マイクロソフト、メルカリ、リクルート、楽天、他の技術が知れる!「社会人×学生」技術バトルNight!
6月23日(木)19時15分より「マイクロソフト、メルカリ、リクルート、楽天、他の技術が知れる!竜虎相搏つ、結果どうなる?!「社会人×学生」技術バトルNight!」が開催されました。

この日のイベントは「dots.学生部」が主催した学生を対象としたもの。高校生から大学院生まで約60名が参加しました。
イベントの前半は学生9名によるLT、後半には社会人5名によるLTを実施し、それぞれのLT終了後、参加者は学生部門に1票、社会人部門に1票の投票をして各部門の優秀者を決定します。
登壇者とテーマはそれぞれ下記の通りです。
【学生の部】
LT.1 「33万円節約で作る! 激安VRコンテンツ開発」
今井 彩碧さん(@ayami_ii)
LT.2 「電通大発、働き方を伝えるメディア『UEQareer』とは?」
高橋 健さん
LT.3 「普通の人が知らないアンチエイリアスの世界」
石井 翔さん(@kyasbal_1994)
LT.4 「WebRTC」
古田 克海さん(@axis06)
LT.5 「クラスタリング」
鈴木 凌介さん(@GentleClarinet)
LT.6 「Xamarinことはじめ」
玉木 英嗣さん(@r_ralph_h)
LT.7 「非同期処理の話」
城山 賢人さん(@case2912)
LT.8 「SINATRAとRAILSどちらのほうが有能なのか」
古屋 銀さん(@alpdacaI)
LT.9 「Node.js のメリットを活かし切ったWebサービスデザイン」
石井 将文さん
【社会人の部】
LT.1 「Node.jsエンジニア Erlangに入門するの巻」
株式会社リクルートテクノロジーズ 市原 睦美さん(@mookjp)
LT.2 「Buiding scalable infrastructure with nginx and Go」
株式会社メルカリ 久保 達彦さん(@cubicdaiya)
LT.3 「機械学習について」
株式会社Finatext 石橋 淳志さん
LT.4 「ゆるめざまりん+α」
日本マイクロソフト株式会社 千代田 まどかさん(@chomado)
LT.5 「デジタルサイネージとかやってたら野球場のディスプレイ触ってた話」
楽天株式会社 牟田 将史(@mecab)
それではスタートです!
33万円節約で作る! 激安VRコンテンツ開発
学生部門1人目の登壇者は今井彩碧さん。今井さんは、超低コストで取り組んだスマホVRのコンテンツ開発について紹介します。

今井彩碧(いまい・あやみ)/明治学院東村山高等学校2年。数々の企業で開発に携わり、現在はEmmyWorks Inc.でCOOを務める。エンジニアの他、ライターとしても活躍する「JKクリエイター」。IT教育に本気で取り組む小学校を作るのが夢。愛称は「あやみん」。

ある日VRでゲームを作りたいと思い立った今井さん。どの位のコストで開発できるのかを調べてみると、およそ33万4500円と高額でした。とても手が出ないと思った今井さんは、スマートフォン用のVRグラスを使用することを決定します。
今井さんが選んだのは1,680円のプラスチック制のVRグラス。「Unity」を使って花火が見えるVRコンテンツを作成するtipsを共有しました。
最終的にはコントローラーを使って宝探しをするゲームを開発しましたが、総コストは3,443円! お金や技術がなくともVR開発はできると今井さんはまとめました。
電通大発、働き方を伝えるメディア『UEQareer』とは?
2人目の登壇者は、電気通信大学の高橋健さん。高橋さんは、電通大の学生チーム「REDIMPULZ」が運営する「UEQareer」というメディアについて紹介します。

高橋健(たかはし・けん)/電気通信大学 大学院修士2年。Retty株式会社、ウォンテッドリー株式会社などでのインターンを経験。愛称は「たかけん」。

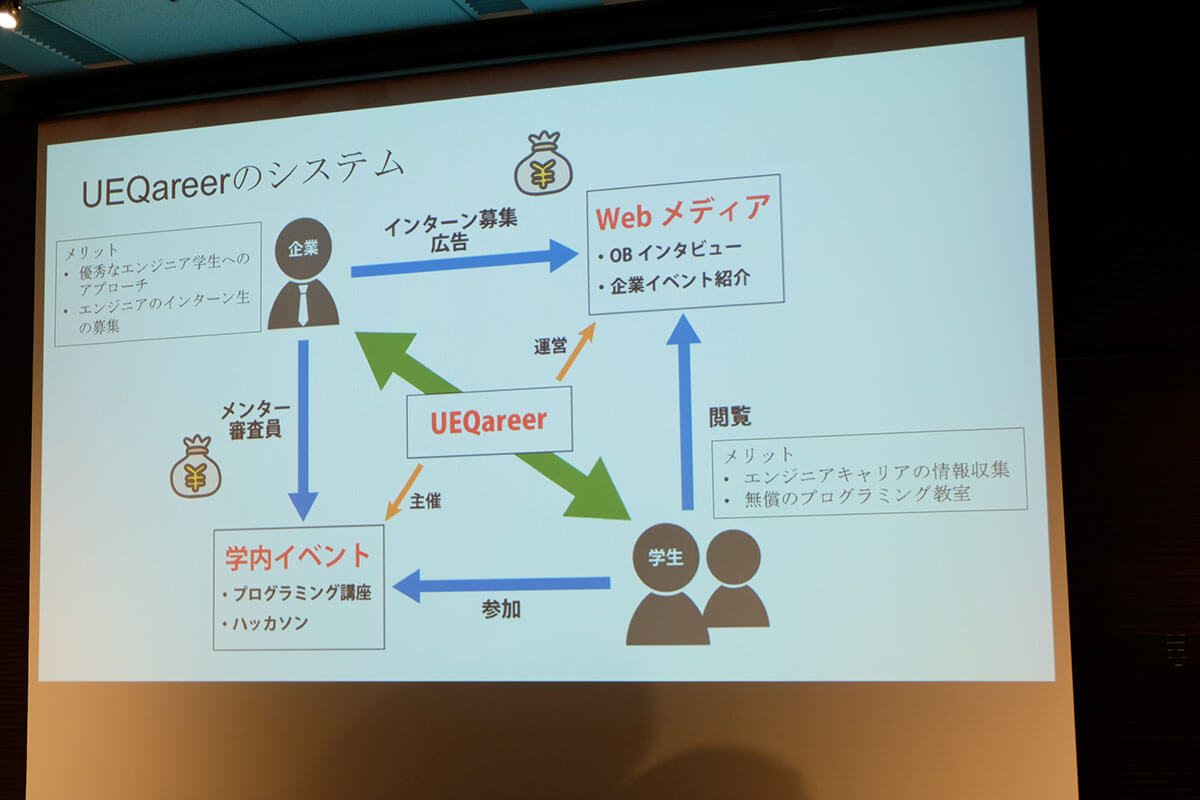
「UEQareer」は、「電通大生を世の中に輩出し、エンジニア界隈を盛り上げる」ことを目的に企業と学生をつなぐ媒体として活動しています。
活動内容は大きく2つ。まずは、ウェブメディアの運営です。OBインタビューや企業イベントを紹介するコンテンツを作成して学生を集め、企業からはインターン募集や広告を募集しています。
もうひとつは、プログラミング講座やハッカソンなど学内イベントの主催。企業にはメンターや審査員を務めてもらい、学生は無償でイベントに参加することが可能です。
ウェブメディアの運用環境には「WordPress」を使用し、サーバは「Microsoft Azure」を採用。さらに「WordPress」の仮想マシンである「KUSANAGI for Microsoft Azure」のテンプレートを利用しています。
記事投稿を含めた全ての管理は、メンバーがエンジニア出身ということもあり「GitHub」で行います。また、新メンバーの加入時に「Apache」「PHP」「MySQL」をそれぞれインストールするのは大変なので、開発環境には「docker」を採用しています。
普通の人が知らないアンチエイリアスの世界
3人目の登壇者は石井翔さん。石井さんは3Dのゲームやフォントなどを描写する際に見られる「ギザギザ」をシームレスにする「アンチエイリアス」について紹介します。

