#朝までマークアップ 2(CSS編)
イベント内容
本イベントは終了しています。「アーカイブ動画を見たい方」「スライドをダウンロードしたい方」はSTORESからお求めください。
月額:1,650円で2023年と2024年以降に開催の85本のアーカイブが見放題になるサブスクも用意しています。
2023年11月に開催した#朝までマークアップ、今回はCSS特集で開催します。23組24名の猛者が持ち時間10分、合計8時間のボリュームでお届けします。
- 当日参加できない方には、 アーカイブ視聴(有料)をご用意しています。
- アーカイブ視聴チケットはスライドやサンプルファイルなどの特典付きです。
「当日の視聴は無料」スタイルで開催しますが、アーカイブチケット購入やサブスク登録でサポートくださいますと助かります!
出演
順不同です。
- 鹿野 壮 @tonkotsuboy_com
- 小山田晃浩 @yomotsu
- 綿貫 佳祐 @xrxoxcxox
- タムショー @tamshow_
- 伊原 力也 @magi1125
- たにぐち まこと @seltzer
- 長谷川喜洋 @hiro_ghap1
- 半田 惇志 @assialiholic
- 佐藤あゆみ @pentaprogram
- 沖 良矢 @448jp
- 浅井泰名 @yas613a
- 長谷川 巧 @_unshift
- もち @makiko_sakamoto
- くーつ @Koots2021
- あしざわ @ash_creator
- 長谷川広武 @h2ham
- TAK @tak_dcxi
- 相原典佳 @noir44_aihara
- みらる @miral_kashiwagi
- 草野あけみ @ake_nyanko
- せきゆおう @wurst_design
- 倉科 宏行 @tortemusic
- 森川 結子 @talocohc_rion
- いつか @itsuka0311
イベント概要
YouTube Liveでライブ配信します。
- 開催日:2025年1月31日(金) 21:00 - 05:00
- 形式:オンライン(YouTube Live)
- MC:鷹野 雅弘、相原 典佳
- MV制作:オクモト、この、おかしん、ニワダイスケ
- ロゴ制作:モンブラン
- テーマソング:ロックオン柳田
- アドバイザリー:相原 典佳、長谷川 喜洋
- 主催:CeeBeeDee
- 共催:CSS Nite、DTP Transit
- 協賛(制作会社):ウェブライダー、LINICA、エンタミナ、コンセント、サービシンク、ビットエー、トゥーアール(to-R)、ヘルツ、アップルップル、CODE54、HAMWORKS、S-FACTORY、necco、FLAT、ONiWA ほか
- 協賛:文賢(ブンケン)、KDDIウェブコミュニケーションズ、一般社団法人ウェブコンサルタント・ウェブアドバイザー協会、JILLA(日本イラストレーション協会)
お申し込みと参加費
- 当日の視聴は無料です。
- 参加にはお申し込みが必要です。受け付けは終演時刻まで。
フォローアップ(アーカイブ)
スライドなどのフォローアップ(アーカイブ)は、アーカイブ購入/サブスクの方限定のコンテンツです。
フォローアップ(アーカイブ)の購入
次の3つの方法があります。いずれかを選択なさってください。
- アーカイブ動画の視聴期限はありません。ずっと見られます。
| 購入方法 | 個人 | 法人 | 受け取り | 備考 | |
|---|---|---|---|---|---|
| 金額 | |||||
| 終演まで | その後 | ||||
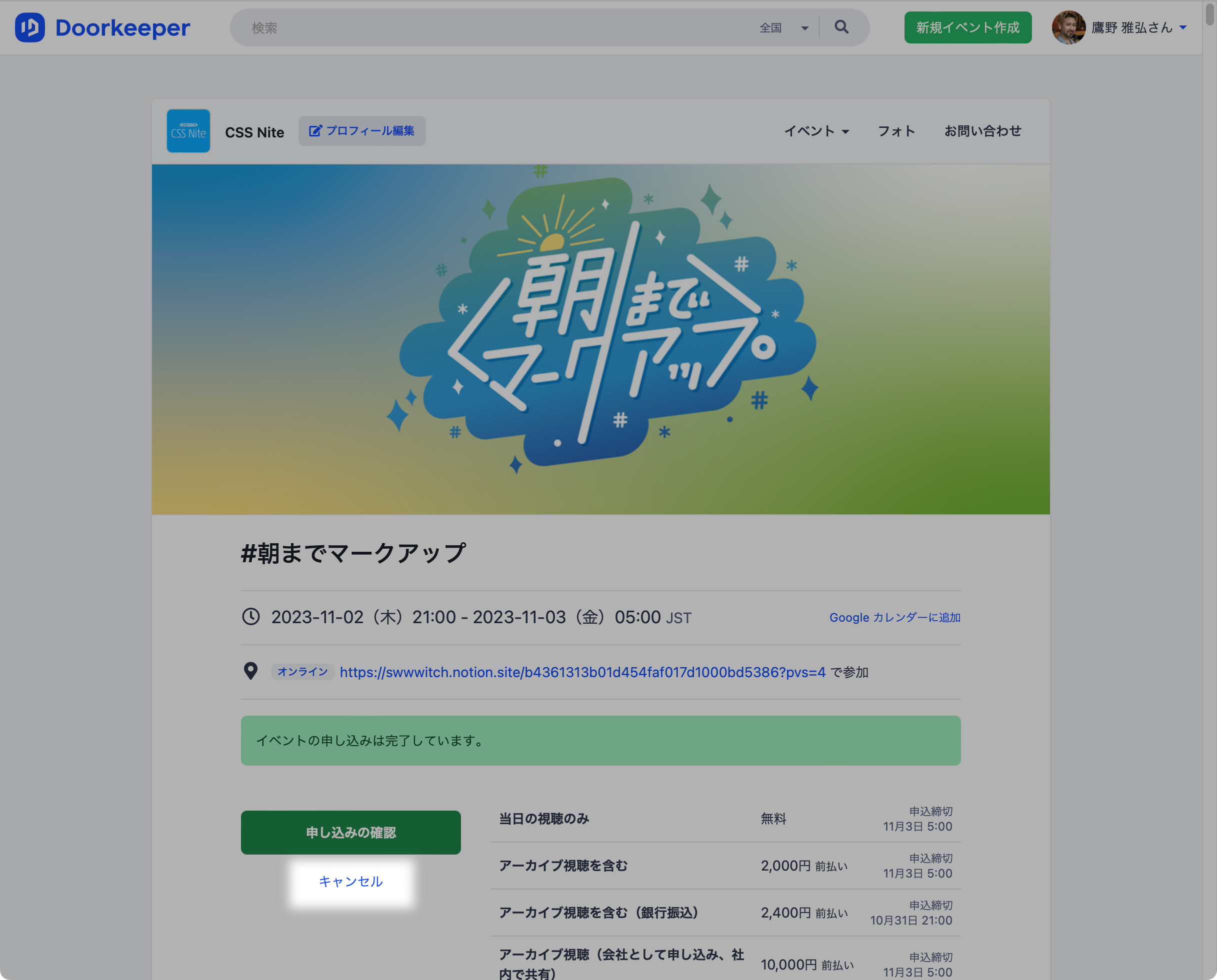
| Doorkeeper (単品) | 2,200円 | - | 11,000円 | 終演時刻にメールを送信(info@doorkeeper.jpから送信されます) | 「当日の視聴のみ」のチケットを申し込まれた方は、いったん、キャンセルして「アーカイブ視聴付き」のチケットを申し込んでください。 |
| STORES (単品) | 2,200円 | 3,300円 | 11,000円 | 購入するとダウンロードできるテキストファイルに、アーカイブ動画や特典を掲載予定のページへのリンクがあります(アーカイブ動画や特典の掲載はイベント終了後) | ユーザー登録してから申し込むと、[マイページ]の[購入履歴]から、後からダウンロードできます。 |
| サブスク | 1,650円(月額) | 詳細 | [メンバー限定]セクションの[フォローアップ(アーカイブ)]から本イベントのNotionにアクセスしてください。 | 法人は別途 | |
アンケート回答について
- 1時間ごと3組を「グループ」とし、AからHのグループに分けています。
- グループごとに8つのアンケートがあります。それとは別にイベント全体の「最終アンケート」があります。
- 「8つのアンケート」に答えると、それぞれの特典ページにアクセスできるようになります。つまり、特典ページも8つあります。
- 「8つのアンケート」は、それぞれ回答時間が限られています。その時間に起きていないと回答できません。
- アーカイブチケットを購入された方は、後日、すべての特典ページにアクセスできます。
アンケートで強制アウトプットすることで定着につながると思いますので、がんばってください! 「フィードバックはギフト」 → 登壇者の励みにもなります。
| グループ | 回答開始 | 〆 | URL |
|---|---|---|---|
| グループA[21-22] | 21:20 | 23:00 | https://tally.so/r/nGqzkQ |
| グループB[22-23] | 22:20 | 0:00 | https://tally.so/r/nPb64x |
| グループC[23-24] | 23:20 | 1:00 | https://tally.so/r/3jJygY |
| グループD[24-25] | 0:20 | 2:00 | https://tally.so/r/3EZXA2 |
| グループE[25-26] | 1:20 | 3:00 | https://tally.so/r/3xRpgE |
| グループF[26-27] | 2:20 | 4:00 | https://tally.so/r/nGqzkO |
| グループG[27-28] | 3:20 | 5:00 | https://tally.so/r/mObzrM |
| グループH[28-29] | 4:20 | 6:00 | https://tally.so/r/nrJ6gX |
配信に関してのあれこれ
各URLは、YouTubeの概要欄にも掲載しています。
- チャットやスタンプ、ツイートなど「参加型」でお楽しみください!
- 「音声のバランスが悪い」など、何かお困りの場合、コメントなどで教えてください!
配信URL
YouTube Liveで配信します。
https://youtube.com/live/2tKSi3ZOO2k?feature=share
X(Twitter)にて同時配信も行っていますが、YouTube Liveにてコメントも含めてお楽しみください。
YouTube関連
- YouTubeチャットを活用ください! スパム回避のため、YouTubeチャンネル登録者のみがコメント可能にしていますので、事前にチャンネル登録をお願いします。
- スーパーチャット(スパチャ=投げ銭)を利用できます。少額でも大歓迎です! いただいた全額を講演者にお渡しします。
- 質問がある場合、YouTubeチャットで冒頭に★または【質問】を付けてコメントください。すべては拾いきれません。「〜は〜という意味です」「自分の現場ではこうやっている」など、視聴される方からのサポート的なコメントを歓迎します! 一緒に場を作ってくださいますと嬉しいです!!
リアクションや質問
- スクショ付きのツイート歓迎です。ぜひ、ハッシュタグ(#朝までマークアップ)を付けてください。ただし、事例の部分などでNGマークがついている箇所、講演者からNGの指示のある箇所はご遠慮ください。
その他
- 「UDトーク」にて文字情報を提供しますので、別のブラウザーなどでご覧ください。タイムラグや精度についてはご容赦ください。
- サンプルファイルや配布資料、アーカイブ動画のURLをSNSなどで再配布するのは禁止です。
- 開演の30分前くらい前からテスト配信をスタートします。音声などが聞こえるかチェックなさってください。
- スマホやタブレットで視聴される方もいると思いますが、PCでの視聴を前提としています。なるべくPCでご覧ください!
- ご覧いただく回線状況によっては、YouTubeの動画が止まってしまったり、音声が途切れてしまうことがあります。その場合には、ブラウザーを再読み込みしたり、OSを再起動してみてください。
配信準備は念入りに行っていますが、本番になると予期せぬトラブルが生じるのがライブ配信です。それも含めて楽しんでください。
領収書
インボイス対応の領収書が必要な方は、アーカイブ購入者向けのNotionからPDFをダウンロードしてご利用ください。
- 「アーカイブ視聴(会社として申し込み、社内で共有)」のチケットを購入いただいている場合のみ、個別対応いたします。
所轄税務署、インボイス制度電話相談センターなどに相談し、次のようにすることにしました。
オンライン椅子ヨガ
本イベントはコモモ先生 @komomoaichi のオンライン椅子ヨガ付きです!
- 開演前
- 休憩時間(適宜)
一緒に「ちょっとメンテ」しましょう。
https://chotto-maint.com/online-yoga

