東京・オンライン[01]UIデザイン性能が格段に良くなる認知心理学の役割
イベント内容

直感的でわかりやすいUIデザインが作れる!
認知心理が優れたUIデザインを制作するための秘密兵器!
UIデザインがよくわかるシリーズの第1回
人が情報を認知するメカニズムを知ることで、評価されるUIデザインのツボがわかる
<こんなことを学びます>
WEBサイトをデザインするデザイナーだけでなく、HTMLコーディングをするコーダーやシステム開発担当の方々や、デザインの現場を監督するディレクター・プロデューサー・PMの方々のみならず、WEBサイトを外注されるクライアント企業のWEB担当者の方々にも、UI/UXデザインの性能をアップできる、初心者でも、実戦で即!役に立つ!デザインテクニックが論理的に身に付けることできます!
<こんなことが出来るようになります>
感覚やなんとなくのイメージで作る傾向が強いデザインは、時に説明することが難しく、見る側の主観で評価されてしまうために、自信を持って作ったデザインが修正や要望によって作りたかったものからかけ離れていくことって日常的に起きているのではないでしょうか。
そうした現実に負けない、クライアントや上司に対して自信を持って説明できる・説得できる
論理的なデザイン表現ができるようになります。
人の習性や判断の傾向をUIデザインの根拠とするため、ユーザーやクライアントから評価される、直感的でわかりやすい・使いやすいWEBサイトの基礎知識が身に付きます!
<主な講義内容>
●そもそもデザインが担う役割とは?
●UIデザインが実現する機能
●伝えることと伝わることは違う
●人が情報を認知するメカニズム
●UIデザインに認知心理が必要なワケ
●やり方を間違えると情報は認知されない
●具体的なデザイン事例
<講義の参考動画>
デザインが相手にしているのは直感的判断!
アフォーダンスとシグニファイアの違い
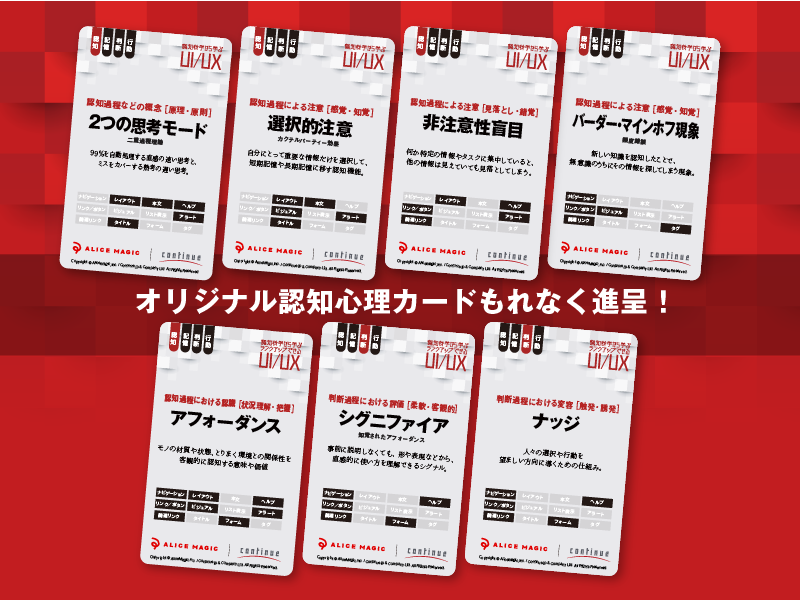
今回ご紹介する「人の習性(認知心理)」をいつでも制作に活用できる、
他では手に入れることができない「オリジナル認知心理カード」は、受講後別途購入することもできます!

