GINZA SCRATCHワークショップ特別企画「デザイナーとコーダーがお届けする、今日からできるFigma & Coding」
イベント内容
当日参加できない方は、「アーカイブ参加」にお申し込みいただければ、後日アーカイブ(録画)を視聴いただけます。
CSS Nite in Osaka, vol.58の再演版です。開催地は東京ですので、お間違えのないようにお願いいたします。
前回のイベントの様子とご参加者様の声は、レポートページをご覧ください。
CSS Nite in Osaka, vol.58 レポートページ
- 講師、司会者など出演者は、ライブ要素的な観点からマスクなしで行います
- 参加者の方のマスクの着用は、各個人の判断におまかせします
デザイナーとコーダーがお届けする、
今日からできるFigma & Coding
Figmaは、2022年7月に待望の日本語版がリリースされ、2022年9月には Adobe社が買収する意向を発表するなど、今最も注目を集めているデザインツールです。
今回のCSS Nite in Osakaでは、Figmaでのデザインカンプとプロトタイプ作成からその後のコーディングまでの流れを、セミハンズオンでじっくりと学びます。
※参加者の方も手を動かしながら学習するセミハンズオン形式としていますが、「一緒に操作はせず、聞くだけ」「後でアーカイブでじっくりやってみる」という参加方法も歓迎です!
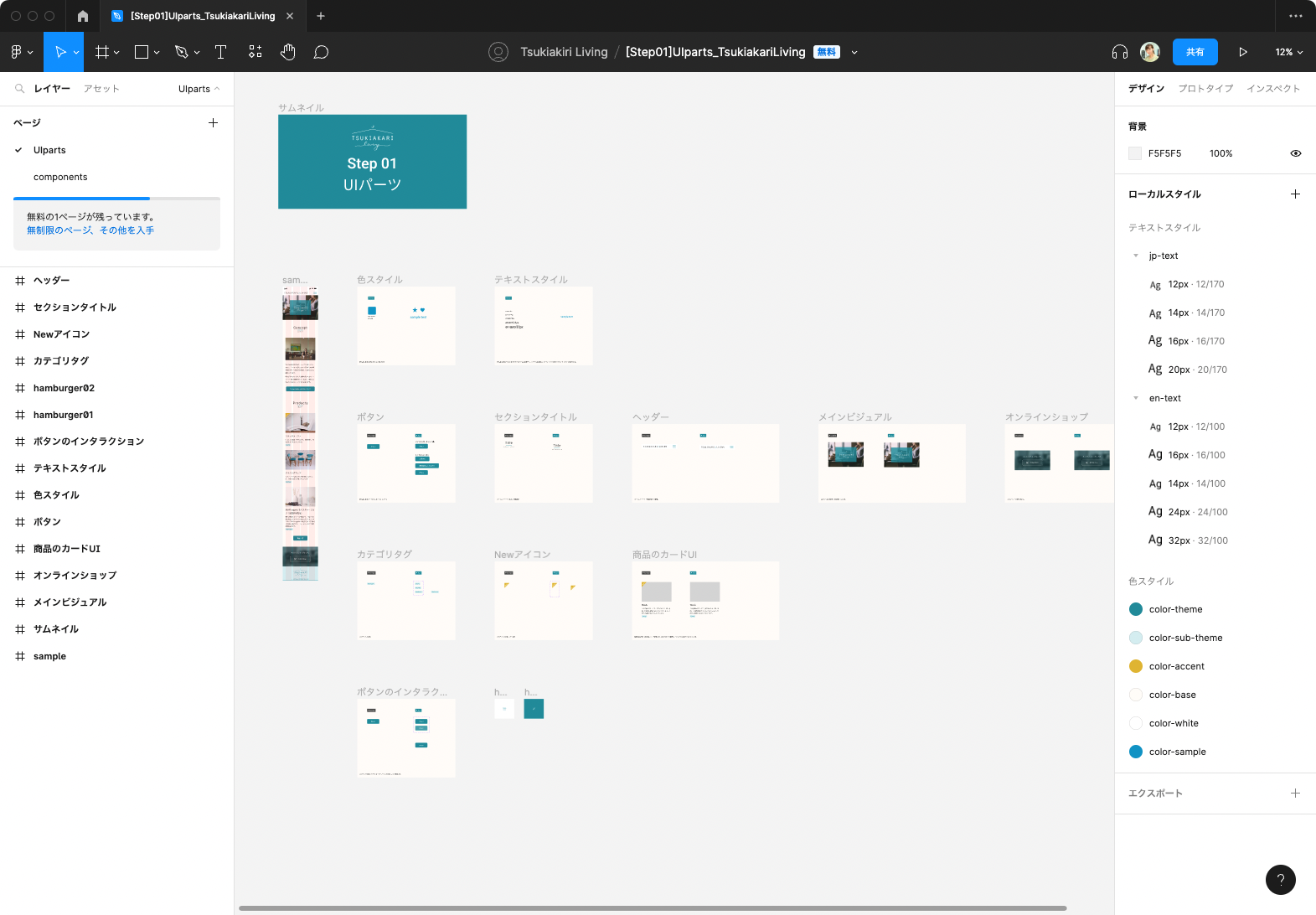