アーカイブ動画と特典について
Doorkeeperでアーカイブチケットを購入された方にひあ、終了時刻にメールをお送りします。そのメール内に「アーカイブチケット購入者向け」のNotionへのリンクを掲載しています。
- すべてのグループの特典をまとめています。
- 数日内にセッションごとに切り出した動画を掲載します(配信したURLとは別)
- アーカイブ視聴期限はありません。基本的に永久に見れます。
- 領収書のダウンロードリンクも掲載しています。各自でダウンロードなさってください。
グッズ
モンブランさんによるデザインの #朝までマークアップ のロゴ入りグッズ(22アイテム)をSUZURIで販売しています。
FAQ(よくある質問と、その回答)
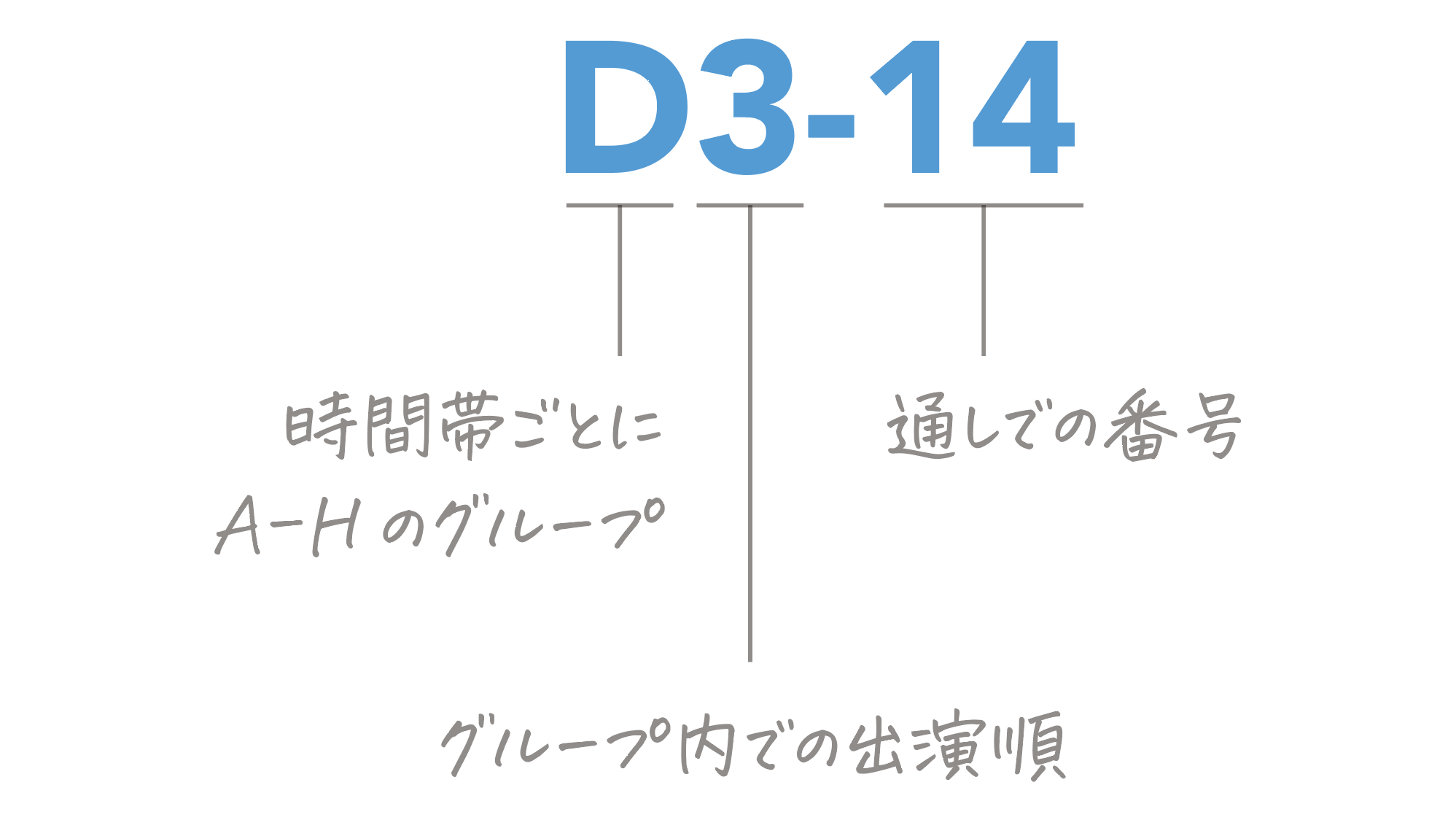
セッション番号の見方を教えてください
24のセッションに「セッション番号」を設定しています。

