この記事は約5分で読めます。
この記事は1年以上前に書かれたものです。
内容が古い可能性がありますのでご注意ください。

こんにちは、サーバーワークスのこけしの人、坂本(@t_sakam)です。
さて、前回の「Alexa虎の巻」の第7回目ではスロットを使って「豆知識スキル」の手直しを開始しました。前回、スキルを起動した時の動きを修正し「GetNewFactIntent」にスロットを追加しました。今回はその続きを行っていきたいと思います。
1. 手直しの続きを開始
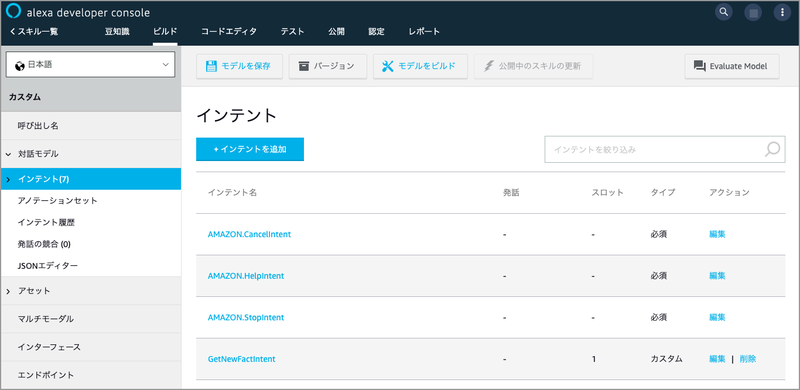
それでは、前回の最後のキャプチャから開始したいと思います。画面左メニューから「インテント」を選択します。画面下の「GetNewFactIntent」リンクをクリックします。

2. サンプル発話を追加
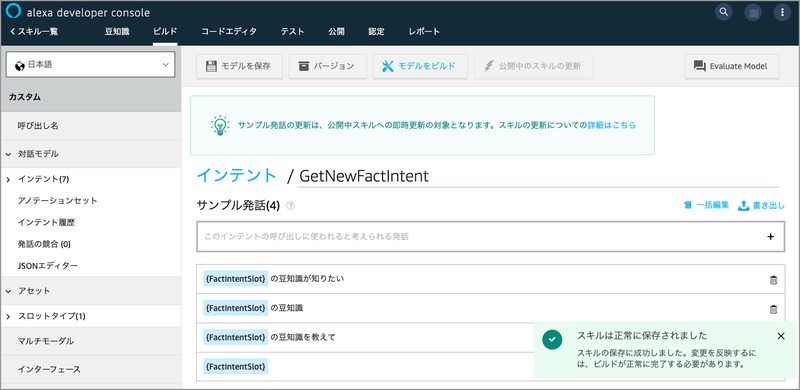
サンプル発話を入力する入力ボックスに「{」と入力すると、スロットの候補が表示されるので、前回作成した「FactIntentSlot」を選択します。

3. サンプル発話に「FactIntentSlot」を追加
「{FactIntentSlot}」と入力できたら、画面右の「+」を押します。

4. いくつかサンプル発話を追加
「{FactIntentSlot}」以外にも「{FactIntentSlot} の豆知識を教えて」等のユーザーが言いそうな言葉を追加していきます。

5. モデルを保存
追加できたら、画面上の「モデルを保存」ボタンを押します。

6. モデルをビルド
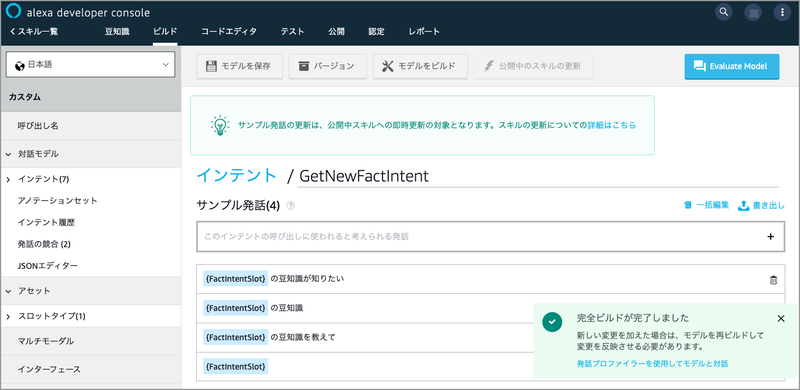
保存できたら、画面上の「モデルをビルド」ボタンを押します。

