【aspida検証生配信】NuxtにTS製APIクライアント導入なるか!?エンジニア3名でハンズオン
イベント内容
イベント概要
普段はTypeScriptとaxiosかfetchでREST APIを叩いているけど、毎回オレオレラッパー関数で型定義を書いてて辛いな・・・という人のためにaspidaをゼロから導入する様子をライブ配信します。
aspidaはaxios/fetchをラップして型情報を持つHTTPクライアントを生成するnpmライブラリです。

https://github.com/aspida/aspida
今回はaspidaの導入を以前から検討していたというKatsukiniwaさんがゲスト参加してくれます。
これからNuxt.jsで作る新プロダクトにaspidaを導入する想定で要件に合うか、学習コストは適切かを判断してもらいます。
aspidaの1個目のGitHubスターを押して即座に導入を決めた名人と、aspida作者のSolufaの合わせて3名が御茶ノ水のマナリンクオフィスに集まってZoomでライブ配信します。
一緒にハンズオンしてもいいし、ラジオ形式で聞きながら作業もおススメです!
aspidaの概要は以下の記事を先に読んでおくとわかりやすいと思います。
Nuxt.js×TypeScriptで自社製バックエンドとmicroCMSバックエンドを型安全に併用するTips
月間2万DL突破!REST APIを型安全にする最強のTypeScript製HTTPクライアントaspidaを始めよう
今回のイベントの特色は、実際にフロントエンド開発を推進している現場のエンジニアの方をお呼びして、ハンズオンすること。 使い勝手やライブラリ利用の効果など、リアルタイムにフィードバックをもらいながらハンズオンしていきます。 最終的に、実務でも使ってみます!といった前向きなコメントが得られるのか、要注目です!
以前から名前だけでも聞いたことがある方など、ぜひご視聴ご参加ください!
イベントの内容
- Nuxt.jsのセットアップ(create-nuxt-appかな)
- Nuxt.jsをTypeScript仕様に変更(TSX/SFC/Composition API/Classなどどんな構成になるかは3人のトーク次第)
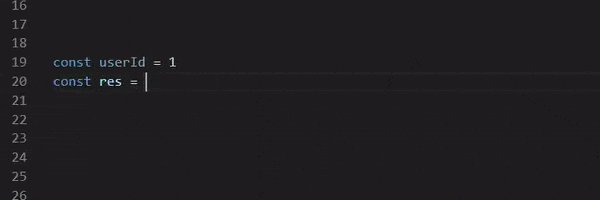
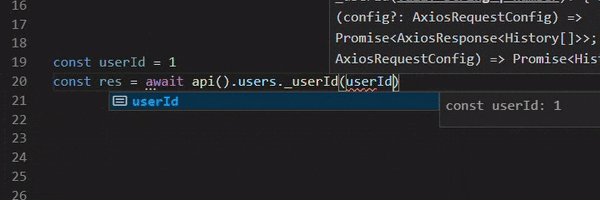
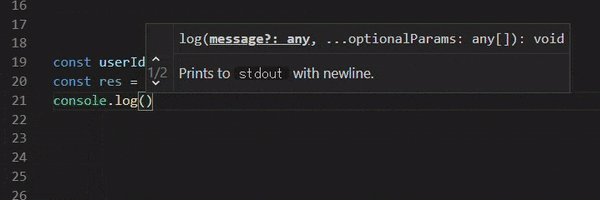
- axiosかfetchで簡易にAPIリクエスト
- aspidaに置き換えてAPIリクエスト
- フロントエンドの設計や技術動向、現場の課題に関するトーク
主催者
- 名人 https://twitter.com/Meijin_garden オンライン家庭教師マナリンクのCTOとして、Webおよびアプリ開発を統括している。特にWebフロントエンドが好き
- Katsukiniwa https://twitter.com/Katsukiniwa IT企業にて新規事業開発担当部署の一員として、日々幅広い領域の技術選定、開発を担当している
- Solufa https://twitter.com/m_mitsuhide aspidaを始めとして、pathpidaやfrourioといった、TSのモダンな型安全技術を駆使した多くのライブラリを公開している
イベントスケジュール
ハンズオンを聴きながらご自身の手元でaspidaを動かしてみるのもよし、ラジオ感覚でハンズオンの様子とアフタートークを聴くのもありです。
14時00分 イベント開始、主催者自己紹介
14時10分 ハンズオン開始
14時40分 ハンズオン終了・アフタートーク
15時20分 アフタートーク終了・主催者から告知など
15時30分 解散
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。