- 最初のアルファベット:1時間ごと3組を「グループ」とし、AからHのグループに分けています。
- 次の数字:グループ内での出演順
- 「-」に続く数字:通しでのセッション番号
領収書について
インボイス対応の領収書は開催翌日にダウンロード方法をメールにてご案内します。
詳しくは、こちらのnoteをご覧ください。
スマホでも見られますか?
YouTube Liveで配信しますので、インターネット回線がある環境でしたら、PC/Mac、スマホ、タブレット、TVなどで閲覧可能です。
ただし、コーディングのデモは、スマホでは細かいところが見えにくいと思いますので、PC/Macでの閲覧をオススメします。
お申し込み後、メールが届かない…
お申し込み直後に「info@doorkeeper.jp」からメールが送信されています。事前・事後のアナウンスのメールを受け取れないとお困りになると思いますので、次を参考になさってください。
- 迷惑メール扱いになっていないか、ご確認ください!
- 住所録に登録してVIP扱いにしたり、メールサーバーにてホワイトリストに設定すると受け取りやすくなります。
- iCloudやYahoo!メール、Hotmailは受け取りにくいです(迷惑メールに入らず、サーバーではじかれてしまうのか見つかりにくい)。異なるメールアドレスにて申し込まれるのが安全かもです。
- キャリアのメールでは文字数制限のため、メールが受け取れないことがあります。
- 「アーカイブ視聴を含む」チケットを購入なさった方には「info@doorkeeper.jp」から、終了後にメールを送信します。
チケットを切り替えたい(無料 → アーカイブ)
Doorkeeperにログインし、いったん「当日の視聴のみ」チケットをキャンセルし、改めて「アーカイブ視聴付き」のチケットをお申し込みください。
- 終演時刻まで可能ですが、ギリギリだと決済でトラブることがあるため、余裕を持ってお願いします。

仲間と集まって見てもいいですか?
大歓迎です!
スライドやサンプルファイルなどのダウンロードはありますか?
次の方にはご用意しています。ぜひ、リアルタイムにご覧ください!
- アーカイブチケットを購入された方
- リアルタイム視聴され、1時間ごとのアンケートにお答えいただいた方(1時間ごと3組を「グループ」とし、グループ単位で提供します)
アーカイブ視聴のチケットを購入された方には、終了後にまとめページをご用意します。
アーカイブ動画はいつまで見られますか?
基本的に永久に見られます。
アーカイブ視聴ではノンストップ版を選べますか?
はい。
次の動画をご用意します。
- セッションごとに切り出した動画
- ノンストップのフル尺版(YouTubeのチャットは見えません)
字幕(文字情報)の提供はありますか?
- スマホなどでUDトークをご利用ください。URLはNotionをご覧ください。
- 配信画面には表示しません。
「アーカイブ視聴、特典付き(会社として申し込み、社内で共有)」のチケットについて教えてください
- 代表の方がお申し込みください。
- お申し込んだ方にメールをお送りします。
- 視聴URLや特典ファイルなどを社内で共有なさってください。
協力企業のご紹介
本イベントには、下記の企業の協賛、協力をいただいています。
- 文賢(ブンケン)~文章をより良くするための推敲・校閲・校正支援ツール
- KDDIウェブコミュニケーションズ レンタルサーバー「CPI」、簡単ホームページ作成「ジンドゥー」など提供
- 一般社団法人ウェブコンサルタント・ウェブアドバイザー協会 戦略を立て、ターゲットとするお客様に明確に伝え、選ばれ、成果を出すための教育を提供
- JILLA(日本イラストレーション協会) 文芸美術国保への加入や交流会などメリットいっぱい
- WEBSTAFF あなたの“強み”をとことん見つける IT・Web好きの転職エージェント

また、多くの制作会社に協賛いただいています。
- ウェブライダー
- LINICA
- エンタミナ
- コンセント
- サービシンク
- ビットエー
- トゥーアール(to-R)
- ヘルツ
- アップルップル
- CODE54
- HAMWORKS
- S-FACTORY
- necco
- FLAT
- ましじめ
- グローバルデザイン
- エイチツーオー・スペース
- Gear8
- マジカルリミックス
- ONiWA
- さきがけデジタル
- r360studio

