#34【フロントエンド開発入門】はじめて学ぶReactハンズオン勉強会|JavaScript初心者可
イベント内容
初心者向けにReactを学ぶ勉強会を実施します。モダンなフロントエンド開発がはじめての人もOKです。
2020年11月7日(土)の15時から、現役のエンジニアが一緒に手を動かしつつ解説を行うスタイルで実施します。
第34回とありますが、各回独立して聞ける構成になりますので初参加の方もご安心ください。
Reactハンズオン第2回SPA開発編も11/28開催予定です!
→終了しました。
Reactハンズオン第3回PWA開発編も12/12開催予定です!
第2回、第3回共に独立した内容で初参加可能かつ、申込者は第1回の資料が閲覧できます。
イベントについて
完全オンラインで実施します。 約15分の講義形式の勉強会の後にハンズオン形式でReact開発を学び、最後に質疑応答を10分ほど行います。
イベントの内容
近年のフロントエンド開発では世界トレンドでもあるReactに入門します。
Reactを一言で説明すると、UI(アプリの見た目)を作るためのJavaScriptのライブラリです。
Facebookが開発し、有名企業からベンチャーまで様々な会社で利用されています。
今回は現代のフロントエンド開発を概観しReactの基本について丁寧にわかりやすく説明します。

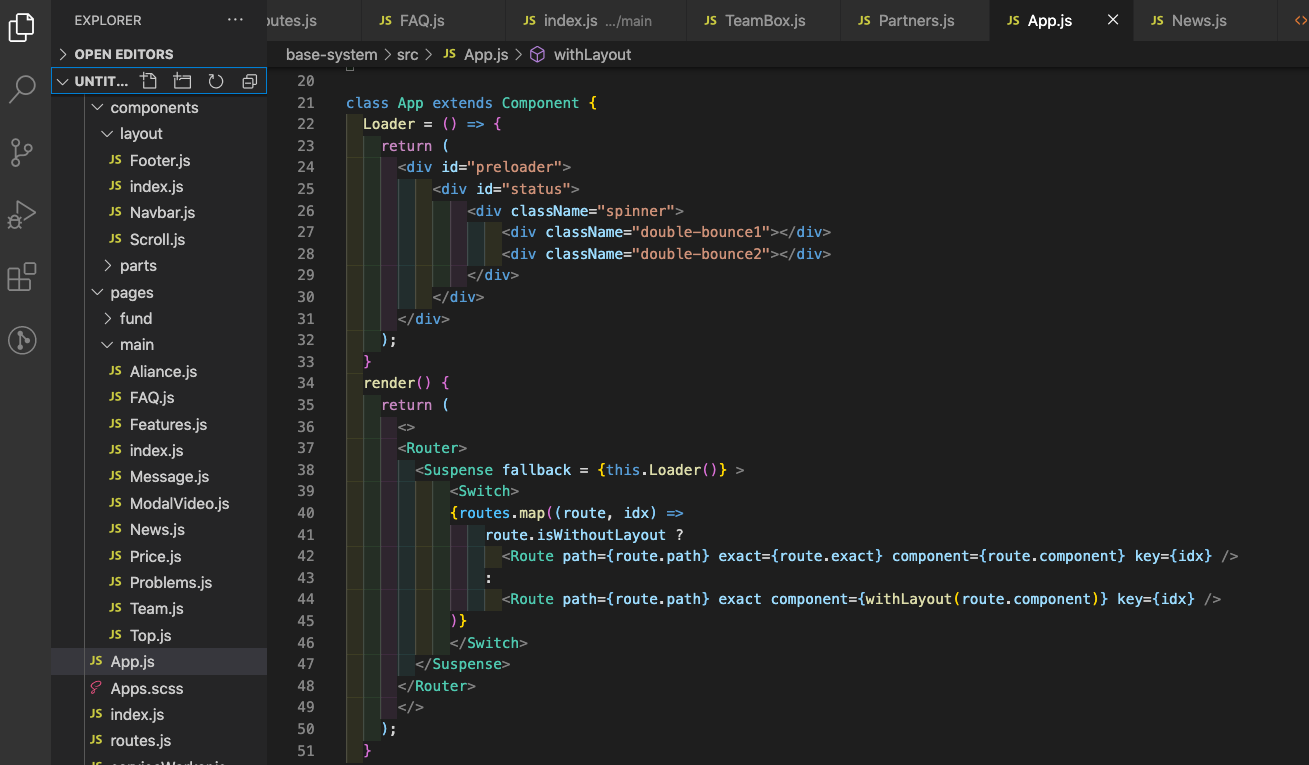
前半パート:講義
前半の講義の内容は以下の通りです。
- 2020年のフロントエンド開発概観
- Reactの基本、コーディングの方法
- 開発時に意識すべきことの説明
後半パート:ハンズオン
前半終了後、これを踏まえて「簡単なウェブページの作成と公開」をハンズオン形式にて進めていきます。

全体を通しての目標
今回の勉強会終了時に参加者に達成してもらいたい目標は以下の通りです。
- フロントエンド開発が体感できる
- Reactの書き方がわかる
- ネット公開までの全体像が掴める
- 簡単なページならReactで書いて公開できる
モダンな方法でウェブページを作れるようになりたい方はもちろん、単なるサイト制作だけでなくウェブアプリやデスクトップアプリの開発でも活躍するのでオススメです。
スマホアプリやVR開発に興味がある人もReactを学べばJavaScriptベースで挑戦しやすくなるので、今回のReact入門の学習イベントで達成を目指す内容はあなたの今後の開発人生の選択肢を広げてくれる可能性を秘めていると言えるでしょう。