石井翔(いしい・かける)/東京理科大学在学中。8歳からプロジェクトを始め、3DCGプログラミングを学ぶ。「jThree」メインコミッター。好きなミュージシャンはRADWIMPS。

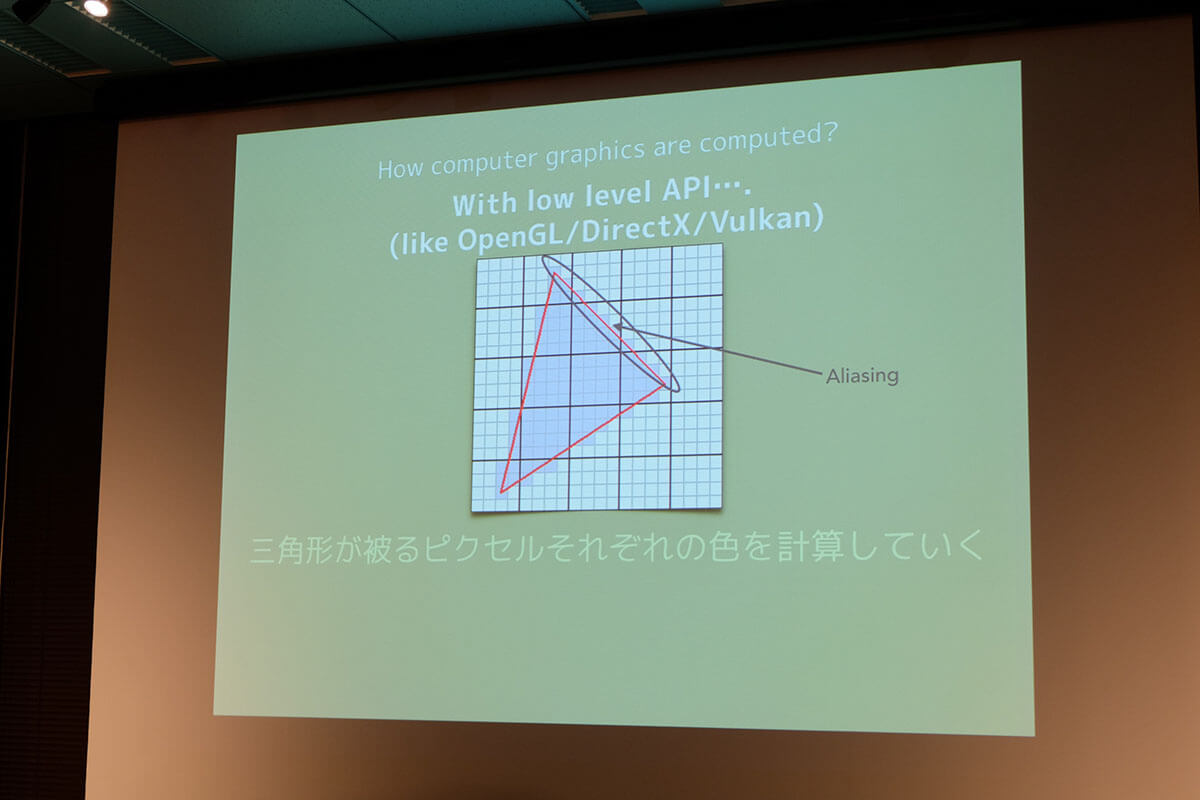
まず、石井さんはコンピューターグラフィックスの描画方法について説明。
「Unity」では、表示したいものをシーンに配置するだけで物体が画面に表れます。しかし、「Unity」の内部をAPIのレベルで見ると、全ての物体はポリゴン(三角形)の集まりにすぎません。そのポリゴンが被る全てのピクセル、ひとつひとつの色を計算することで描画しているわけです。
しかし、ポリゴンと背景の境目には、ポリゴンなのか背景なのかが曖昧なピクセルがあります。この「ギザギザ」になってしまう部分を「エイリアシング」と呼び、このエイリアシングを減らす技術が「アンチエイリアス」です。
そして、3DCGにおけるアンチエイリアスの手法に関して、石井さんは下記の3つを紹介します。
SSAA(Super Sampling Anti Aliasing)
全てのピクセルに対して複数箇所色を計算する手法。一番シンプルで正確な結果が出る一方、重いのがデメリット。
MSAA(Multi Sampling Anti Aliasing)
ポリゴンがどの位置にあるのかという深さを1ピクセル中で4点計算し、色の計算は中心1箇所の1回だけ計算する手法。
FXAA(Fast approximate Anti Aliasing)
描き終わったデータのエッジを検出してぼかす手法。
当日のスライドはこちらに公開されています。
WebRTC
4人目の登壇者は古田克海さん。古田さんは「WebRTC」を使ったP2P通信について紹介します。