通年で協賛を募集しています。検討くださいますと幸いです。
お問い合わせ
問い合わせはDoorkeeperのフォームからお送りください。
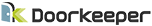
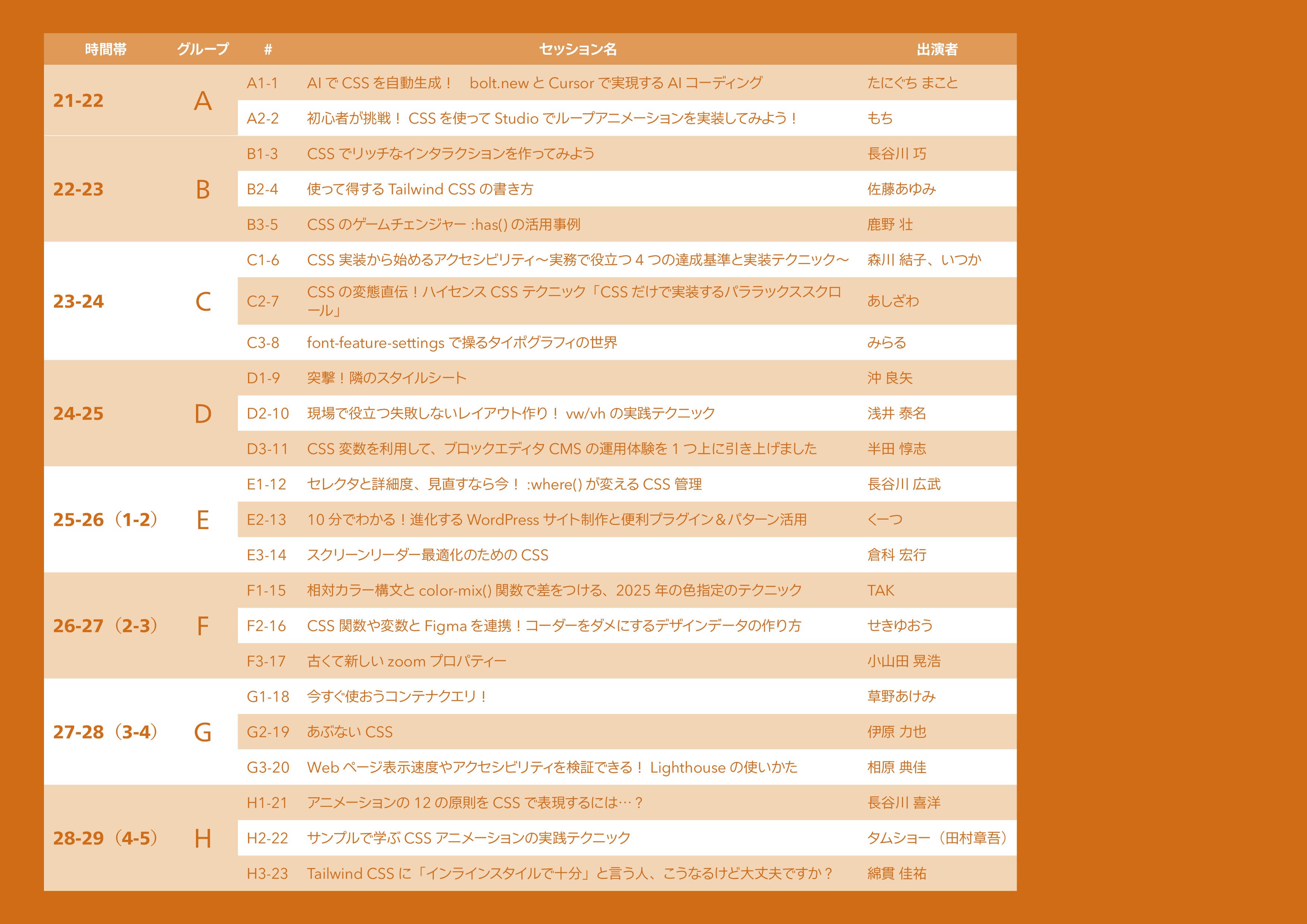
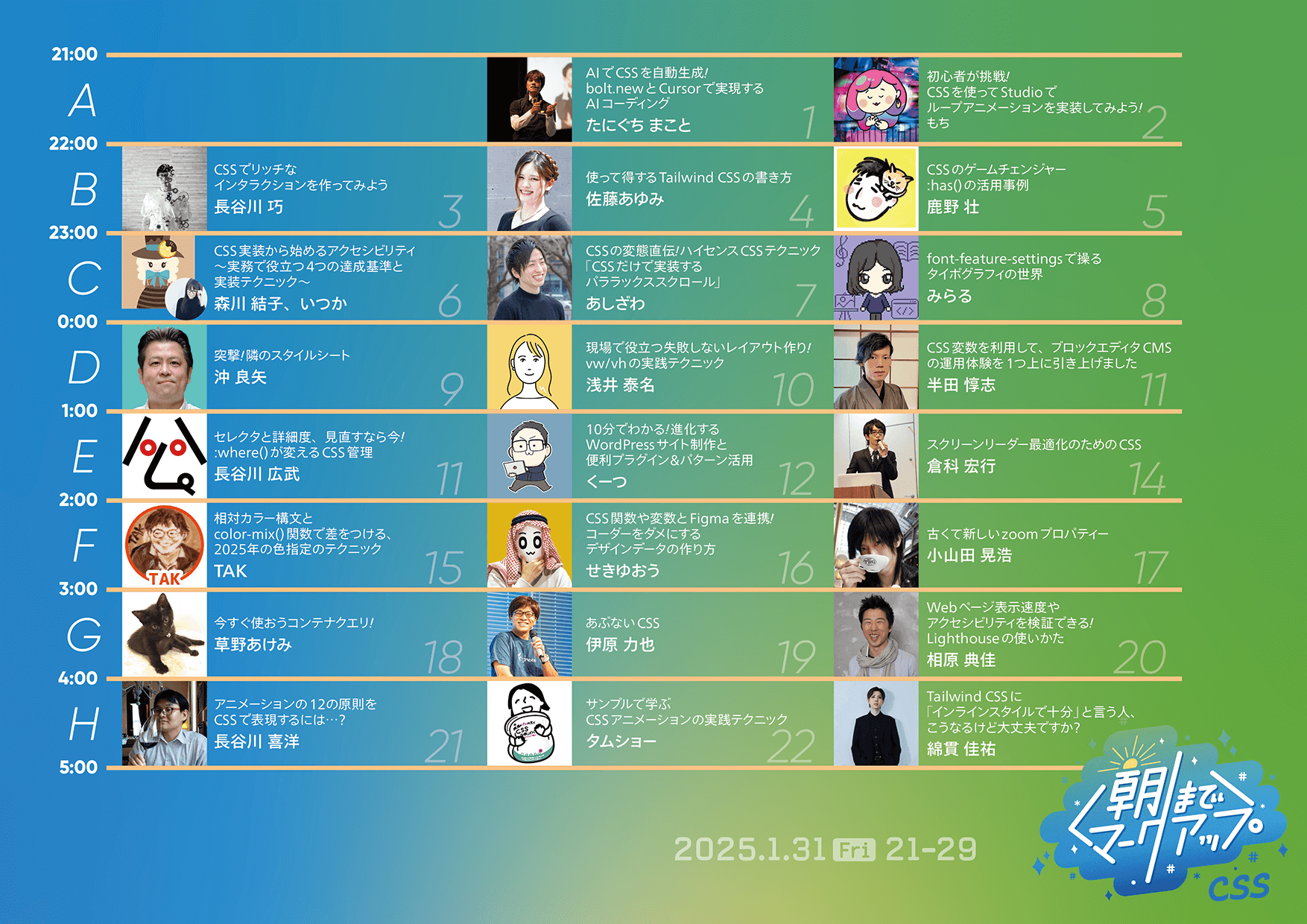
タイムテーブル
- 1時間ごと3組を「グループ」とし、AからHの8グループに分けています(Aグループのみ2組)。
- 状況によって多少前後することがあります。
| グループ | # | セッション名 | 講演者 | |
|---|---|---|---|---|
| A | 21-22 | A1-1 | AIでCSSを自動生成! bolt.newとCursorで実現するAIコーディング | たにぐち まこと |
| A2-2 | 初心者が挑戦!CSSを使ってStudioでループアニメーションを実装してみよう! | もち | ||
| B | 22-23 | B1-3 | CSSでリッチなインタラクションを作ってみよう | 長谷川 巧 |
| B2-4 | 使って得するTailwind CSSの書き方 | 佐藤あゆみ | ||
| B3-5 | CSSのゲームチェンジャー:has()の活用事例 | 鹿野 壮 | ||
| C | 23-24 | C1-6 | CSS実装から始めるアクセシビリティ〜実務で役立つ4つの達成基準と実装テクニック〜 | 森川 結子、いつか |
| C2-7 | CSSの変態直伝!ハイセンスCSSテクニック「CSSだけで実装するパララックススクロール」 | あしざわ | ||
| C3-8 | font-feature-settingsで操るタイポグラフィの世界 | みらる | ||
| D | 24-25 | D1-9 | 突撃!隣のスタイルシート | 沖 良矢 |
| D2-10 | 現場で役立つ失敗しないレイアウト作り!vw/vhの実践テクニック | 浅井 泰名 | ||
| D3-11 | CSS変数を利用して、ブロックエディタCMSの運用体験を1つ上に引き上げました | 半田 惇志 | ||
| E | 25-26 | E1-12 | セレクタと詳細度、見直すなら今!:where()が変えるCSS管理 | 長谷川 広武 |
| E2-13 | 10分でわかる!進化するWordPressサイト制作と便利プラグイン&パターン活用 | くーつ | ||
| E3-14 | スクリーンリーダー最適化のためのCSS | 倉科 宏行 | ||
| F | 26-27 | F1-15 | 相対カラー構文とcolor-mix()関数で差をつける、2025年の色指定のテクニック | TAK |
| F2-16 | CSS関数や変数とFigmaを連携!コーダーをダメにするデザインデータの作り方 | せきゆおう | ||
| F3-17 | 古くて新しいzoomプロパティー | 小山田 晃浩 | ||
| G | 27-28 | G1-18 | 今すぐ使おうコンテナクエリ! | 草野あけみ |
| G2-19 | あぶないCSS | 伊原 力也 | ||
| G3-20 | Webページ表示速度やアクセシビリティを検証できる!Lighthouseの使いかた | 相原 典佳 | ||
| H | 28-29 | H1-21 | アニメーションの12の原則をCSSで表現するには…? | 長谷川 喜洋 |
| H2-22 | サンプルで学ぶCSSアニメーションの実践テクニック | タムショー | ||
| H3-23 | Tailwind CSSに「インラインスタイルで十分」と言う人、こうなるけど大丈夫ですか? | 綿貫 佳祐 | ||