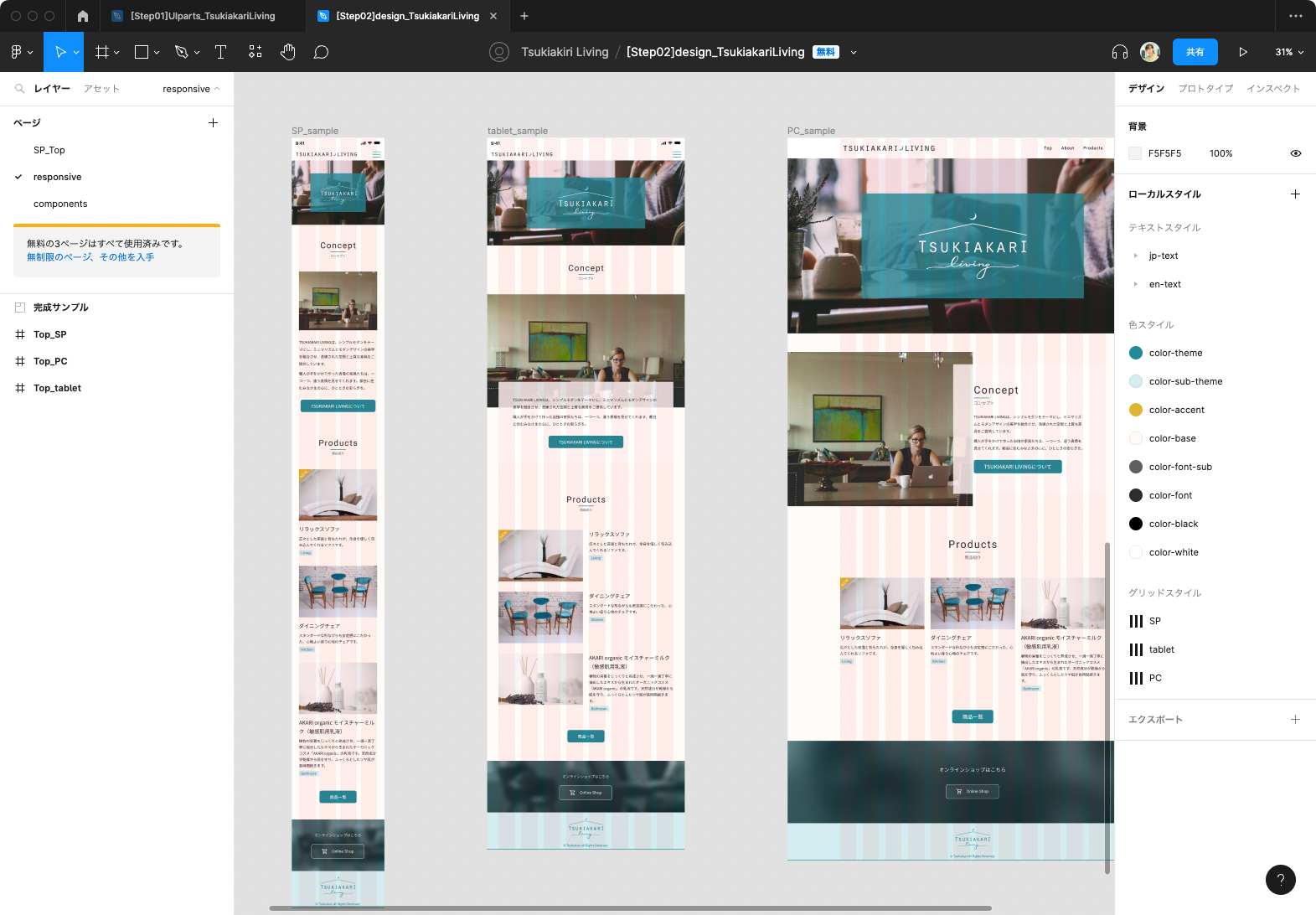
FigmaでレスポンシブWebデザイン
コラボレーションインターフェイスデザインツールであるFigmaには、Webデザインを効率良く行うための機能が多数搭載されています。
コーダーが「よしなに」実装してくれることを期待したり甘えたりせず、プロジェクトメンバーがしっかりと実装のイメージがつかめるような、適切なデザインデータを作成しましょう。
Figmaでのデザイン作業を通して、次の内容を学習します。
- 制約やオートレイアウトを活用したレスポンシブWebデザイン制作
- コンポーネントやアセットを活用した、編集に強いデザイン
- Figmaでのプロトタイプ作成
- 画像の書き出しなどの、コーダーへの引き継ぎ方法
「Figmaを使うのは初めて」でも大丈夫ですが、Adobe XDやPhotoshop、Illustratorなど他のデザインツールを触ったことがあることを前提に進めます。
講師はFigmaのデスクトップアプリ版を使用しますが、Figmaのブラウザ版を使っていただいてもかまいません。


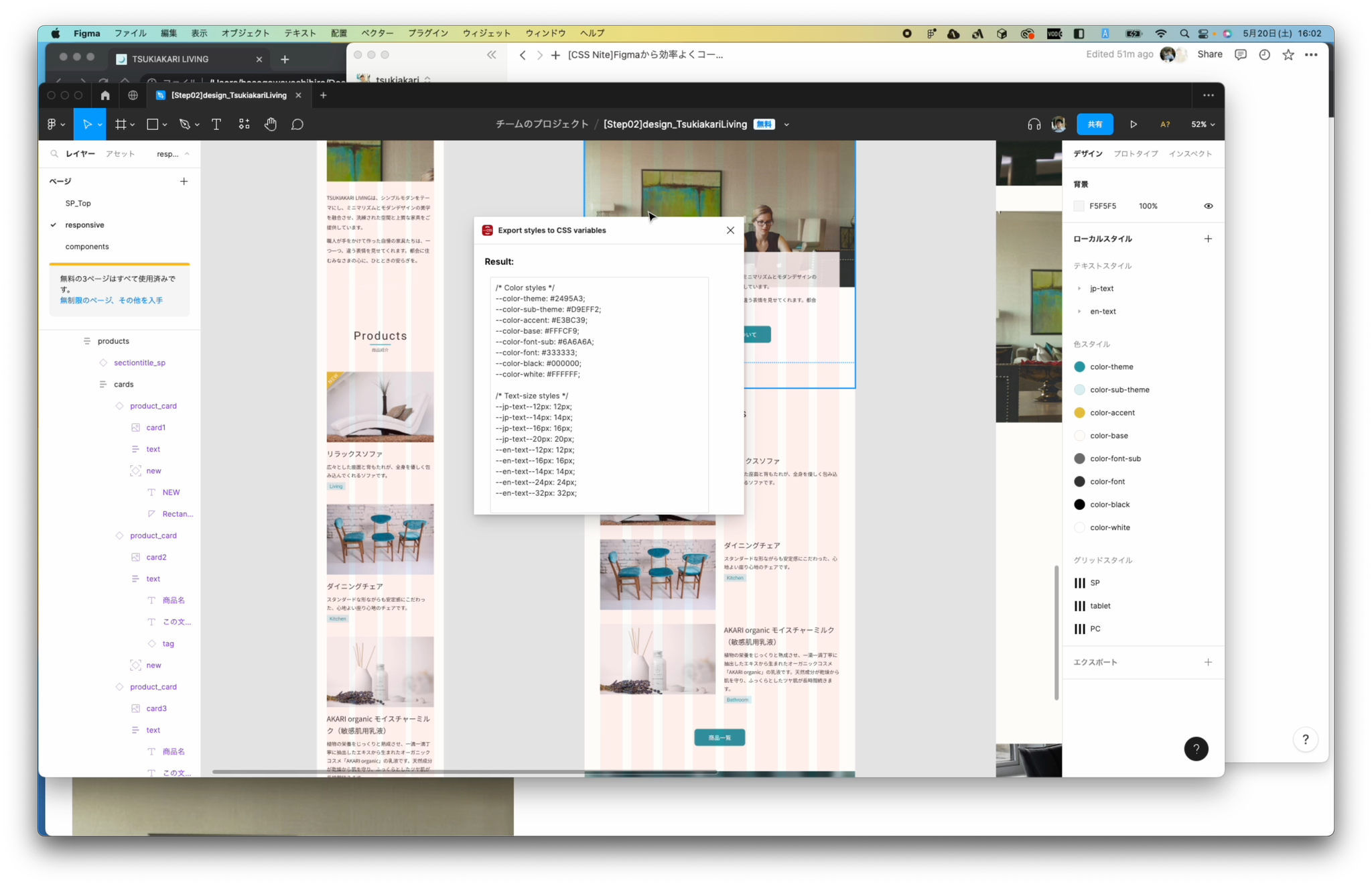
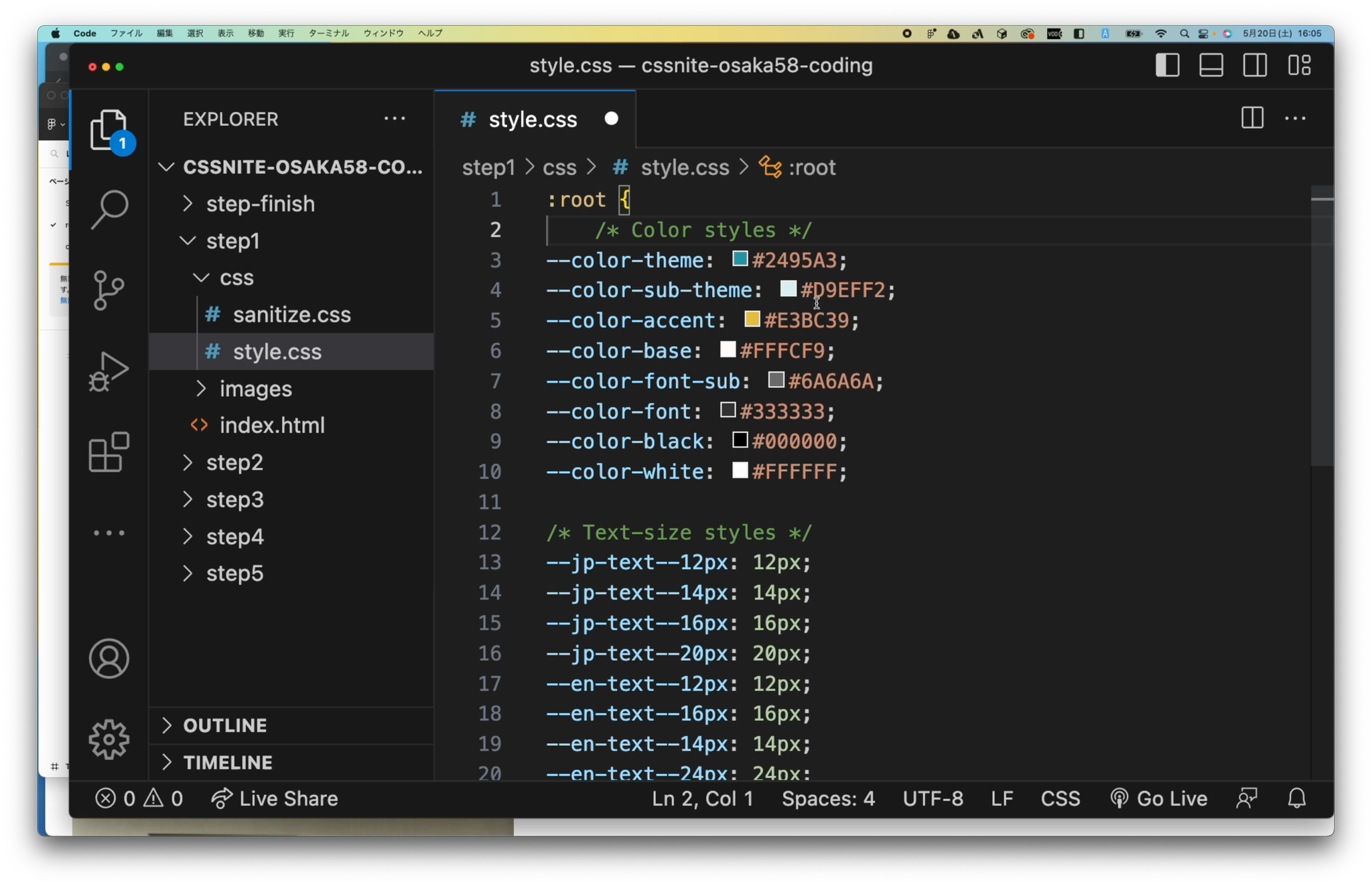
Figmaから効率よくコーディング