古田克海(ふるた・かつみ)/慶応義塾大学環境情報学部1年。株式会社Gupero代表取締役 エンジニア。味噌汁と納豆が好き。

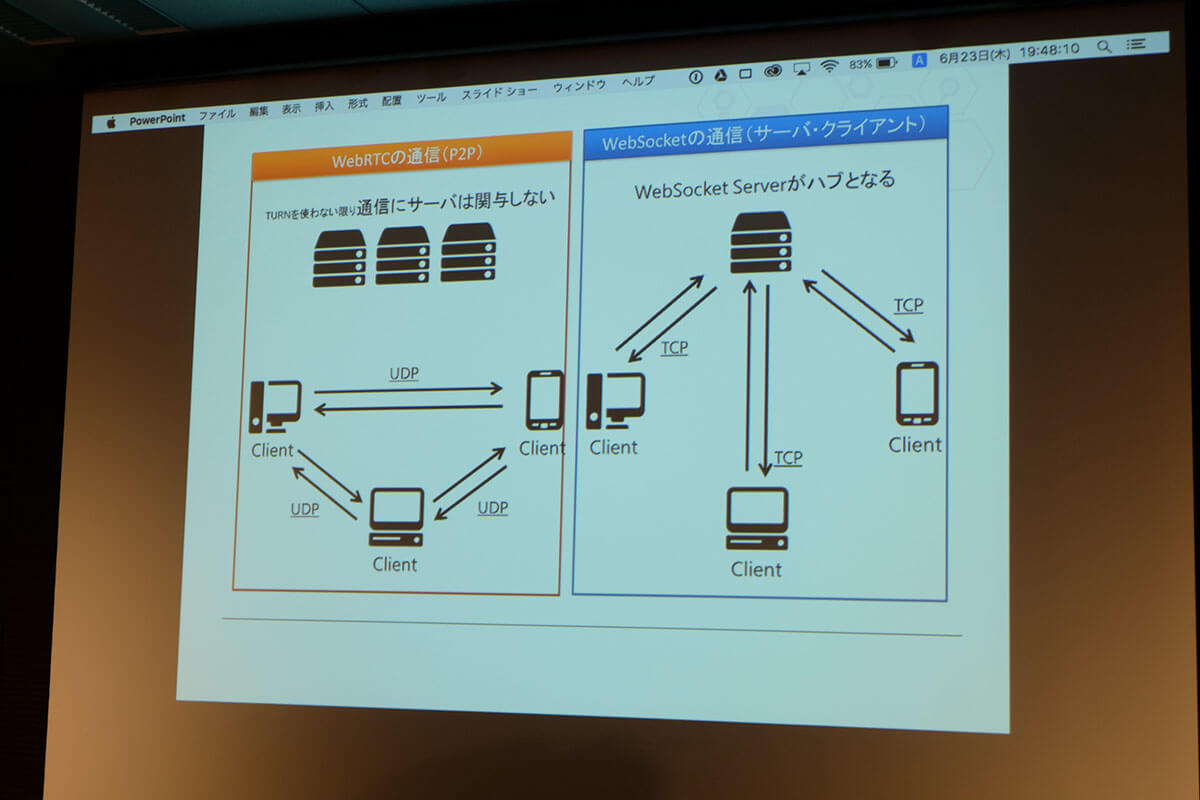
「WebRTC」は、ウェブブラウザ、モバイルプラットフォーム、IoTなど様々なデバイス間でP2P通信を行うためのプロトコルです。古田さんによれば、「WebRTC」を使うと簡単にP2P通信が実現でき、ブラウザ上で音声・動画・データのやり取りが行えるのだそう。
従来の「WebSocket」通信のようにサーバをハブにするのではなく、一度相手のペアIDを取得するとサーバを介さずに通信できるのがポイントです。サーバを介さないのでもちろん通信コストが下がります。実装は「PeerJS」のAPIを3行程度書くだけでOKです。ただし、「IE」や「iOS Safari」では使えないとのこと。
「WebRTC」を利用するプラットフォームとして古田さんは無料で使える「SkyWay」をオススメして発表を終わりにしました。
クラスタリング
5人目の登壇者は鈴木凌介さん。鈴木さんは機械学習のひとつである「クラスタリング」について発表します。