セッション情報
【A1-1】AIでCSSを自動生成! bolt.newとCursorで実現するAIコーディング
今や、AIとコーディングは切っても切り離せない関係になりつつあります。
AIチャットへの相談や、エディタのコード補完、自動生成など「自分の手を動かさない」CSSコーディングが実現しつつあります。
このセッションでは、AIエディタの「Cursor」と、AI生成ツールの「bolt.new」を利用したAIコーディングの今をご紹介します。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
デモのソースコード
 たにぐち まこと
たにぐち まこと
H2O space
富士ゼロックス、ソニーネットワークコミュニケーションズなどでウェブエンジニアとして勤務ののち、2002年に独立。株式会社エイチツーオー・スペースを設立。
メンテナンスしやすいウェブサイトを手ごろな価格で提供することで、大小問わずさまざまな業界のクライアントを応援している。
合わせて、YouTubeやUdemyなどの動画プラットフォームを通じた、学習コンテンツも展開している。
主な著書に『6さいからつかえるパソコン』(技術評論社刊)、『よくわかるPHPの教科書』(マイナビ刊)など。
【A2-2】初心者が挑戦!CSSを使ってStudioでループアニメーションを実装してみよう!
Studioのデフォルト機能ではできないループアニメーションを、CSSの@keyframesを使って実装する方法を解説します。
CSS初心者の私が、同じ初心者でも真似しやすいポイントを押さえてお伝えします!StudioとCSSを使った新しい表現に挑戦したい方はぜひご参加ください。

特典(アーカイブチケット or アンケート回答)
- デモのソースコード
 もち
もち
株式会社xenodata lab. ・NOT DESIGN SCHOOL
AI系BtoB SaaSのスタートアップ株式会社xenodata lab. CDO(Chief Design Officer)
専門学校でグラフィックデザインを学んだのち、複数のスタートアップでプロダクトのUIデザインを経験し、現在はUI・UXデザインを中心に社内の全クリエイティブを担当。本業以外ではStudioを使用したweb制作、オンラインスクール事業、Twitterの発信などの活動も積極的に行っている。2023年7月にFigmaの本を出版。
【B1-3】CSSでリッチなインタラクションを作ってみよう
@propertyによるカスタム変数の定義と、sin, cosなどの数学関数、transformプロパティを駆使して、CSSだけでリッチなインタラクションを実現できます。
少しの数学の知識があれば、WebGLのライブラリを使用せずとも、CSSのみで簡単な3D表現が可能であることを実践してみたいと思います。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
デモのソースコード
 長谷川 巧 はせがわ・たくみ
長谷川 巧 はせがわ・たくみ
unshift Inc.
unshift Inc. Creative / Front-end developer。STUDIO DETAILS エンジニアユニットの外部アドバイザー。2008年からFlashをはじめ様々な技術を用いてWebサイト制作に携わり、数社を経て2016年に独立。2021年11月に法人化。WebGLなどのWebグラフィック技術を用いたWebサイトの実装を多数手掛ける。
【B2-4】使って得するTailwind CSSの書き方
近年人気を集めているTailwind CSSの魅力と活用法をご紹介します。
Tailwind CSSは、2019年のv1.0の登場から進化を続け、Arbitrary Properties/Variantsなど柔軟な機能や書き方が増えており、利便性も上がっています。
「ユーティリティファーストって、余白やフォントサイズを指定できるくらいでしょ?」という方、そしてまだ触ったことがない方に向けて、「Tailwind CSSって、こんな風に書けるんだ!」をご紹介します。

 佐藤あゆみ さとう・あゆみ
佐藤あゆみ さとう・あゆみ
株式会社necco
株式会社necco
CTO | フロントエンドエンジニア
https://necco.inc/
2014年12月より、屋号 PentaPROgram(ペンタプログラム)にてフリーランスとして独立。ウェブ専業ではない多様な業界の実情を見ながら、中小企業で「ウェブ担/パソコン担当さん」として業務を続けてきた経験を活かし、その後の運用を見据えたECサイトやコーポレートサイトの構築、技術サポートを行う。
2018年より、WebCAおよびCSS Nite、Bau-yaなどでフロントエンド技術に関するテーマで登壇。
2019年、書籍『HTMLコーダー&ウェブ担当者のためのWebページ高速化超入門』(技術評論社)出版。
2022年4月、株式会社neccoのCTO/取締役に就任。
2023年12月、書籍『ノーコードでつくるWebサイト』(MdN)出版。
【B3-5】CSSのゲームチェンジャー:has()の活用事例
2023年末に遂に全ブラウザ対応し、対応ブラウザも普及したCSSの:has()。
:has()を使うと、これまでJavaScriptを使わないと難したかった表現がCSSだけでできるようになったり、冗長なCSSのコードを短く安全に記述できるようになります。
本セッションでは、単なる:has()の使い方にとどまらず、開発現場で:has()をどのように活用できるのか実践的な実例を紹介します。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 鹿野 壮 かの・たけし
鹿野 壮 かの・たけし
Ubie株式会社
Ubie株式会社プロダクトエンジニア
2024年にUbie株式会社に入社。九州大学でメディアアートを学んだ後、テックリードやフロントエンドチームリーダーを経験する。現在はUbieでフロントエンド・バックエンド問わずフルスタックにプロダクト開発をしている。TechFeed公認エキスパート。
近著に『JavaScriptコードレシピ集』(技術評論社)がある
【C1-6】CSS実装から始めるアクセシビリティ〜実務で役立つ4つの達成基準と実装テクニック〜
受託制作プロジェクトにおいて、アクセシビリティへの対応要件が増えています。
本セッションでは、Webアクセシビリティガイドライン(WCAG)2.2のうち、CSSに関連する実装について解説します。
レベルAAまでの達成基準から、実装頻度の高い要件に焦点を当て、現場で活用できる知見を共有します。
さらに、アクセシビリティのチェックツールの活用方法を紹介しながら、ツールだけでは発見できない課題への対処方法についても説明します。