<今回学習する「人の習性(認知心理)」>
快適でだれでも使いやすいUIデザインを実現するために、
もっとも大切な3つのポイントと、関連する4つ表現手法をご紹介します。
ポイント①2つの思考モード
→99%を自動処理する直感の速い思考と、
ミスをカバーする熟考の遅い思考。
ポイント②選択的注意
→自分にとって重要な情報だけを選択して、
短期記憶や長期記憶に移す認知機能。
https://youtube.com/shorts/IRNAk2vn5XM
ポイント③非注意性盲目
→何か特定の情報やタスクに集中していると、
他の情報は見えていても見落としてしまう。
関連④バーダー・マインホフ現象
→新しい知識を認知したことで、
無意識のうちにその情報を探してしまう現象。
https://youtube.com/shorts/fXn61bAef2M
関連⑤アフォーダンス
→モノの材質や状態、とりまく環境との関係性を
客観的に認知する意味や価値
関連⑥シグニファイア
→事前に説明しなくても、形や表現などから、
直感的に使い方を理解できるシグナル。
関連⑦ナッジ
→人々の選択や行動を
望ましい方向に導くための仕組み
今回ご紹介する「人の習性(認知心理)」をいつでも制作に活用できる、
他では手に入れることができない「オリジナル認知心理カード」は、受講後別途購入することもできます!
こんな方を対象としています
デザインスキルの向上に、デザイン表現のエビデンス(根拠)に、
取引先や社内制作チームとのコミュニケーションで、説得力ある説明に活用できる!
人の習性をデータベース化した認知心理に裏打ちされたUIデザイン講座です。
▼デザインを制作する方
・自分のデザインがもっと上手くなりたい
・わかりやすいつかいやすいデザインを作れるようになりたい
・ユーザー視点の機能的で評価されるデザインを作れるようになりたい
・効率的で機能的なUIデザインを学びたい
・ユーザビリティやアクセシビリティをもっと高めたい
▼ディレクターや営業の方
・クライアントや上司に説得力あるデザインの説明ができるようになりたい
・デザイン制作物の付加価値を上げたい・社内スタッフに適切な指示や指導をしたい
▼企業のWEB担当の方・事業に貢献するWebサイトを作りたい
・制作会社に適切な指示やオリエンができるようになりたい
・直感的でわかりやすいWEBサイトにしたい
・社内や上司に説得力あるデザインの説明ができるようになりたい
受講する際の注意事項
興味のある講座から好きな順で受講することができますが、
[01]UIデザイン性能が格段に良くなる認知心理学の役割」および、
[02]わかりやすさを極めるUIデザインと認知心理学を受講されると、
より理解を深めることができますので、本講座とセットでご予約・受講されることをおすすめします。
※この講座は複数のサイト(ストアカ、Peatix、Doorkeeper、connpass)でも同時募集しています。
※この講座の最小開催人員は5名以上です。人員が集まらない場合はキャンセルの上全額返金になります。
キャンセル・参加費用の払い戻しについて
開催7日前までにキャンセルされる場合は、参加費用の全額払い戻しをします。
開催6日前〜当日のキャンセルには応じられません。
◆各回講座のご紹介◆
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
東京[01]UIデザイン性能が格段に良くなる認知心理学の役割(150分)
人が情報を認知するメカニズムを知ることで、評価されるUIデザインのツボがわかる
▼詳細はこちら
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
東京[02]わかりやすさを極めるUIデザインと認知心理学(120分)
記憶機能をフル活用して、インタフェースに直感的操作性を産み出すUIデザインの考え方
▼詳細はこちら
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
東京[03]ナビゲーションを極めるUIデザインと認知心理学(120分)
人の興味を喚起して、サイト内の回遊性が格段にアップするUIデザインの考え方
▼詳細はこちら
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
東京[04]伝え方を極めるUIデザインと認知心理学(120分)
伝え方や見せ方を変えるだけで、遷移率や回遊性が格段にアップするUIデザインの考え方
▼詳細はこちら
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
東京[05]選択肢を極めるUIデザインと認知心理学(120分)
コンバージョン性能が格段にアップする選ばれやすいUIデザインの考え方
▼詳細はこちら
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
東京[06]心理的影響を極めるUIデザインと認知心理学(120分)
ユーザーの興味や感情を動かし、判断や行動に影響を与えるUIデザインの考え方
▼詳細はこちら
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。
