適切にデザインされたFigmaデータからは、今までグラフィックデザインツールで表現できなかった中間サイズの挙動などやインタラクションなどを読み取ることができます。
今回のハンズオンではFigmaデータに込められたデザイナーの意図を汲み取り、効率的に実装するためのコーディングを学びます。
実際のデザインデータからのコーディングで、次の内容を学習します。
- レスポンシブデザインを前提としたコーディング
- モダンブラウザから対応したCSSプロパティ
- ブラウザ上でのパフォーマンスを意識した実装
- Figmaデータの効率的な読み取り方
HTML・CSSの基本的な書き方については解説しません。 HTML・CSSがそれなりに書けることを前提に進めます。
講師はVisual Studio Codeを使用しますが、お好きなコードエディタを使っていただいてもかまいません。


こんな方におすすめ
- Figmaの基本操作を学びたい方
- FigmaでのWebデザインを学びたい方
- Figmaのデザインカンプを元にコーディングする方法を学びたい方
- デザインとコーディングを勉強中、またはお仕事で必要な方
- レスポンシブWebデザイン、レスポンシブコーディングを学びたい方
持ち帰れるもの
- FigmaのTips
- コーディングのTips
- デザイナーとコーダーの連携方法
- 今後のレベルアップの足掛かり
扱わないこと
- 「Webデザインって何?HTML&CSSって何?」といった基礎知識
