第3回 ソフトウェア設計における思考と学び方を考える 「増田さんとビジネスの重力を見極める型を作る」
イベント内容
概要
事業課題と事業方針を理解したソフトウェア設計がますます重要に
前々回、増田さんのソフトウェア設計のポイントや学び方を整理し、前回、図書館システムをテーマに議論をしてみました。その際の共通のテーマが「ビジネスの重力」でした。
なぜビジネスの重力が重要かというと、事業活動のデジタル化が進むほど、ソフトウェアエンジニアが事業活動の当事者になっていきます。ここ10年ほどで、かなりデジタル化は進みました。つまり、事業課題と事業方針を理解したソフトウェア設計がますます重要になってきているということです。
エンジニア全員がビジネスの重力を完璧に見極める必要があるわけではありませんが、ユーザや企業にとってはもちろん、エンジニアとしてのキャリアの一つとしても、ビジネスの重力を見極めることが、重要な選択肢になるのではないでしょうか。
増田さんから「ビジネスの重力を見極める型」を抽出してみるチャレンジ
そこで、今回のイベントは、増田さんがソフトウェア設計をする時にどのように事業課題と事業方針を学び理解しているかの暗黙的なノウハウを可視化することにチャレンジします。その結果、「型」のようなものが見いだせると良いなと。
どこまでできるかわかりませんが、本質に近づいたシンプルな型がアウトプットできれば、少しばかり現場に持って返って実践できる可能性を感じています。一部分だけでも型にできるよう、頑張ってみようと思います!
思考を見える化するための「構造化」
型を抽出する際は、その方の思考過程をアウトプットし、整理し、抽象化する必要があります。思考は、常に整理された順番で行われるわけではない、というのが大きな特徴です。フォーカスポイントが飛んだり、具体と抽象を行ったり来たりするようなことで、徐々に思考が整理されます。
通常、そのような過程をアウトプットしようとすると、notionやWord、Excelなど、箇条書きあるいは文章のような形で表現されることが多くあります。ただ、順番に思考されるわけではない、ということを考えると、その過程を表現するのは難しく、すべてを表現しようとすると文章が長くなりがちです。長い文章は多くの人は読まず(読めず)、伝承をする難易度が格段に上がります。
そこで今回は、増田さんの思考を構造的に表現しながら見える化してみます。構造化の要素は非常にシンプルで、言葉を分ける、つなげる、まとめる、しかありません。その3つを駆使することに寄り、少ない言葉でシンプルに思考のつながりを表現することができます。
最終的にできた型だけでなく、増田さんの思考過程を見ることで、学びがたくさんあるかと思います。是非ご参加ください。
登壇者
増田亨(@masuda220) 氏

