行動・認知プロセスモデルを知って、UIを的確に改善しよう
イベント内容
まぼろしの松田 直樹さんをお迎えし、UIの設計・評価・分析において役立つ「行動・認知プロセスモデル」の概念の解説および評価の実践例を紹介いただきます。
椅子ヨガ
19:45から「椅子ヨガ」を予定しています。ぜひ、ご参加ください!

当日参加できない方
当日参加できない方も、こちらにお申し込みいただければ、後日アーカイブ(録画)を視聴いただけます。
なお、イベント開始時刻以降のお申し込みはできません。
セッション概要:
行動・認知プロセスモデルを知って、UIを的確に改善しよう
UIが操作される場において「使いやすい」「使いにくい」などと感じたり、表現されることがよくあります。特に「使いにくい」という評価に対しては改善を施すべきでしょう。
では、この「使いやすい」「使いにくい」の正体はなんなのでしょうか。どのような改善をすればいいのでしょうか。
単に「UIを使う」といっても、ユーザーは計画・実行・知覚・解釈といった複数のプロセスを段階的に踏んで、一つの操作を完了するに至ります。
このプロセス、つまりはユーザーの行動目的と認知特性を踏まえることが、UIを設計するとき、また客観的に評価・分析するときのポイントになってきます。
行動・認知プロセスのモデルとして有名なものでは、名著『誰のためのデザイン?』にてD・ノーマンが提唱した「ユーザー行為の7段階モデル」があります。
ユーザーにはひとつの目的があり、それを達成するためには7つの段階を踏む、という理論ですが、特に達成できないケースを考えるときに役に立ちます(図で言う「外界」とはコンピュータであったり機会であったり、システムそのものを指します)。

「本を読むために明るくしたい」というゴールであれば、ユーザーの行為系列はそ下記のようなそれぞれの段階に分解することができます。
| ゴールの形成 | 本を読めるように周りを明るくしたい |
|---|---|
| 行為の計画 | 部屋の照明があるから、明かりをつけよう |
| 行為の詳細化 | 照明のスイッチを探し、手を当て、押して、ONにすればいい |
| 行為の実行 | スイットを押す(照明がつくはず) |
| 外界の状況の知覚 | スイッチをカチッと押し込めてONにできた |
| 外界の状況の解釈 | 明かりが正常についた |
| 結果の比較 | 十分な明るさになり、本が読めるようになった |
ユーザーが操作につまずいたり、解釈に悩んだりした場合、上記のどの段階に問題があるかを分析することで的確に改善することができるのです。
例えば、照明のスイッチがどこになるのか迷っていれば「行為の詳細化」がなされないことになりますし、照明がつかず、こわれたのか、または操作に失敗したのか分からないようであれば、スイッチと照明の関係性が弱く「外界の状況の解釈」に問題があることがわかります。

このように行動・認知プロセスを把握しておくことが、なぜ「使いにくい」のかの詳細な評価・分析に繋がるのです。
このような行動・認知プロセスモデルは、「認知的3階層モデル」「モデルヒューマンプロセッサ」「パンデモニウムモデル」など、他にもいくつか存在します。
これらは古典的ではありますが、今なおユーザビリティ評価のための指標となりえています。概念的にでも知っておくことで、UIの評価をよりユーザー本意で本質的なものにできるでしょう。
本セミナーではこれらのモデルの概念の解説および評価の実践例を紹介いたします。
松田 直樹(まつだ・なおき)