- Figmaのビジネスプランやエンタープライズプランなど、上位プランでしか使えない機能
- FigmaとVisual Studio Codeのインストール方法(一緒に作業したい方は、予めインストールしてきてください)
持ち物
- Figmaのデスクトップアプリ、Visual Studio CodeがインストールされたPC
- PCの充電ケーブルと延長ケーブル
- 筆記用具等
出演
松下 絵梨(まつした・えり)

株式会社ロクナナ
大阪出身大阪在住のWeb/UIデザイナー。東京理科大学理工学部卒業。
通信機器メーカーで開発・サポート業務に従事したのち、デザイン・広報秘書業務に転身。2010年からフリーランスとして独立し、DTP/Web/アプリデザイン、ディレクションを行なっている。
講師業や「Adobe XD ユーザーグループ大阪」、「CSS Nite in Osaka」の運営、セミナー登壇・企業研修にも力を入れている。 2020年に『Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル』(翔泳社)を上梓。2023年から株式会社ロクナナに所属。
Figma Community Advocate|Adobe Community Experts|LottieFiles Evangelist
長谷川 喜洋(はせがわ・よしひろ)

フロントエンドエンジニア
株式会社How to Use CTO/株式会社ステラクリエイト CEO/総合webサービス タダフラ 代表/デジタルハリウッドSTUDIO大阪・京都芸術デザイン専門学校 講師/星のソムリエ®
大阪生まれ大阪育ち。 パチンコ店の店長からEC業界へ。そののち、知財を扱うスタートアップでシステム開発・Webサイト制作・アプリ開発を担当。フリーランスとしてWeb制作も行う。
EC時代に天体望遠鏡を販売していた経験から、星空事業を主とした法人を2020年6月に設立。
イベント概要
| イベント名 | GINZA SCRATCHワークショップ特別企画「デザイナーとコーダーがお届けする、今日からできるFigma & Coding」 |
|---|---|
| 日時 | 2023年7月15日(土)13:00-18:00(開場12:30) (終演時間は変更の可能性アリ) |
| 会場 | GINZA SCRATCH |
| 会場定員 | 25名(アーカイブ参加は定員なし) |
| 出演 | 松下 絵梨(まつした・えり) 長谷川 喜洋(はせがわ・よしひろ) |
| 主催 | CSS Nite in Osaka |
| 協力 | CSS Nite |
| 司会進行 | 松下 絵梨 |
| 形式 | セミハンズオン |
| ハッシュタグは #cssniteです。 |
タイムテーブル
| 時間 | イベント | 出演者 |
|---|---|---|
| 12:30 | 開場・受付開始 | |
| 13:00 | オープニング | |
| 13:10 | FigmaでレスポンシブWebデザイン | 松下 絵梨 |
| 15:10 | 休憩・転換 | |
| 15:30 | Figmaから効率よくコーディング | 長谷川 喜洋 |
| 17:30 | 休憩・転換 | |
| 17:40 | アフタートーク・エンディング | 松下 絵梨・長谷川 喜洋 |
| 18:00 | 終了 |
後日の視聴
「アーカイブ参加」でお申し込みされた方、当日参加できなかった方、および改めて見返したい方には、開催後に発行するフォローアップメールにてアーカイブ動画の視聴URLをお知らせします。
- 動画の視聴期限は開催から3週間を予定。
領収書
領収書はDoorkeeperから発行できます。
その他
- 開催前に「カウントダウンメール」、開催後に「フォローアップメール」をお送りします。こちらを必ずご一読ください。
- 本セミナーのタイトルや内容は調整されることがあります。
お問い合わせ
会場
東京、銀座に構える起業家向けのコワーキングスペース・スタートアップスタジオです。 スタートアップやweb3などホットな話題を取り上げたイベントなどを開催中。
〒104-0061 東京都中央区銀座6-12-13 大東銀座ビル2F
TEL:050-3612-4709
Web:GINZA SCRATCH

協賛企業
株式会社ロクナナ

注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。
