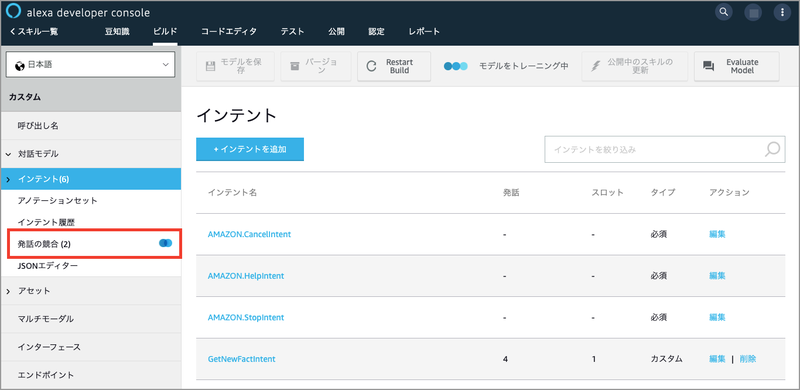
7. 発話の競合を確認
画面左メニューの「発話の競合」を見ると、「発話の競合(2)」となっています。これは、競合が2つ発生していることを表しています。この競合を解消していきたいと思います。
画面左メニューの「発話の競合」をクリックします。まだ「GetNewKokeshiIntent」を削除していないので「GetNewFactIntent」と「GetNewKokeshiIntent」が競合していることがわかります。今、スキルでユーザーが「こけし」と言うと「GetNewFactIntent」ではなく「GetNewKokeshiIntent」が実行されてしまいます。

8. 「GetNewKokeshiIntent」を削除
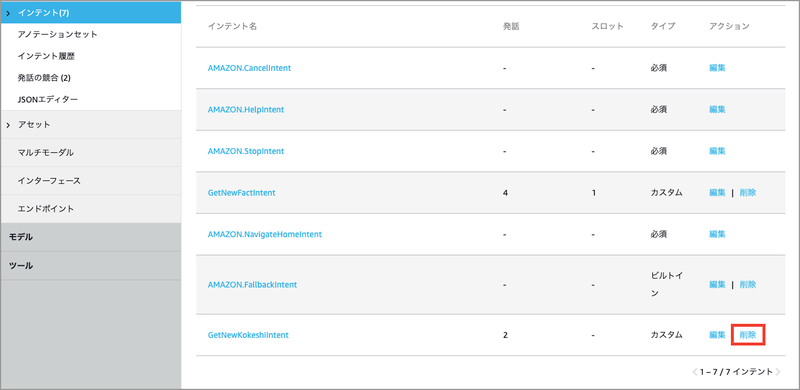
画面左メニューから「インテント」を選択し、画面下の「GetNewKokeshiIntent」の左にある「削除」リンクを押します。

9. インテントを削除
「インテントを削除」画面が表示されるので、画面左下の「インテントを削除」ボタンを押します。

10. 削除完了
「GetNewKokeshiIntent」が削除できました。

11. モデルを保存
画面上の「モデルを保存」ボタンを押します。

12. モデルをビルド
保存できたら、画面上の「モデルをビルド」ボタンを押します。保存中に 画面左メニューの「発話の競合」を見ると、まだ「発話の競合(2)」となっています。

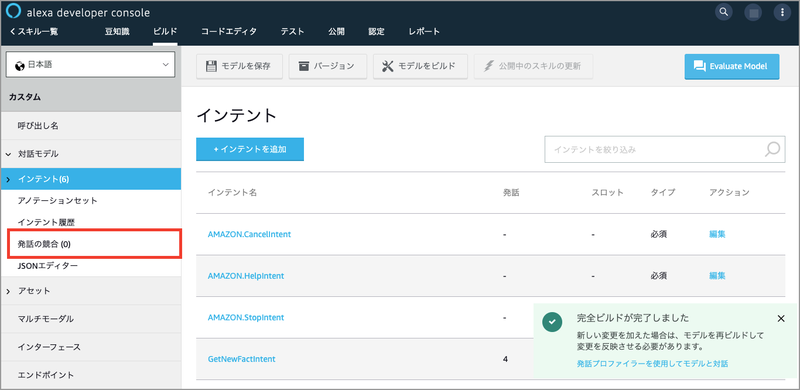
13. 競合の解消
ビルドが完了すると発話の競合が解消されていることがわかります。「発話の競合(0)」となっています。
競合が解消できたので、テストをしてみます。画面上メニューの「テスト」を選択します。