鈴木凌介(すずき・りょうすけ)/明治大学総合数理学部現象数理学科2年。「麺匠 ようすけ」のラーメンがお気に入り。

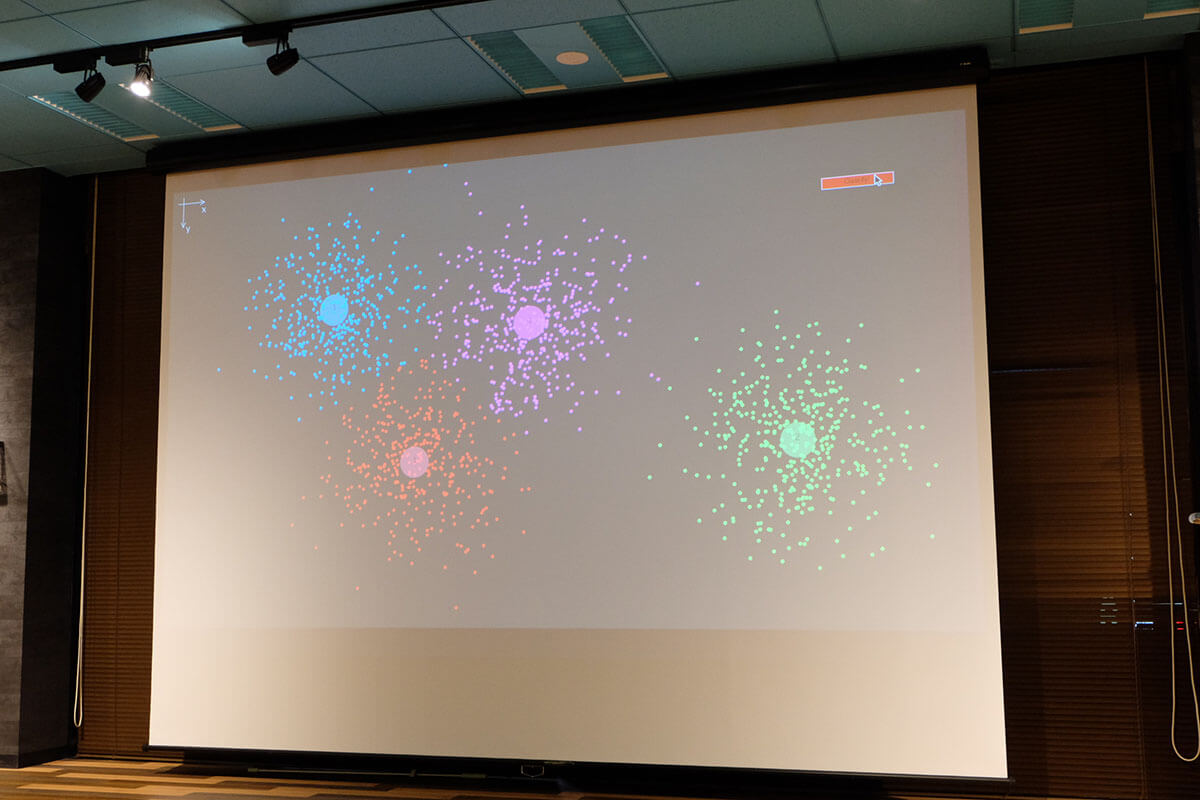
「クラスタ」とは英語で「集団」を表す言葉。「クラスタリング」は「集団に分ける」ことを意味します。機械学習におけるクラスタリングとは、どのように分けるかという指示を与えなくとも、自動的にデータの特徴を抽出してデータをクラスタに分類することです。
鈴木さんは「k-means法」「fuzzy c-means法」と言ったクラスタリングにおける有名なアルゴリズムを紹介し、それぞれのアルゴリズムを使ってデータを分類するデモを実施します。
クラスタリングは広告のレコメンデーションなどに実用されている技術です。鈴木さんはブログの広告収益をあげるシミュレーションを紹介。ユーザーが記事を閲覧した記録からクラスタリングで表示する広告を変更する場合と、ランダムで広告を表示した場合を比較します。シミュレーションの結果、クラスタリングを利用した例では3倍の収益が予測されました。
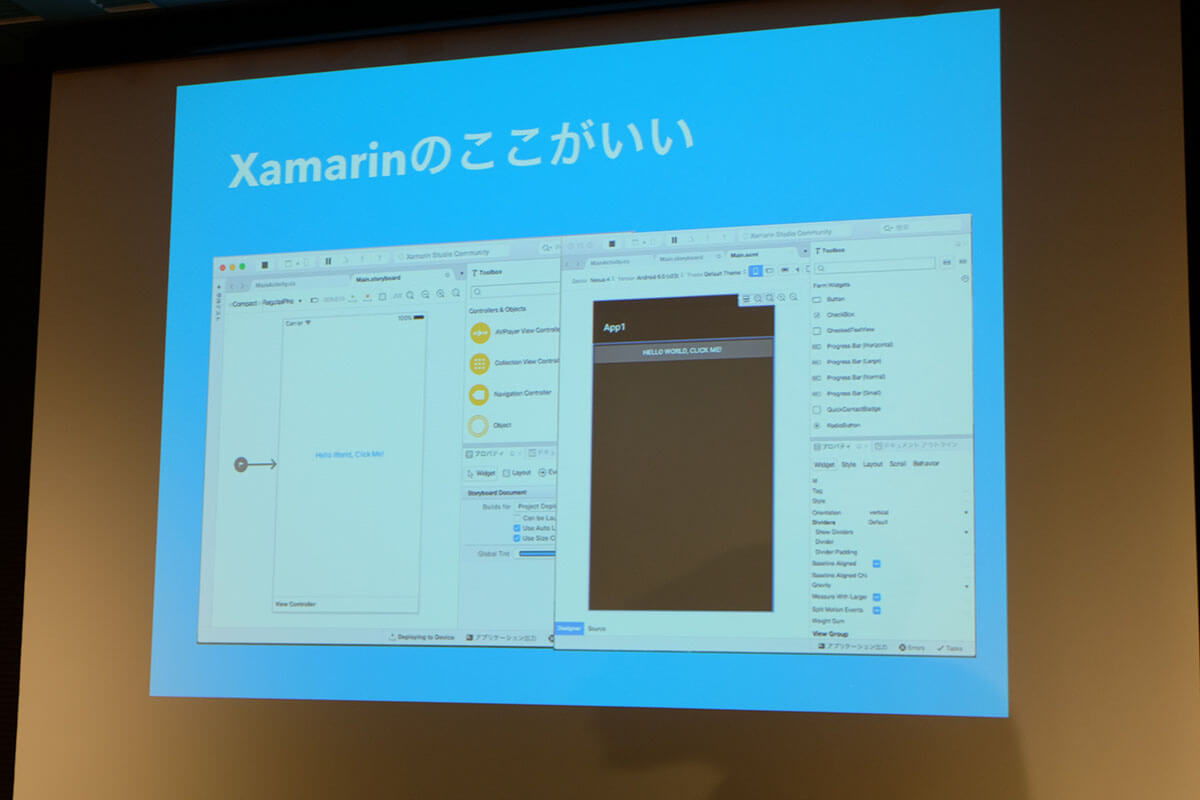
Xamarinことはじめ
6人目の登壇者は玉木英嗣さん。玉木さんはクロスプラットフォームアプリ開発環境「Xamarin」について紹介します。

玉木英嗣(たまき・ひでつぐ)/明治大学理工学部情報科学科2年。「Microsoft Student Partners」所属。愛称は「ラルフ」。実年齢より5歳くらい上に見られることが多い。

「iOS」と「Android」という異なるプラットフォームのアプリを同時に開発できる「Xamarin」。玉木さんは「Xamarin」の優れている点を次々に紹介し、会場にオススメしていきます。
まず、UIのカスタマイズを既存のものと同様にできる点。UIのデザインは、「iOS」の「Storyboard」や「Android」の「XML」と同じように行うことができるので、今までの知識をそのまま活用することができます。
次に、APIについて。「Xamarin」で使用する言語は「C#」、「iOS」では「Swift」、「Android」では「Java」と言語は異なります。しかし、「Xamarin」ではAPIを「Swift」「Java」とほぼ同じ名前で提供。これにより、今までと同じように開発を進めることが可能です。
また、「『Xamarin』は名前がカワイイのもオススメのポイント」と笑いを誘います。
さらに、玉木さんは「Xamarin」を実際に利用している中で感情を揺さぶられた点を紹介。「Windows」環境から「Storyboard」が編集できたり、「iOSシミュレータ」が動くこと、書いたコードが全てネイティブの動作になることを「『Xamarin』のここがエモい!」とオススメしました。
当日のスライドはこちらで公開されています。
非同期処理の話
7人目の登壇者は城山賢人さん。城山さんは「JavaScript」の非同期処理について紹介します。