 森川 結子 もりかわ・ゆうこ
森川 結子 もりかわ・ゆうこ
トゥーアール
商社で事務職を経験した後、2013年にウェブ業界へ。制作会社でデザイン、マークアップ、ディレクションなど幅広い経験を積み、2017年現職のトゥーアールに入社。最近ではTailwindCSSやNext.jsを利用したウェブアプリケーション開発に従事している。「アクセシビリティで一発当て太郎」の弟子としてアクセシビリティ啓発活動にも尽力している。マークアップとWebアクセシビリティ関連の講師経験をもつ。チョコレート好き。
 いつか
いつか
ウェブサイト受託制作フリーランス。
業務ソフト開発会社にて開発補助、カスタマーサポート、デザイン業務などに携わるなか、自社サイトのリニューアルに携わったことをきっかけにウェブサイト制作の道へ。職業訓練校のWebクリエーターコースで講師を務めた後、2021年から医療機関向けサービス事業会社に所属しつつ、個人でWordPressやStudioを使ったウェブサイト制作を請け負っている。
マークアップとミスチルが好き。
【C2-7】CSSの変態直伝!ハイセンスCSSテクニック「CSSだけで実装するパララックススクロール」
近年のWebサイト表現は自由が度高くバリエーションも豊富ですが、それに比例して実装難易度も昔にくらべ高くなっています。
今回は、Webサイト制作初心者の方でも比較的扱いやすい「CSSだけで実装するパララックス(視差効果)」のテクニックをご紹介します。
CSSが秘める無限の可能性を感じワクワクしながら楽しく学びましょう!

特典(アーカイブチケット or アンケート回答)
- デモソースコード
 あしざわ
あしざわ
株式会社ZEROSTANCE
株式会社ZEROSTANCE 代表取締役
Webクリエイター育成スクール - SLash 代表/講師
1991年生まれ。法学部卒の元キャリアコンサルタント。インハウスのクリエイターとしてグラフィックデザインやWebサイト制作を経験したのちフリーランスとして独立。2021年にZEROSTANCE(旧CRANKS)を設立。
各種デザインはもちろん、フロントエンド開発や3Dモデリング、イラスト、モーショングラフィックスなどクリエイティブなことならだいたい何でもできる。
ほぼすべてのスキルを独学で身につけてきたこともあり、教えるのがとても得意。
ずっと憧れていた仕事に就けて幸せです!
心の底からこの仕事(クリエイティブ)を愛してます!
夢は一流と言われるクリエイターになることです!
よろしくお願いします!
【C3-8】font-feature-settingsで操るタイポグラフィの世界
なにげなく使っているフォントには、数多くの秘められた機能が存在しています。
それらの機能はデザインツールからだけでなく、CSSからも操れることをご存じですか?
フォントとCSSの関係性を知ることで、Web上のタイポグラフィの可能性が広がります。
本セッションでは、文字の振る舞いをCSSで変更する方法や、Figma上での文字設定をGoogle FontsのCDNでどこまで再現できるのかを、デモを交えてご紹介します。

特典(アーカイブチケット or アンケート回答)
- スライドPDF(デモの解説資料付き)
 みらる
みらる
GrowGroup株式会社
名古屋のWeb制作会社で働くWebエンジニア。
2014年大学卒業後からWeb制作会社でWebデザイン・Webコーディングに携わる。
現在はバックエンド・フロントエンドの両方を担当するWebエンジニア職として働いているが、心はいつもマークアッパー。
【D1-9】突撃!隣のスタイルシート
スタイルシートを書くとき、他の人がどのように書いているのか気になったことはありませんか?
例えばfont-familyの指定はどのようにしているのか、よく使われている単位は?など、実際のウェブサイトの傾向について知りたいと思ったことがあるはずです。
そこで本セッションでは、多くのエンジニアが一度は悩んだであろうこれらのポイントについて、東証プライム上場(旧・東証一部上場)企業約1,600社のウェブサイトを対象に調査した結果をご紹介します。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
 沖 良矢 おき・よしや
沖 良矢 おき・よしや
合同会社世路庵
1981年愛媛県生まれ。インタラクションデザイナー。2003年よりWeb制作に携わる。2008年にフリーランスとして独立後、2019年に合同会社世路庵を設立。ビジネスとクリエイティブの両立を強みとして、戦略立案、UI/UX設計、デザイン、フロントエンド開発に携わる。現場で培った知見をもとに講演、執筆、コミュニティ運営にも取り組んでいる。長岡造形大学非常勤講師、元東京造形大学非常勤講師、WebクリエイティブコミュニティDIST主宰、Vue Fes Japan全体統括。
【D2-10】現場で役立つ失敗しないレイアウト作り!vw/vhの実践テクニック
CSSレイアウトでよく使われるvwやvh。
便利だけれど、「横スクロールが出る」「高さがズレる」といった問題で悩んだことはありませんか?
本セッションでは、初心者がつまづきやすいvw/vhの落とし穴をデモで解説しつつ、CSS変数とJSを活用した実践的な解決方法をご紹介します。
日々の制作現場で直面しやすい課題を解決するヒントがきっと見つかるはずです。
現場で役立つCSSの基本と応用を、この機会に学んでみませんか?

特典(アーカイブチケット or アンケート回答)
- スライドPDF
 浅井 泰名 あさい・やすな
浅井 泰名 あさい・やすな
株式会社FLAT
2020年にWeb業界へ転身。
Webデザイナーとしての1年間の勤務経験を経て、現在は株式会社FLATでフロントエンドエンジニアとして主にWebサイト制作に従事。
デザイナーとしての経験からUIデザインへの関心も強く、アクセシビリティを意識した、ユーザーに優しいサイト制作を目指している。
【D3-11】CSS変数を利用して、ブロックエディタCMSの運用体験を1つ上に引き上げました
「ブロックをページ内の好きな所に配置できる」ブロックエディタを搭載したCMSが登場したことで、ウェブサイトの運用は格段にラクに、かつ自由度が高くなりました。
しかし、実はきちんと考えられた作成されたブロックでないと、「ブロックをどこでも好きな所に使う」ことはできません。
「ブロックをきちんと作る」ためにCSS変数を活用した例と、そこに至るまでに経た思考プロセスも併せてご紹介します。

