#朝までマークアップ フォローアップsp
イベント内容
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
2023年11月に開催し、好評いただいた #朝までマークアップ から3セッションをロングバージョンでお届けします。
- 当日参加できない方には、 アーカイブ視聴(有料)をご用意しています。
- アーカイブ視聴チケットはスライドやサンプルファイルなどの特典付きです。
当日の視聴は無料ですので、お早めに参加登録なさってください!
アーカイブの視聴方法は、終了後、数日内にメールにて連絡します。
イベント概要
YouTube Liveにてライブ配信します。当日の視聴は無料です。
- イベント名:#朝までマークアップ フォローアップsp
- 開催日:2023年12月12日[火] 21:00-23:00(20:30から予備配信開始)
- 形式:オンライン(YouTube Live)
- 参加費:当日の視聴は無料(参加登録が必要)
- ロゴ制作:モンブラン
- テーマソング:ロックオン柳田
- MV制作:オクモト、この、おかしん、ニワダイスケ
- 主催:CSS Nite
- 共催:DTP Transit
- 協賛:フォントワークス、Webフォント・サービス FONTPLUS、KDDIウェブコミュニケーションズ、文賢(ブンケン)、foriio - すべてのクリエイターにポートフォリオを、ウェブライダー、ゴンウェブイノベーションズ、un-T factory!、ヘルツ、コンセント、トゥーアール(to-R)、LINICA、サービシンク
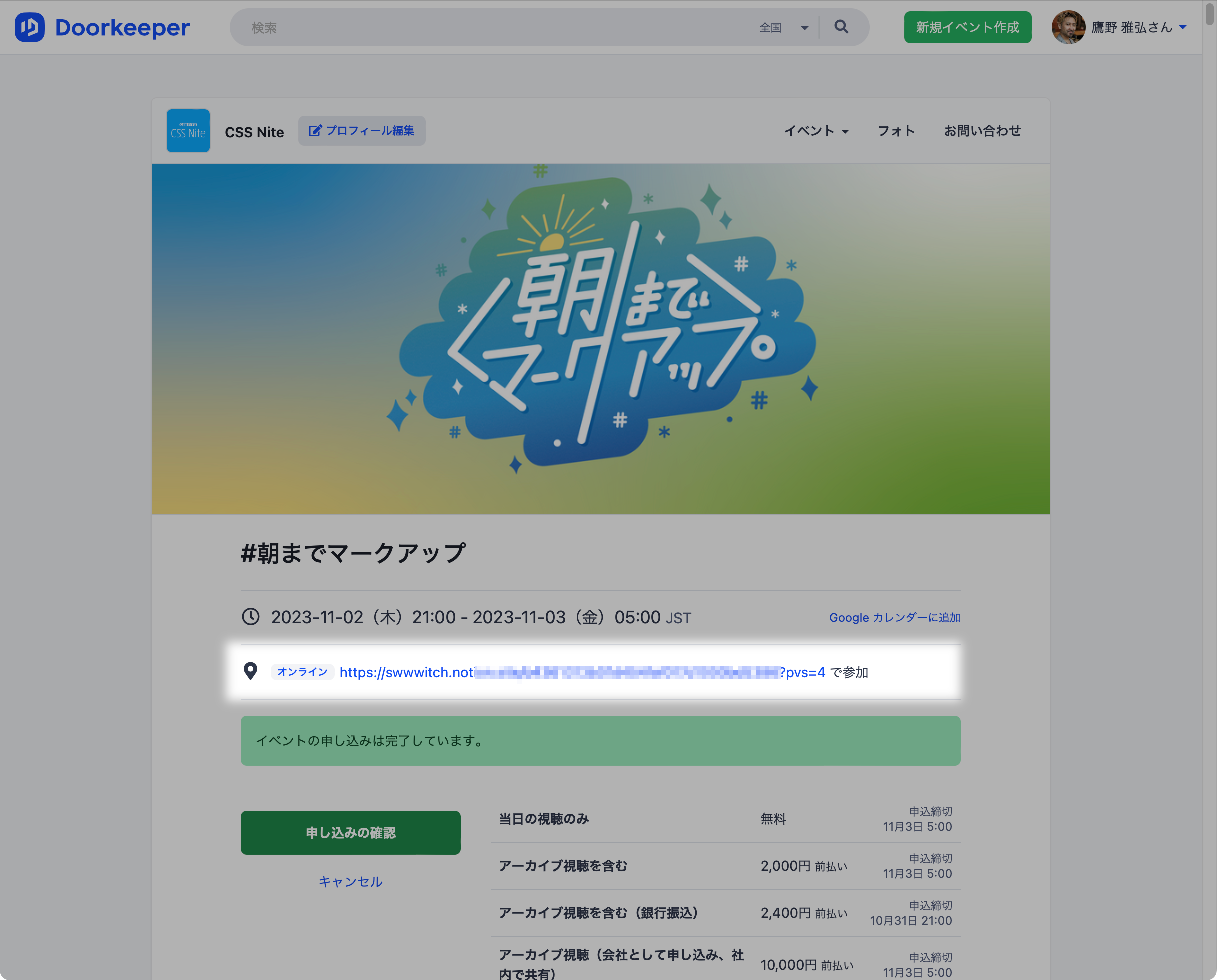
配信URL
予期せぬトラブルで配信URLを変更することがあります。その場合にはX(Twitter)にてお知らせします。
お申し込みと参加費
参加にはお申し込みが必要です。終演時刻まで受け付けています。
- 当日の視聴のみ:無料
- アーカイブ視聴を含む:
- 2,200円(終演時刻まで、カード決済)
- 2,530円(開催の3日前まで、銀行振込)
- 3,000円(後日のお申し込み)※note
- 11,000円(会社として申し込み、社内で共有)
「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、いったん、ご自身でキャンセルしてから再度、お申し込みください。終演時刻まで可能ですが、ギリギリだと決済が間に合わないことがあるため、余裕を持ってお願いします。
- 銀行振込は照合の手間が発生するため、金額が異なります。なるべくカード決済にてお願いします!