ゲーム業界にて企画開発に従事した後、web業界に転身。webサービス・アプリ、管理画面等の情報・構造設計、UI設計を得意として数多くのデザインを手がける。SVGが好き。 主な著書に『これからのWebサイト設計の新しい教科書』(共著)、『Web制作者のためのIllustrator&ベクターデータの教科書』(共著)、『Webサイト、これからどうなるの? キーワードから探るWeb制作の未来像』(共著)などがある。
また、ライフワークとして日本史の歴史系メディア運営やライティング活動も行っている。
- @readymadegogo
- 歴史雑談録Twitter @rekishizatsudan
イベント概要
- 開催日:2021年8月24日[水] 20:00-22:00(23:00までアフタートーク)
- 形式:オンライン(Zoomウェビナー)
- 参加費:3,800円
当日の進行などに関して
- 19:30以降にZoomにログインしてください。Zoomアプリは最新版にしておくことをオススメします。
- 19:45から「椅子ヨガ」を予定しています。
- 「Zoomミーティング(フォーカスモード)」参加される方のカメラ、マイクは自動的にオフになっています。
- 質問事項は、Zoomウェビナー内の「Q&A」でなく、Sli.doにご記入ください。事前に記入いただくことも可能です。
- ツイートされる場合には、ハッシュタグは「#cssnite」をお付けください。
- 終演時間は若干の延長の可能性があります。また、終了後、1時間を目安に「アフタートーク」を予定。
後日の視聴
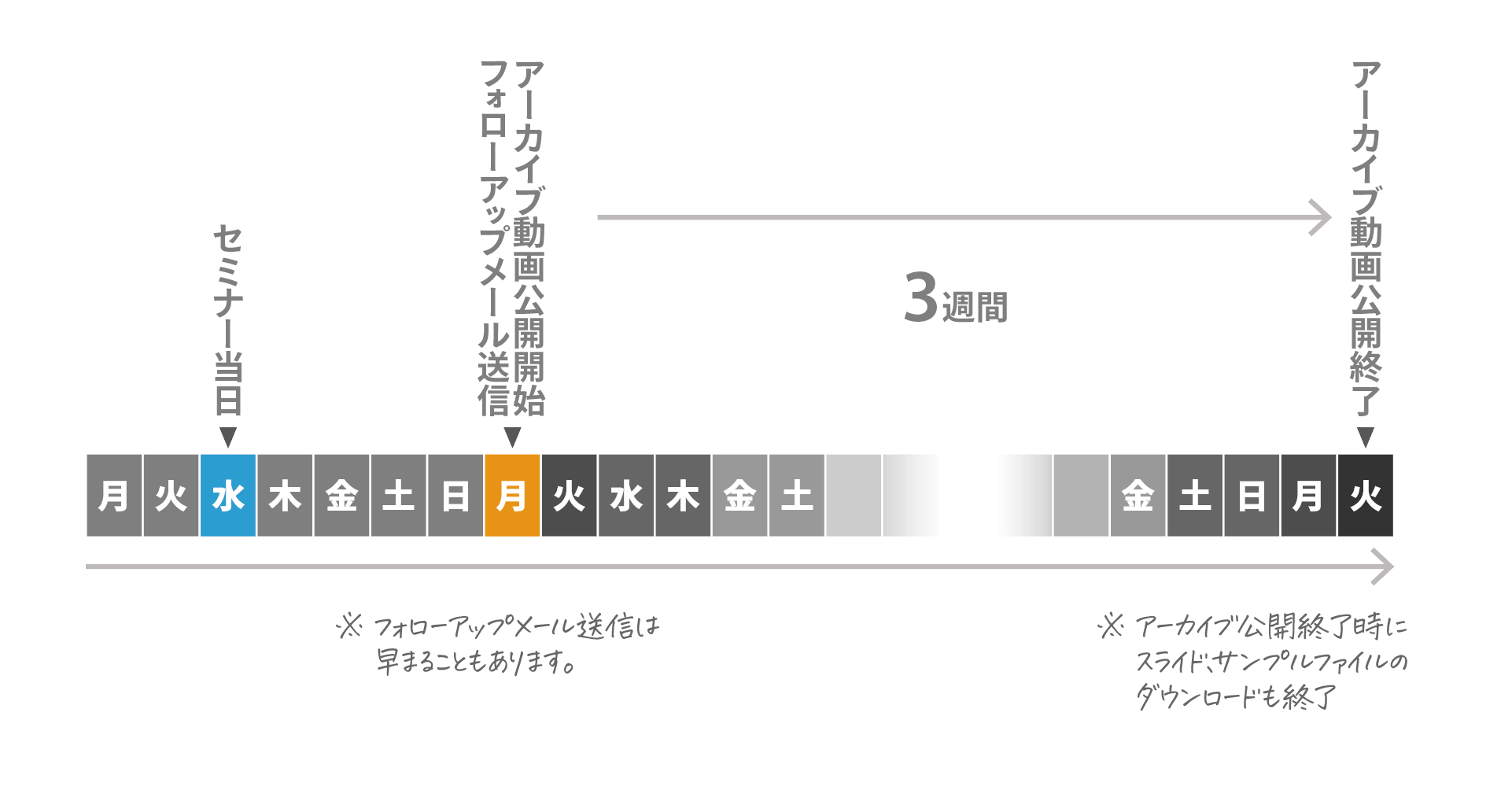
当日見られなかった方、および、改めて見返したい方には、5日後(翌月曜日)に発行するフォローアップメールにて視聴URLをお知らせします。
- 動画の公開は開催から3週間を予定。

お振込の方
会社から複数名にて参加される場合には、まとめてお振込いただき、振り込み後にご一報ください。
その他
- 開催前に「カウントダウンメール」、開催後に「フォローアップメール」をお送りします。こちらを必ずご一読ください。
- 本セミナーのタイトルや内容は調整されることがあります。
オンライン椅子ヨガ
今回のCSS Niteはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
- 19:45-20:00 開演まで
- 20:55-21:05 休憩時間
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

協賛
CSS Niteには次の企業をはじめ、多くの制作会社に協賛いただいています。
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。