 半田 惇志 はんだ・あつし
半田 惇志 はんだ・あつし
フリーランス
フロントエンドエンジニア 兼 HubSpotテクニカルエキスパート
フロントエンドエンジニアとしては特にコンポーネント設計に強く、PRECSS( https://precss.io )並びにCSS設計完全ガイド( https://amzn.to/3EHj5AU )の生みの親。
HubSpotにおいてはCRMの導入支援からデータ設計、マーケティングオートメーションフローのセットアップ、CMSによるサイト構築まで、フルスタックに対応している。
【E1-12】セレクタと詳細度、見直すなら今!:where()が変えるCSS管理
大きく話題になることは少ないですが、2024年にリリースされたWordPressではCSSの詳細度が再検討され、テーマ管理を容易にするためにセレクタの詳細度を下げる方針が取り入れられました。
CSSの詳細度を抑えることは、普段のお仕事で書いているスタイルにも応用できる大切な考え方です。
本セッションでは、詳細度が高いと起こりがちな問題点を整理しながら、:where()などの擬似クラスを活用して保守性と柔軟性を高める具体的な方法を紹介します。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 長谷川 広武 はせがわ・ひろむ
長谷川 広武 はせがわ・ひろむ
株式会社HAMWORKS
[株式会社HAMWORKS](https://h2ham.net/) 代表取締役
[株式会社カワラバン](https://kawaraban.ltd/) 取締役
[bit part 合同会社](https://www.bit-part.net/) 業務執行社員
テクニカルディレクター 兼 フロントエンドエンジニア
SaCSS主催(Sapporo.css) 主催
(´ ºムº `)の人。北海道札幌市在住。2016年2月に株式会社HAMWORKSを設立し、代表取締役に就任。HTML & CSS & JavaScriptのコーディングや、WordPressなどのCMSを利用したWebサイト構築などを得意としている。また、2009年より札幌でWebデザイナー向けの勉強会「[SaCSS](https://sacss.net/)」の主催・運営を行っている。
【E2-13】10分でわかる!進化するWordPressサイト制作と便利プラグイン&パターン活用
WordPressのブロックエディターやブロックテーマの登場により、サイト制作の手法が大きく変化しています。
本セッションでは、初心者の方にも分かりやすく、最近のアップデートで追加されたCSS関連機能、ブロックパターンの活用などを10分で簡潔に解説します。
さらに、ブロックエディターをより活用するための便利なプラグイン紹介や、WordPress制作の新しい手法が学べる書籍、最新情報をスピーディーにキャッチアップする方法もあわせてご紹介します。
短い時間でポイントをしっかり押さえられる内容となっていますので、WordPressでのサイト制作を学習中の方も、既に実務で取り組んでいる方もぜひお気軽にご参加ください。

特典(アーカイブチケット or アンケート回答)
- スライド資料
- WordPressのお役立ち情報リンク集
 くーつ
くーつ
株式会社テックブリッジ 代表取締役
ベンチャー企業で法人営業を経験後、コーダーに転身。
コーディング、WordPressサイトのセキュリティメンテナンス等に従事。
2024年に株式会社テックブリッジを設立。
「ひとり法人」の強みを活かし、小回りの利く柔軟な対応で顧客をサポート。
営業、ディレクション、コーディングからWordPressサイトの保守管理や改修まで一貫して対応。開発の効率性、保守性、セキュリティを重視したサイト構築と運用の実現に取り組む。
2024年にはWordCamp Kansaiに登壇し、WordPress制作のフローの変化について自身の体験を交えて紹介。
また、大阪を拠点に「おおさかもくもく会」を主催し、フリーランスや企業内クリエイターとの交流やスキル・情報共有の場を提供している。
4児の父。
【E3-14】スクリーンリーダー最適化のためのCSS
「スクリーンリーダー(画面読み上げツール)にCSSは影響します!」と言われても、ピンとこない方は多いのではないでしょうか。
実は、CSSの書き方一つで読み上げに影響を与えることがあります。
視覚的には問題なくても、音声として読み上げた場合にユーザー体験を損なうケースは少なくありません。
また、スクリーンリーダー対応を含むウェブアクセシビリティの確保は、視覚に頼らないユーザーだけでなく、すべてのユーザーが快適に利用できるウェブサイトを作る上で欠かせない要素です。
今回のセッションでは、スクリーンリーダーのデモを交えながら、CSSがどのように読み上げに影響を与えるのかを解説します。

特典(アーカイブチケット or アンケート回答)
- スライド資料
- 主要スクリーンリーダーによる調査結果
 倉科 宏行 くらしな・ひろゆき
倉科 宏行 くらしな・ひろゆき
1982年、山梨県生まれ。とにかく情報が大好物。
ミュージシャンとしてジャパニーズドリームを夢見るも色々あり、グローバルデザイン株式会社にマークアップエンジニアとして入社し、ウェブの道へ。
エンジニア時代につちかったフロントエンドのスキルや経験を活かして現在は、現在はプロジェクトマネージャー職に従事。
ウェブアクセシビリティ基盤委員会にも参加し、活動中。
アクセシビリティに優れた使いやすくわかりやすいサイト構築のために日々取り組んでいる。
【F1-15】相対カラー構文とcolor-mix()関数で差をつける、2025年の色指定のテクニック
日々進化が止まらないモダンCSSですが、特に色指定に纏わるCSSはこの数年で革命が起こりました。
Oklchなどの新しく登場した色空間にも触れつつ、僕が昨年のCSSのコーディングでお世話になった「相対カラー構文」と「color-mix()関数」について便利なテクニックとそれぞれの使い分けについて解説します。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
デモのソースコード
 TAK たく
TAK たく
1993年群馬県生まれ。大学を卒業後、紆余曲折を経てWeb制作に携わる。Web制作会社や東証プライム上場企業にてマークアップ・フロントエンド業務を経験した後、フリーランスとして独立。
自身の経験を活かし、主にCSS関連の技術発信を行う。備忘録や知識のアウトプットの場として運営しているブログ「TAKLOG」を運営。
2025年にCSSに関する書籍を出版予定。
【F2-16】CSS関数や変数とFigmaを連携!コーダーをダメにするデザインデータの作り方
Figmaの開発モードを活用するだけでもコーディングの工数は削減できますが、効率化をさらに進めてみませんか?
ローカルバリアブルの数値をCSS変数と統一し、「あるCSS関数」を取り入れることで、Figmaの開発モードで出力されるスタイルがより実用的に仕上がります。
また、メディアクエリの数も減らせるので、コーディング工数もさらに削減でき、より運用しやすいコードを実現できます。
FigmaのデザインデータとCSS関数を組み合わせ、多くのスタイルをコピペで効率的に構築できる「コーダーをダメにするFigmaデザインデータの作り方」をご紹介します!

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 せきゆおう
せきゆおう
三重県出身。名古屋造形芸術大学短期大学部で建築を専攻するも、当時熱中していたオンラインゲームのギルドのHP制作を機に、Web制作者としての道を志す。
その後、複数のWeb制作会社を経験した後、2020年にフリーランスとして独立。受注から納品まで一貫して担当するジェネラリストタイプ。
独立した際にTwitterをスタートし、同年4月には石油王アカウントを開設。現在のフォロワー数は2.3万人に達する。2020年にWebクリエイター向けのオンラインコミュニティ「クリエイターズ・シナジーカフェ」の共同運営を開始。
2022年にはKADOKAWAドワンゴ情報工科学院で半年間、コーディングの初級講師を務めた。
2023年にColosoで「ゼロから学ぶ実践的なコーディング&スキルアップ講座」をリリース。Voicyにて「アブラジオ」というラジオ番組も放送している。
【F3-17】古くて新しいzoomプロパティー
CSSのzoomプロパティーはSafariとChromeでは古くからサポートされており、2024年にFirefoxでもサポートされました。
これによりzoomプロパティーは実務でも気軽に使えるプロパティーになりました。
zoomプロパティーはレスポンシブ対応においてとても有用なプロパティーです。
このセッションでは、zoomプロパティーの特徴と、どんなときに役に立つかの具体例を紹介します。