城山賢人(しろやま・けんと)/東京理科大学理学部数理情報科学科2年。大学入学後にプログラミングを開始。「jThree」コミッター。

「非同期処理」とは、サーバへリクエストを投げ、そのレスポンスを待たずに他の処理を行いつつ、サーバからのレスポンスを受信するとそれに応じて処理が実行できるということ。
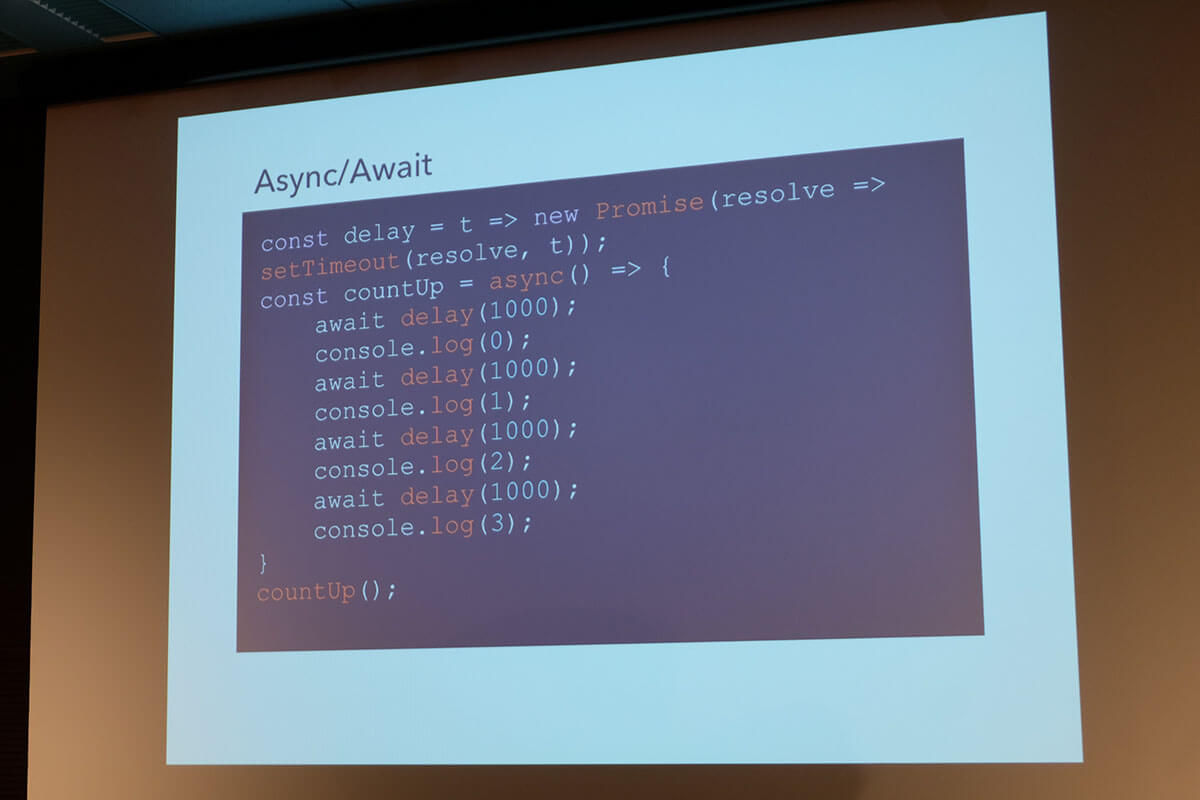
城山さんは、例外処理や分岐などをわかりやすく簡単に書けるという理由から「async/await」を使った非同期をオススメします。
しかし、「async/await」は今年6月に公開される「ECMAScript 2016」には採用されませんでした。そのため、実際に使用するにはブラウザ上で動くように書き換えなければいけません。それを可能にするのが「Babel」というトランスパイラです。
「async/await」を利用するには「babel-polyfill」と「babel-preset-stage-3」の2つをインポートする必要があるとノウハウを紹介して城山さんの発表は終了しました。
SINATRAとRAILSどちらのほうが有能なのか
8人目の登壇者は古屋銀さん。高校1年生の古屋さんは今回が人生初のLTでした!古屋さんは「Ruby」の2大フレームワークである「Sinatra」と「Ruby on Rails(以下、Rails)」について紹介します。

古屋銀(ふるや・ぎん)/高校1年。ウェブエンジニアとしてインターン中。将来の夢は「Googleのセキュリティエンジニア」。愛称は「いりまめ」。

一般的に「Ruby」のフレームワークとしては「Rails」が著名ですが、古屋さんは「Sinatra」が好きだと言います。
まず、「Rails」の特徴としてMVC(Model View Controller)アーキテクチャを採用している点が挙げられます。様々なファイルを自動生成する機能があることや、きちんとした規約があること、ライブラリが豊富なことから生産性に長けており、チームで開発する場面などに向いています。
反対に「Sinatra」はファイルの自動生成機能などはないため、初期設定のハードルは「Rails」に比べると高め。しかし、DBの要らないBotを作ったり、アンケートフォームなど小規模なサービスを作ったりするのには、余計なファイルが介在しない点で「Sinatra」の方が向いていると古屋さんは指摘します。
最後に、「Sinatra」と「Rails」の両方に長所と短所があると古屋さんはまとめました。
Node.js のメリットを活かし切ったWebサービスデザイン
学生部門最後の登壇者は石井将文さん。「Node.js」を使って開発したプロダクトと展開中のサービスを紹介します。

石井将文(いしい・まさふみ)/電気通信大学 大学院修士2年。現在、起業準備中。忍者を自称し、日本文化の再興を任務としている。

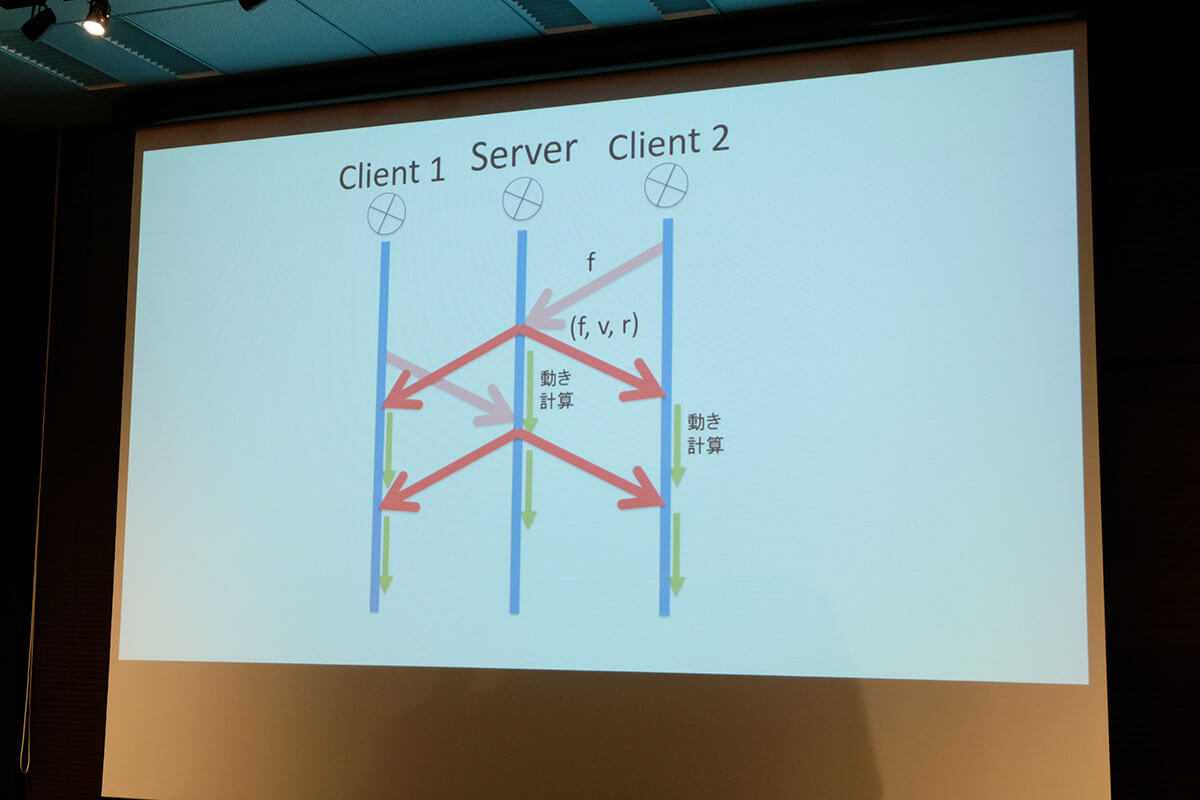
石井さんが「今朝方まで徹夜で開発していた」というのが「みんなでまわせるルーレット」、略して「みんレット」です。「みんレット」は複数人が別のブラウザからアクセスして同時にルーレットを回せるというもの。
「みんレット」には「Node.js」を利用しているメリットがあるのだそう。それは「Node.js」は「JavaScript」なので、クライアント側とサーバ側で同じプログラムを動かすだけで完全に同期できる点だそうです。
次に、石井さんは、外国人向けの名前を漢字に変換する「Japaname」という自身が手掛けるサービスを紹介。漢字の名前を生成するのは無料で提供していますが、書道家にその名前を書いてもらったり、名前入りの日本らしいグッズを販売したりすることで収益化を目指しているそうです。
Node.jsエンジニア Erlangに入門するの巻
休憩を挟んで社会人の部のスタートです。まず、1人目の登壇者は、株式会社リクルートテクノロジーズの市原睦美さん。市原さんは最近活用を始めた「Erlang」について紹介します。