- アーカイブはnoteでもお申し込みいただけますが、終演まではDoorkeeperの方が1,000円安いです。
インボイス対応の領収書
インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
アンケート、CommentScreen、UDトークのURLなどについて
Doorkeeperにログインし、日付の下に記載されているURLからリンクしているNotionに掲載しています。
- アンケート
- CommentScreen(画面にスタンプを送る)
- UDトーク(リアルタイムの文字情報)

オンラインセミナーに関して(方針やスタイルなど)
noteにまとめていますので、ご一読ください!
アーカイブ動画について
- 終了後、数日内にセッションごとに切り出した動画のURLをご案内します。
- 配信したURLとは別です。
- アーカイブ視聴期限はありません。基本的に永久に見れます。
セッションと出演者(順不同)
次の3セッションで構成します。
- 脱初心者! 開発者ツール(DevTools)を使いこなそう!/相原 典佳 @noir44_aihara
- コピペ要らずでCSSを反映!Figma for VS Codeを使ってみよう/長谷川 喜洋 @hiro_ghap1
- もう迷わない!アクセシビリティのためのHTMLコーディング/ゆうてん @cloud10designs
脱初心者! 開発者ツール(DevTools)を使いこなそう!
マークアップエンジニアならば、日常的にさわるツールの一つが開発者ツール(DevTools)です。でも、初心者だと、どのように使っていいのか分からなかったり、「なんとなく」で使っていたり、などとなってしまいがちです。
そこで、このセッションでは「脱初心者」と題して、Google Chromeの開発者ツールを使うことで、コーディング初心者さんがよくハマりやすい「こんなことに困った」ケースと、それらを開発者ツールで解決する方法を紹介します!
※今回は、#朝までマークアップ のセッションをより詳細に深掘りします。
 相原 典佳
相原 典佳
DTP、Webアシスタントディレクター業務を経たのち、2010年にフリーランスとして独立。ディレクションからデザイン、フロントエンド・WordPress構築まで、一貫したWebサイト制作を提供しているほか、2011年からデジタルハリウッドにて講師を担当。
共著書として『初心者からちゃんとしたプロになる HTML+CSS実践講座』、『初心者からちゃんとしたプロになる Figma基礎入門』(いずれもMdN刊)などがある。
コピペ要らずでCSSを反映!Figma for VS Codeを使ってみよう
アドビによる買収発表、XDのメンテナンスモード(新規開発の停止)発表以降、Figmaのデザインカンプからのコーディングが増えてきたのではないでしょうか。
「Figma上で表現できることは、CSSで表現できる」のがFimgaの強みです。
このセッションでは、公式プラグインであるFigma for VS Codeを用いて、効率よくコーディングする方法を紹介します。
Figma上で表現された内容が、コピペすらせずにCSSとして反映される様子をご覧ください。
 長谷川 喜洋
長谷川 喜洋
株式会社How to Use CTO・株式会社ステラクリエイト CEO
大阪生まれ大阪育ち。パチンコ店の店長からEC業界へ。そののち、知財を扱うスタートアップでフロントエンドエンジニアとしてシステム開発・Webサイト制作・アプリ開発を担当。フリーランスとしてWeb制作も行う。
EC時代に天体望遠鏡を販売していた経験から、星空事業を主としたa法人を2020年6月に設立。
お酒と紅茶とチョコレートに目がない。
デジタルハリウッドSTUDIO大阪・京都芸術デザイン専門学校 講師/星のソムリエ®
もう迷わない!アクセシビリティのためのHTMLコーディング
最近「アクセシビリティ」や「WAI-ARIA」という名前を目にすることが多くなったと思います。しかしコーディングでは何をしたらいいのか、どんな勉強をしたらいいのか、どんなツールを使ったらいいのかわからないという方いらっしゃいませんか?
今回はそんなお悩みを解決します。明日から取り組めることたくさんあります。迷わず、安心してコーディングできる情報をお届けします。
 ゆうてん
ゆうてん
株式会社ディーゼロ
株式会社ディーゼロ 執行役員
ウェブアクセシビリティ専門家
企業のウェブアクセシビリティに関するコンサルティングや顧問を行うかたわら、制作会社のアクセシビリティの推進・啓発活動も行い仲間を増やす活動をしている。社内ではフロントエンドテックリードとしてアクセシビリティを含めた品質向上と開発効率化に取り組む。HTMLリンター「markuplint」の開発者。HTMLのプロ。
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。