特典(アーカイブチケット or アンケート回答)
- CodeGrid記事「古くて新しいzoomプロパティー」無料開放(1週間)
- CodeGrid新規読者60日間無料
- スライドPDF
- デモのソースコード
 小山田 晃浩 おやまだ・あきひろ
小山田 晃浩 おやまだ・あきひろ
株式会社ピクセルグリッド
株式会社ピクセルグリッド
2006年よりWeb制作会社にてUI実装や運用業務を経験した後、2010年よりフロントエンド・エンジニアとして株式会社ピクセルグリッドに入社。React、Svelte、Vue問わずデザインシステムの実装作業に勤しむ。SVG、Canvas、WebGLの扱いも得意としている。 この他の実績として、[three.js](https://threejs.org/)のCSS3DRendererのコントリビューター。2011年から2024年まで連続で[Microsoft MVP](https://mvp.microsoft.com/en-US/mvp/profile/9bbb70c0-3c9a-e411-93f2-9cb65495d3c4)を受賞。
【G1-18】今すぐ使おうコンテナクエリ!
CSSがどんどん進化して新しい機能も続々登場していますが、
実際のところ実務でどのくらい使い道があるのか正直よくわからず利用をためらっている人も結構いるのではないでしょうか?
このセッションでは数あるモダンCSSの中でも昨年実際に使ってみて特に「これはイイ!」と思ったコンテナクエリに注目して、どのようなケースで利用すると威力を発揮するのか、従来のメディアクエリと比較しながら具体的に紹介していきたいと思います。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 草野あけみ くさの・あけみ
草野あけみ くさの・あけみ
リクルート系制作会社勤務ののち2003年からフリーランスとして独立。
主に受託制作でのWebサイトコーディング、セミナー講師、初心者向け書籍の執筆、ライトノベル系のカバー装丁デザインなどで活動。
屋号なし独自ドメインなし公式Webサイトなしで20年以上生き残ってる多分日本で唯一のWeb系フリーランス。
単著として『HTML5&CSS3費用順デザイン講座』(翔泳社)、『プロの「引き出し」を増やすHTML+CSSコーディングの強化書』(MdN)、共著として『初心者からちゃんとしたプロになるHTML+CSS実践講座』(MdN)などがある。
【G2-19】あぶないCSS〜「CSSだけで作る◯◯」の危険性〜
CSSの進化に伴い「CSSだけで作る◯◯」という実験的なコードを見かける機会が増えました。
ドロップダウンメニュー、ハンバーガーメニュー、アコーディオン、ツールチップ、タブ、カルーセル、そしてモーダルダイアログ。
確かに、これらがCSSだけで作れたら便利です。
しかしコードを見てみると、操作不可能な状態を生み出してしまう「あぶない」ものが多いようです。
本セッションでは、こうしたCSSの問題点と解決方法を考えてみます。

特典(アーカイブチケット or アンケート回答)
- スライドデータ(Googleスライド)
- デモのソースコード(CodePen)
 伊原 力也 いはら・りきや
伊原 力也 いはら・りきや
freee
ビジネス・アーキテクツにて情報アーキテクトとして活動後,2017年よりフリー株式会社。社会における多様な働き方の実現を目指し,プロダクトデザインおよびアクセシビリティの普及啓発を実施。ほか,外部コンサルタントとして複数社のアクセシビリティ改善を支援。著書(共著)に『Webアプリケーションアクセシビリティ』(技術評論社)など。
【G3-20】Webページ表示速度やアクセシビリティを検証できる!Lighthouseの使いかた
Googleが提供している、Webページの表示速度やアクセシビリティについての状態を検証できるツール、Lighthouseを紹介します。
このセッションでは、Lighthouseを用いて検証結果のよいWebページと悪い結果のWebページをそれぞれ検証し、どの点を改善すると「よりよいWebページになるのか」を解説します。
Lighthouseを使ったことがない人でも、どの箇所を直せばよいのかの「勘どころ」がわかるようになる、初心者向けの内容です。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 相原 典佳 あいはら・のりよし
相原 典佳 あいはら・のりよし
DTP、Webアシスタントディレクター業務を経たのち、2010年にフリーランスとして独立。ディレクションからデザイン、構築まで、一貫したWebサイト制作を提供している。
現場での経験や知識をもとに、デジタルハリウッド、ロクナナワークショップ、Schooなどで講師・授業を担当するほか、「Web初心者を抜けた人たち」向けコミュニティ、Beans Collegeの運営を行っている。
共著書として『初心者からちゃんとしたプロになる HTML+CSS標準入門』(MdN刊)、『Figmaで作るUIデザインアイデア集 サンプルで学ぶ35のパターン』(インプレス刊)などがある。
【H1-21】アニメーションの12の原則をCSSで表現するには…?
CSSアニメーションを実装しているとき、「なんだか動きが直線的」「無機質」と感じることはありませんか?
1981年に出版された『ディズニーアニメーション The Illusion of Life ― 生命を吹き込む魔法 ― 』で紹介されたアニメーションの12の原則から、CSSアニメーションに取り込むコツをご紹介します。
コピペで使えるイージングから、@propertyを用いたアニメーション調整まで、今までCSSアニメーションが苦手だった方も、この機会にぜひチャレンジしてみてください。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 長谷川 喜洋 はせがわ・よしひろ
長谷川 喜洋 はせがわ・よしひろ
株式会社How to Use
株式会社How to Use CTO/株式会社ステラクリエイト CEO/総合webサービス タダフラ 代表/ロクナナ・デジタルハリウッドSTUDIO大阪・京都芸術デザイン専門学校 講師/futureshop認定マイスター/だし・星のソムリエ®
大阪生まれ大阪育ち。 パチンコ店の店長からEC業界へ。そののち、知財を扱うスタートアップでシステム開発・Webサイト制作・アプリ開発を担当。フリーランスとしてWeb制作も行う。
EC時代に天体望遠鏡を販売していた経験から、星空事業を主とした法人を2020年に設立。
【H2-22】サンプルで学ぶCSSアニメーションの実践テクニック
このセッションでは、CSSアニメーションの実践テクニックとして、「ループする横スクロールアニメーション」と「スクロールで動画を再生するようなアニメーション」の2つを取り上げます。
いずれもJavaScriptを使用せずに実装する方法を解説し、実際の動きを確認しながらサンプルコードを通して学べるため、部分的な箇所からでもクライアントワークに応用できる内容となっています。
また、アクセシビリティを意識した作りについても紹介しますので、動きと使いやすさを両立しやすくなるはずです。
ぜひ本セッションを活用して、より魅力的なページ作りにお役立てください。

特典(アーカイブチケット or アンケート回答)
- スライドPDF
- デモのソースコード
 タムショー
タムショー
ましじめ株式会社
ましじめ株式会社 代表
物の構造やバックグラウンドを見ることが好きで、自動車整備士の道へ進む。 その後デジタルハリウッドでweb制作を学び制作会社へ転職。
2021年にましじめ株式会社を設立。
CSS設計に関する著書の経験があり、メンテナンス・運用のしやすいwebサイトの構築を得意とする。
受託では主にHTML・CSSから、ウェブアクセシビリティ対応、CMSを利用したwebサイトの制作を担当。
また、焼き菓子を販売する「あしかクッキー」の運営も行なっている。
著者:『現場のプロから学ぶ CSSコーディングバイブル』
【H3-23】Tailwind CSSに「インラインスタイルで十分」と言う人、こうなるけど大丈夫ですか?
Tailwind CSSは世の中にだいぶ浸透してきました。
しかし、Tailwindの話になると絶対にこうやって言う人が出ます。
「これを使うくらいならインラインスタイルで十分。
」
本当にそうなのでしょうか?
実際にインライン記述だけでスタイルを完結させようとするとどうなるのでしょうか?
十分と思っている人は現実的な問題を認識する機会に、考えたこともなかった人は技術選定の1つの要素にしてみてください。

特典(アーカイブチケット or アンケート回答)
- - スライドデータ
- 台本
- デモのソースコード
 綿貫 佳祐 わたぬき・けいすけ
綿貫 佳祐 わたぬき・けいすけ
Qiita株式会社/株式会社エイチームライフデザイン
Qiita株式会社と株式会社エイチームライフデザインに所属しています。UIとマークアップが多めで、ときにはグラフィックやUXもやります。Friends of Figma Nagoyaのリーダーもしていて、Figmaの本も書きました。
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。