【React入門】初心者向けハンズオン勉強会
「はじめてのReact」チュートリアル学習コミュニティが次に開催するイベントはこちら
| 参加枠 | 申込形式 | 参加費 | 参加者 |
|---|---|---|---|
|
React ビギナー
|
先着順 | 無料 | 2人 / 定員5人 |
イベント内容
「Reactを学び始めたばかり」という初心者向けの、ハンズオン形式のオンライン勉強会です
事前に作成した資料があるので、
それを参照しながら、ハンズオン形式で、Reactのミニアプリを構築します!
実際に手を動かして、その場で質問・相談しながら、楽しくReactを学んでいきましょう!
今回のお題

作成するアプリ:
ランダム名言ジェネレーター
概要:
このプロジェクトでは、ボタンをクリックするたびに、ランダムな名言を表示するアプリケーションを構築します。
外部APIを活用し、プログラミングの世界の著名人による名言を取得し、画面に表示します。
Reactの基本的な部分の、理解を深めたい方におすすめです。
学習する内容:
- viteを用いたReact環境構築
- Tailwind CSS を用いたスタイリング
- 外部 API を用いたデータフェッチ
- Reactの基本的なHookである、useStateとuseEffect
- GitHub Pagesへのデプロイ
この勉強会を通して、Reactを使った成果物を1つ構築することを目指します!
こんな初心者におすすめ!
- Reactのチュートリアルを完了した方
- Reactに入門したばかり・基礎を固めたい方
- Reactエンジニアとしての転職/就職を目指している方
- Reactを使った簡単なプロジェクトにチャレンジしてみたい方
要件:
- Node.js 環境が構築されたPCが必要です
- Git/ GitHub環境(アカウント)の用意
- HTML/CSS/JavaScriptの基礎知識が必要です
- Reactの基礎(Progateやチュートリアルレベルの内容)を学習している方向けの内容です
開催概要
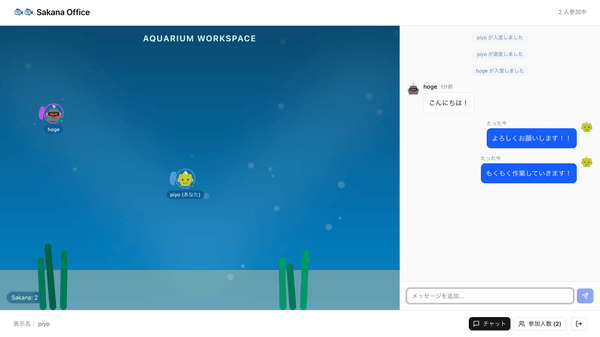
➡️場所:Gather(オンライン開催)
音声のみでOKです!
申し込みが完了すると「参加者への情報」という場所に、GatherのURLが表示されます。
(Gatherは、スマートフォン・PCどちらからでも、登録なしで参加することが可能です。)
Gatherは、まだそこまでメジャーなサービスではないので、
会の始めに、Gatherの操作などについて不明な点があればご説明いたします!
注意事項
下記を、ご確認ください:
- 登壇者の発表を視聴する形式の、セミナーではありませんのでご注意ください。
- 実際に手を動かして、一緒に作業をするハンズオン形式のワークショップです。
- 無断欠席・遅刻は、ご遠慮ください。
- 勧誘、迷惑行為、ハラスメント、マウンティング行為をはじめ、このイベントの趣旨にそぐわないと主催が判断した場合はご参加をお断りする場合がございます。
当日のスケジュールの流れ
ハンズオン中は、資料を見ながら一緒に作業を進めていければと思います!
(音声・チャットで、リアルタイムでリアクションや質問ができます)
| 時間 | 内容 |
|---|---|
| 19:00〜19:10 | 最初の挨拶 |
| 19:10〜19:20 | 仕様確認&開発準備 |
| 19:20〜20:50 | ハンズオン開始 |
| 20:50〜 | 終わりの挨拶など |
その他:
- 実際は、時間内で、進めるところまでタスクを進める形になります。
- 時間内に完成しない場合でも、大まかな解説と手順を記載した資料を、配布いたします!
- なので、勉強会中は、ゆっくり・たくさん質問して頂ければと思います!!
参考キーワード
webアプリ開発, HTML, CSS, JavaScript,TypeScript, React.js, Node.js, Next.js, Github, コミュニティ, もくもく会, ハンズオンワークショップ
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。