市原睦美(いちはら・むつみ)/株式会社リクルートテクノロジーズ。2013年、早稲田大学卒業後、リクルートテクノロジーズへ入社。仏教と筋トレに興味あり。犬好き。

市原さんの業務はリクルートグループ全社共通で使うシステムの開発。全200ほどあるモバイルアプリのプッシュ通知配信基盤を、主に「Node.js」で運用しています。
「Node.js」を使う利点として市原さんが挙げたのは並行処理。シングルプロセス・シングルスレッドでも処理が遅くならないとされています。
しかし、「Node.js」では想定外のエラーが発生した場合に回復するのが難しいと市原さんは指摘。「Node.js」では、イベントループ内の処理で想定外のエラーが発生した場合はプロセスごと再起動を行います。この時にイベントループ上に組み込まれた未処理のタスクも終了してしまうので、実際にクライアントとのネットワークが切断してしまう障害も発生しました。
そこで、並行処理を行いつつ、エラーから回復するためのアプローチとして市原さんは「Erlang」に注目しました。
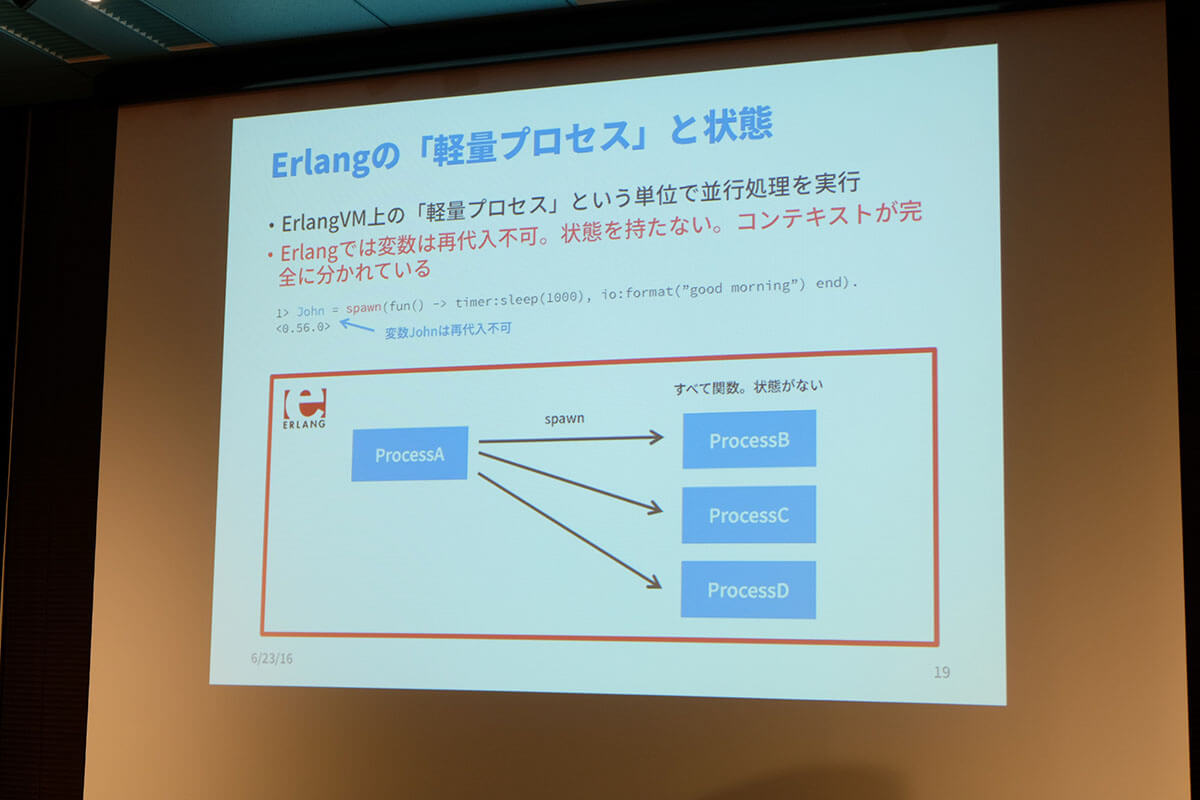
「Erlang」では「軽量プロセス」という単位で並行処理を実行することができます。さらに、軽量プロセス間でメッセージを送受信することが可能です。そして、「Erlang」には変数の再代入ができないので、軽量プロセスは状態を持ちません。つまり、並行処理の状態は分離されています。それゆえに他の処理へ影響がなく、「Node.js」に比べて気軽に軽量プロセスをクラッシュさせたり、回復することができるので「Erlang」はエラー処理に優れていると市原さんは考えます。
こうした特徴を持つ「Erlang」に向いているプロジェクトとして、音声配信や動画配信、チャット、対戦ゲームを提唱してLTを終えました。
Buiding scalable infrastructure with nginx and Go
続いて社会人LTの2人目は、株式会社メルカリの久保達彦さん。久保さんは1分間辺り130万ものリクエストを処理することもあるという「メルカリ」のバックエンドについて紹介します。

久保達彦(くぼ・たつひこ)/株式会社メルカリ SRE(Site Reliability Engineer)プリンシパルエンジニア。京都工芸繊維大学卒。エンジニアとして数社での勤務を経て、2014年にメルカリに入社。著書に「nginx実践入門」(技術評論社・2016)がある。

