーターやインキュベーター、VC ファンドとの提携が条件にはなりますが、2年間有効な 15,000 USD ぶんのクレジットを提供してもらえるプログラムで、インフラコストを抑える事ができ、とても助かっています。
- エラー監視 : Bugsnag
エラーの監視には Bugsnag を利用しています。 GitHub と連携してエラー発生時に Issue を自動で作成したり、Slack と連携して通知をとばす事も出来るのでとても便利です。 Ruby 用に gem が用意されているので導入も簡単です。
開発環境について
- バージョン管理 : Git
- リポジトリ : GitHub
- リポジトリ運用 : GitHub flow
- CI : circle ci
- デプロイ : capistrano
リポジトリの運用は GitHub flow で行っています。 GitHub の Issue 毎にブランチを作成し、master へマージする前には Pull Request を作成して必ずレビューを行うようにしています。 master へマージした際は circle ci でテスト ( rspec ) を実行し capistrano が本番環境へデプロイを行うようにしてあります。
- 開発用 PC : MacBook Pro
開発環境は Mac に Rails の環境一式を構築しています。 テストは rspec での自動テストと個人環境で puma を立ち上げて行う他、AWS 上にステージング環境を用意してあるので、そこへデプロイしての確認も行っています。
開発用 PC は CTO のがんばりにより、最新の MacBook Pro ( 2.8GHz Intel core i7 , 16GB ) が支給されました!!! マシンのスペックは開発効率に直結するので、ここは譲れないですね。
- IDE : RubyMine
開発環境は RubyMine を利用しています。コードのジャンプ機能がとても便利で、gem とかのコードを読むのが捗ります。 年額で ¥10,000- くらいかかりますが、毎日さわるメインツールなので、すぐに元はとれるかと。 現状、エンジニアは皆 RubyMine を使っているので、ペアプロする際も統一されているので便利です。
開発の流れ
- scrum
開発手法はスクラム開発を採用しています。 スプリントは 2 週間に設定しています。 割り込みが多々発生してスプリントが崩壊したり、見積もりの精度が甘かったり等、改善改善の毎日です。
- GitHub Issue 管理 : waffle.io
タスクの管理は GitHub の Issue をカンバン方式で管理できる waffle.io を利用しています。 スタメンでは大まかにタスクを下記の 5つに分類しています。 ( GitHub の Issue では label に相当 )
- Product Backlog ( いつかやるモノ , プロダクトバックログ )
- Next ( 今スプリントでやるモノ , スプリントバックログ )
- In Progress ( 今とりかかっているモノ )
- Needs Review ( Pull Request でレビュー中のモノ )
- Done ( リリースが完了したモノ )
スプリントミーティング時に Product Backlog の中から今スプリントでやるべきタスクを抜き出しNext に移すようにしています。
- チャット : Slack
チャットツールは slack を利用しています。 シンプルで洗練された UI が使いやすいです。 また、外部サービスとの連携が容易なのも魅力です。
スタメンでは AWS ( Cloud Watch ) 、Bugsnag 等と連携させ、AWS での障害発生時、TUNAG でのエラー発生時に通知をとばしている他、TUNAG 内で特定のイベントが発生した際に通知をとばしたりもしています。
終わりに
以上、駆け足ですがスタメンでの開発のイメージをお伝えできたのなら幸いです。 今後、エンジニアの人数が増えたり、サービスが成長して行ったりと、環境はどんどん変わっていきますが いかにサービスの開発に注力するか という部分はぶらさず、チャレンジを続けていけたらと思います。
少しでもスタメンに興味を持っていただけましたら、株式会社スタメンの最新情報 – Wantedly で、スタメンでの仕事をもっとよく知っていただき、ご応募いただければ幸いです! よろしくお願いします!