Adobe XD Trail 部屋キャンプ! インタラクションを操る #AdobeXD
イベント内容
Adobe XD Trail のオンラインイベント「XD Trail 部屋キャンプ」の第5回はインタラクションがテーマです!Adobe XD に興味があって、実際に簡単なデザイン作業をする機会が欲しい人を対象に、XDのプロトタイプ機能を活用しながら作業を進める手順を紹介します。
配信URL:https://xdtrail.com/live
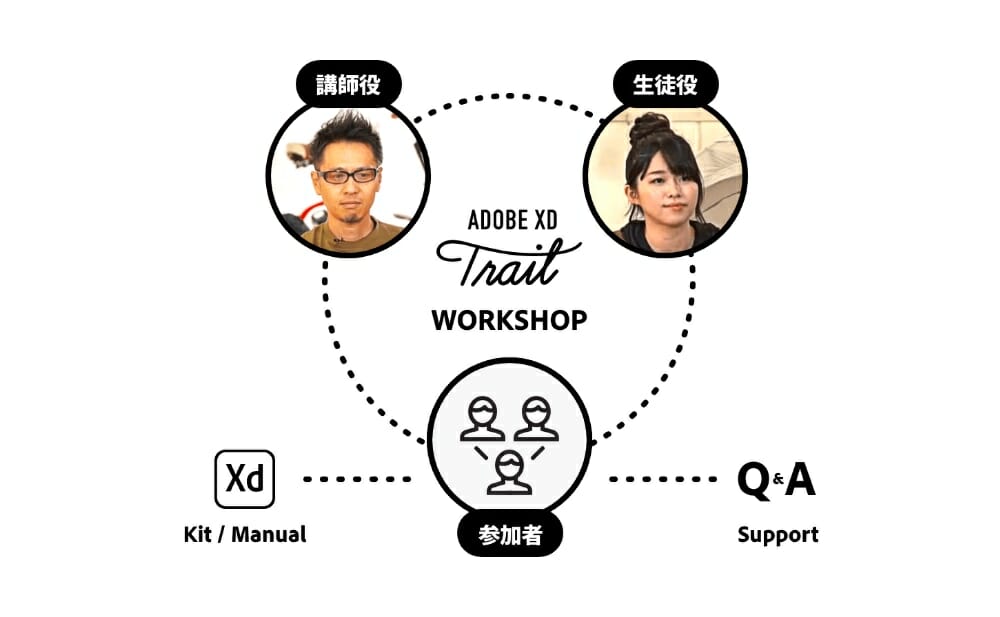
【Adobe XD Trail 部屋キャンプ】の学び方
-
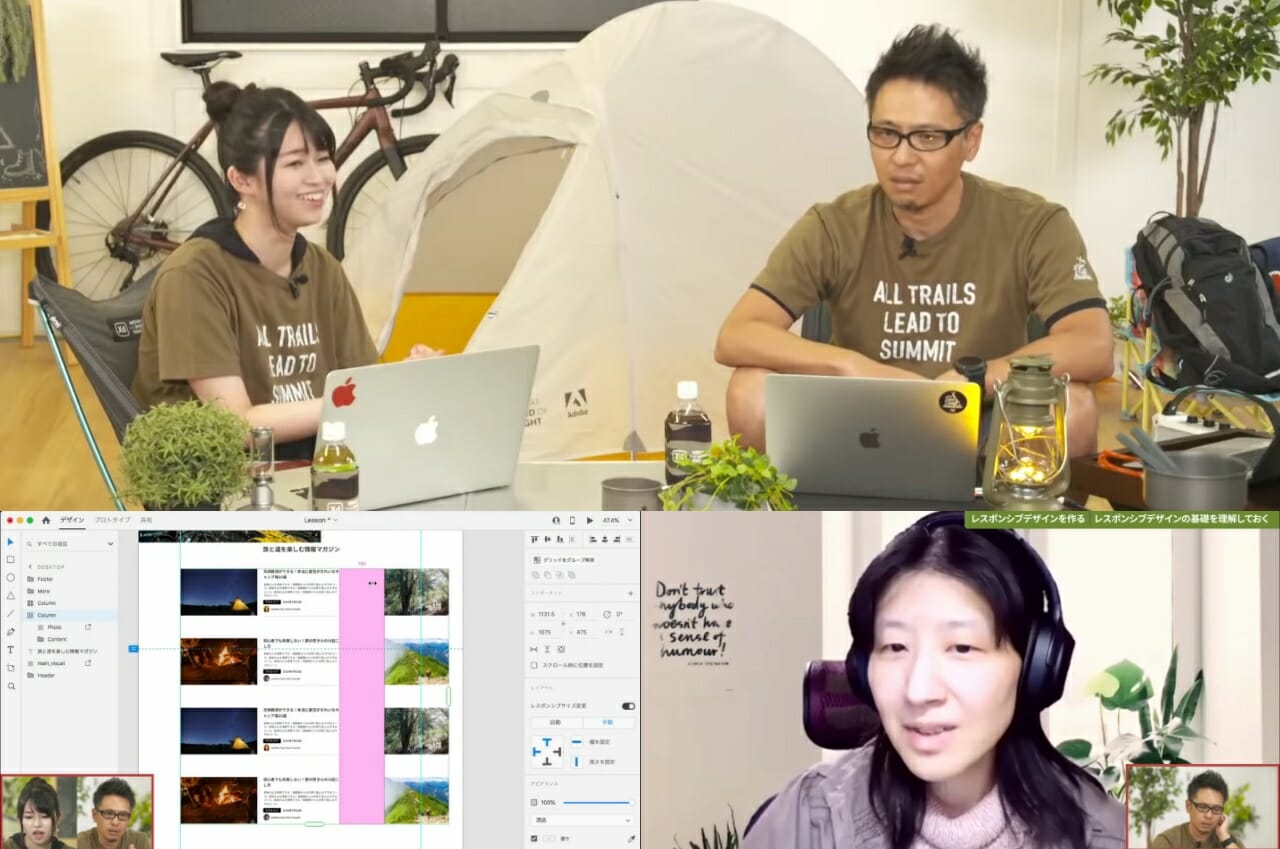
生徒役がいます
参加者代表として、生徒役がAdobe XDを使って課題を進める様子が配信されます。ひとりで課題に取り組むのが不安な人は、それを見て使い方を学びましょう。 -
サポーターがいます
見ていて分からないことがあったら、その場で配信ページのQ&Aパネルに質問しましょう。サポーターが順次回答します。ワークショップの途中に何回かQ&Aタイムも設けられます。 -
ワークショップキットがあります
学習用の素材と詳細な手順書が提供されます。ダウンロードして、自習、復習、勉強会などに活用してください。 -
まとめページが公開されます
当日配信した動画、セッション中のQ&Aなどをまとめたページを後日公開します。時間があるときに自分のペースでゆっくりと復習しましょう。

参加するための準備
以下の環境を用意します。
- 最新版の Adobe XD がインストールされた PC
- インターネット接続