日本とアメリカで展開する「メルカリ」では、スケーラブルなインフラを主に「nginx」と「Go」で構築しています。
「nginx」は汎用的な目的で使用できる「HTTPサーバ」。「メルカリ」は日米で250〜300台ほどのサーバを利用しているそうですが、そのうち100台ほどが「nginx」であるのだとか。「nginx」を利用する理由として久保さんは、スケーラブルであること、柔軟性があること、拡張性があることの3点を挙げました。
「メルカリ」では「PHP」「Go」「Lua」などの言語が使われていますが、バックエンドで主に使われているのが「Go」。シンプルでスケーラビリティがあり、堅牢で生産性が高く、さらに平行性があることが「Go」が選択された理由です。
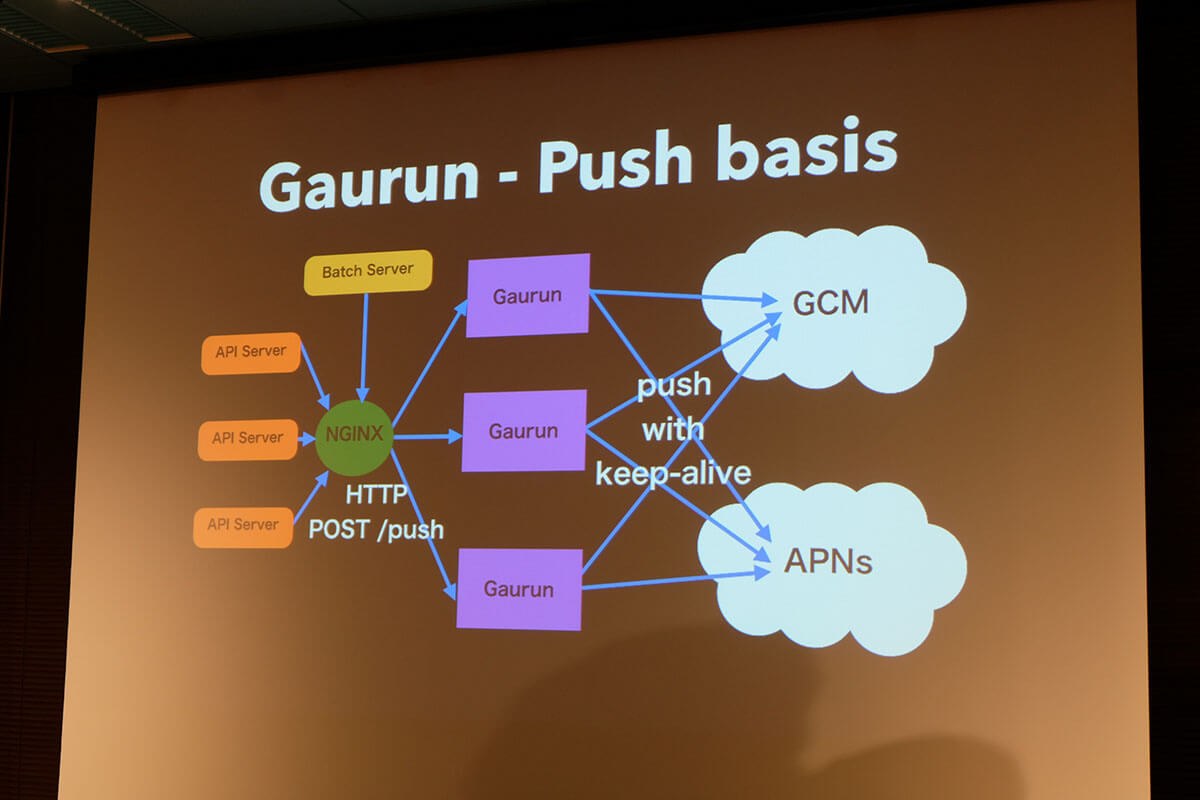
「nginx」と「Go」を使って構築されたコンポーネントには久保さんが名前をつけています。プッシュ通知を行うためのプロキシサーバである「Gaurun」。各アプリからイベントを送り、集めたデータを解析するために使われている「Pascal」。複数のAPIを並行して実行するサブシステムの肩代わりをするミドルウェアとして作られた「Widebullet」を紹介しました。
当日のスライドはこちらに公開されています。
機械学習について
3人目の登壇者は株式会社Finatextの石橋淳志さん。石橋さんは、経済や金融の情報をグローバルに発信する「トムソン・ロイター」とFinatextが共同で手掛けている事業の現状を紹介します。

石橋淳志(いしばし・あつし)/株式会社Finatext リードディベロッパー。東京大学 大学院卒。得意な楽器はヴァイオリン。

Finatextは、楽天証券株式会社と連携した「あすかぶ!」や、ヤフーグループのワイジェイFX株式会社と連携した「かるFX」など投資に関連したアプリを開発・運営しているフィンテックスタートアップです。
「トムソン・ロイター」との事業は、「トムソン・ロイター」が持つ経済情報やニュースをFinatextが機械学習によって解析し、市場の動向を分析するサービスを開発しようとするものです。
石橋さんが実現したいと考えたのは、「ある情報を元に、その情報が為替へどのような影響を与えるのかを為替アナリストが解説したようなニュース」を機械学習で生成すること。
その実現のためには、単語や文章を表現ベクトル化すること、表現ベクトルから為替などの特徴を強調するニューラルネットを構築すること、それに必要なデータを収集することが必要だと石橋さんは考えます。
現在は、単語を表現ベクトル化することは上手く行っているものの、文章を表現ベクトル化する段階でつまずいていると石橋さんは現状を報告しました。
ゆるめざまりん+α
4人目の登壇者は日本マイクロソフト株式会社の千代田まどかさん。千代田さんはMicrosoftが提供する「Xamarin」について紹介します。

千代田まどか(ちよだ・まどか)/日本マイクロソフト株式会社 デベロッパー エバンジェリズム統括本部 テクニカル エバンジェリスト。津田塾大学卒。SIerでの勤務などを経て2016年3月に日本マイクロソフトへ入社。プログラミングと絵を描くことが好き。プログラミング言語を擬人化した漫画「[はしれ!コード学園](https://codeiq.jp/magazine/category/programminggirls/)」の連載中。愛称は「ちょまど」。