14. 「GetNewFactIntent」
画面右の「JSON入力」を確認すると、ユーザーが「こけし」と言ったときは「GetNewFactIntent」と判断されるようになりました。まだコードの修正は行っていないので、Alexaからは「宇宙の豆知識」が返ってきています。
コードをどう修正すればいいかを確認するために「request」オブジェクトの中を確認していきます。「request」、「 intent」 、 「slots」 、「FactIntentSlot」、 「value」と辿っていくと、「value」の中に「こけし」が入っていることがわかります。この値を利用してコードで条件分岐を行えば、ユーザーが「こけし」と言った時は、Alexaが「こけしの豆知識」を返してくれるようになります。
画面上メニューから「コードエディタ」を選択します。

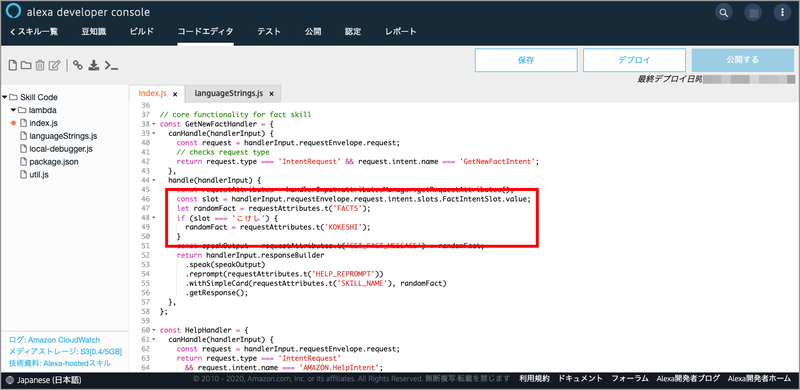
15. コードの修正
「index.js」ファイルの「GetNewFactIntentHandler」の中を以下のような形に修正します。これで、slotの値が「こけし」の場合は「languageStrings.js」から持ってきた「こけしの豆知識」をAlexaが話してくれるようになります。
const requestAttributes = handlerInput.attributesManager.getRequestAttributes();
const slot = handlerInput.requestEnvelope.request.intent.slots.FactIntentSlot.value;
let randomFact = requestAttributes.t('FACTS');
if (slot === 'こけし') {
randomFact = requestAttributes.t('KOKESHI');
}
const speakOutput = requestAttributes.t('GET_FACT_MESSAGE') + randomFact;

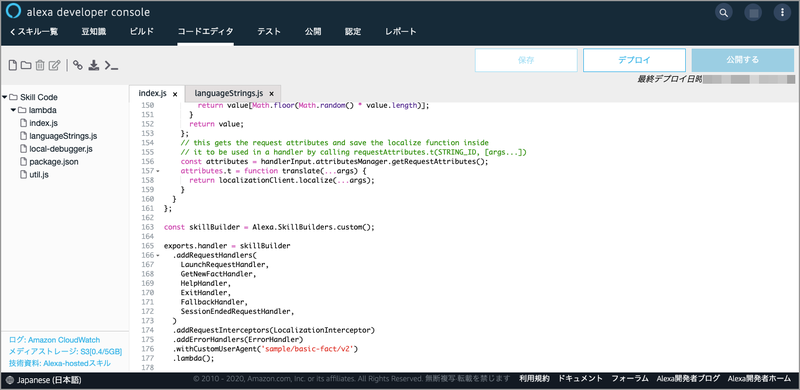
16. 「GetNewKokeshiIntentHandler」を削除
画面下にスクロールします。addRequestHandlersで前回追加した「GetNewKokeshiIntentHandler」を削除します。画面には出ていませんが、「GetNewKokeshiIntentHandler」自体も削除しておきます。これでだいぶコードがスッキリしますね。

17. 保存
修正が完了したら、画面上の「保存」ボタンを押します。

18. デプロイ
保存できたら、画面上の「デプロイ」ボタンを押します。デプロイできたら、テストをします。画面上メニューから「テスト」を選択します。

19. 「こけしの豆知識」が返ってくるかテスト
ユーザーが「こけし」と言うと、ちゃんと「こけしの豆知識」が返ってきました。

20. 「宇宙の豆知識」が返ってくるかテスト
「宇宙の豆知識」が返ってくるかどうかも確認しておきます。ユーザーが「宇宙」と言うと、ちゃんと「宇宙の豆知識」が返ってきました。

まとめ
今回は「スロットを追加して処理を分岐する」の第2回目をお届けしました。スロットを使うことでインテントを増やすよりも少ないコードでユーザーからの指示(「宇宙」と「こけし」)に対応できるようになりました。少ないコードで処理できた方がコードのメンテナンスも楽になっていいですよね。
いや〜、「Alexa」って本当にいいものですね!