有限会社システム設計。アプリケーション開発者。 ドメイン駆動設計、オブジェクト指向プログラミング、Java。
著書『現場で役立つシステム設計の原則』
訳書『ドメイン駆動設計をはじめよう』
安西 剛(@tsuyok) 氏
株式会社レヴィ 取締役 Balus PdM, 株式会社Satie 代表取締役
アジャイル・スクラムによる新規サービス開発や100人規模の開発組織改革、人事部長として採用や人事制度構築、VPoEとして開発組織運営、マネージャー育成など、メーカー系大企業、ユーザ企業、上場ベンチャー、10人前後のベンチャーと、様々な規模の組織でサービス開発や開発組織づくりを経験。その後、人材育成会社に移り、企業のマネジメント層向けのコーチングサービスに携わり、成人発達理論など人間の成長、リーダーシップの原則を学んだ。
現在、構造化コラボレーションツールBalusのPdMをする傍ら、構造化思考のメカニズムを解き明かしながら、ワークショップ等を行っている。
トークテーマ(予定)
- 導入・自己紹介
- 増田さんの思考を見える化
- 型化にチャレンジ
- 質疑応答
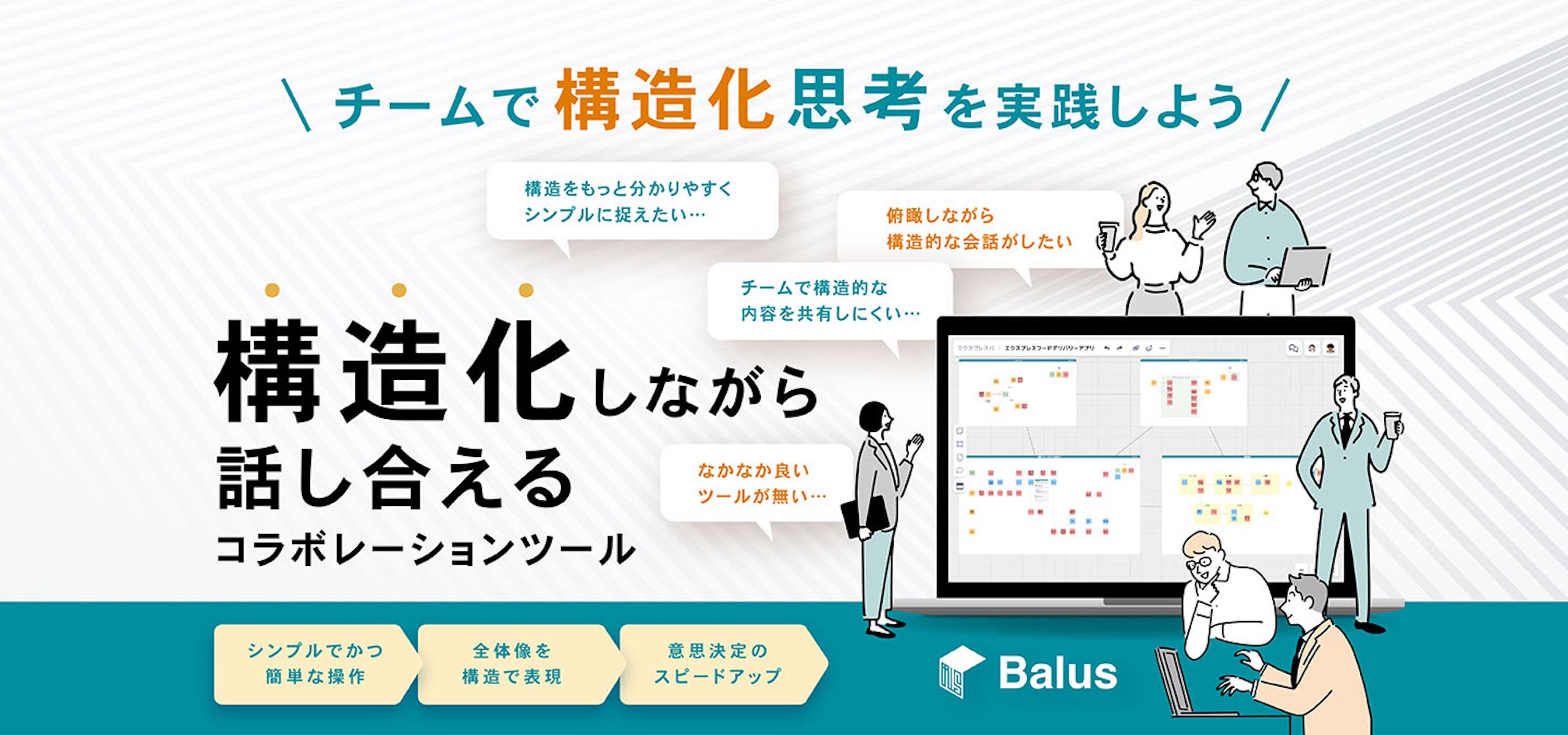
構造化しながら話し合える、コラボレーションツールBalusについて

Balusは、簡単なUXで、物事を構造的に捉えながら、全体を俯瞰することで「発見」と「イノベーション」が自然発生するコラボレーションツールです。
こちらから無料で利用を開始することができます。
主催者(株式会社レヴィ)について

株式会社レヴィは、JAXA宇宙科学研究所で研究していた仲間たちが集まって創業したベンチャー企業です。宇宙開発の考え方をベースにして構築した独自のデザインフレームワークを使い、価値あるシステムの実現に取り組む企業やチームを支援しています。
フロントエンド(React)エンジニア募集中!
Balusを一緒に開発してくださるエンジニアを募集しています!Reactを使って開発しています。ご興味があればこちらを御覧くださいませ。
ZoomのURLについて
zoomを使ってのリモート開催です。zoomのURL等は、当日当ページの「参加者への情報」欄に記載します。また、別途参加者にメールにてお知らせします。
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。