- (オプション)最新版のAdobe XD (iOS, Android) がインストールされたスマートフォンと、PCと接続するUSBケーブル
※ Adobe XD を全く操作したことが無い方は、事前に Adobe XD スターターキットをダウンロードして完了しておくことをオススメします。XDの基本操作を紹介した第1回のワークショップ「基本の操作を学ぶ」もご覧ください。
ワークショップの内容
まずXDの基本的なプロトタイプ作成の手順を確認し、次によく使われるインタラクションの具体的な例の作成方法を紹介します。最後に、表現力を高めるために使える機能を紹介します。
全部で4つのトピックから構成され、各トピックは「講師からの説明」「課題の制作」「Q&Aタイム」から構成されます。各トピックの間には5分程度の休憩があります。
トピック
| # | トピック | 内容 |
|---|---|---|
| 1 | プロトタイプ作成の基本 | XDのプロトタイプモードの基本的な使い方を学びます。 |
| 2 | ページ内インタラクションの作成 | オーバーレイ表示やアンカーリンクをデザインする手順を紹介します。 |
| 3 | ちょっと高度なプロトタイプ | ドラッグ操作ができて表示が自動的に切り替わるUIのつくり方を紹介します。 |
| 4 | 表現力の豊かなアニメーション | 3D変形やパスのアニメーションなどの作成手順を紹介します。 |
※内容は予告なく変更する場合があります

スタッフ
【講師】
轟 啓介(アドビ)
【生徒】
透子
【テクニカルサポーター】
湯口 りさ(XDUG東京 / Adobe Community Evangelist)
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。