脱IE時代のイマドキCSS 2023
イベント内容
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
IE時代に必要だったレガシーなCSSを、イマドキはどうやって書くのかを鹿野 壮さんに解説いただきます。
「当日の視聴は無料」スタイルで開催します。ぜひ、ご参加ください!
脱IE時代のイマドキCSS 2023
IEの終焉に伴い、開発現場では新しいCSSが続々と使えるようになっています。新しいCSSを使えば、これまでJavaScriptを使って長く書いていたコードが短く書けたり、従来は画像を作らないとできなかったデザインを数行で実現できたり、ユーザー体験を向上させるコードを簡単に実現できたりします。
しかし、現場ではまだ過去の手法を使い続けているケースが散見されます。長くて読みづらいコードは、開発者の生産性やコードの保守性に悪影響を及ぼすばかりか、ユーザー体験にもマイナスの影響を与えます。
本セッションでは、IE時代に必要だったレガシーなCSSを、イマドキはどうやって書くのかを解説します。
以下の内容に重点を置いて解説します。
- デザイナーにも嬉しいデザインを実現するCSS
- @media だけでない、レスポンシブ対応の最新のアプローチ
- CSS Grid・Flexboxの最近の進化
- コードの簡潔さと効率性を高める新記法
- ユーザー体験を向上させるための新しいCSS
具体的に次の内容を紹介します(予定)。
- CSS Gridを使って、最短2行の上下左右中央揃え
- よく作るレイアウトを div で過剰に囲まずに CSS Grid でスッキリ実装する
- レスポンシブ対応時、 ウインドウサイズを基準にするのではなく、 @container で任意の要素を基準にする
- 論理プロパティ margin-inline や padding-block で、短く margin や padding を指定する
- メディアクエリで min-width や max-widthではなく、 < や <= を使って短く書く
- スマートフォンの可変ビューポート対応には 100vh ではなく 100svh を使う
- scroll-behavior・scroll-snap-type ・ scroll-margin-topを組み合わせて、JavaScriptを使わずにリッチなスクロールコンテンツを作る
- 近い将来使えるようになる便利CSS
本セッションを通し、一緒に新しいCSSについて学びましょう。
出演
鹿野 壮(かの・たけし)