進行
岩﨑一朗
フリーランスエンジニア・プロブロガーを経てウェブ制作会社を起業。 パーソナルトレーニングジムかたぎり塾CTOを兼務。 クロスプラットフォーム対応のスマホアプリ開発フレームワークであるReactNativeのエキスパートで、簡単なアプリなら1日で完成させることができる。趣味は筋トレ。筋トレしているアプリ開発者を増やすことを密かに生きがいとしている。
講師
Yu-Sei
個人で教育系事業の運営をしているウェブ/モバイルアプリ開発者。 複数の会社の技術顧問を務めながら非営利団体で子ども向けの教育ボランティアにも関わるなど「人に教えること」を軸に自ら仕事を組み立てて活動を展開。説明がわかりやすい。
タイムスケジュール
イベント構成 90分
| 時間 | 内容 |
|---|---|
| 5分 | あいさつ |
| 15分 | 基本の説明 |
| 45分 | ハンズオン |
| 10分 | フィットネス |
| 5分 | まとめ |
| 10分 | 質疑応答 |
こんな人におすすめ
- モダンなフロントエンド開発に入門したい
- HTMLやCSS、JSは知ってるけどそれ以上はよく知らない
- コーディングの経験はある
*初心者の方に向けた内容となりますので、Reactやその他ライブラリでのフロントエンド開発の経験がある方は必要性の薄い内容となるかもしれません。
Reactハンズオン第2回SPA開発編も開催予定です!
イベントでの「フィットネス」について
NPO法人FitnessEngineer(フィットネス・エンジニア)は「健康で丈夫な体と老後も健全に働ける頭を育てる」団体で、情報技術を学び「頭」を育てるとともに、座り仕事でも支障をきたさない健康な「体」を作ることを大切にしています。
そのため、当イベント中に10分間というコンパクトな時間で
- 健康に関する講義
- 実際に体を動かす活動
の2つを実施します。実際に体を動かす活動では、パーソナルトレーニングジムの監修を受けた「デスクワーカーのための肩こり解消エクササイズ」を行います。
※ イベントの「フィットネス」に関してはご参加は任意ですが、歳を重ねても体の不調に悩まされないため、そして、毎日をハツラツと過ごしていくために役立つのでリフレッシュがてらトライしてみましょう!