「学生LTで『Xamarin』を紹介した玉木くんとかぶったからやめようと思った」と会場からの笑いを引き出しながら、千代田さんは「Xamarin」について説明します。
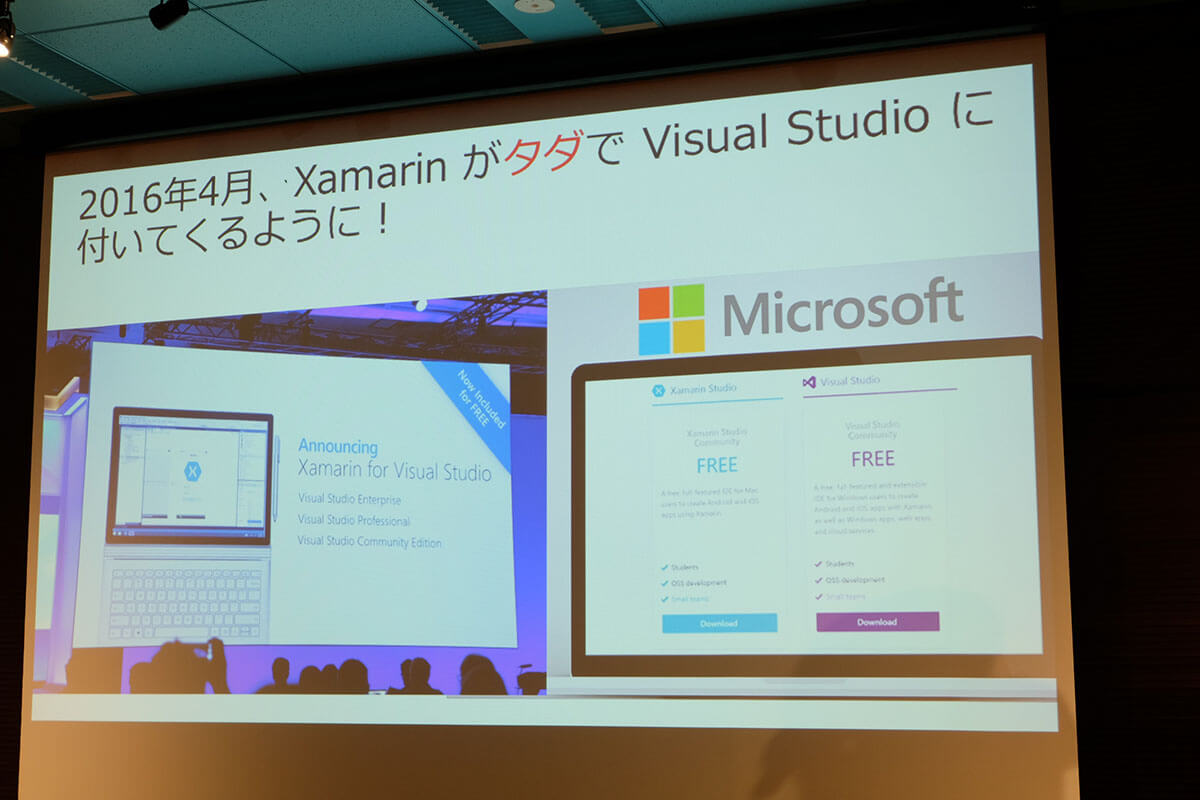
「iOS」「Android」「UWP(= Universal Windows Platform)」など、様々なプラットフォームに向けたアプリを共通のコードで制作することができる「Xamarin」。例えば、「iOS」と「Android」の両アプリを開発したければ、年間約24万円が必要な高価なツールでした。しかし、2016年にXamarinをMicrosoftが買収したことで、現在は「Xamarin」のライセンス代が無料になっています。
千代田さんは、「Xamarin」と「Microsoft Azure」を使ったアプリのデモも披露。「Microsoft Azure」のDBと簡単に接続されて使い勝手がいいとオススメします。
最後に、千代田さんは学生へメッセージを送ります。千代田さんは新卒で入社したSIerも「プログラミングができる部署ではなかったから」と3ヶ月で退職。しかし、その後も大好きなプログラミングと絵を描くことは続けており、それがきっかけで日本マイクロソフトに入社することになります。こういった自身の経歴を語りながら「社会人になっても、ずっと自分の好きなことをしていてね」と学生へ思いを語りました。
デジタルサイネージとかやってたら野球場のディスプレイ触ってた話
最後の登壇者は、楽天株式会社の牟田将史さん。牟田さんは、「CEATEC JAPAN 2015」で出展された「WallSHOP」というデジタルサイネージについて紹介します。

牟田将史(むた・まさふみ)/楽天株式会社 楽天技術研究所 コンピューテーショナルインタラクショングループ。筑波大学システム情報工学研究科卒。学生時代には「花火」と「文鎮」を作る経験も。愛称は「めかぶ」。

「WallSHOP」のコンセプトは「スマホとつながるデジタルサイネージ」。デジタルサイネージとスマートフォンを連動させることで、スマートフォンからデジタルサイネージ上で操作を行い、表示されている商品の詳細情報を見るなどの操作が行えます。
端末の言語設定に合わせた情報の表示も行える「WallSHOP」ですが、デジタルサイネージ側もスマートフォン側も両方ともウェブブラウザ上で機能します。構成としては、スマートフォンとデジタルサイネージの間に「Node.js」のサーバを立てて、「WebSocket」をつなぐというシンプルなものになっています。
「CEATEC JAPAN 2015」での展示の後、「WallSHOP」を「楽天Koboスタジアム宮城」のオーロラビジョンで行う計画が浮上。見事オーロラビジョン上の「WallSHOP」をスマートフォンから操作することに成功しますが、「野球を見に行って買い物をするのは現実的ではない」と、別のプロジェクトが誕生します。それは、スマートフォンをタップすることでファンが参加できるボートレースゲームの開催でした。
このゲームが行わるのは4回表の終了後。同時参加ユーザー数の想定は4000人にも及びますが、観客をしらけさせることがないよう絶対に落ちないようにしなければいけません。「Microsoft Azure」を使って、参加ユーザーからのタップ数をリアルタイムで取得していますが、万が一に備えて事前に収録したバックアップ用のムービーにスイッチできるように準備しているなど、地道な裏話も披露されました。
最多得票はだれの手に?

LTが終了したのは予定時間を超えた21時30分過ぎ。残念ながら高校生はここまでで帰宅となりましたが、残ったメンバーで懇親会が始まります。

用意されたLサイズのピザもガンガン無くなる!

「ちょまどさん、サインしてください!」と千代田さんのもとには、サインを求める学生が集まります。手持ちのSuicaの他、Macbookにサインをもらうツワモノも。
懇親会も盛り上がる中、いよいよLTの投票結果が発表されます!

学生部門の優勝は「33万円節約で作る! 激安VRコンテンツ開発」を発表した今井さん! 高校生の今井さんは発表時には帰宅していましたが、後日賞品が送られます。

社会人部門の優勝は、同数で日本マイクロソフトの千代田さんと楽天の牟田さんです! お二人には「dots.」のVIPカードが送られました。
受賞者のみなさんおめでとうございます!
最後に参加者の感想をちょっとだけご紹介いたします。
https://twitter.com/yut_sk_dev/status/745983946463158272
https://twitter.com/seishin55/status/745958416288407553
https://twitter.com/kattyan310/status/745960587428003840
https://twitter.com/270Origin/status/745960616830050304
https://twitter.com/matatsuna/status/745978060055449600
次回の「dots.学生部」のイベントも楽しみにお待ちしています!
取材・文/108UNITED
おすすめイベント
関連するイベント












