エンジニア、ChatGPTと遊ぶ。楽しい1ヶ月の冒険
はじめに
11月1日に入社するまで1ヶ月間有休消化があったので
ChatGPT 4ユーザーがChatGPTを使って色々やっていたよー、の話。
👀 10月の会話履歴を見てみる
そんなに会話が続いていない内容は削除していますが20個近くおしゃべりしていました。
※ 下が10月1日、上が10月31日の時系列順です

1️⃣ 画像の読み取り
ChatGPT 4のユーザーは画像を読み込ませることが可能になったので試しに愛犬の画像を読みこませて犬種を当ててもらいました。
(今回は割愛していますが全身写っている画像を送っています)

我が犬はトイプードルなので当たってます。すごい。
可愛いですね。
2️⃣ プロンプト生成
新しいアイコンを作ってもらうためのプロンプトを作ってもらいました。
現在のChatGPT 4ユーザーであればDALL-E3を用いて画像生成をできるという
とんでもなく便利な機能が追加されたのですが、10月時点では利用できなかったためmidjourneyに入れて画像生成するためのプロンプトを考えてもらっていました。

今使っているアイコンもこんな感じで作成したので理想のオンリーワンアイコンが作れました。
3️⃣ ゲームについて検索
好きなゲーム「MOTHER2」を夜通しやっていたので、ガッツカプセルってガッツを一時的に上げるんだっけ恒久的に上げるんだっけ??とかどせいさんのいる村の温泉の効果を調べていました。
ちなみに、必ずしも正しい情報が出る訳ではないです。
どせいさんの温泉はHPとPPを回復するよーって答えてくれたのですが、本当は状態異常回復です。
4️⃣ 日本酒検索
日本酒のSNS「sakenowa」がプラグインを出していたので使ってみました、便利です。
https://sakenowa.com/
5️⃣ 技術の勉強
フロントエンドエンジニア → フロントエンドエンジニアの転職だったので環境などは大きく変わらないのですが
転職先で一部使われているReactを全く触ったことがなかったのでちょっと触ってみていました。
カリキュラム生成
とはいえ何から学べばいいの??も分からない状態だったのでChatGPT先生にカリキュラムを組んでもらいました。

実際にこの手順を踏めば大まかにReactの動き方が分かっていったので、入りに悩んで何もできなくなる現象は脱出できました。
何を作ればいいか
「プログラミングをやりたいけどどの言語がおすすめ??」
「いや、作りたいものによる」
「プログラミングやりたいだけだからそういうのないんだけど...」
みたいなテンプレート会話が発生する前にChatGPTへ相談しました。
それぞれReactで作る目的も合わせて提示してくれたので何を学べるかが見えながら作りたいものを決められて便利です。

サイトを作成するにあたる一連のフォロー
ざっと挙げるとこんな感じ、サイトの構成から技術的なことまで幅広く教えてくれます。
- サイトに必要な要素の提示
- データ構造
- 見た目的に必要なもの
- 機能・挙動
- 状態管理
- アクセシビリティ
- Reactならではの単語の解説
- フック
- useState
- useEffect
- サイトに使うカラーパレットの提示
- エラー文の解説、対応策の提示
- おすすめの外部APIの提示、使い方の解説
リファクタリング
仕事でプログラミングをする、複数人で開発をする際にはただ動くコードだけでなく読みやすいコードにすることも大切です。
なので書いたコードをChatGPTを赤ペン先生として活用しクオリティを上げていきましょう!
提示されたコードを何も考えず使用することは良くないと言われることがあったり、必ずしも正しいコードとは限らないので人の目で検証することが必須だったりしますが
↓のようにリファクタリングの観点や見落としていた部分を明示してくれるので自身のコーディングスキルの成長にはちゃんと繋がっているなと感じます。

※ 今回は Open Weatherの外部API を用いて天気を表示するものと PokeAPI でポケモンの弱点を調べるものを作っていました。
VSCodeを使用している人は拡張機能 Genie AI を入れてみると画面切り替えがなくAIに聞けるので結構おすすめです。
また、コードが長すぎて This model's maximum context length is 4097 tokens. と怒られがちな方は Claude.ai というサイトに頼ってみると良いかもです。
技術の勉強まとめ
こんな感じで技術的なことだけではなく「何を学べば良いか」「どう学べば良いか」「なぜ学ぶべきか」などを順序立てて教えてくれるので特に新しい技術を独学で学ぶハードルが一気に下がるなという感触がありました。
今回割愛してしまったのですが、プラグインを使えば「このリンクが英語のドキュメントだから日本語で概要教えて!」とか「ライフサイクルについて図で説明して!」もできるのでChatGPT1つで色んな角度からサポートしてもらえる気がします。
🛥️ 最後に
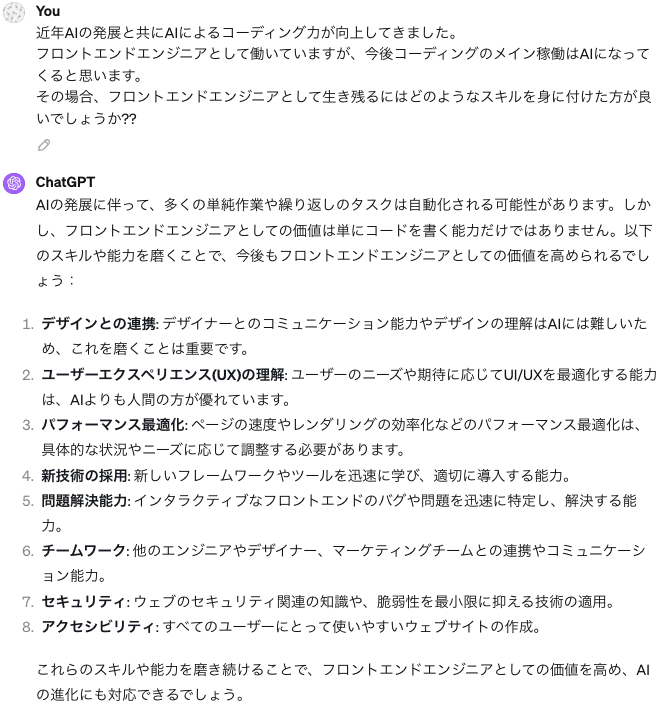
人間側の意見はよく聞きますが、ChatGPT側の意見も聞いておきました。

アルサーガパートナーズ株式会社のエンジニアによるテックブログです。 アルサーガパートナーズに興味がある方はこちら 👉 arsaga.jp/recruit/

Discussion