イベント会場への参加方法
①本ページの「会場」の欄から【FitnessEngineerのチャットルーム】をクリックしてください。

②ブラウザにて開いたページで、「Discordで開く」を押してください。

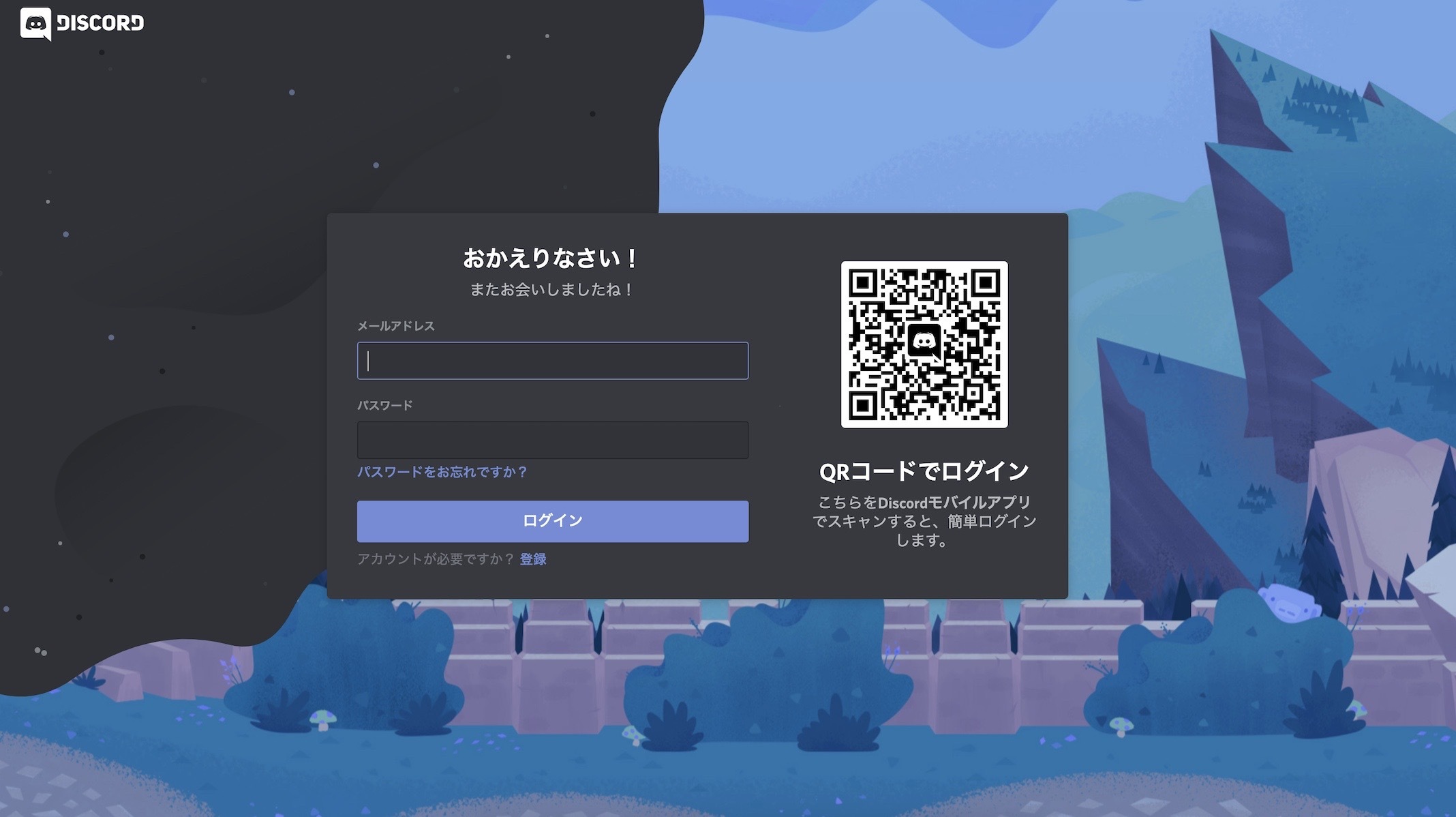
③Discordアカウントをお持ちの方はログイン、お持ちでない方は登録してください。

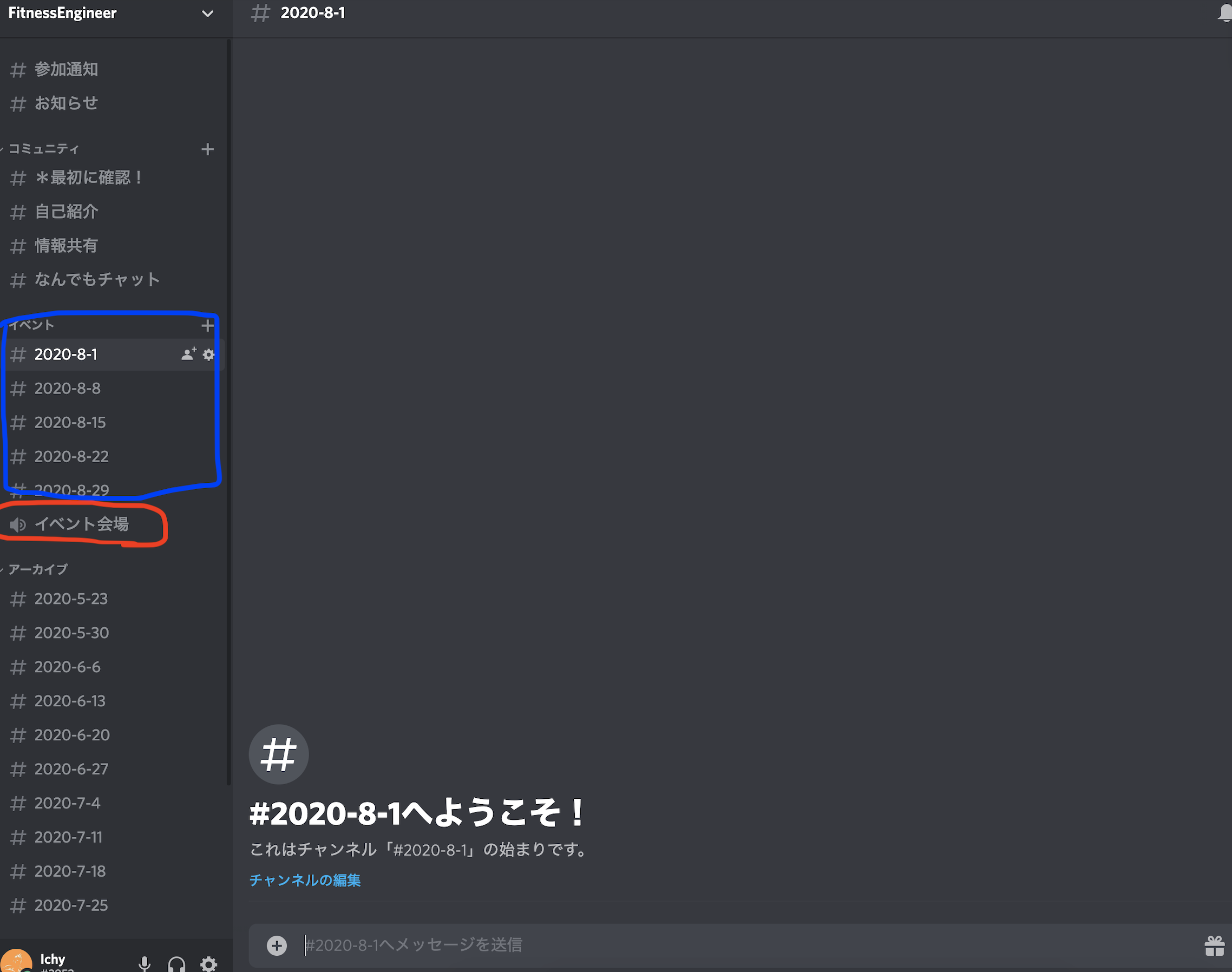
④そして、FitnessEngineerのチャットルームに入ったら、赤で囲った「イベント会場」という音声ルームにてイベントを行います。