株式会社マネーフォワード ビジネスカンパニー 経理財務プロダクト本部会計開発部副部長
九州大学でメディアアートを学んだ後、ウェブ制作会社にてウェブページ制作やモバイルアプリ開発に携わる。現在は株式会社マネーフォワードで、フロントエンドチームのリーダーをしている。最新のフロントエンド技術を駆使したコンテンツづくりが好きで、暇があればコードを書いている。TechFeed公認エキスパート。
イベント概要
YouTube Liveにてライブ配信します。
- 開催日:2023年7月28日(土)21:00 - 23:00
- 最大30分程度、延長することがあります。
- 形式:オンライン(YouTube Live限定配信)
- 出演:鹿野 壮
- 主催:CSS Nite
- 共催:DTP Transit
- 協賛:フォントワークス、Webフォント・サービス FONTPLUS、KDDIウェブコミュニケーションズ、文賢(ブンケン)、ウェブライダー、ゴンウェブイノベーションズ、un-T factory!、ヘルツ、コンセント、トゥーアール(to-R)、LINICA、サービシンク
キャンセルとチケットの変更
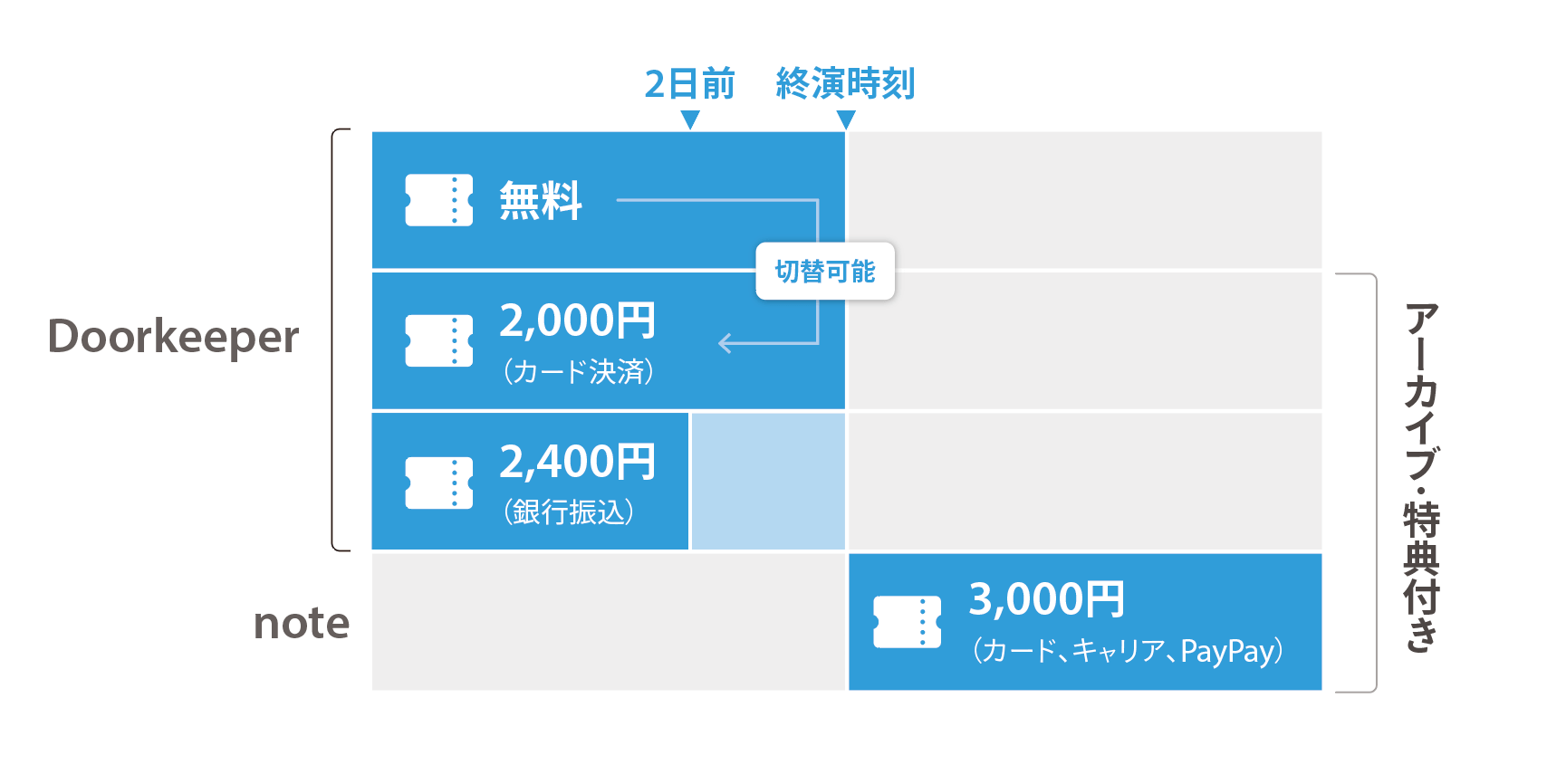
参加にはお申し込みが必要です。終演時刻まで受け付けています。
- 当日の視聴のみ:無料
- アーカイブ視聴を含む:
- 2,000円(終演時刻まで、カード決済)
- 2,400円(開催の3日前まで、銀行振込)
- 3,000円(後日のお申し込み)※note

- 「当日の視聴のみ」のチケットは、いつでもキャンセル可能です。
- 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください。
- 銀行振込は照合の手間が発生するため、金額が異なります。なるべくカード決済にてお願いします!
配信に関してのあれこれ
noteにまとめていますので、ご一読ください!
なお、アーカイブ視聴のURLは、配信用のURLとは異なります。
オンライン椅子ヨガ
本イベントはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
- 20:30-20:45 開演前
- 21:55-22:05 休憩時間(前後することがあります)
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

協力企業のご紹介
本イベントには、下記の企業の協賛、協力をいただいています。
- KDDIウェブコミュニケーションズ レンタルサーバー「CPI」、簡単ホームページ作成「ジンドゥー」など提供
- Webフォント・サービス FONTPLUS
- 文賢(ブンケン)~文章をより良くするための推敲・校閲・校正支援ツール
また、多くの制作会社に協賛いただいています。
- 株式会社ウェブライダー
- 株式会社ゴンウェブイノベーションズ
- un-T factory!
- 株式会社ヘルツ
- 株式会社コンセント
- 株式会社トゥーアール(to-R)
- 株式会社LINICA
- 株式会社サービシンク
2023年のCSS Niteへの年間協賛を募集中。検討くださいますと幸いです。
お問い合わせ
問い合わせはDoorkeeperのフォームからお送りください。
https://cssnite.doorkeeper.jp/contact/new
※ポップアップメニューからイベント名をご指定ください。
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。