【残席わずか!】React Tech Night ONLINE
イベント内容
概要
あの大人気フロントエンドLTイベントが...2023年もやってくる!
2022年から始めたオンラインのフロントエンドLTが、 大変嬉しいことに計160名以上の方にご参加いただき大好評だったため 2023年も継続して開催することにいたしました!
過去のイベントはこちら
https://anotherworks.connpass.com/event/240899/
React・Next.jsなどをテーマとしたLT(ライトニングトーク)イベントです!
1人5分の発表で8名の登壇を予定しています。 LT初心者・未経験者ももちろん歓迎!
見学のみの方は「参加枠」から、登壇希望の方は「登壇枠」からそれぞれお申し込みください!
【発表テーマ例】
- Reactとは
- Reactのアーキテクチャについて
- Next.jsでISRしてみた
- Reactのテスト書いてみた
- React製アプリにTypeScript導入してみた
- Reactのパフォーマンスチューニング
などなど、幅広いテーマでOKです!
申込時に仮でもいいので発表タイトルをご回答ください。
申込時に回答し忘れた方はconnpassイベントページのコメントにてご連絡ください。
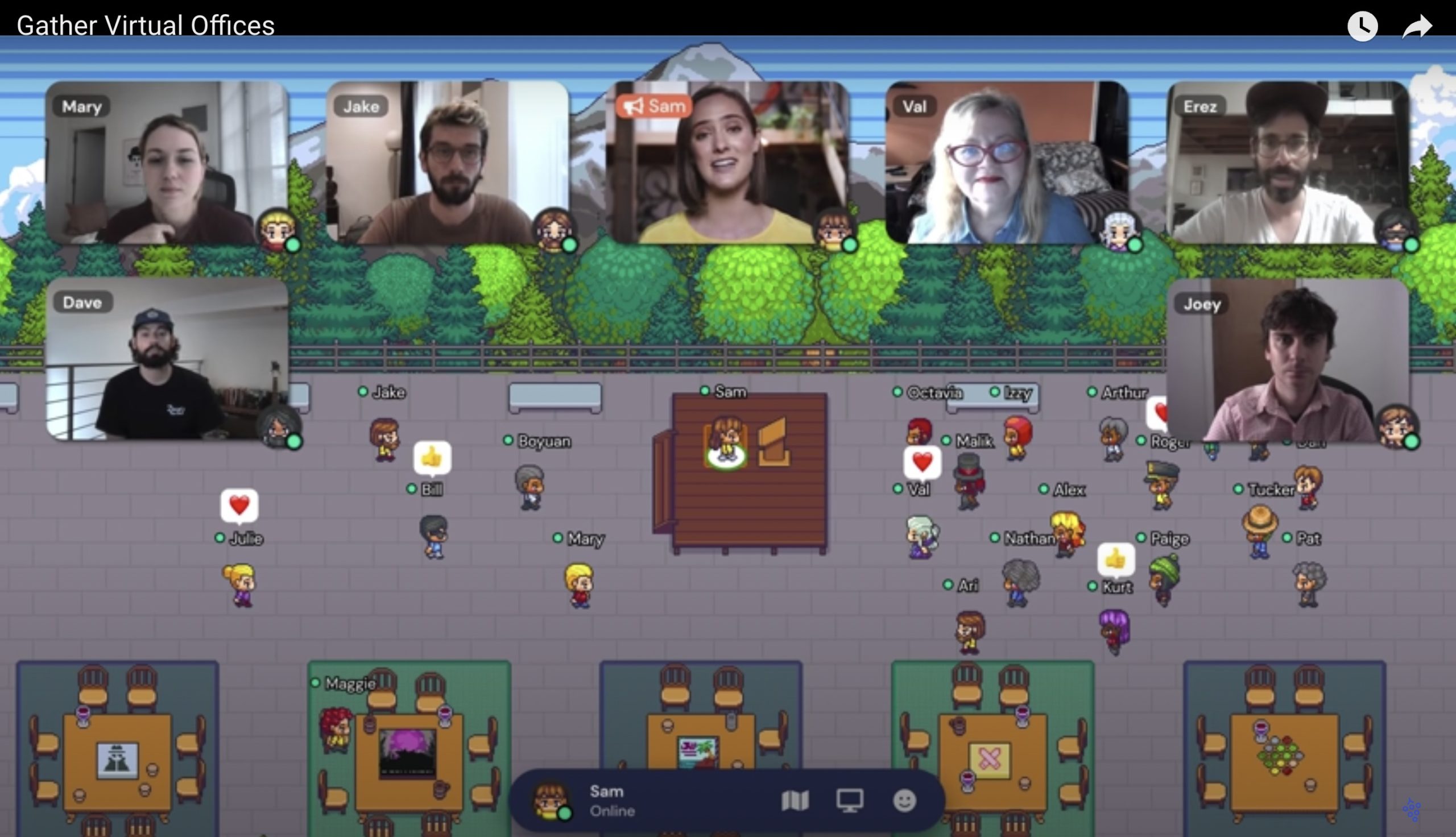
Gatherとは
GatherはGather Presence社が提供しているWebサービスで、ドット絵RPG風のマップと一通りのWeb通話システムを組み合わせたものです。(www.gather.town)
通話はマップ上の距離が近い者同士で自動的につながる仕組みになっていて、マップ上の距離に応じて相手側の声量が逓減されていく仕様になっています。

日時
2023/01/25 (水) 19:30 ~ 21:30 (開場 19:15〜)
登壇するか迷っている方へ
あとは勢いだけです!テーマが決まって無くてもとりあえず登壇枠で申し込んでしまいましょう!
考えるのはその後でも全然なんとかなります!(経験談)
お願い
登壇枠の方
当日はご自身の画面を共有いただく形とさせていただきます。また当日に向けてご準備をお願いします!
※当日の内容は後日レポート記事やSNS掲載する場合がありますのでご了承ください。
参加枠の方
TwitterやQiitaなどで状況報告やアウトプットをぜひお願いします!
このビッグイベントを盛り上げましょう!
タイムスケジュールと内容
| 時間 | 内容 | 発表タイトル | スピーカー |
|---|---|---|---|
| 19:15 | 開場 | ||
| 19:30 | イントロ・乾杯 | ||
| 19:40 | LT登壇枠 | React.ComponentPropsを使ったコンポーネント Props 設計 | まっちさん |
| LT登壇枠 | Nx × Next.jsによるモノレポアーキテクチャ | HIKARU KOBORIさん | |
| LT登壇枠 | Selectorコンポーネントから学ぶ、コンポーネント作成時のTips | ハッケイさん | |
| LT登壇枠 | ReactのDOMへのアクセスにはCallback Refを使おう | 70ki8sudaさん | |
| LT登壇枠 | 複業クラウドのフロントエンド設計を紹介します! | ソルさん | |
| 20:40 | クロージング | ||
| 20:50 | 登壇者交流 | ||
| 21:30 | 終了 |
主催に関して
複業マッチングプラットフォーム「複業クラウド」を開発するAnother worksのプロダクトチームが開催しています。
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。