なお、青で囲った部分の当日の日にちのルーム(イベント日が2020年8月1日なら、「#2020-8-1」のルームをクリックしてください。)にて、資料共有などを行わせていただきますのでこちらも合わせてご確認ください。

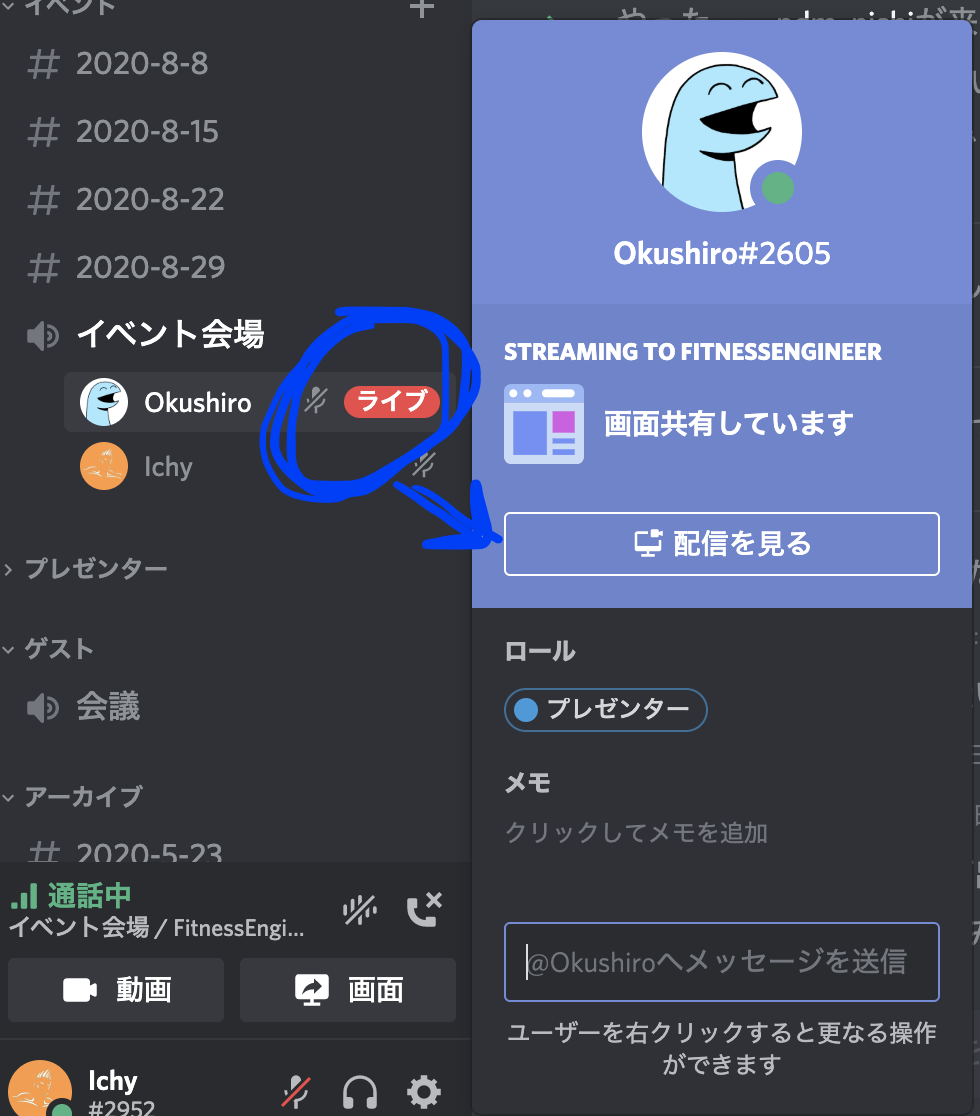
⑤音声ルーム「イベント会場」に入られたら、当イベントのプレゼンターが「ライブ(下記の写真)」を行なっているので、「ライブ」という文字をクリックし、「配信を見る」を押してください。

推奨環境
- [必須]インターネットに接続できるPC
- [推奨]モニターに接続
- ハンズオンパートでは複数のディスプレイを使用できると操作しやすいですが必須ではありません
- Windows/Macのどちらでも参加いただけます
- 事前準備が必要です。申し込み後に参加者への情報をご確認ください
注意事項
※ 掲載タイミングや更新頻度によっては、情報提供元ページの内容と差異が発生しますので予めご了承ください。
※ 最新情報の確認や参加申込手続き、イベントに関するお問い合わせ等は情報提供元ページにてお願いします。
新規会員登録
このイベントに申し込むには会員登録が必要です。
アカウント登録済みの方はログインしてください。
※ ソーシャルアカウントで登録するとログインが簡単に行えます。
※ 連携したソーシャルアカウントは、会員登録完了後にいつでも変更できます。


















